マップを使用したアプリを使っていると、全画面表示したマップの任意の位置にボタンを表示したいことがよくあります。
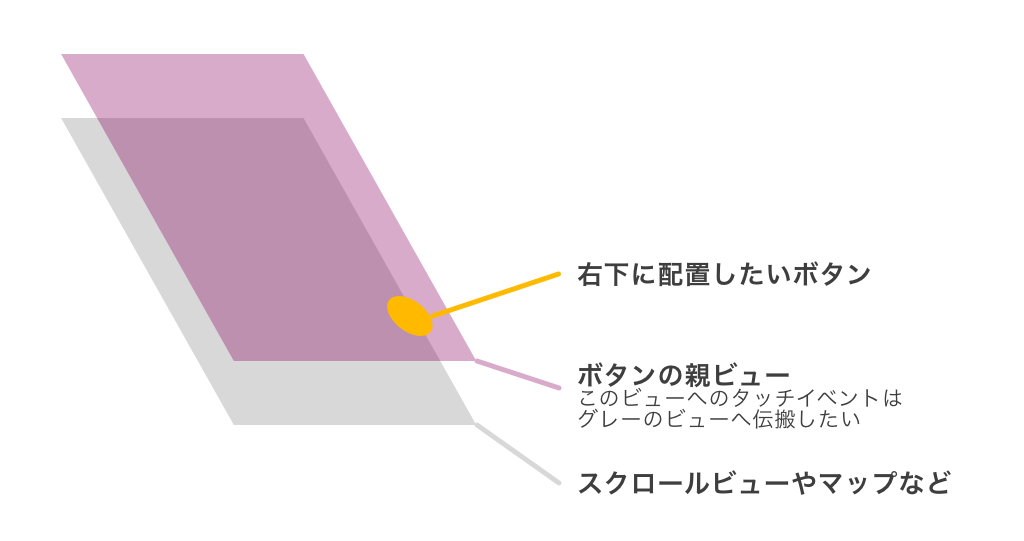
こういった場合、下の図のようにボタンの親ビューを全画面にしておいて、ボタンをそのビューの右下に配置するといった実装になります。
この実装をした場合の問題はピンクのビューが邪魔をしてマップの移動などのタッチイベントができなくなってしまうことです。
この問題を解決するにはピンクのビューの pointerEvents というプロパティを box-none にすれば良いです。
<View
pointerEvents="box-none"
style={{略}}
>
<Button>
略
</Button>
</View>
box-none はサブビュー(この例ではButton)はタッチを受け付けるけど、自分はタッチを受け付けずタッチイベントを下のマップに伝搬するという意味です。
none にするとすべてのイベントが下のマップに伝搬して、ボタンは押せなくなります。
参考
https://facebook.github.io/react-native/docs/view#pointerevents