例えばCSSを書いている時、 margin の数値を 1px ずつ増減したいことがあるかと思います。
あるいは JavaScript で true としているところを false に書き換えたいことがあるかもしれません。
Incrementor という拡張機能が入っていると、ホットキーを叩くだけで数値の増減や文字列のトグルが可能になります。

機能
数値
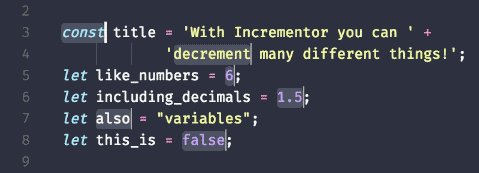
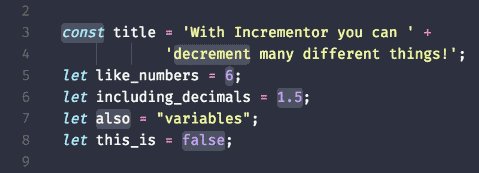
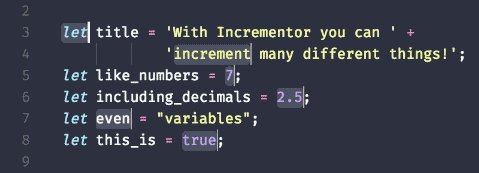
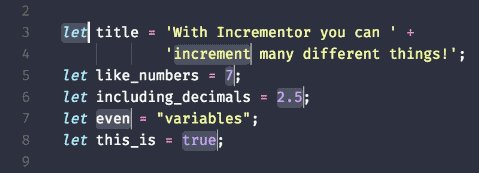
数値を、1、0.1、または10ずつ増加または減少できます。
文字列
ユーザー設定 incrementor.enums (後述)に登録した単語でトグルさせることが出来ます。
使用法
インクリメント/デクリメントは1つまたは複数のカーソルで機能します。選択範囲がない場合、キャレットの下の数値/単語を選択します。
選択した単語の上でホットキーを押すか、コマンドパレットからコマンドを実行して使います。
コマンドパレットから一々コマンドを実行するのは非常に手間なので専らホットキーでの使用になるかと思います。
一応以下のコマンドが用意されています。
Incrementor: Increment by 1
Incrementor: Decrement by 1
Incrementor: Increment by 0.1
Incrementor: Decrement by 0.1
Incrementor: Increment by 10
Incrementor: Decrement by 10
デフォルトではキーが割り当てられていないので、ホットキーを使用するにはVSCodeのショートカットキーの設定 (keybindings.json) を編集して割り当てを行います。
ドキュメントにサンプルの割り当て設定が用意されています。
[{
"command": "incrementor.incByOne",
"key": "ctrl+up"
},
{
"command": "incrementor.decByOne",
"key": "ctrl+down"
},
{
"command": "incrementor.incByTenth",
"key": "ctrl+alt+up"
},
{
"command": "incrementor.decByTenth",
"key": "ctrl+alt+down"
},
{
"command": "incrementor.incByTen",
"key": "ctrl+alt+cmd+up"
},
{
"command": "incrementor.decByTen",
"key": "ctrl+alt+cmd+down"
}]
拡張設定
いくつかの設定が用意されています。増減値を変更したりなどが出来ます。
このうちincrementor.enumsがトグルする単語の辞書設定です。
以下のように設定します。
"incrementor.enums": [
[
"false",
"true"
],
[
"let",
"const"
]
],
設定すると、例えば false を選択して incrementor.incByOne の割り当てキーを押した時に true にトグルされます。