この記事は学習中に実装した内容をアウトプットし、更に理解を深めるための記録用投稿になります。
投稿している内容と同じ箇所で躓いている方に少しでもお力添えできれば幸いです。
実装した内容
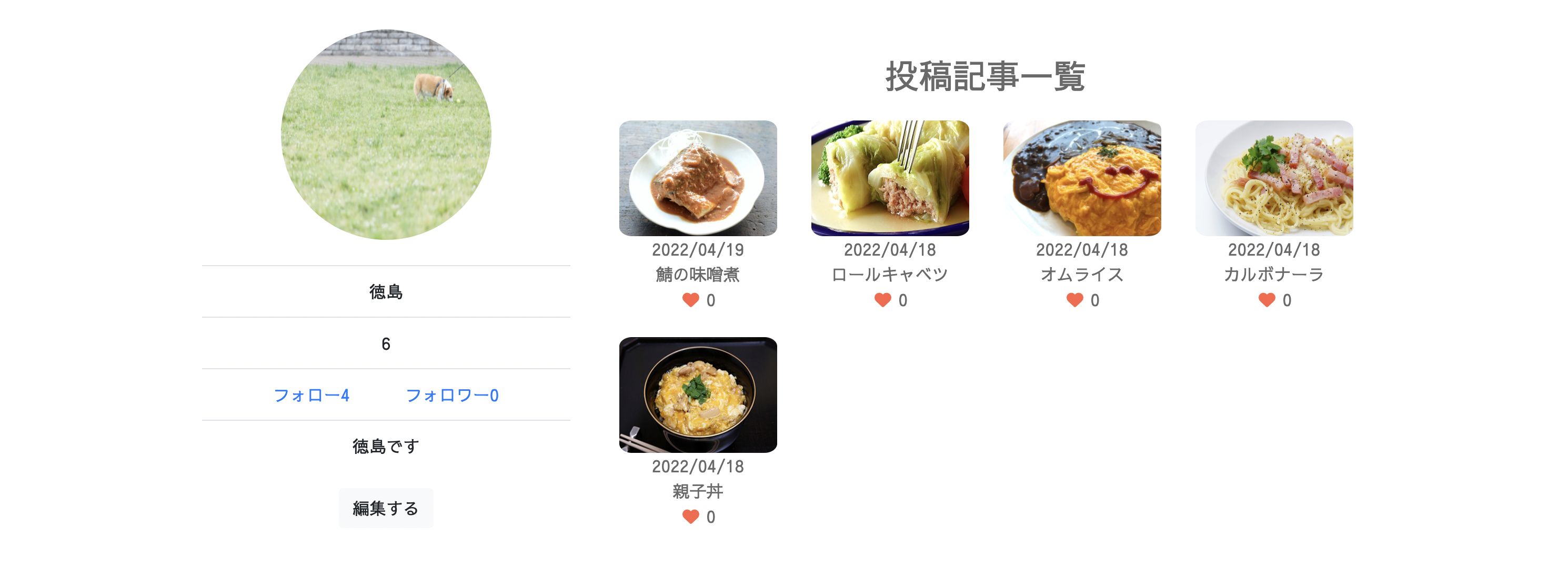
ユーザーの詳細画面でユーザーの詳細内容、投稿した記事の一覧を4つ表示して折り返す内容になります。
今までの考え
・今までHtml,Css,Ruby,Ruby on Railsの順番で学習を進めてきて、直近で学習していた課題ではCssを使わずにレイアウトをBootstrapだけを行い実装してきました。
そのこともあり、今回もBootstrapだけで行こうと進めていましたが思ったようなレイアウトにならず色々調べているとCssも並行して使えることを書いてある記事を見つけました。(今更何を言っているんだと思う方もいるかもしれませんが、初心者の脳内なのでどうかお許しください、、。)
そのことを踏まえて読んでいただけると嬉しいです。
前提条件
・Bootstrap導入済み。(今回はBootstrap4です。)
参考ページ
自分のページを曝け出すのは恥ずかしくて大変恐れ多いですが学習記録のため表示します、、、
温かい目で見守っていただけると嬉しいです。

関連コード
*コントローラ
*/users_controller.rb
def show
@dishes = @user.dishes.all.order("id DESC")
end
コントローラの記述でユーザーの投稿した内容(dish)を全て@dishesに入れてビューへ送ります。
order("id DESC")という記述で新着順に並び替えています。
*ビュー
*/show.html.erb
<div class="container mt-5">
<div class="row justify-content-center">
<div class="col-4 ">
<div class="row justify-content-center mb-4">
<%= image_tag @user.get_profile_image,size: "200x200",class:"rounded-circle mx-auto" %>
</div>
<table class="table mx-auto">
<tbody>
<tr>
<td class="align-middle text-center">
<%= @user.name %>
</td>
</tr>
<tr>
<td class="align-middle text-center">
<%= @user.favorits.count %>
</td>
</tr>
<tr>
<div class="row">
<td class="align-middle text-center col-6">
<%= link_to followings_user_path(@user.id),class:"mr-5" do %>
フォロー<%= @user.followings.count %>
<% end %>
<%= link_to followers_user_path(@user.id) do %>
フォロワー<%= @user.followers.count %>
<% end %>
</td>
</div>
</tr>
<tr>
<td class="align-middle text-center">
<%= @user.profile %>
</td>
</tr>
</tbody>
</table>
<% if @user.id != current_user.id %>
<% if @user.is_followed_by?(current_user) %>
<%= link_to "フォロー解除",user_relationships_path(@user.id), method: :delete %>
<% else %>
<%= link_to "フォロー",user_relationships_path(@user.id), method: :post %>
<% end %>
<% end %>
<div class="text-center">
<% if @user.id == current_user.id %>
<%= link_to "編集する", edit_user_path(@user.id), class:"btn btn-light" %>
<% end %>
</div>
</div>
<div class="col-lg-8 mt-4">
<h2 class="mb-4 text-center">投稿記事一覧</h2>
<div class="images">
<% @dishes.each do |dish| %>
<div class="dish_image text-center mb-4">
<%= link_to dish_path(dish.id) do %>
<div class="img"><%= image_tag dish.dish_image, size: "150x110" %></div>
<% end %>
<%= dish.created_at.strftime('%Y/%m/%d') %><br>
<%= dish.dish_name %><br>
<i class="fa-solid fa-heart fa-fw faa-wrench animated-hover" style="color: #ff6347;"></i> <%= dish.favorits.count %>
</div>
<% end %>
</div>
</div>
</div>
</div>
ビューではユーザー詳細、投稿一覧をBootstrapで縦に4:8に分けています。
投稿一覧で画像を表示するときにBootatrapのテーブルやカードを使って順番に表示するように試していました。(その方法でもできるかましれません、、、)
冒頭で説明した通りCssも使えることを知ったのでusers.showに対応するusers.scssに投稿一覧をimages、投稿一枚をdish_imageというクラス名をつけてCssで記述を行いました。
scssに記述しても大丈夫ということに驚きました、、
*Css
*/users.scss
.images{
display: flex;
flex-wrap: wrap
}
.dish_image{
width: 25%
}
width: 25%で4枚表示してflex-wrap: wrapで折り返すという記述になります。
これで参考ページのようなレイアウトになります。
以上になります。
間違えている点などあればご指摘いただけると幸いです。
よろしくお願いします。