スマホアプリのパスワード入力欄でありがちなパスワードの表示/非表示を切り替えられるTextFieldをFlutterで実装する方法です。
TextField(
obscureText: !_showPassword,
controller: _passwordTextController,
decoration: InputDecoration(
labelText: "Password",
suffixIcon: IconButton(
icon: Icon(_showPassword
? FontAwesomeIcons.solidEye
: FontAwesomeIcons.solidEyeSlash),
onPressed: () {
this.setState((){
_showPassword = !_showPassword;
});
},
)),
)
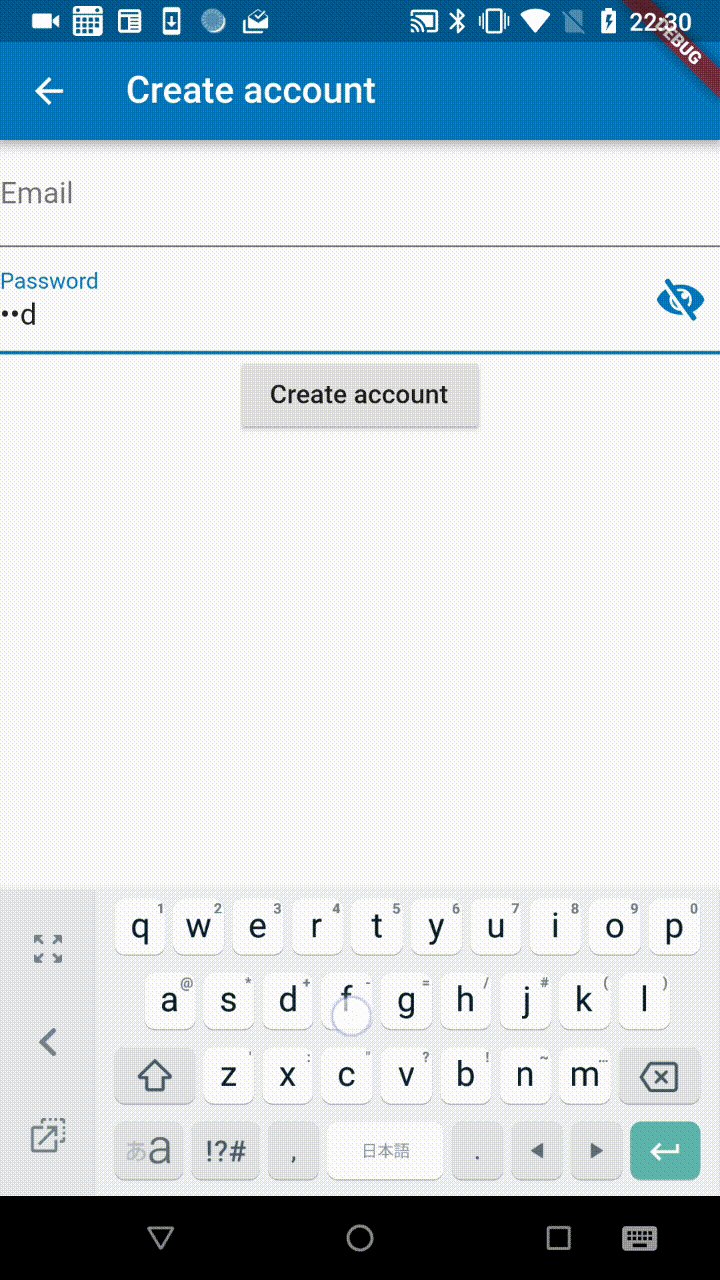
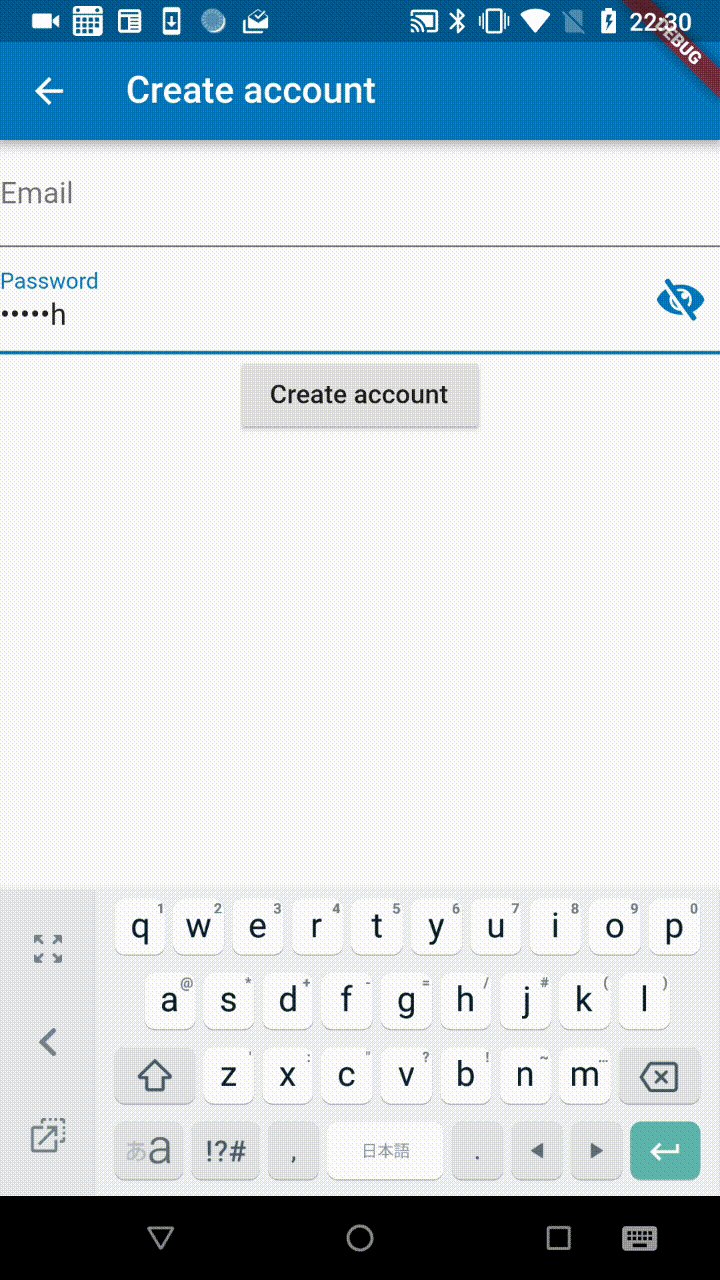
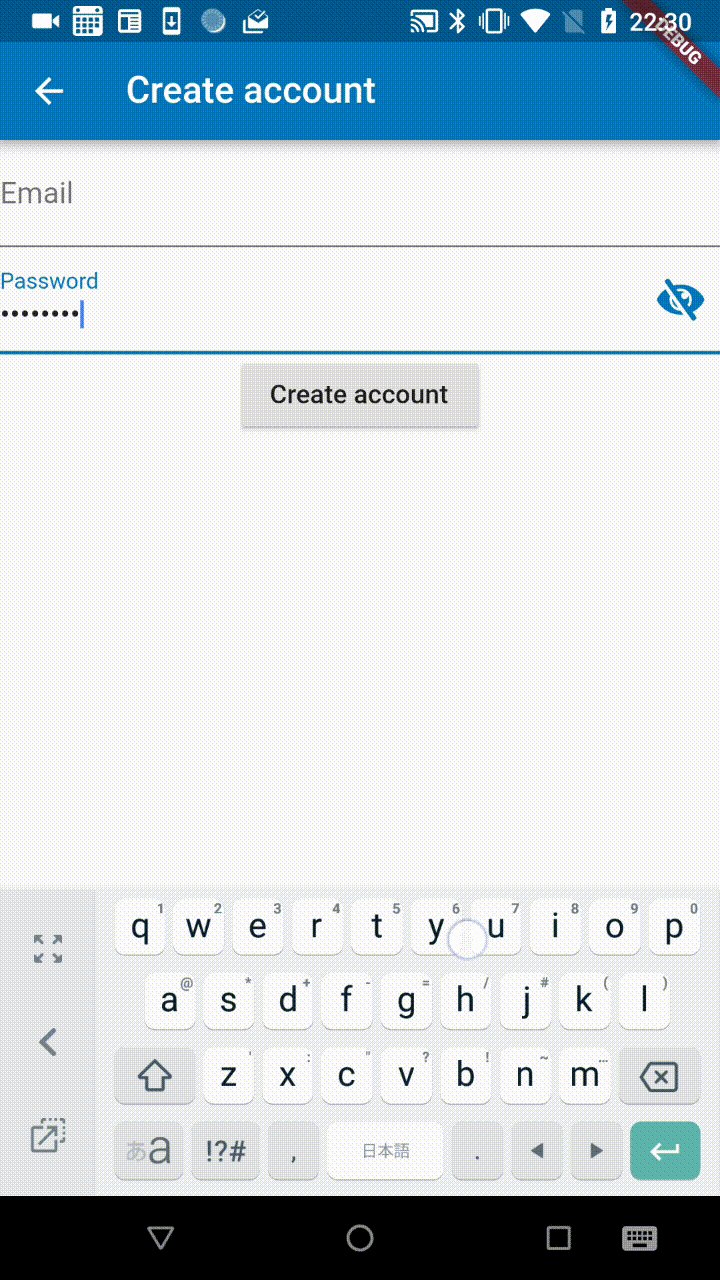
obscureTextプロパティ で パスワードの表示/非表示を指定することができます。
decoration プロパティの suffixIcon でTextFiledの右側にアイコンを設置できるので、そのボタンをタップした時に ステートを変更することでパスワードの表示/非表示を切り替えられます。