@nuxtjs/composition-api / @nuxt/content とは
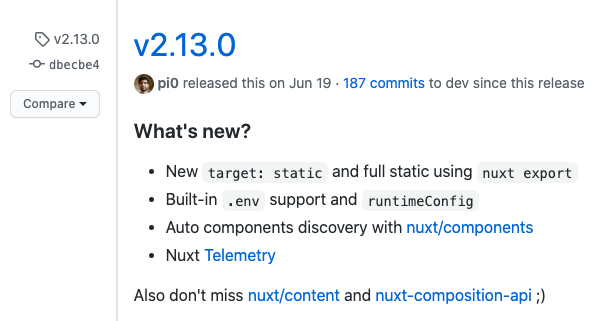
Nuxt v2.13(2020-06-19)辺りから使えるレベルになってきている様子

専用のページもある
@nuxtjs/composition-api の概要
- Vue 3 のComposition APIをNuxtの仕様に合わせたもの
@nuxt/content の概要
- MarkdownやJSONなどのファイルからAPIのようにfetchできるようにするもの
create-nuxt-app を使用してnuxtアプリを生成
https://github.com/nuxt/create-nuxt-app
1.Package manager: Yarn
2.Programming language: TypeScript
3.UI framework: Vuetify
4.Nuxt.js modules: Axios / PWA / Content
5.Linting tools: ESLint / Prettier / Lint staged files / StyleLint
6.Testing framework: Jest
7.Rendering mode: Universal(SSR / Static)
8.Deployment target: Server
9.Deployment tools: none
@nuxt/contentはmodulesへ記載される
@nuxtjs/composition-apiをインストールする
https://composition-api.nuxtjs.org/setup
追記する
buildModules: [
// https://github.com/nuxt-community/composition-api
'@nuxtjs/composition-api',
],
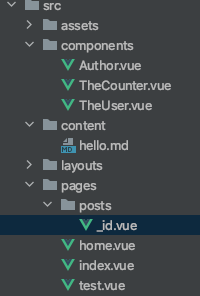
試したリポジトリ
https://github.com/seiy4/nuxt214/tree/master/src
@nuxtjs/composition-api
https://www.npmjs.com/package/@nuxtjs/composition-api
https://github.com/nuxt-community/composition-api/blob/main/src/entrypoint.ts

componentを定義
<template>
<div>Name: {{ fullName }}, Message: {{ message }}</div>
</template>
<script lang="ts">
import { defineComponent, computed, ref } from '@nuxtjs/composition-api'
interface User {
firstName: string
lastName: string
}
export default defineComponent({
props: {
user: {
type: Object as () => User,
required: true,
},
},
setup({ user }) {
const fullName = computed(() => `${user.firstName} ${user.lastName}`)
const message = ref('This is a message')
return {
fullName,
message,
}
},
})
</script>
<template>
<div>
<v-btn @click="decrement">-</v-btn>
<span>{{ count }}</span>
<v-btn @click="increment">+</v-btn>
</div>
</template>
<script lang="ts">
import { reactive, computed } from '@nuxtjs/composition-api'
export default {
setup() {
const state = reactive({
count: 0,
})
const count = computed(() => state.count)
return {
count,
increment() {
state.count++
},
decrement() {
state.count--
},
}
},
}
</script>
実際に使うとき
<template>
<div>
<the-counter />
<the-user :user="user" />
</div>
</template>
<script>
export default {
data() {
return {
user: {
firstName: 'Taro',
lastName: 'Yamada',
},
}
},
}
</script>
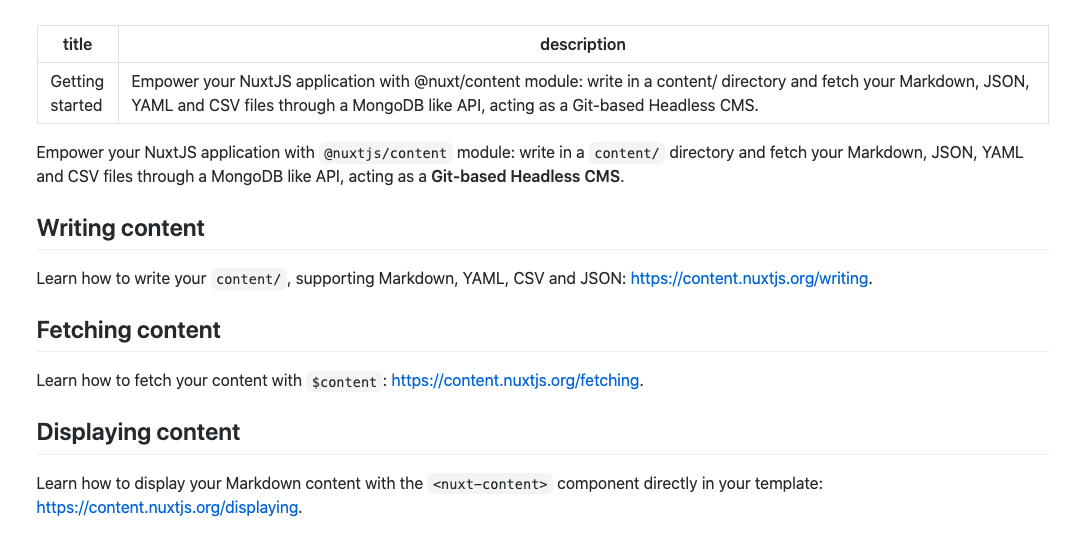
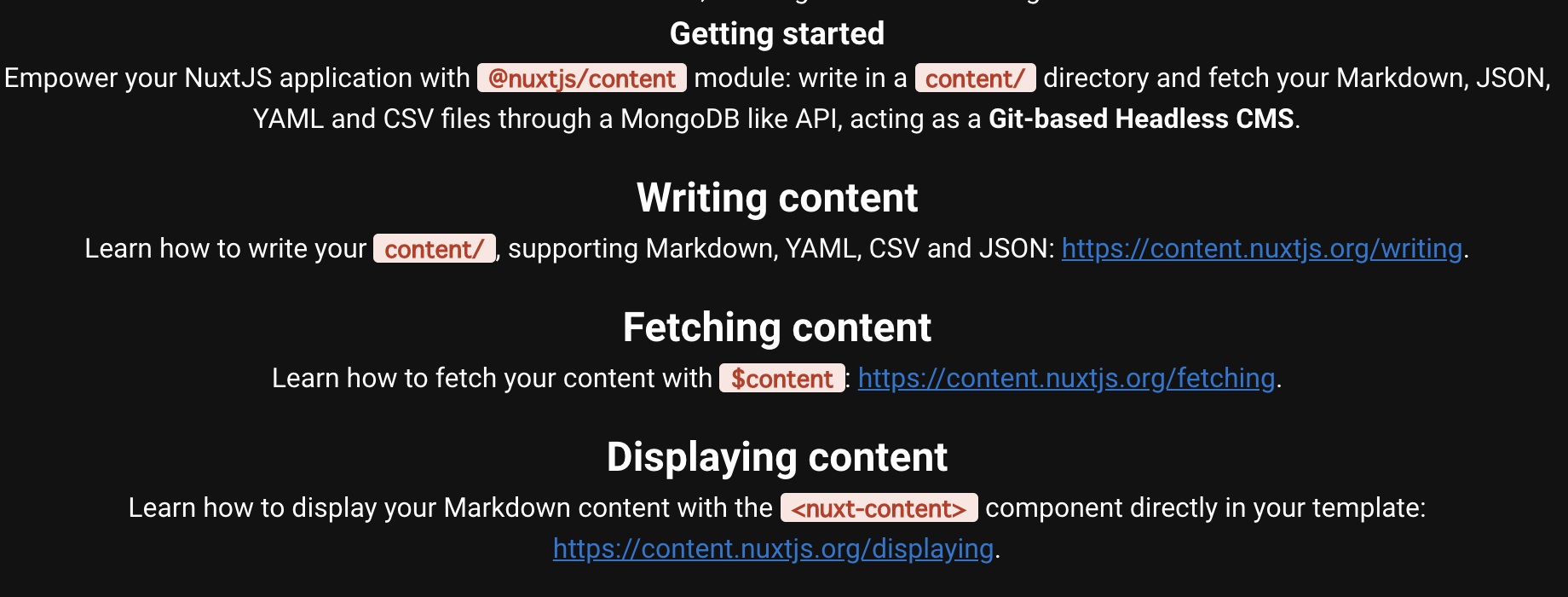
@nuxt/content
https://content.nuxtjs.org/ja/writing
content ディレクトリへMarkdownを追加する
Code
<template>
<div>
<h3>{{ page.title }}</h3>
<nuxt-content :document="page" />
</div>
</template>
<script>
export default {
async asyncData({ $content }) {
const page = await $content('hello').fetch()
return {
page,
}
},
</script>