ReactNativeでv4signをどのように実装すれば良いのか調べていたところ、aws-mobile-react-native-starterというリポジトリを見つけました。
このリポジトリはReactNativeの実装のサンプルで、AWSを利用したサーバーレスアーキテクチャでペットトラッカーというペットの情報を登録することができるアプリとサーバーサイドのサンプルになっています。
ReactNativeとAWSを利用してアプリ開発を初めてする時の参考になりそうです。
使い方
MobileHubセットアップ
このアプリをビルドして使用するには、AWSのMobileHubのセットアップが必要です。
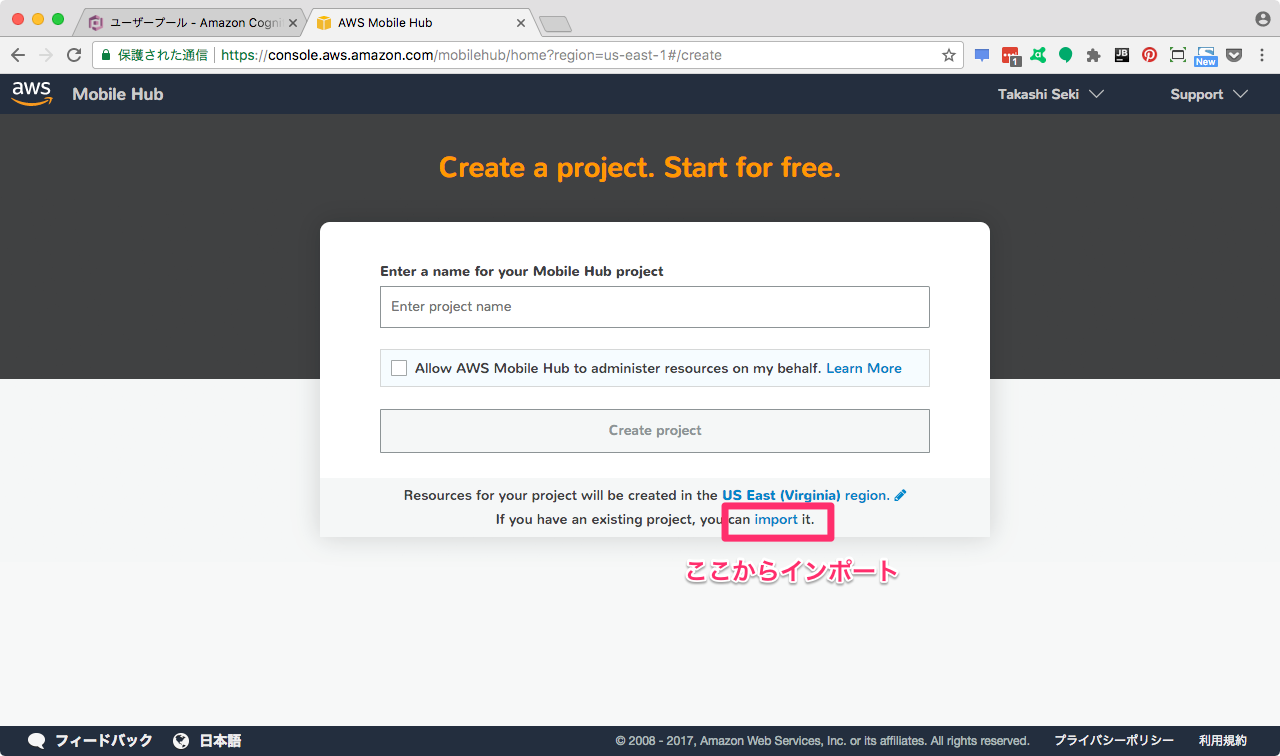
以下の手順でMobileHubのプロジェクトを作成します。
-
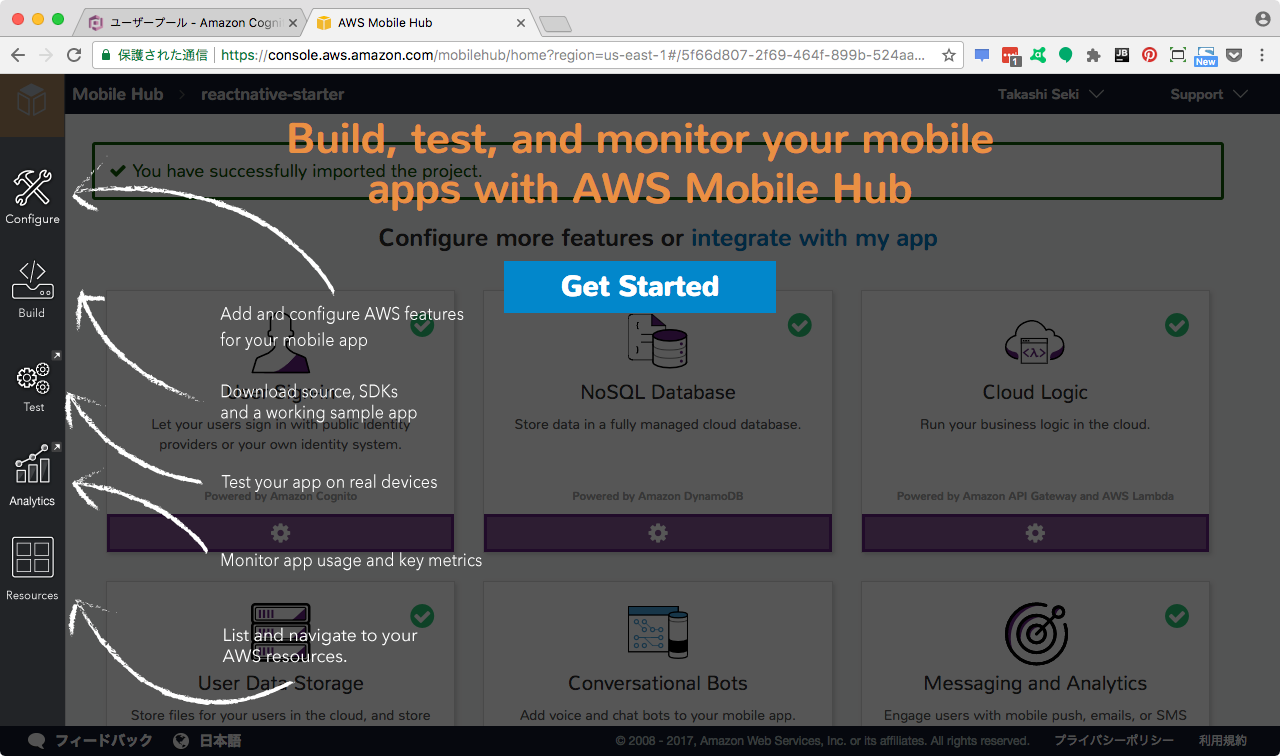
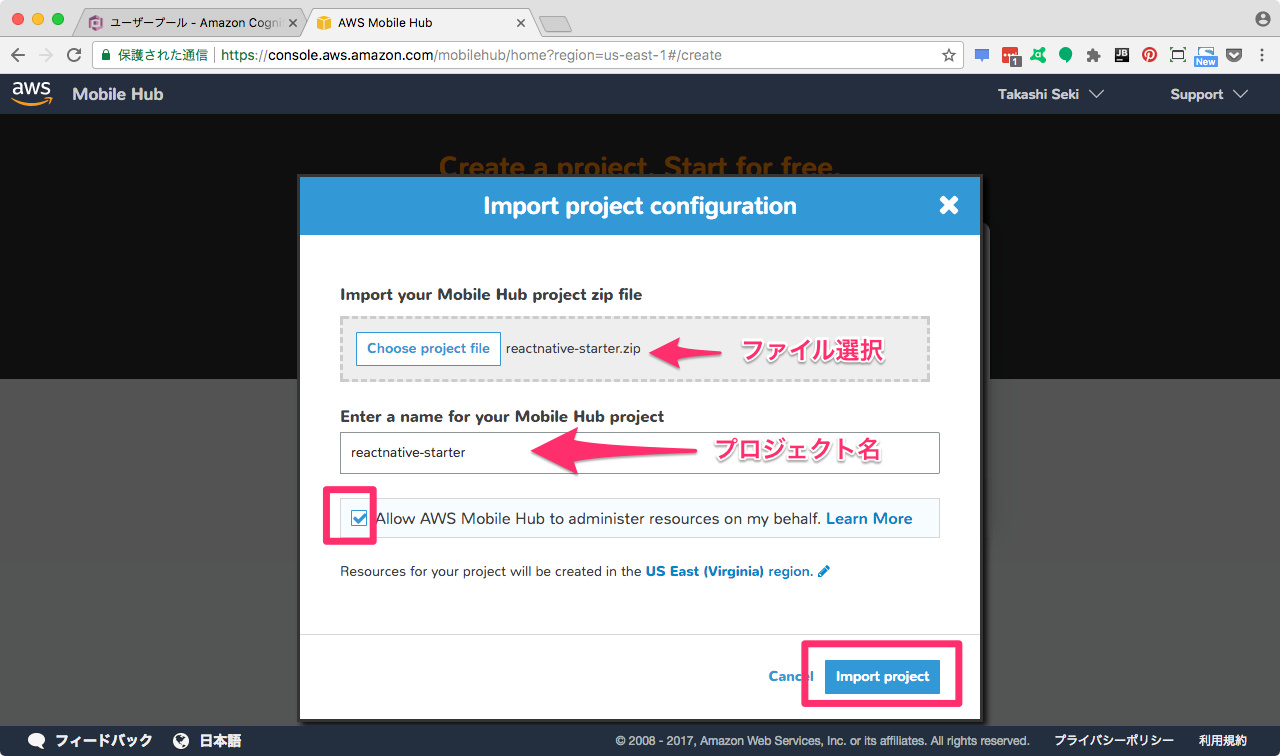
backend/import_mobilehub/reactnative-starter.zipをインポートして、MobileHubのプロジェクトを作成します。

-
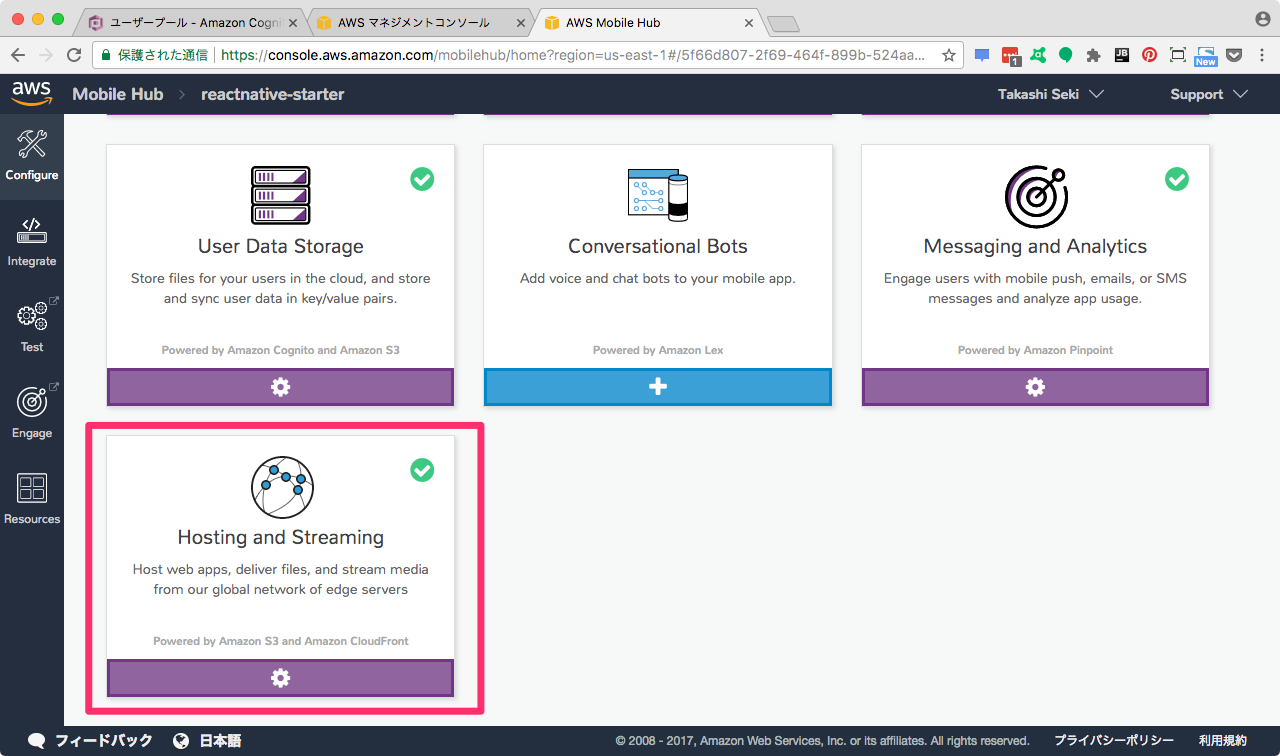
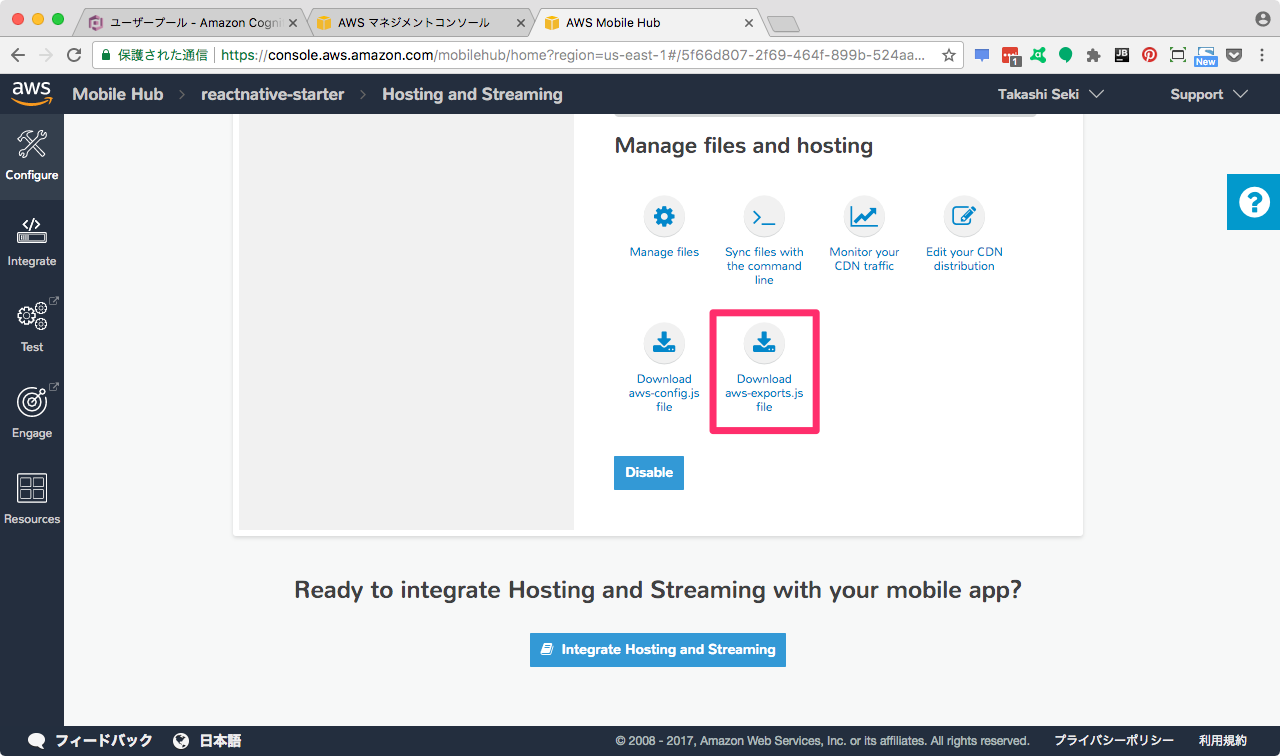
スクロールして、Download aws-exports.js fileをクリックして、aws-exports.jsをダウンロードします。 このファイルにいま作成したMobile HubのプロジェクトやAWSへの接続情報などが含まれるので、この後アプリに組み込んで使用します。

アプリの実行
- ダウンロードしたaws-exports.jsを
client/に保存します。 -
cd clientします。 -
npm installで必要なパッケージのダウンロード -
npm startします。 -
npm startが正常に待ち受け始めたら、別のターミナルからcd clientして、react-native run-iosします。
これでiOSシミュレータが起動し、アプリが起動されます。
アプリの機能
アプリの機能を紹介します。
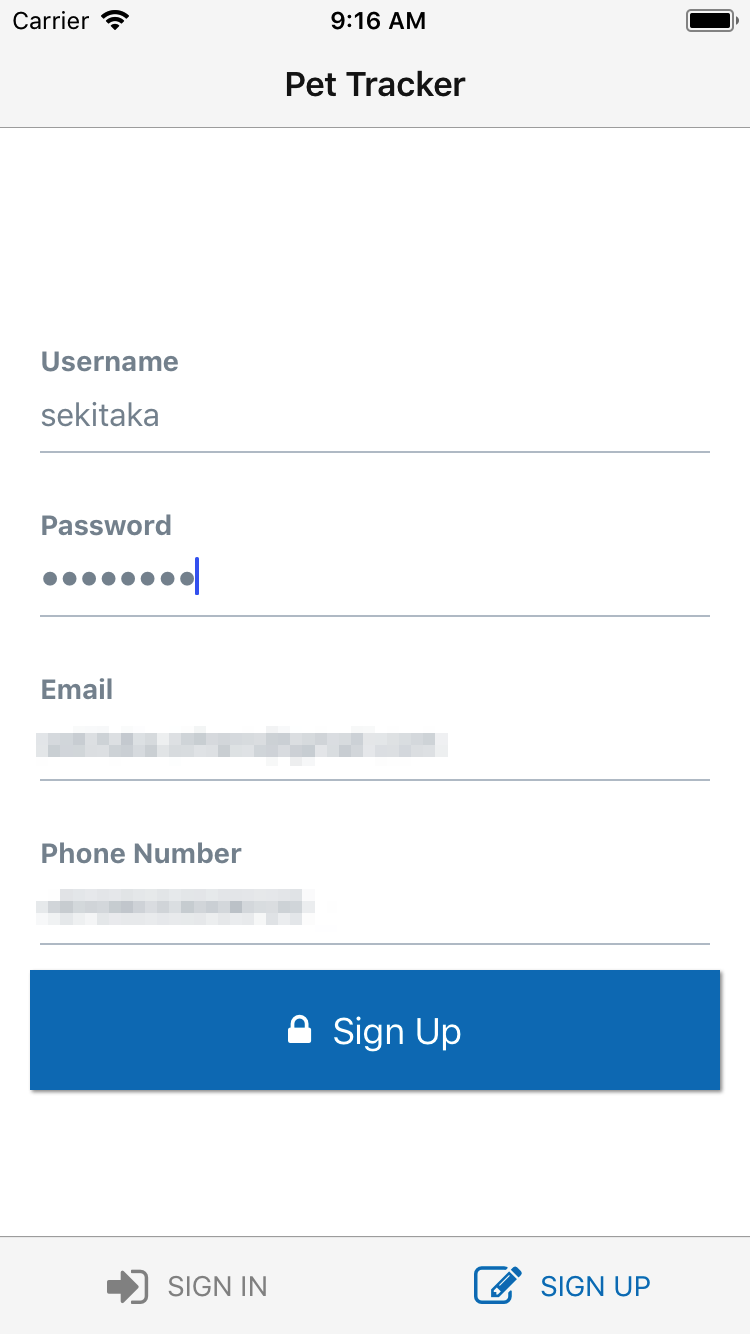
ユーザー登録
新規にユーザー登録することができます。Cognito User Poolに登録されます。

パスワード
8文字以上で記号と大文字小文字が必要です。次のパスワードは利用できました。
Hoge_123
電話番号
ちょっと分かりにくいですが+<国コード><携帯番号番号>を入力します。
電話番号が08012345678だとしたら、入力する値は+8108012345678とします。
2要素認証
入力した電話番号にSMSが届くので、確認コードを入力するとユーザー登録が完了します。
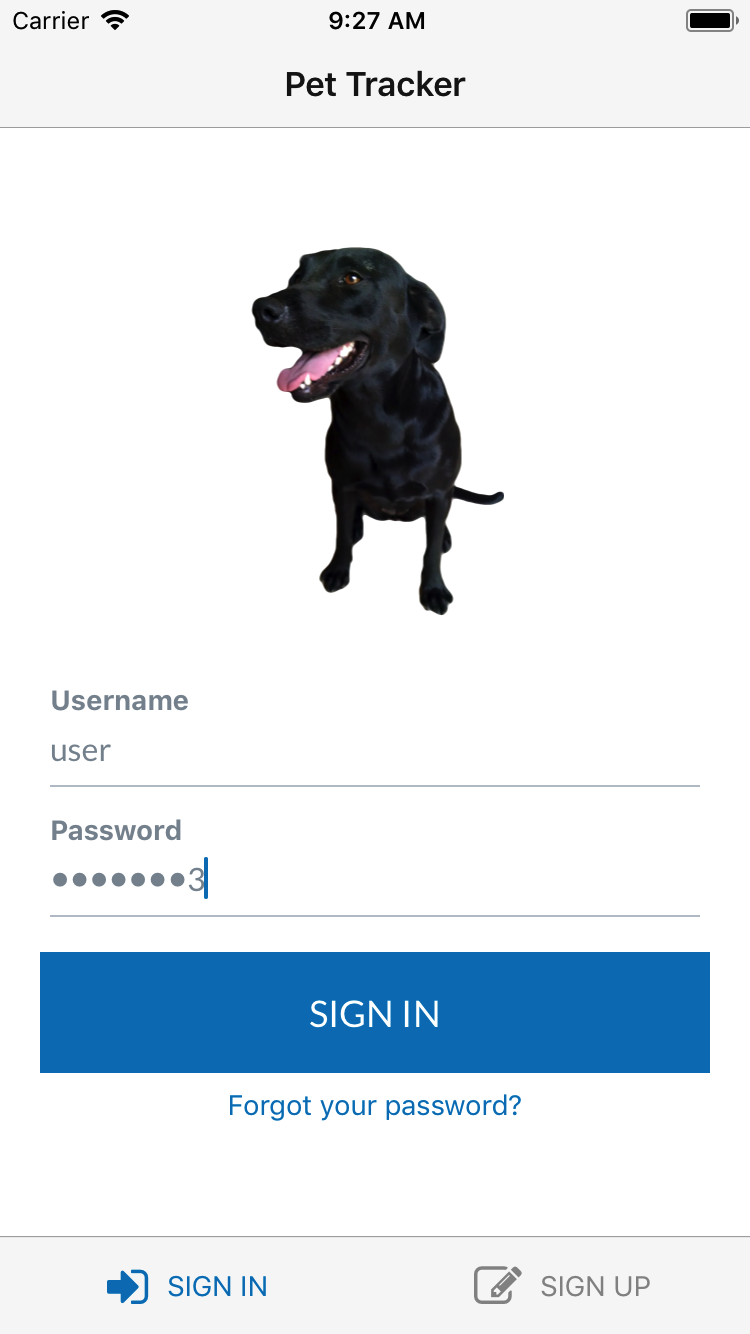
ログイン
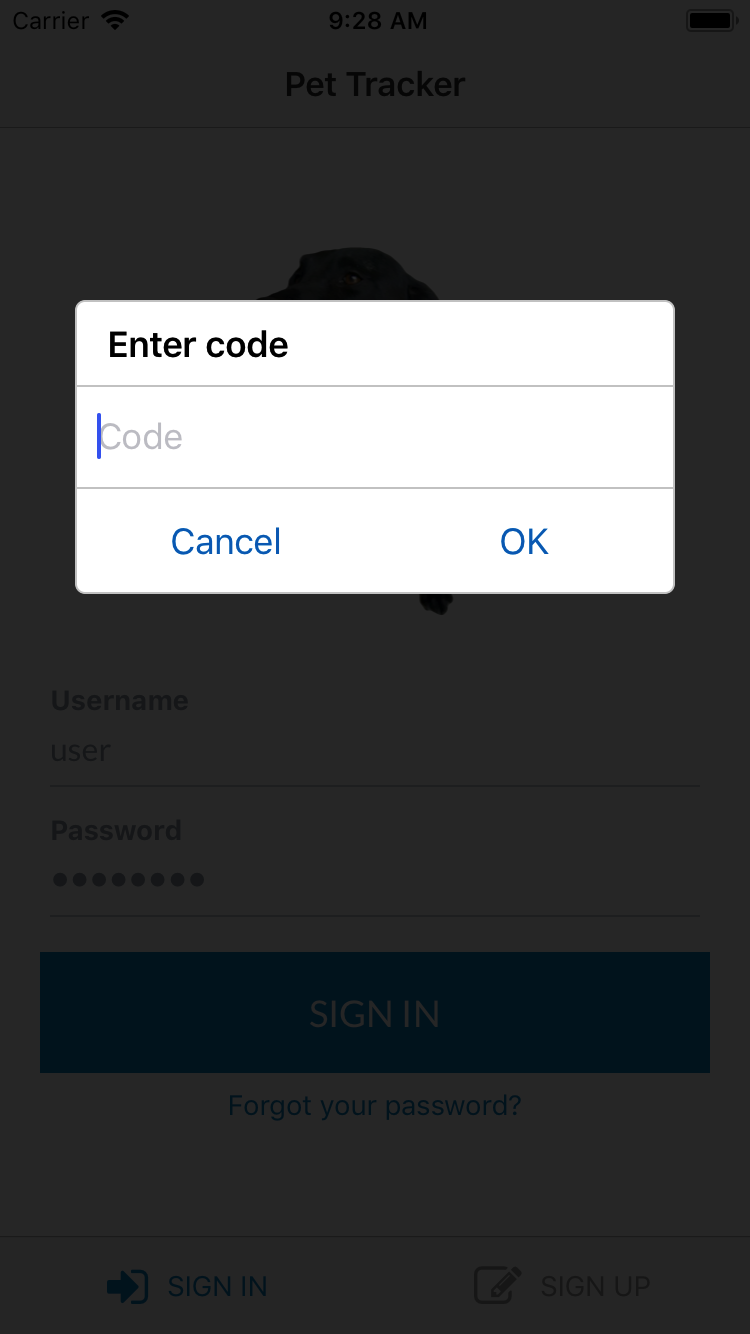
ユーザー名、パスワードを入力してSIGN INをクリックすると、SMSに2要素認証のコードが届くので、それを入力することでログインできます。
 |
 |
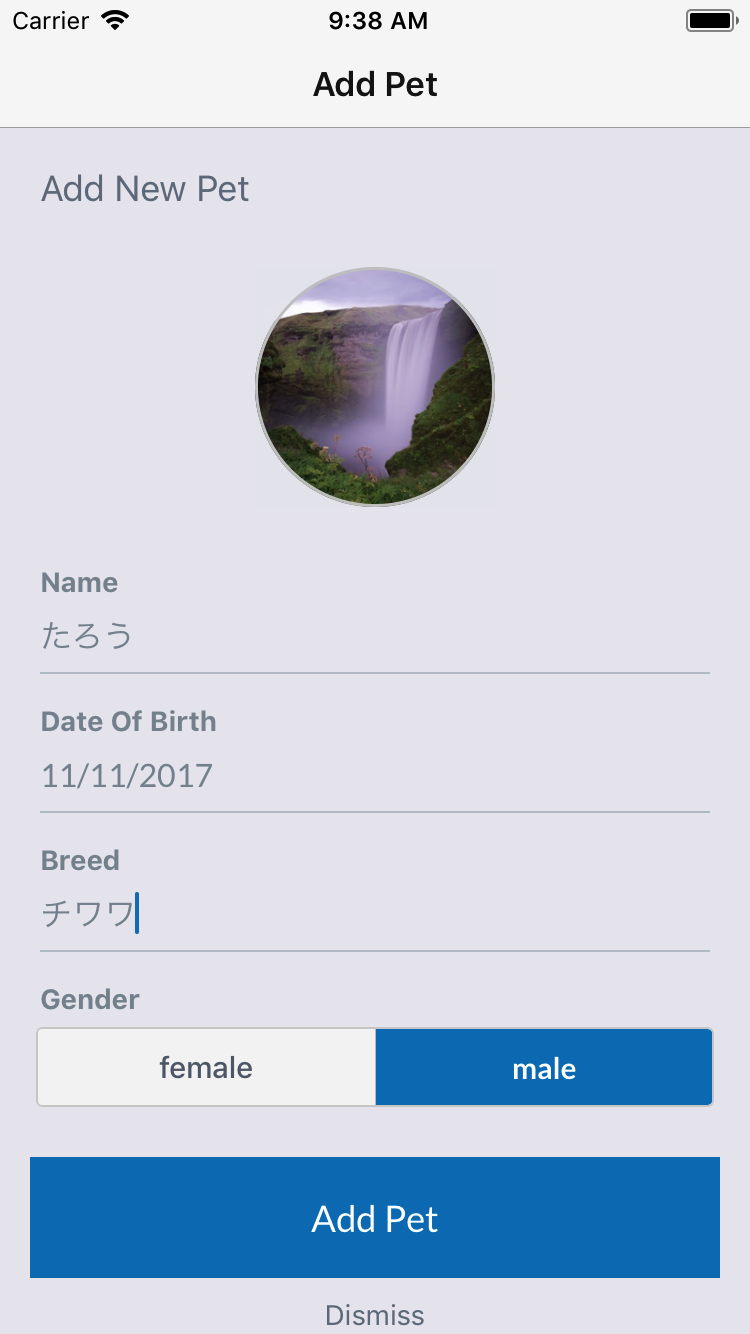
ペット登録
ペットを登録できます。画像のアップロードやDatePicker、SegmentedControl的なものの使用方法がわかります。画像はS3に、データはAPIGatewayを経由してDynamoDBに保存されます。
ペット一覧
ペットが登録されているとリストで確認することができます。
ListView的なものの使用方法がわかります。
+ボタンを見るとマテリアルデザインですね。
その他
パスワードの変更や、サインアウトすることもできます。
特に認証周りを手厚く実装しているサンプルですね。
まとめ
いかがでしたでしょうか。
ReactNativeとAWSを使ったサンプルアプリの紹介でした。このような参照実装があると便利でありがたいですね。
このアプリ使ってみてReactNativeいい感じなので、次にプライベートで作るアプリはReactNativeで作ろうかなと思います。
追伸
v4signは aws4-react-nativeというパッケージを使用しているみたいでした。