はじめに
本記事ではGitHubにプルリクエストがマージされた際に、GitHub ActionsがコンテンツをビルドしてFirebase Hostingにデプロイする手順です
参考にすべき公式サイトのURLなども載せているので適宜補足して読むと自分用にもカスタマイズできると思います。
2020年8月時点の内容です
GitHub Actionsについて
2019年11月にGitHub社から正式にリリースされた後発のCI/CDツールです。
GitHubとの相性が良く、ビルドやデプロイ、テストといった開発者の煩雑なワークフローを自動化してくれます。
詳しくは以下の日本語の公式ドキュメントをご参照ください!
公式 GitHub Actionsについて
GitHub Actionsの設定内容
設定ファイルは以下なります。
具体的な説明は後述します。
.github/workflows/firebase-ci.yml
name: Firebase Deploy
on:
push:
braches:
- master
jobs:
firebase:
name: Build and Deploy Firebase Hosting
runs-on: ubuntu-latest
steps:
- name: Check out code
uses: actions/checkout@v2
- name: Install dependencies
run: yarn
- name: Build vue contents
run: yarn build
- name: Deploy to Firebase
uses: w9jds/firebase-action@master
with:
args: deploy --only hosting
env:
FIREBASE_TOKEN: ${{ secrets.FIREBASE_TOKEN }}
Actions初期設定
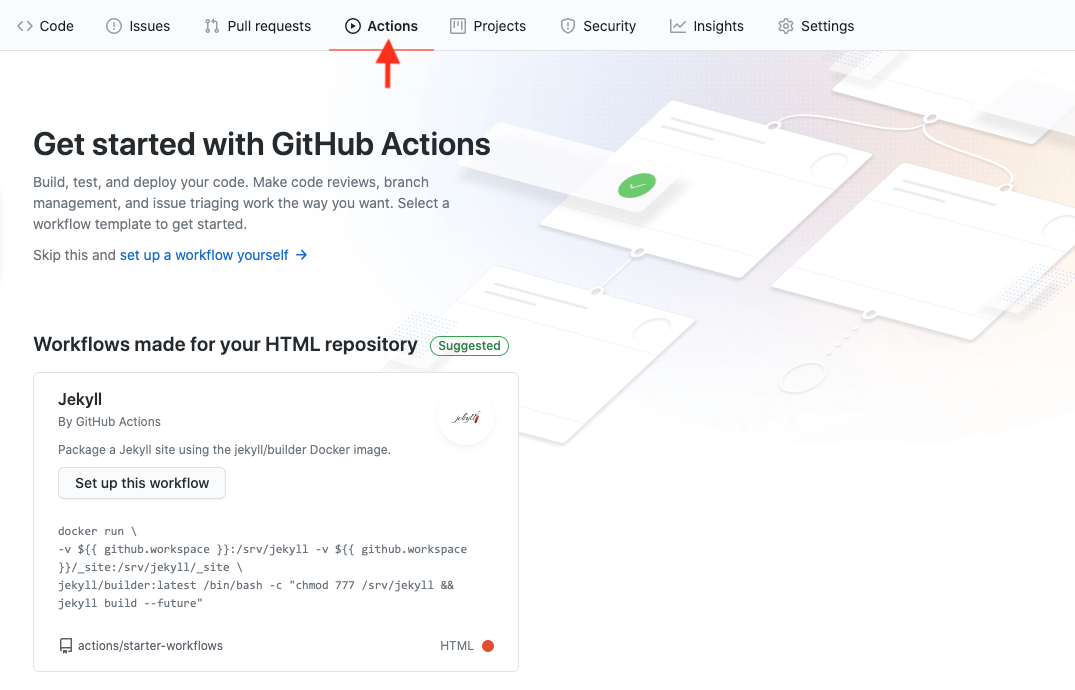
GitHubのレポジトリのタブのActionsから作成できます。
↓ 初期画面

初期画面のSet up this workflowからワークフローを作成する
もしくは、自身のプロジェクトルートに.github/workflows/{{ファイル名.yml}}というワークフローファイルを作成してpushしても大丈夫です。
ワークフローファイル設定
先ほどのワークフローファイルの具体的な説明をします。
on:
push:
braches:
- master
トリガー設定です。
masterブランチにプッシュされた時のみ、jobが動作します。
stepsでjobの動作を定義します。
steps:
- name: Check out code
uses: actions/checkout@v2
GitHub Actionsを実行するコンテナ上にレポジトリをcheckoutしてきます。
現在はv2の利用が推奨されています。
- name: Install dependencies
run: yarn
- name: Build vue contents
run: yarn build
runs-onで指定したubuntu-latestに導入されているLTS版のnodeを使ってyarnとyarn buildでコンテンツをビルドしています。
- name: Deploy to Firebase
uses: w9jds/firebase-action@master
with:
args: deploy --only hosting
env:
FIREBASE_TOKEN: ${{ secrets.FIREBASE_TOKEN }}
Firebase HostingにコンテンツをデプロイするためにFirebaseCLIを利用します。
こちらはuses: w9jds/firebase-action@masterで提供されたパブリックリポジトリのアクションを参照します。
argsで実行コマンドを指定します。今回はdeploy --only hostingですがFunctionsにデプロイしたい場合はdeploy --only functionsとすることでできます。
Firebase CLIで必要な認証情報FIREBASE_TOKENは次項のsettingsで設定します。
GitHub Action for Firebaseの詳細はこちら
環境変数の設定
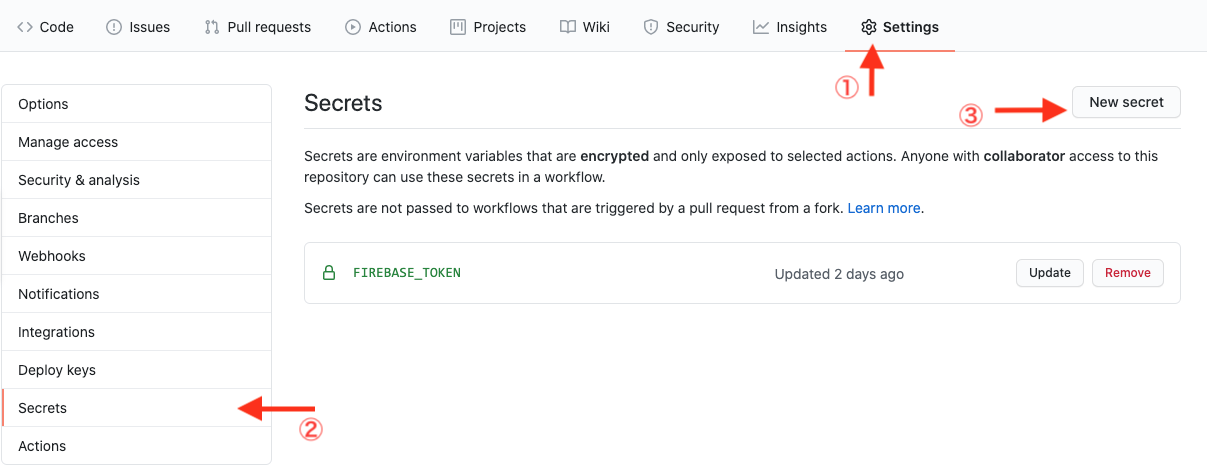
環境変数はGitHubのSettingsタブから設定します。
- Settingsタブ選択
- Secrets選択
- New Secretから
KeyとValueを指定
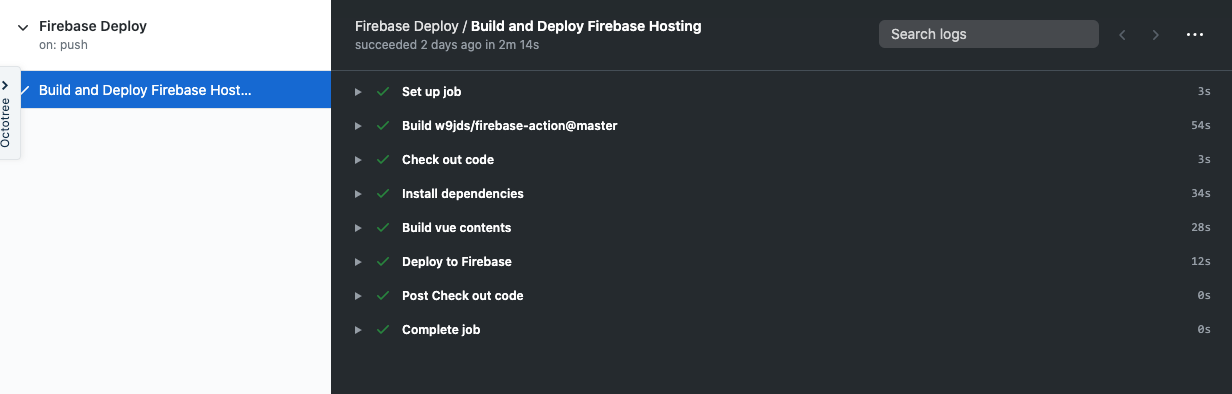
実行結果
実行結果で成功すると以下のようになります。
(Actionsタブで確認できます。)
終わりに
GitHub Actionsを利用するとGitHub上でソース管理からデプロイ設定まで全部完結するのですっきりして気持ちいいですね。
FirebaseへのデプロイもGitHubで提供されたパブリックリポジトリを利用すると手間がかからずにできてとても楽でした。
今後もよりGitHub Actionsが充実してくると思うので楽しみです。