エイチームライフスタイル アドベントカレンダー2017、17日目は株式会社エイチームライフスタイル、コード書くの大好きデザイナー@seiraが担当します。
Ruby?Rails?ど、どうしよう、、
2017年春頃、弊社が運営しているWordPressサイトをRuby on Railsに移行することになり、いきなりRailsのフロント実装担当を拝命しました( ̄□ ̄;)!?
WordPressテーマ作成などを数年間担当していましたので、PHPについては多少知見がありますが、とはいえ数行のコードが書ける程度。
Ruby?Rails? で、できないよ~、、、、(でもやりたい!)
**Rubyって?Railsってなんぞや?**レベルだった私ですが、予備知識も全くないところから、Railsのフロント実装をこなせるようになるために、最初にやったこと、覚えたことを書きたいと思います。
これからRuby/Railsを始めるフロントエンド担当者の**「最初の一歩」**の参考になれば幸いです。
効率よく勉強するために
まずは敵を知らねば。
子持ち兼業主婦な私は、プライベートで自由になる時間があまりありません。
そこで早速Ruby/Railsを効率良く勉強ができるサイトを探すことに。
小学生でもわかるRuby on Rails入門
「小学生でもわかる」ように易しく(優しく)、説明してくれています。
目を通すだけでもRailsの全体像をイメージすることができました。
ドットインストール
Ruby入門 (全26回)
Ruby on Rails 5入門 (全28回)
おなじみ初心者向けプログラミング学習サイトですが、開発環境設定から詳しく説明してくれています。
3分動画が教えてくれる通り魔法の(!?)コマンドを打っていけば、簡単なアプリを作ることができました。
2017年8月に講座の内容がRuby on Rails 4からRuby on Rails 5にリニューアルされています。
Rubyって?Railsってなんぞや?
とりあえず分かったこと。
Rubyとは
Ruby公式サイトにて、
”オープンソースの動的なプログラミング言語で、 シンプルさと高い生産性を備えています。エレガントな文法を持ち、自然に読み書きができます。”
と説明されています。
日本で開発されたプログラミング言語によるオブジェクト指向スクリプト言語。
だからこそ参考書も多いし、日本語での情報も探しやすいというわけなんですな。
Ruby on Railsとは
Rubyプログラミング言語で構築されたオープンソースのWebアプリケーション開発のためのWEBフレームワーク。
な、なるほど、、
Ruby on Railsって、文字通りRubyGemsのひとつなのか。
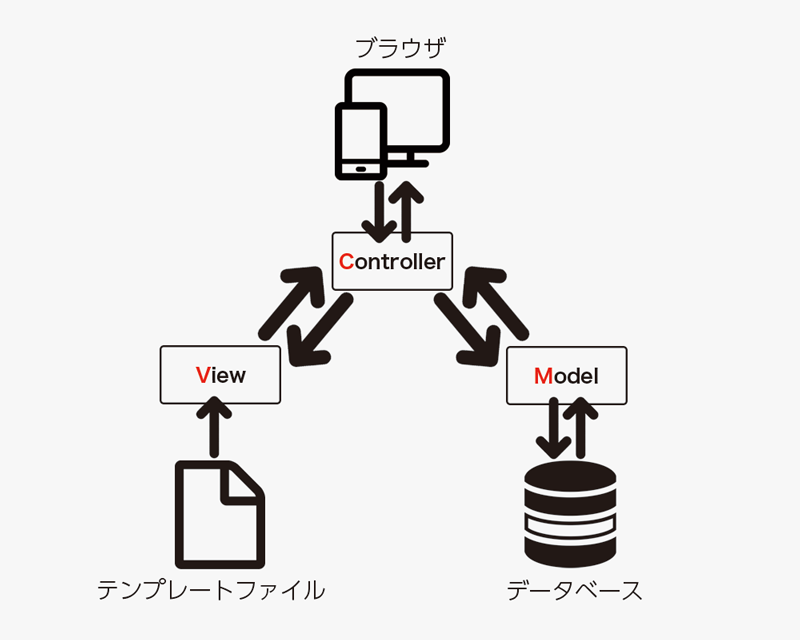
Railsの重要フォルダは以下の3つ。
- Model--データベースアクセス用の部品
- View--画面表示用の部品
- Controller--プログラム制御の部品
「MVC」のそれぞれの役割を最初にしっかりおさえておくと、より早くRailsを理解できると思います。
Railsのフロント実装のために最初に覚えたこと
さていよいよ実務。待ったなし。習うより慣れろ。
ドキドキワクワク(≧v≦○)。。
①前提知識を覚える
●その中に書かれたRubyコードを実行
<% ~ %>
実行結果は出力されません。
条件文やループなど出力の不要な行はこのタグの中に書きます。
●結果をエスケープして出力
<%= ~ %>
RailsではHTMLはすべて基本的に自動的にエスケープされるようになっています。
●結果をエスケープしないで出力
<%== ~ %>
●前後のスペース、改行をなくす
<%- ~ -%>
●コメントアウト
<%# ~ %>
複数行でもOK。
●囲んだところを全てコメントアウト
<% if false %>
コメント
<% end %>
●変数の存在がtrueの時だけ実行
<% if @変数.present? %>
実行したい処理
<% end %>
②link_toメソッドを覚える
●基本形
<%= link_to 'リンクテキスト', link_path %>
●テキストリンク
<%= link_to('テキスト', link_path, {class: 'hogeClass', target: "_blank"}) %>
<a href="/link" class="hogeClass" target="_blank">テキスト</a>
●画像の表示とリンク
画像
<%= image_tag('foo.png', { class: "fooClass", width: "90%", alt: "オルト"}) %>
<img src="assets/images/foo.png" class="fooClass" width="90%" alt="オルト">
画像リンク
<%= link_to(image_tag('foo.png', { class: "クラス名", width: "90%", alt: "オルト"}), link_path) %>
<a href="/link">
<img src="assets/images/foo.png" class="fooClass" width="90%" alt="オルト">
</a>
●複数要素全体をまとめてリンクにしたい時はBlockリンク
<li>
<%= link_to link_path do %>
<%= image_tag("qoo.png", { class: "qooClass", alt: "オルト"}) %>
<p>文字列です</p>
<% end %>
</li>
<li>
<a href="/link">
<img src="assets/images/qoo.png" class="qooClass", alt="オルト">
<p>文字列です</p>
</a>
</li>
③リンクさせたいページへのpath(ルーティングの内容)を確認する方法を覚える
●ターミナル上で確認
$ bin/rails routes
下記のように表示されます。
Prefix Verb URI Pattern Controller#Action
friends GET /friends(.:format) friends#index
POST /friends(.:format) friends#create
new_friend GET /friends/new(.:format) friends#new
edit_friend GET /friends/:id/edit(.:format) friends#edit
friend GET /friends/:id(.:format) friends#show
PATCH /friends/:id(.:format) friends#update
PUT /friends/:id(.:format) friends#update
DELETE /friends/:id(.:format) friends#destroy
[seira.mas@seira friendsApp]$ bin/rails routes
Prefix Verb URI Pattern Controller#Action
friends GET /friends(.:format) friends#index
POST /friends(.:format) friends#create
new_friend GET /friends/new(.:format) friends#new
edit_friend GET /friends/:id/edit(.:format) friends#edit
friend GET /friends/:id(.:format) friends#show
PATCH /friends/:id(.:format) friends#update
PUT /friends/:id(.:format) friends#update
DELETE /friends/:id(.:format) friends#destroy
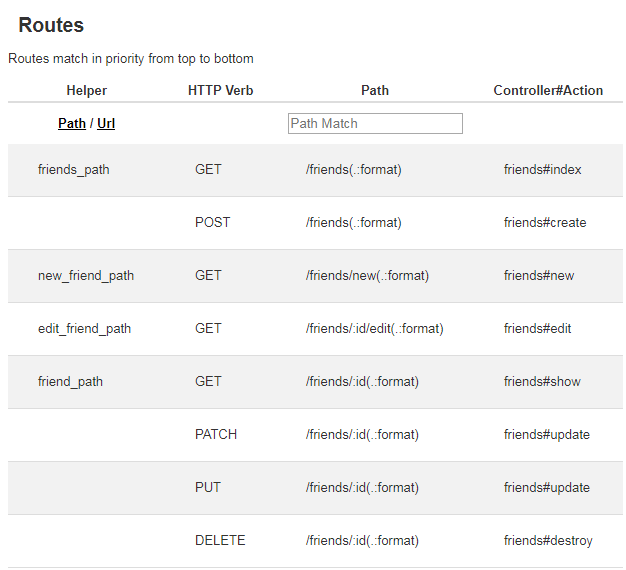
●ブラウザ上で確認
http://localhost:3000/rails/info/routes
開発環境のブラウザ上で確認すると、下記のように表示されます。
個人的にはブラウザ上で確認したほうが表示が速く、視覚的にも見やすく、検索もしやすいと感じます。
④viewで変数を呼び出す方法を覚える
●基本形
@変数名
viewからcontrollerに定義されているインスタンス変数(@変数名)にアクセスできます。
基本形の使用例
controllerに@itemが下記のように定義されていることを前提とします。
def view
@item = '商品01'
end
↓↓↓
<p><%= @item %></p>
<p>商品01</p>
⑤部分テンプレート(partial)を呼び出す方法を覚える
●基本形
<%= render partial: '部分テンプレート名' %>
基本形の使用例
<%= render partial: 'footer' %>
<%= render : 'footer' %>
「partial」は省略できますが、layoutやlocalsなどの追加オプションを渡す場合は、:partialオプションを明示的に指定する必要があります。
●部分テンプレートを呼び出す記述
部分テンプレートを呼び出すテンプレート側について、controllerにインスタンス変数@itemが定義されていることを前提として、
<%= render partial: "items", locals: { item: @item } %>
呼び出される部分テンプレート"items"の内容例
<h1><%= item.name %>のページ</h1>
⑥ループのさせ方を覚える
●基本形
ここでは、配列の要素を一つずつ「変数」 に代入しながら doからend の中を繰り返し実行します。
オブジェクト.each do |変数|
実行する処理1
実行する処理2
end
基本形の使用例
<h1>商品一覧</h1>
<ul>
<% @items.each do |item| %>
<li><%= item.name %></li>
<% end %>
</ul>
<h1>商品一覧</h1>
<ul>
<li>商品01</li>
<li>商品02</li>
<li>商品03</li>
<li>商品04</li>
・
・
・
</ul>
最後に
以上のことを最初に覚えておけばRuby/Rails初心者の私でも、なんとかフロント実装を進められたかなと思います。
何と言ってもやっぱり実際に手を動かすこと。
分からないことがあれば調べる、それでも分からなければエンジニアに質問する(頼る)。
そしてナレッジをためる、メンバーに共有する。
これらのことを繰り返していくうちに、便利なメソッドを見つけたり、よりシンプルなコードが書けるようになってきたりと、少しずつRuby/Railsと仲良くなっていけてます。
デザイナーとバックエンドエンジニアをつなぐ、フロントエンドエンジニアの役割も担えるハイブリットなデザイナーになるべく、日々精進しております。
Ateam Lifestyle Advent Calendar 2017
17日目いかがでしたか。
明日はエイチームライフスタイルの、うれPエンジニア@maitonさんが「チームが機能しない仕事の進め方」という内容の記事を書いてくれるそうです!
お楽しみに。
株式会社エイチームライフスタイルでは、一緒に働けるチャレンジ精神旺盛な仲間を募集しています。興味を持たれた方はぜひエイチームグループ採用サイトを御覧ください。
http://www.a-tm.co.jp/recruit/
参考サイト
RubyLife初心者の方でも分かりやすいサイト
Railsドキュメント
Ruby on Rails ガイド (5.0 対応)
【おまけ】リファクタリングに挑戦中!(ココ随時更新予定)
■array.compact
<% [@変数1, @変数2, @変数3, @変数4].each do |card| %>
<% [@変数1, @変数2, @変数3, @変数4].compact.each do |card| %>
compactメソッドは、配列からnilである要素を取り除いた新しい配列を返します。
これで要素がnilであってもエラーにならないので安心です。
■hash.dig
<% if items.hash.present? %>
<%= items.hash['key1']['key2'] %>
<% else %>
-
<% end %>
<%= items.hash&.dig('key1', 'key2') || '-' %>
Safe Navigation Operatorとdigの組み合わせ。
コードがシンプルになると可読性も保守性も作業スピードもテンションもあがります \( 'ω')/