ブラウザ上で環境の設定をすることなく開発を行うことができるCodeSandbox(コードサンドボックス)についての紹介です。
フロント側のプロトタイプを作成する際、以下の問題に当たったことがあるので、都合の良さそうなツールを探していたところ、こちらを見つけました。
- 検証環境の作成 -> 毎回環境を作成するのは大変
- (動きのある)UIの伝え方 -> 画像で済ますか、動画やGIFを作ってアップロードするのか悩む。後者は大変
- ソースコードの公開 -> するのが望ましいが、GitHubにリポジトリを作って公開するのは大変
CodeSandboxとは
CodeSandboxとは、Webアプリの作成と共有を迅速に行うことができるオンラインコードエディターおよびプロトタイピングツールです。
CodeSandboxでは「サンドボックス」という環境を作成して Vue、React、Angular、JavaScriptなどのWebアプリの作成、検証、外部への公開を簡単に行うことができます。
サンドボックスを立ち上げてみる
サインアップはこちらからGitHubまたはGoogleアカウントで行えます。
サインインすると下記のようなダッシュボードが開きます。ここで自分が作成したサンドボックス環境を管理できます。
新しいサンドボックスの作成する場合は、右上の[+ Create]をクリックします。
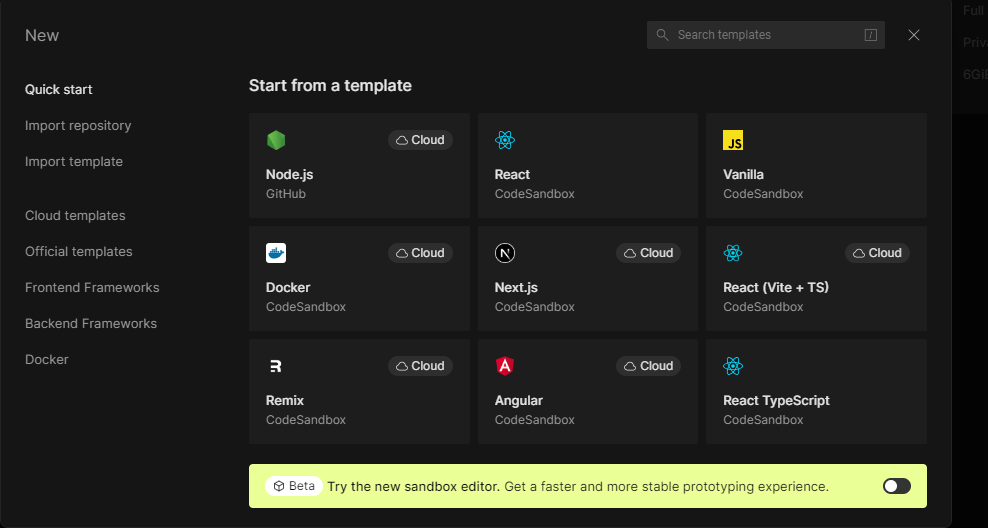
すると代表的なSingle Page Applicationはもちろん、よく使われるWebアプリフレームワークがあらかじめ導入されたテンプレートが公式で用意されています。
適当なテンプレートを選択してみます。
今回はReact TypeScriptを選択しました。
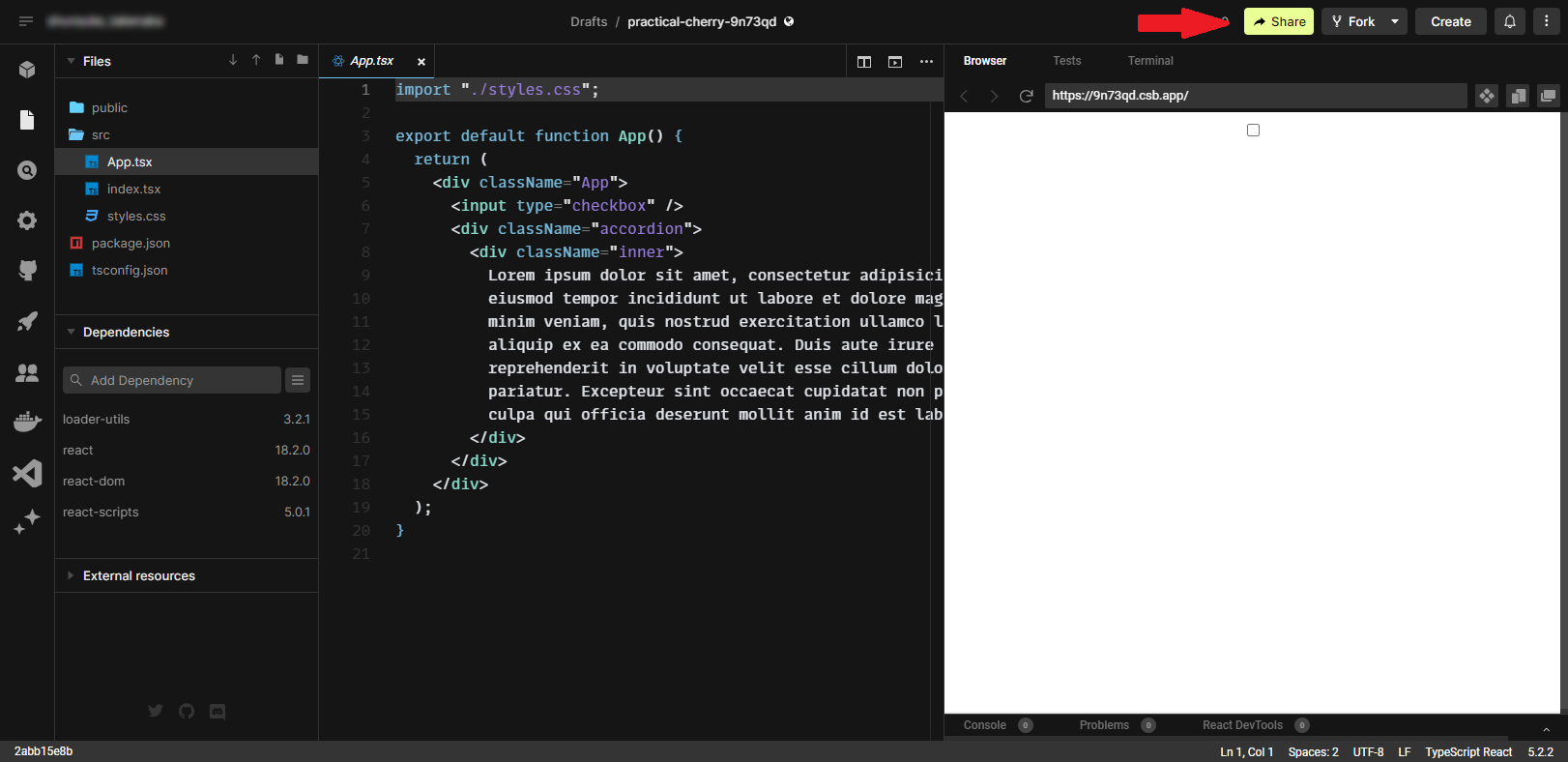
こんな感じのエディタがブラウザ上に開きます。
軽くアコーディオンを試すためのコードを書いてみました。
コードを変更すると右側のブラウザプレビューに即座に反映されます。
ブログ記事への埋め込み
サンドボックスのブログ記事への埋め込みをしたい場合は、サンドボックス画面右上の[Share]をクリックします。
表示されるダイアログの[Embed]をクリックします。
[Copy Embed Code]をクリックするとifarameタグが取得できるので、そのままブログのエディターに貼り付けます。
また、サンドボックスのURLを共有すればそのままソースコードの共有もできて便利です。
注意点
無料のFree版で作成できるのはパブリックサンドボックスのみです。
非公開のプライベートサンドボックスを作成したい場合は有料のPro版にアップグレードする必要があります。
パブリックサンドボックスの場合は、URLが分かればサンドボックスにアクセスできてしまうので、秘匿情報をアップロードしないように注意しましょう。