TECSのTECSUnitの使い方です.
対象
TECSコンポーネント提供者
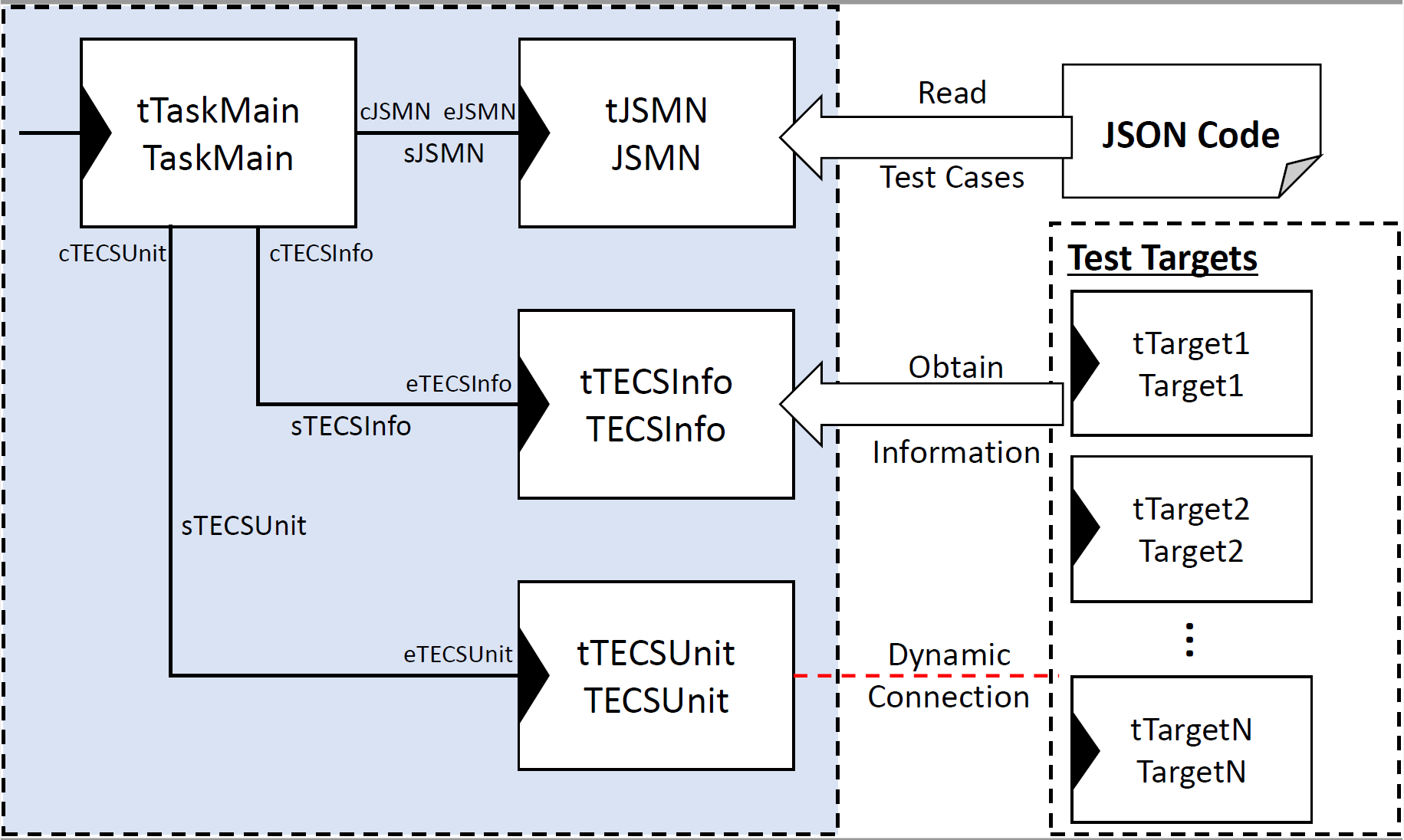
TECSUnitとは
TECSUnitはTECS単体テストフレームワークです.
各セルについて以下をテスト出来ます
- セル変数
- 受け口関数
テスト項目は一度に複数指定でき、簡易データ記述言語「JSON」で記載.
例えば、ETロボコン用フレームワークmruby on ev3rt+TECSで新たにTECSコンポーネント(セル)を実装した、もしくは既存のセルに新たな機能を追加したとします.
その際、コンポーネント提供者は各機能を詳細にテストする必要があります.
しかし、従来では対象一つ一つを手作業で接続しテストしなければならず、これは大きな負担となっていました.
TECSUnitを使うことで効率的なテストを実現します.
次にTECSUnitの利点を挙げます.
- JSONコードを用いた効率的なテスト
- テストケースが最小限の構成
- 再ビルド不要の動的テスト
- コンポーネント実装であること
それぞれについて詳しく見ていきます.
JSONコードを用いた効率的なテスト
JSONは、軽量のデータ交換フォーマットです.
人間にとって読み書きが容易で、マシンにとっても簡単にパースや生成を行なえる形式です.
以下、JSONコードの一例です
{
"target1":{
"region":"リージョン名",
"cell":"セル名",
"entry":"受け口名",
"function":"受け口関数名",
"pre_cond":{セル変数名:値, ... },
"post_cond":{セル変数名:値, ... },
"argument":[受け口関数の引数値, ... ],
"exp_val":受け口関数の返り値
},
"target2":{
/* 省略 */
},
}
このように各テスト項目を記載できます.
regionからfunctionまででテストターゲットの指定をします.
次に、pre_condでセル変数の事前条件、post_condでセル変数の事後条件を指定します.
そして、argumentで受け口関数の引数の指定を行い、exp_valで返り値の期待値を設定しています.
テストケースが最小限の構成
先のJSONコードはTECSInfoを用いたことによってテストターゲットの指定が最小限の記載で行えています(本来であればセルタイプ、呼び口なども必要).
また事前条件のセル変数の書き換えもTECSInfoにより行えています.
再ビルド不要の動的テスト
- TECSプラグインによりテストコードが自動生成
- ターゲットに動的結合で実効時に接続
これらによりテストケースが変更されたとしてもビルドし直す必要がありません.
コンポーネント実装であること
TECSUnitはコンポーネントベースで実装されているので、テストケースの入力や結果の出力をターゲットに対して容易に変更できます.
実例
実際にTECSUnitを使ってみます.
EV3RT+TECS用に実装したgithub:TECSUnitからダウンロードしてください.
% git clone https://github.com/seito-zoso/TECSUnit.git
% cd ev3rt+tecs/hr-tecs/workspace/TECSunit
TECSUnit.cdl にテスト対象となるセルを含んだCDLコードをインポートしてください.今回は"target.cdl"です.
/* ターゲットのインクルード */
import( "target.cdl" );
インクルードしたらジェネレータに通します.
% make tecs
これによりtecsgenディレクトリにプラグインによりテストコードが自動作成されます.
次にJSONコードを作成します
{
"target1":{
"region":"rDomainEV3",
"cell":"Target",
"entry":"eTarget",
"function":"function",
"pre_cond":{data1:1,data2:1},
"post_cond":{data1:2,data2:2},
"argument":[1,1],
"exp_val":0
},
"target2":{
"region":"rDomainEV3",
"cell":"Target",
"entry":"eTarget",
"function":"function",
"pre_cond":{data1:2,data2:2},
"post_cond":{data1:4,data2:4},
"argument":[2,2],
"exp_val":0
}
}
作成できたら
% make
で、TECSUnitアプリケーションが作成されSDカードにuImage(バイトコード)とtarget.jsonがコピーされます.
後はSDカードをEV3に差し込み実行します.
テストケースを上から順に実行していきます.