はじめに
ここ最近、DOMの最適化やCSS、JavaScriptのインタラクションを中心とするUIの実装など、Webデザイナーが担当してきた分野においても、Reactスキルの需要が高まってきました。
HTML・CSS・jQuery(コピペ多め)でのマークアップを長年やってきた私には、そもそもJavaScriptとは、DOMを直接操作して見た目を動かすためのスクリプト、という"思い込み"みたいなものありました。
Reactを学ぶ上で色々とつまずいた原因は、JavaScriptの配列・オブジェクト・クラスの概念をきちんと理解しないまま始めてしまったこと。極端な例えをすると、九九をちゃんと覚えていないのに、いきなり数学の応用問題を解こうとするようなものでした。
この経験から分かったこと、WebデザイナーがReactを始める前に最低限押さえておくべきJavaScriptの基本(個人的見解)について、3回(予定)に分けて書きます。
-
JavaScriptの基本①(配列編)
 今ここ
今ここ - JavaScriptの基本②(オブジェクト編)
- JavaScriptの基本③(クラス編)
なぜこの順番なのか?
オブジェクトを理解するためには配列を理解していることが前提 => クラスを理解するためにはオブジェクトを理解していることが前提 => Reactを理解するためにはクラスを理解していることが大前提となるからです。
配列いろいろ
まず配列を作る。
const numbers = new Array(120, 300, 280, 170, 80) //[120, 300, 280, 170, 80]
配列の要素をひとつひとつ取り出す。
console.log(`Number ${numbers[0]}`)
console.log(`Number ${numbers[1]}`)
console.log(`Number ${numbers[2]}`)
console.log(`Number ${numbers[3]}`)
console.log(`Number ${numbers[4]}`)
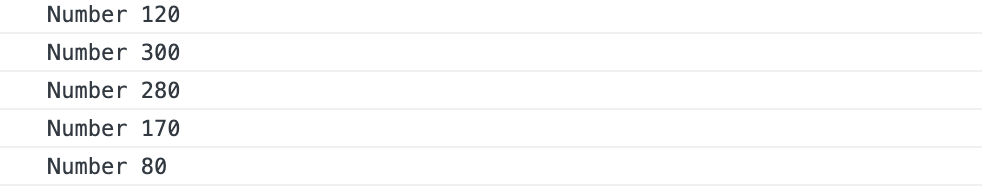
結果:
consoleツールで結果を表示させてみる。配列の要素をひとつづつ取り出せた。

for()
配列の要素をひとつひとつ取り出す。
for(let i = 0; i < numbers.length; i++){
console.log(`Number ${numbers[i]}`)
}
結果:

forEach()
配列の要素をひとつひとつ取り出す。
※配列すべての要素に対し同じ処理を実行させたいが、返り値が不要。
numbers.forEach((number, index) => console.log(`Number${index}: ${number}`) )
結果:

map()
配列に何らかの処理をして、配列で返したい。
※配列すべての要素に対して同じ処理を実行させて新しい配列を作りたい。
const updatedNumbers = numbers.map(number => number * 2)
console.log(updatedNumbers)
結果:
取り出された配列の要素ひとつひとつの倍数(number×2)が新しい配列として返された

filter()
何らかの条件でtrueを返した要素だけを取り出せる。
例:配列から3の倍数を取り出したい
numbers.filter(number => number % 3 === 0)
console.log(numbers)
結果:
スプレッド構文
const otherNumbers = [20, 10, 60, 10, 90]
const newNumbers = [120, 300, 280, 170, 80, ...otherNumbers]
console.log(newNumbers)
結果:
otherNumbersの配列の要素をそのままnumbersの配列の要素にすることが出来る。

const hogeNumbers = [...numbers, ...otherNumber]
console.log(hogeNumbers)
結果:
 ## 先頭や末尾の要素を操作
もう一度配列を定義。
## 先頭や末尾の要素を操作
もう一度配列を定義。
const numbers = [120, 300, 280, 170, 80]
末尾に要素を追加したい: push()
numbers.push(100, 150)
console.log(numbers)
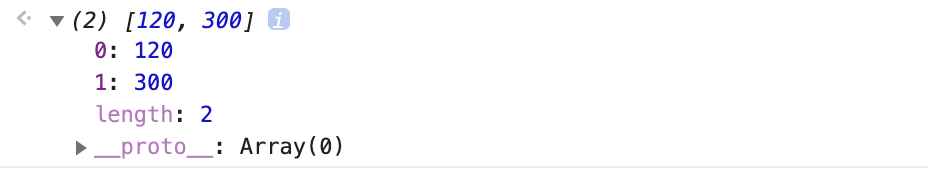
結果:
配列の先頭に要素を追加したい: unshift()
numbers.unshift(10,20)
console.log(numbers)
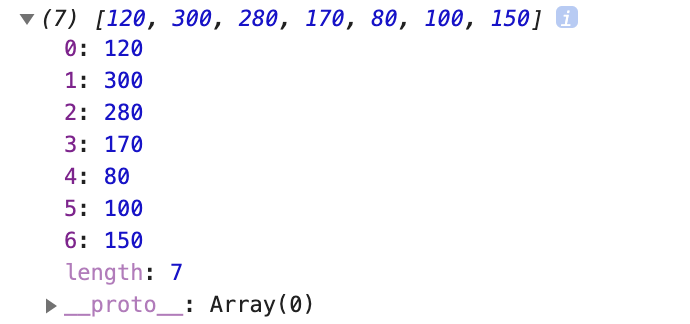
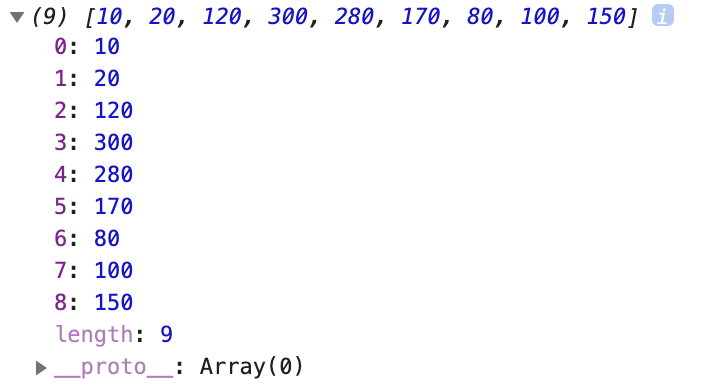
結果:
先頭から要素を削除したい: shift()
numbers.shift()
console.log(numbers)
結果:
先頭の要素[10]が削除されている。※一度にひとつの要素しか削除出来ない

末尾から要素を削除したい: pop()
numbers.pop()
console.log(numbers)
結果:
末尾の要素[150]が削除されている。※一度にひとつの要素しか削除出来ない

要素のインデックスを取得したい indexOf()
配列を準備する。
const eto = ['子', '丑', '寅', '卯', '辰', '巳', '午', '未', '申', '酉', '戌', '亥']
['巳']のindexを取得
eto.indexOf('巳')
結果:
numbersの要素['巳']は0番目から数えて5番目の要素

要素のインデックス位置を指定して要素を削除したい: splice()
indexOf()で取得した、削除したい要素のindexをposとする
const pos = eto.indexOf('巳')
削除したい要素の個数を定義
const n = 2
posで定義した要素から数えてn個の要素を削除
eto.splice(pos, n)
console.log(eto)
結果:
指定位置 pos(=5) から n(=2) 個分の要素が削除された

最後に
道半ばですが、分からないことがあっても諦めずに少しずつすすめると、小さな成長を感じる瞬間があります。
そんな素敵な瞬間を楽しみながら頑張ろうと思っております![]()
フロントエンドスキルを武器にしたいWebデザイナーのみなさん、一緒にがんばりましょう!
次回はオブジェクトについて書きたいと思います。