Flutterにはまってますが、最近は業務でReact Nativeやりはじめました。
これからは学習も兼ねてReact Nativeの記事も書いていきます。
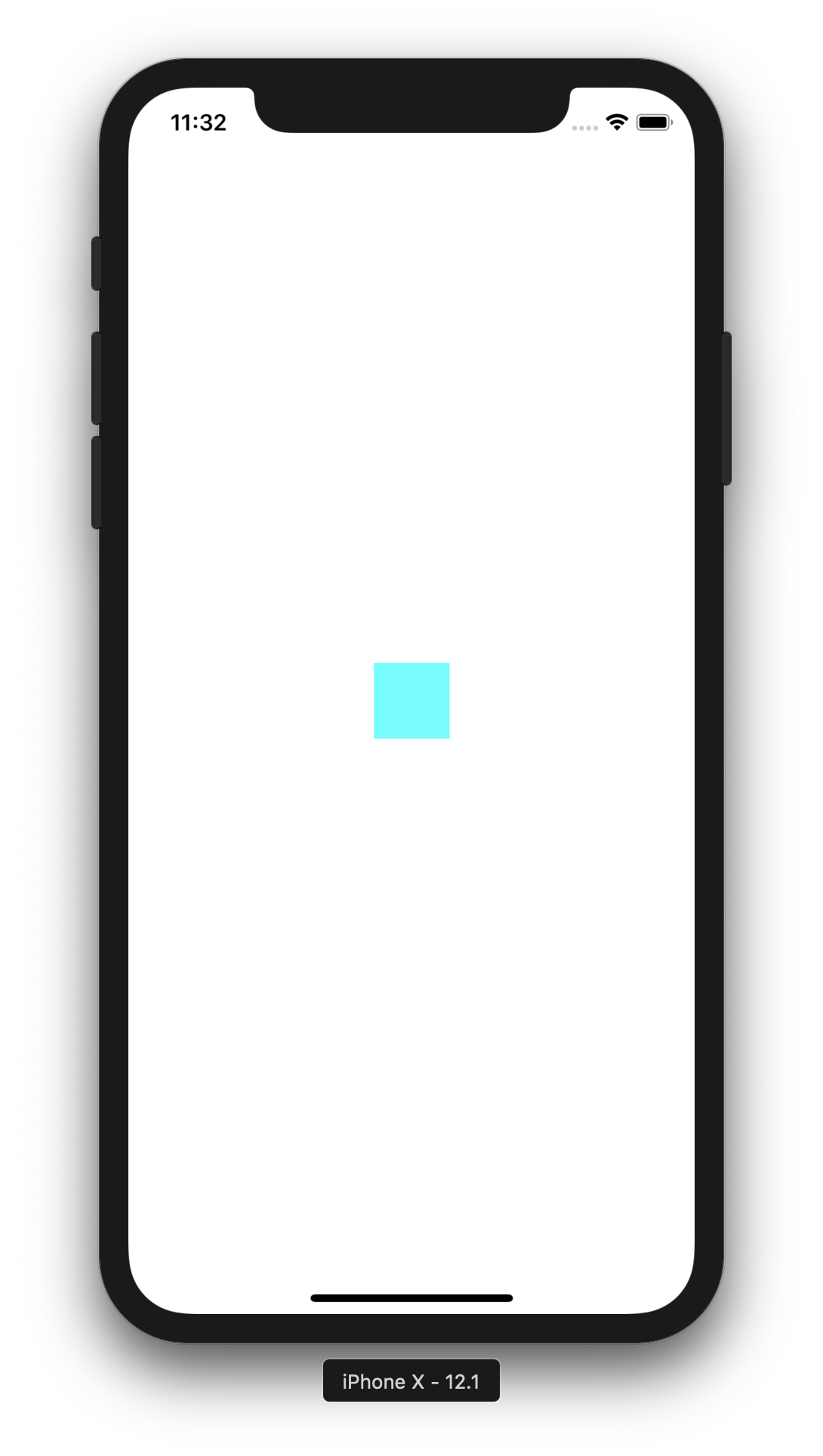
今回はこのように画面やあるビュー内の中央にビューを配置する方法を紹介します。

render () {
return <View style={{
flex: 1,
flexDirection: 'column',
justifyContent: 'center',
alignItems: 'center',
}}>
<View style={{height: 50, width: 50, backgroundColor: 'aqua'}}/>
</View>
}
flex:1 で親ビュー内で最大の領域を確保します。 flexDirection: 'column' で複数要素がある場合は縦並びを指定しています。これはデフォルトの設定値なので省略可能です。
justifyContent で flexDirection 設定ないでの均等揃えの方法を設定しています。centerを指定したので中央に配置されます。 alighItems:'center' で 'flexDirextion' の方向でない方の配置方法を指定します。今回の例ではこれは水平方向の中央に配置することになります。
flexBoxを使ってこのように中央揃えを実現することができました。
この方法をつかって以下のように円の内側にテキストを配置するということも簡単に実現できます。