iOSアプリ開発で簡単に使えるswift製カラーピッカーライブラリYSColorPickerを作成しました。とても簡単に使えてとても強力なカラーピッカーです。
では早速使い方をみていきましょう!
Features
- RGB
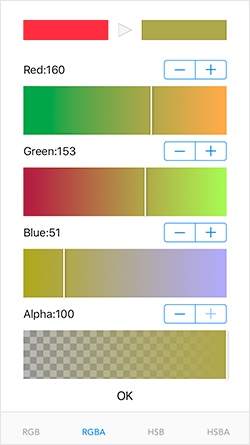
- RGBA
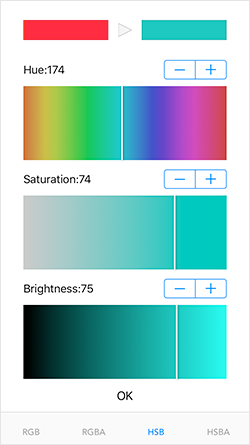
- HSB
- HSBA
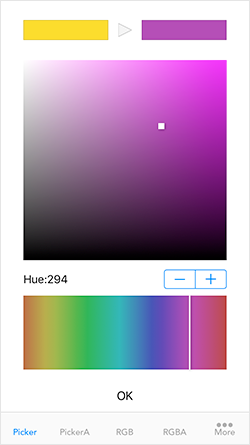
- ColorPicker
- ColorPicker(alpha)
これらのモードから任意で複数選ぶことができます。
Installation
CocoaPods
Podfileに
use_frameworks!
pod 'YSColorPicker', :git => 'https://github.com/sekies/YSColorPicker.git'
と追加します。
pod install します。
Usage
YSColorPickerをインポートします。
import YSColorPicker
任意のUIViewContorollerでYSColorsTabViewControllerDelegate プロトコルに準拠します。
class ViewController: UIViewController,YSColorsTabViewControllerDelegate {
カラーピッカーを使用したいタイミングでYSColorsTabViewControllerインスタンスを生成します。生成時に初期カラーとピッカーのタイプを指定します。
let tabvc = YSColorsTabViewController(color: .blue, colorTypes: [
.YS_COLOR_RGB,
.YS_COLOR_RGBA,
.YS_COLOR_HSB,
.YS_COLOR_HSBA
])
カラーピッカーはTabViewControllerとして表示されます。viewの背景色、delegateを設定しモーダルで開きます。
※delegateの設定はysColorDelegateですのでご注意ください。
tabvc.view.backgroundColor = .white
tabvc.ysColorDelegate = self
present(tabvc, animated: true, completion: nil)
タイプの指定は以下の6種類から可能です。
.YS_COLOR_PICKER,
.YS_COLOR_PICKERA,
.YS_COLOR_RGB,
.YS_COLOR_RGBA,
.YS_COLOR_HSB,
.YS_COLOR_HSBA
デリゲートメソッドを実装します。ピッカー上でカラーが変更されるたびにこのメソッドが呼び出されます。
func ysChanged(color: UIColor) {
print(color)
}
コードの全体像です。
import UIKit
import YSColorPicker
class ViewController: UIViewController, YSColorsTabViewControllerDelegate {
@IBOutlet weak var colorBtn: UIButton!
override func viewDidLoad() {
super.viewDidLoad()
}
@IBAction func tapped(_ sender: UIButton) {
let tabvc = YSColorsTabViewController(color: .blue, colorTypes: [
.YS_COLOR_RGB,
.YS_COLOR_RGBA,
.YS_COLOR_HSB,
.YS_COLOR_HSBA
])
tabvc.view.backgroundColor = .white
tabvc.ysColorDelegate = self
present(tabvc, animated: true, completion: nil)
}
func ysChanged(color: UIColor) {
print(color)
}
}