classとid
classとidについて説明します。
classとidはWEBサイトを作る上で、最も重要な概念と言っても過言ではありません。
しっかりここで復習しておきましょう!
classとidとは
HTMLにおけるclassとidは、**「他の要素と識別するためのラベルの役割を果たすもの」でしたね!
ページ内で、同じタグを使いたいけど、特定の部分だけ装飾を変えたいといった時に使用します。
例えば、以下のようなコードがあったとします。そして「これだけ強調したい!」**の文章のみに装飾を加えるにはどのようにCSSを書けばいいでしょうか?
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<link rel="stylesheet" href="style.css" />
<title>サンプルサイト</title>
</head>
<body>
<p>これはテキストです。</p>
<p>これはテキストです。</p>
<!-- 以下の1行のみに装飾を加えたい -->
<p>これだけ強調したい!</p>
<p>これはテキストです。</p>
<p>これはテキストです。</p>
</body>
</html>
以下のように、pタグに対してCSSを当ててしまうと、、、
/* pタグに直接CSSを当ててしまっている */
p {
color: red;
font-size: 25px;
font-weight: bold;
}
当然、以下のように、全ての文章が赤文字で強調されてしまいます。

これでは、目的を達成することができません。
ここで登場するのが、class(またはid)でした。※idに関しては後ほど説明します。
以下のコードのように、
1. htmlファイルで、特定の装飾を当てたいタグに対してclassを指定し、
2. CSSファイルで、そのclassに対してCSSを当てることで、
そのclassが当たっている要素のみにスタイルを当てることができます。
以下の**「class="bold"」の記述が、他のpタグとの差別化を図るラベルの役割**を果たしていることがわかるでしょうか?
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<link rel="stylesheet" href="style.css" />
<title>サンプルサイト</title>
</head>
<body>
<p>これはテキストです。</p>
<p>これはテキストです。</p>
<!-- 以下の1行にclassを追加 -->
<p class="bold">これだけ強調したい!</p>
<p>これはテキストです。</p>
<p>これはテキストです。</p>
</body>
</html>
/* boldクラスにCSSを当てる */
.bold {
color: red;
font-size: 25px;
font-weight: bold;
}
CSSファイルでclassにスタイルを当てる際は、**「ピリオド(.)」と「class名」と記述するのは覚えてましたか?
覚えていた方は素晴らしい!プログラミングの才能があります!
※忘れていた方も、たった今覚えたはずなので、みなさんプログラミングの才能がありますね(^^)
ちなみに、上のコードには出てきていませんが、idにスタイルを当てる際は、「ハッシュ(#)」と「id名」**を記述します。これも併せて覚えておきましょう!
すると以下のような表示になり、特定の部分だけ強調することができました。

classとidの違い
上記でチラッとidについて触れましたが、classとidの違いはなんでしょうか?
結論から言うと、基本的には同じです。
特定の部分だけ装飾を変えたいといった時に、その部分にidを指定することで、他の要素と差別化するラベルの役割を果たします。
先ほどのclassで指定したコードをidで指定したバージョンに書き換えると、index.htmlとstyle.cssは、それぞれ以下のようになります。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<link rel="stylesheet" href="style.css" />
<title>サンプルサイト</title>
</head>
<body>
<p>これはテキストです。</p>
<p>これはテキストです。</p>
<!-- 以下のclassをidに変更 -->
<p id="bold">これだけ強調したい!</p>
<p>これはテキストです。</p>
<p>これはテキストです。</p>
</body>
</html>
/* 「ピリオド(.)」を「ハッシュ(#)」に変更 */
# bold {
color: red;
font-size: 25px;
font-weight: bold;
}
以上でidにCSSが当たるようになりました。見た目に関しては、classにCSSを当てている時と変化はありません。

これまでの例だと、classもidも特に違いはないように思えるかもしれません。しかし、classとidには明確な違いが1点だけあります。
それは、**「同じhtmlファイル内で、使用できる回数に違いがある」**という点です。
それぞれの使用できる回数は、以下の表の通りです。
| class | id | |
|---|---|---|
| 使用できる回数 | 何回でもOK | 1回のみ |
つまり、以下のコードは、正しいですが、
<!-- classは何回使ってもOK! -->
<p>これはテキストです。</p>
<p class="bold">これだけ強調したい!</p>
<p>これはテキストです。</p>
<p class="bold">これだけ強調したい!</p>
<p>これはテキストです。</p>
<p class="bold">これだけ強調したい!</p>
<p>これはテキストです。</p>
以下のコードは、同一ページ内で、同じidを複数回使っているので、HTMLの文法違反となります。
<!-- idは1回しか使っちゃダメ! -->
<p>これはテキストです。</p>
<p id="bold">これだけ強調したい!</p>
<p>これはテキストです。</p>
<p id="bold">これだけ強調したい!</p>
<p>これはテキストです。</p>
<p id="bold">これだけ強調したい!</p>
<p>これはテキストです。</p>
なぜこれが文法違反なのか、文法違反によりどのような弊害があるのかに関しては、他のプログラミング言語の話が絡んでしまい混乱を招くため、今回は割愛します。
ここで知っておいて役立つことは、idは上記の文法上の制限により、使い勝手が悪いため、**実際のWEBサイト制作において、特定の要素のみにCSSを当てたいときは、基本的にclassを使うことが多いということです。**ただし、idを使用しているサイトは実在するので、idに関しては、知識として知っておくとよいでしょう。
実際にやってみよう
では、classについて学んだところで、実際にclassを使ったワークをやってみましょう!
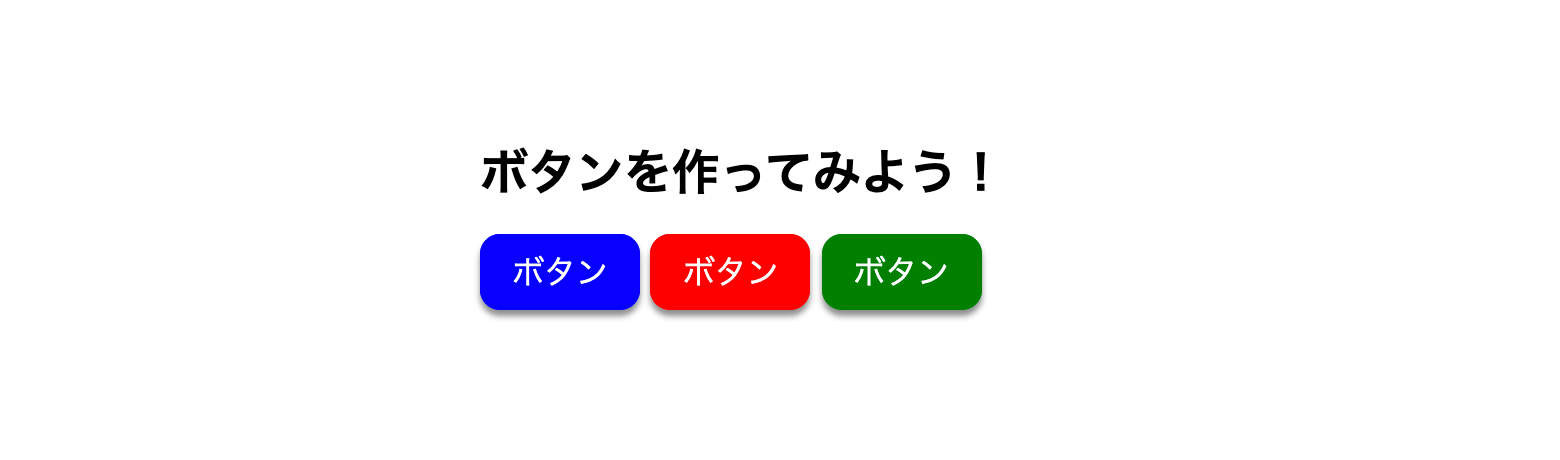
まずはみなさんに作って頂く完成の見本を画像で以下に示します。

今回はみなさんに、3色のボタンを作ってもらいます!これまで学んだclassについての知識を活用して、見本通りの見た目を完成させてください。
まずは問題に取り組むための準備の手順を以下に示します。
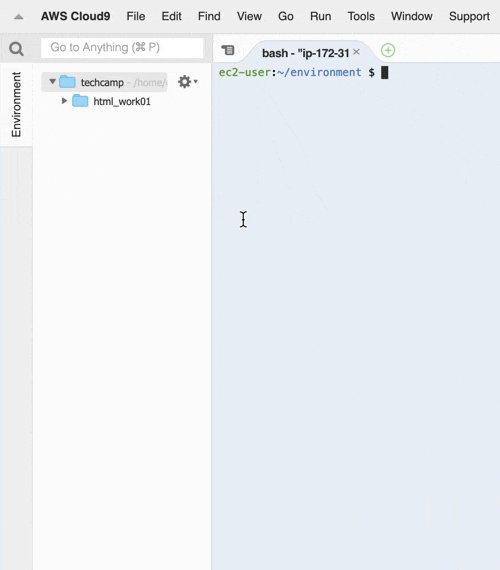
【手順1】
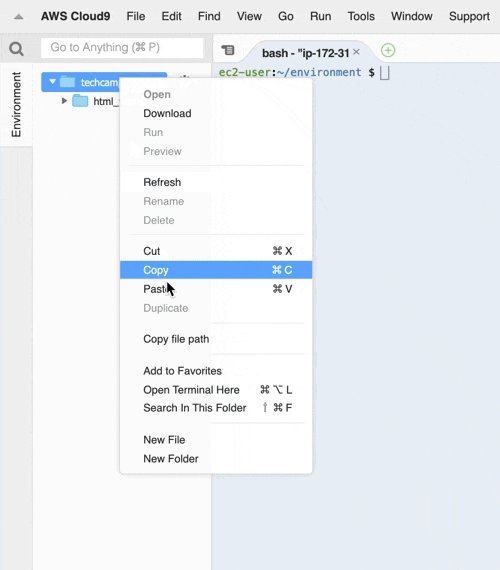
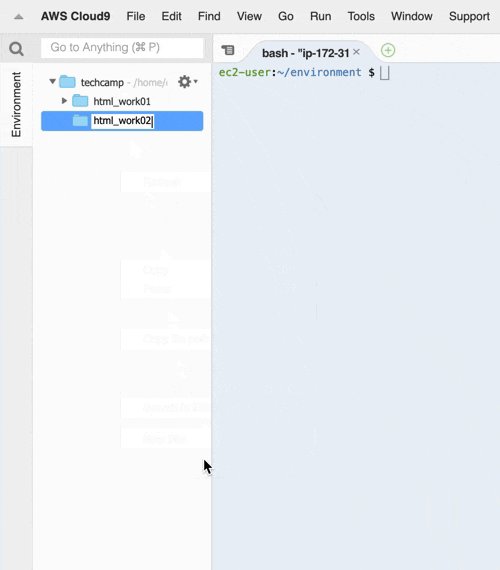
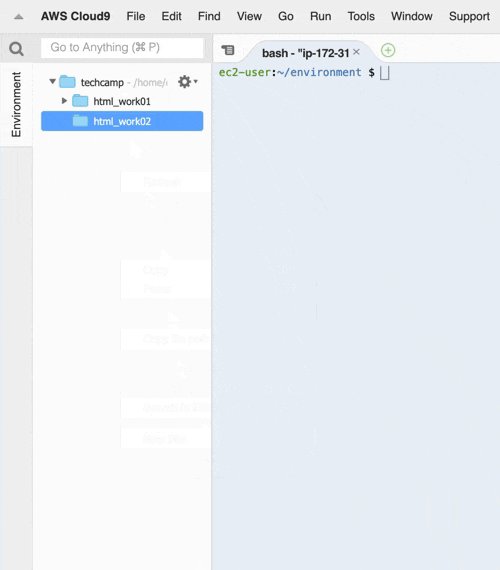
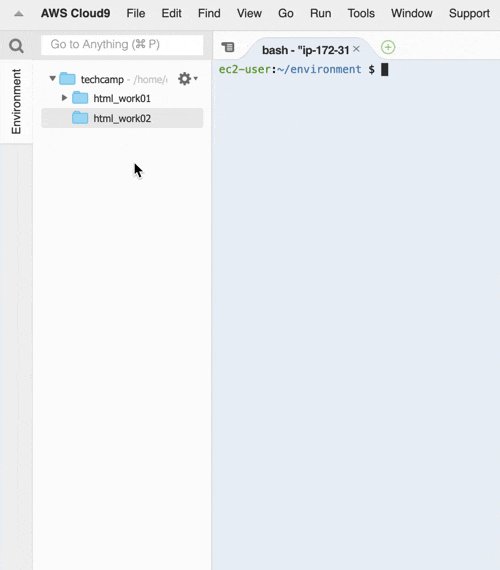
Cloud9上で、「html_work02」というフォルダを作成してください。
【手順2】
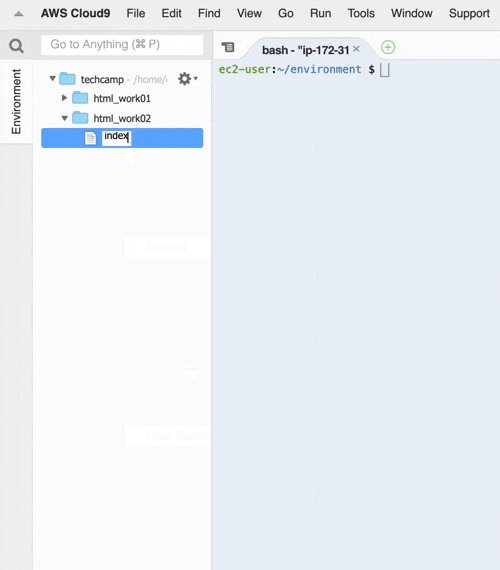
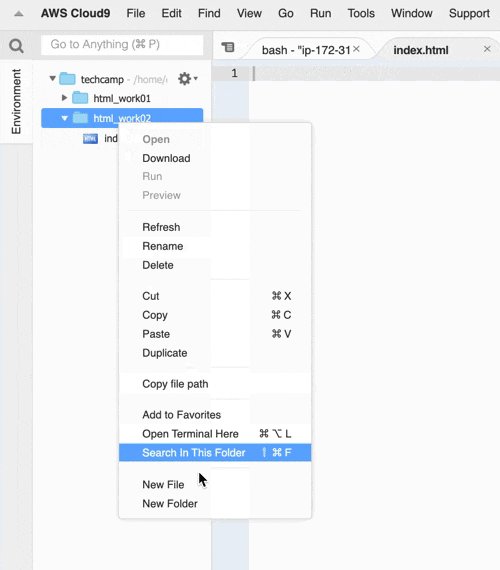
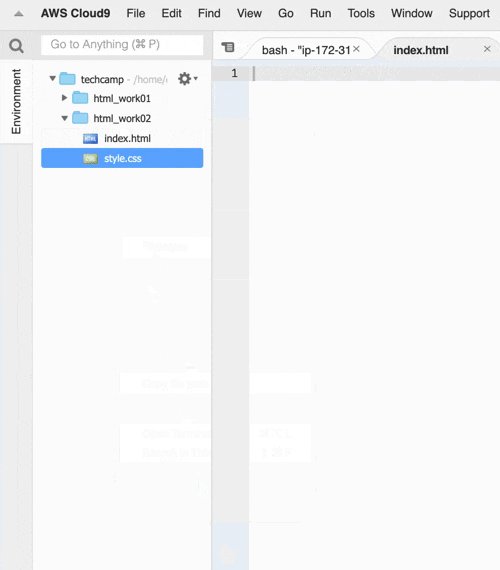
手順1で作成したhtml_work02フォルダの中に、**「index.html」と「style.css」**という名前のファイルを作成してください。

【手順3】
手順2で作成したindex.htmlに以下のコードを転記してください。転記するファイルを間違いないように注意しましょう!※コピペで構いません。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<link rel="stylesheet" href="style.css" />
<title>サンプルサイト</title>
</head>
<body>
<div class="inner">
<h2>ボタンを作ってみよう!</h2>
<a href="#" class="????">ボタン</a>
<a href="#" class="????">ボタン</a>
<a href="#" class="????">ボタン</a>
</div>
</body>
</html>
同様に、**「style.css」**に以下のコードを転記してください。赤いバツ印が出てくるかと思いますが、現段階では気にせず、先に進んでください。
???? {
background-color: #333;
text-decoration: none;
padding: 10px 15px;
border-radius: 10px;
color: #fff;
box-shadow: 0px 3px 3px 0px #8e8e8e;
}
???? {
background-color: blue;
}
???? {
background-color: red;
}
???? {
background-color: green;
}
.inner {
width: 960px;
margin: 100px auto 0;
}
【手順4】
index.html、style.cssをそれぞれ保存したら、一度ブラウザで確認してみましょう!先ほどと手順は一緒です。
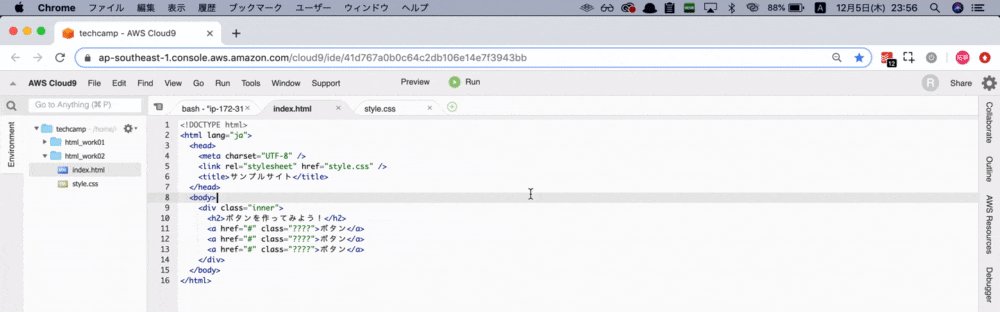
- Cloud9で以下の動画のように、index.htmlを開いた状態にする。
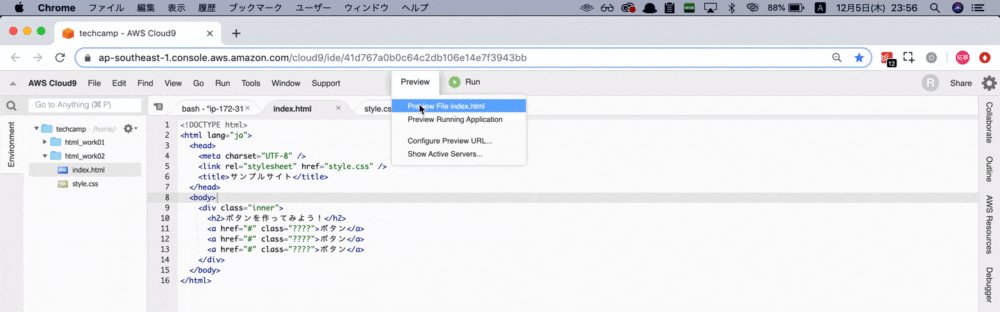
- 画面上部の「Preview」を押す。
- 「Preview File index.html」を押す。
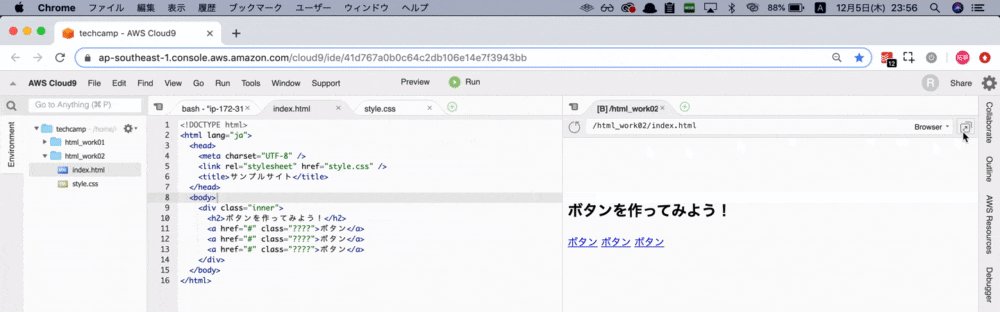
- 画面右側にプレビュー画面が表示するので、画面右端の矢印マークを押す。
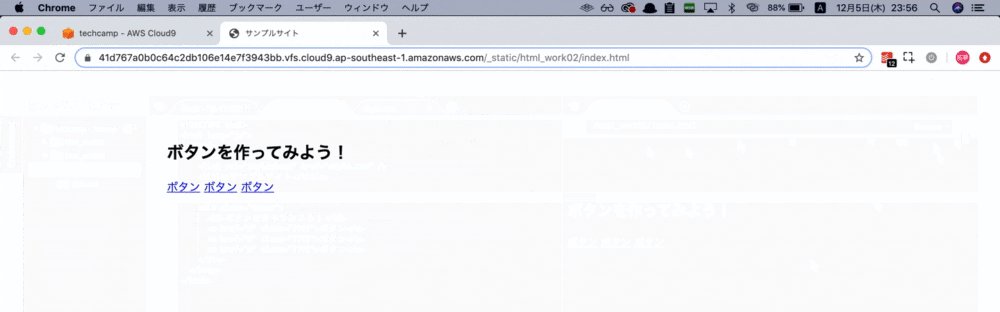
- すると、新しいタブでindex.htmlの内容が表示される。
【index.htmlファイルをブラウザで表示する手順】

ここまでの段階では、以下の画像のような見た目になっているはずです。

これでやっと準備が整いました。それでは、先ほど用意した「index.html」と「style.css」のコードをもう一度見てみましょう。
それぞれ**「????」の記述があるはずです。今回みなさんにやってもらうことは、この「????」の部分を書き換えて、見本通りの3色のボタンを完成させることです。**ちょっと難しいかもしれませんが、頑張って取り組んでみましょう!
問題 :以下の「????」の部分を書き換えて、見本通りの3色のボタンを完成させましょう。
※「????」以外の部分は編集する必要はありません。
ヒント![]() :index.htmlに書くclassは1つとは限りません。
:index.htmlに書くclassは1つとは限りません。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<link rel="stylesheet" href="style.css" />
<title>サンプルサイト</title>
</head>
<body>
<div class="inner">
<h2>ボタンを作ってみよう!</h2>
<!-- 以下3行の「????」にclassを追加して、3色のボタンを完成させましょう -->
<a href="#" class="????">ボタン</a>
<a href="#" class="????">ボタン</a>
<a href="#" class="????">ボタン</a>
</div>
</body>
</html>
/* 以下の「????」にclassを書き加え、「ボタンの形を作るcss」を完成させましょう */
???? {
background-color: #333;
text-decoration: none;
padding: 10px 15px;
border-radius: 10px;
color: #fff;
box-shadow: 0px 3px 3px 0px #8e8e8e;
}
/* 以下の「????」にclassを書き加え、ボタンの背景を「青色」にするcssを完成させましょう */
???? {
background-color: blue;
}
/* 以下の「????」にclassを書き加え、ボタンの背景を「赤色」にするcssを完成させましょう */
???? {
background-color: red;
}
/* 以下の「????」にclassを書き加え、ボタンの背景を「緑色」にするcssを完成させましょう */
???? {
background-color: green;
}
/* 以下のコードは見た目を整えるためなので、編集する必要はありません */
.inner {
width: 960px;
margin: 100px auto 0;
}
ワークの解答はこちら!