はじめに
なにかReactのデザイン系のライブラリがないかと探しているときにChakra UIを見つけました。使いやすく、シンプルでそれなりにカスタマイズ性も高く、気に入っているのでこの記事で気になった方はぜひ使ってみてください。
インストール
npm i @chakra-ui/react @emotion/react@^11 @emotion/styled@^11 framer-motion@^4
もしくは
yarn add @chakra-ui/react @emotion/react@^11 @emotion/styled@^11 framer-motion@^4
インストール後、最も上位の階層にChakraProviderを置く必要があります。npx create-react-appなどでプロジェクトを作成している場合はindex.jsを以下にように変更します。
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App';
import reportWebVitals from './reportWebVitals';
import { ChakraProvider } from "@chakra-ui/react"
ReactDOM.render(
<React.StrictMode>
<ChakraProvider>
<App />
</ChakraProvider>
</React.StrictMode>,
document.getElementById('root')
);
// If you want to start measuring performance in your app, pass a function
// to log results (for example: reportWebVitals(console.log))
// or send to an analytics endpoint. Learn more: https://bit.ly/CRA-vitals
reportWebVitals();
AppコンポーネントをChakraProviderで囲んでいます。これで囲むことでChakra UIが提供するコンポーネントを利用できるようになります。
ほぼ共通事項
Chakra UIの提供するコンポーネントでほぼ共通することについて説明します。
色の指定
Chakra UIはデフォルトで色の名前.数値で色を指定することができるようになっています。色のサンプルを以下に示します。
 |
|---|
上記のように指定する他に、16進数を利用して#ff0000などのようにRGB値で直接指定することもできます。
Props
Chakra UIが提供するコンポーネントはおおよそ共通のpropを持っています。おもなPropsは以下の通りです。
| Props名 | 説明 |
|---|---|
| bg | 背景色 |
| m[treblsxy] | マージン |
| p[treblsxy] | パディング |
| color | 文字色 |
| opacity | 要素の透明度 |
| w | 要素の幅 |
| h | 要素の高さ |
| minW | 要素の最小幅 |
| maxW | 要素の最大幅 |
| minH | 要素の最小高さ |
| maxH | 要素の最大高さ |
基本的なコンポーネント
よく使われるコンポーネントについて説明します。
Box
HTMLタグの<div>に相当するコンポーネントです。
function App() {
return (
<Box>
<Box>Hello World.</Box>
</Box>
);
}
 |
|---|
Button
ボタンを表示します。押したときに少し色が濃くなるアニメーションがデフォルトでつけられています。
function App() {
return (
<Center>
<Button>Push me!</Button>
</Center>
);
}
 |
|---|
レイアウト
Chakra UIなどのデザイン系のライブラリを利用する主な理由は動的にレイアウトを変更するためであることが多いです。ここではレイアウトに関するものの説明をします。
Center
Centerコンポーネントで囲んだコンポーネントを中央に描写します。
function App() {
return (
<>
<Box bg="red.500" w="40px" h="40px" />
<Center>
<Box bg="blue.500" w="40px" h="40px" />
</Center>
</>
);
}
 |
|---|
青色のBoxコンポーネントがCenterコンポーネントで囲んだものです。中央に寄せられていることがわかります。
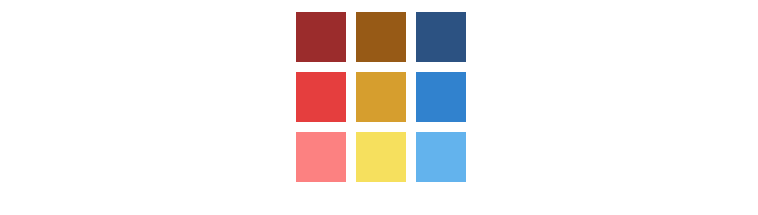
HStack、VStack
コンポーネント内の要素を並べて表示します。HStackはコンポーネント内の要素を横に並べ、VStackはコンポーネント内の要素を立てに並べます。これらは組み合わせて使うこともできます。
function App() {
return (
<Center>
<HStack>
<VStack>
<Box bg="red.700" w="40px" h="40px" />
<Box bg="red.500" w="40px" h="40px" />
<Box bg="red.300" w="40px" h="40px" />
</VStack>
<VStack>
<Box bg="yellow.700" w="40px" h="40px" />
<Box bg="yellow.500" w="40px" h="40px" />
<Box bg="yellow.300" w="40px" h="40px" />
</VStack>
<VStack>
<Box bg="blue.700" w="40px" h="40px" />
<Box bg="blue.500" w="40px" h="40px" />
<Box bg="blue.300" w="40px" h="40px" />
</VStack>
</HStack>
</Center>
);
}
 |
|---|
Flex
Flexコンポーネントはその名の通り、cssのflexと同じようにコンポーネントに渡された要素を並べます。要素間の隙間はSpacerコンポーネントを利用して指定します。基本的にFlexは最大幅を満たすように要素を配置します。
function App() {
return (
<VStack>
<Flex w="100%">
<Box bg="red.500" w="20%" h="10px" />
<Spacer />
<Box bg="red.500" w="40%" h="10px" />
<Spacer />
<Box bg="red.500" w="20%" h="10px" />
</Flex>
<Flex w="100%">
<Box bg="red.500" w="20%" h="10px" />
<Spacer />
<Box bg="red.500" w="20%" h="10px" />
<Spacer />
<Box bg="red.500" w="40%" h="10px" />
</Flex>
</VStack>
);
}
 |
|---|
Grid
マス目上に要素が当てはまるように配置するレイアウトです。
function App() {
return (
<Grid
h="200px"
templateRows="repeat(2, 1fr)"
templateColumns="repeat(5, 1fr)"
gap={4}
>
<GridItem rowSpan={2} colSpan={1} bg="red.500" />
<GridItem colSpan={2} bg="red.500" />
<GridItem colSpan={2} bg="red.500" />
<GridItem colSpan={4} bg="red.500" />
</Grid>
);
}
 |
|---|
まとめ
個人的にはbootstrapやskeltonなどのようにクラス名に書くよりもレイアウトなどの構造がわかりやすくなり、Reactのコーディングとデザインを同時に進められる感じが好きで気に入っています。
これらの機能に加えて、framer-motionなどのアニメーションのライブラリと組み合わせることでよりモダンなサイトを作ることができます。
この記事で興味を持った方はぜひ使ってみてください!
