はじめに
ウェブサイトのロードスピードがなんか遅い気がする…って時に、どういうステップをたどったら良いのかまとめてみました。
1. スピードをチェックする
まず、本当にロードスピードが遅いのか(体感できるぐらいだから遅いんでしょうけど)、また何が原因なのか調べます。
便利なツールがいくつかあります。
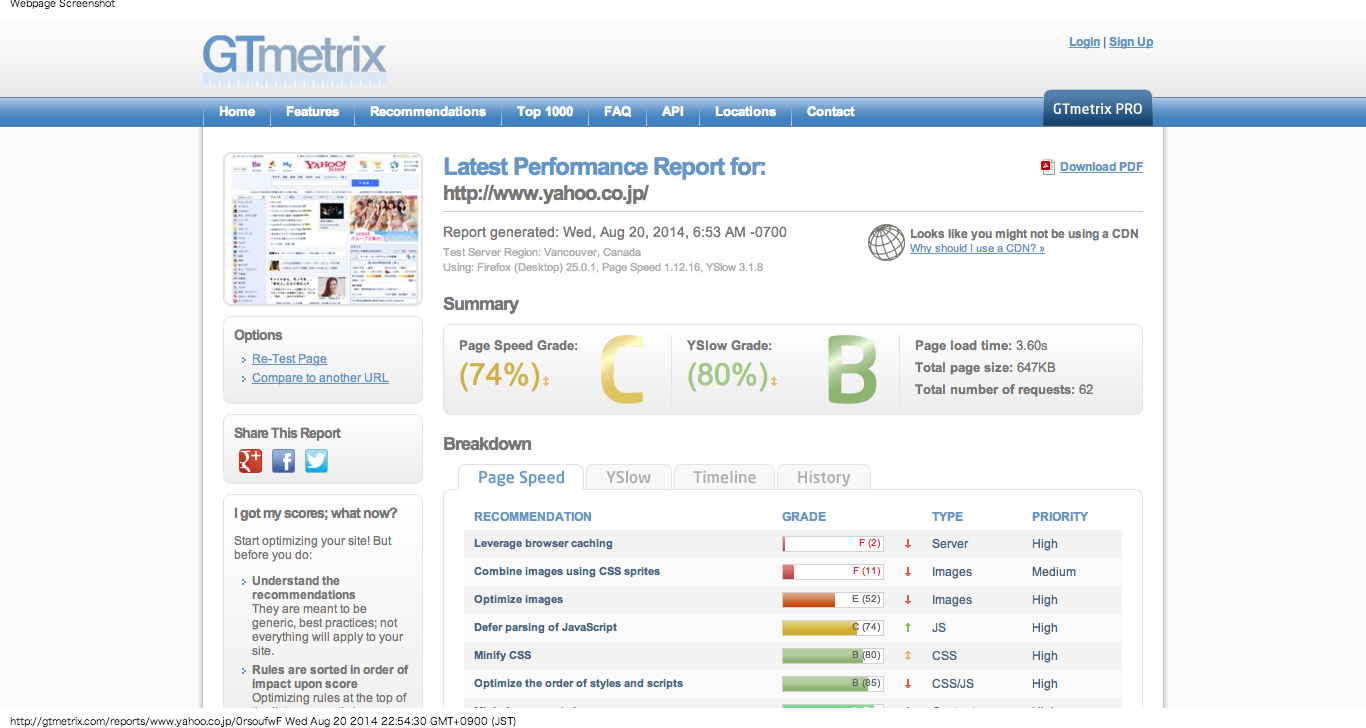
GTmetrix
URLを入れてGO! を押すだけで、細かい分析をしてくれます。
スピード測定、ファイルサイズ測定、改善策の提示まで全て揃っています。
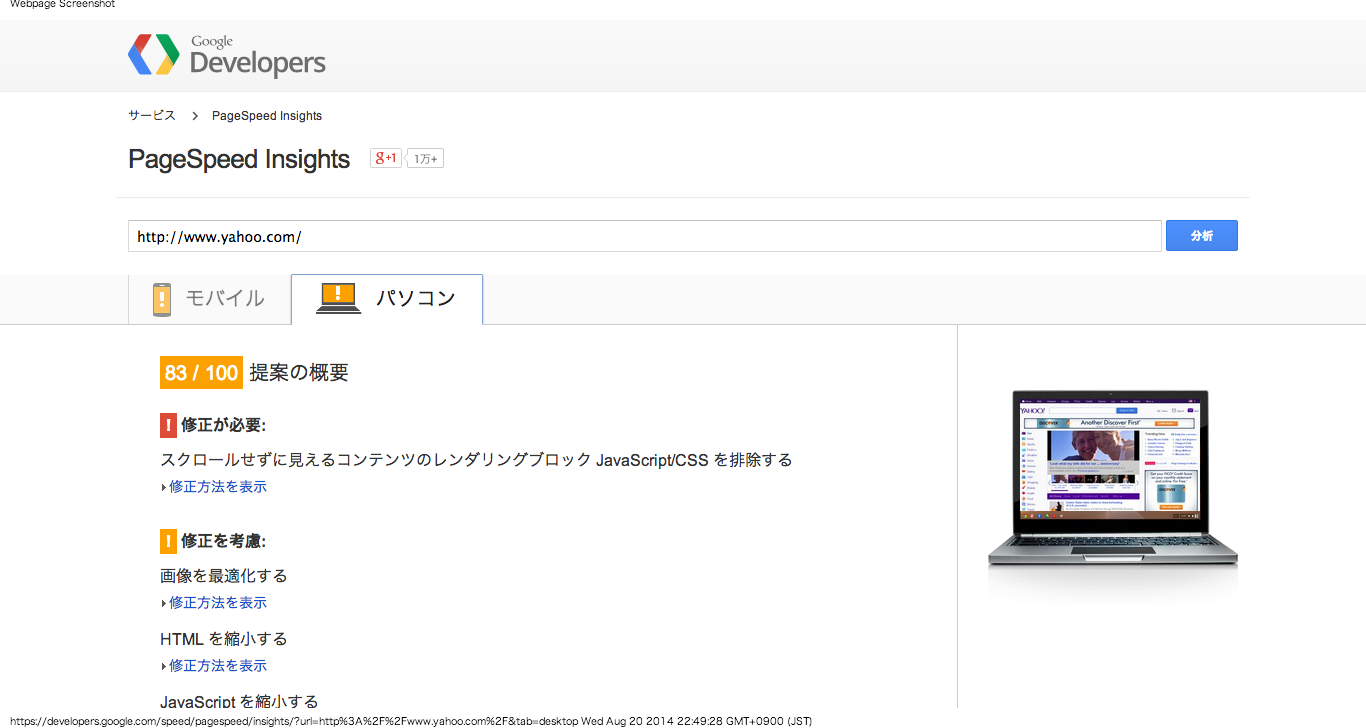
PageSpeed Insight
google謹製のチェックツール。
スピード測定というよりも、スピードアップのための提案をしてくれるツールです。100点満点中80点を超えていれば、スピード対策はやっている方だと思います。
その他
その他の測定ツールは、こちらの記事で紹介されています:
[ウェブページの読み込み速度を測定できる無料サービス5選] (http://gori.me/web/40389)
2. 対策をとる
スピードが遅い事実と、原因がわかりました。
そしたら、GTmetrix やPageSpeed Insight から「やった方がいいぞ」と指摘された対策をとります。
ここでは、代表的なロードスピード対策を紹介します。
画像圧縮をする
画像をふんだんに使っているページは、まず圧縮を考えましょう。
圧縮すると画質が粗くなるイメージがありますが、さほど画質を落とさずに圧縮することもできます。
便利な圧縮ツールがいろいろあります。
Jpeg mini
デスクトップやサーバーにインストールする。
http://www.jpegmini.com/
Optimizilla
ブラウザ上で画像の圧縮ができるお手軽サービス。
http://optimizilla.com/
Tiny PNG
パンダがPNG画像を食べて、圧縮してくれる画期的サービス。
https://tinypng.com/
その他
[画質の劣化を抑えつつ画像を圧縮するオンラインツールのまとめ - NAVER まとめ] (http://matome.naver.jp/odai/2136142731431231001)
Gzip 圧縮をする
サーバーからいろんなファイルが読み出される時に、それを圧縮して送り出すことでスピードを速くする処置です。
CSSやjsの改行や空白を全削除する方法(いわゆるMinify)もありますが、Gzip圧縮なら元ファイルをいじる必要がなく、メンテナンス性は維持されます。
Gzip 圧縮の方法
たった数分!ページ高速化のためhtaccessでキャッシュ設定は絶対やっておこう!
その他の方法
上2つは、特別な知識が無くてもできるお手軽な改善方法です。
他にもスピード改善策はいろいろあります。
- CSSスプライトを取り入れる
- データベースとのやりとりを減らす設計にする
- javascript の遅延実行
- 余分なコードを消す
などなど。たくさんあるので、下の記事を参考に!
その他の方法 - 参考記事
今すぐやりたい!サイトの表示速度を改善して利益を増やす10の方法。
Webサイトを分析してサイトを高速化させ、AA評価を目指す(お手軽版) | rokuro Fire
最後に - 開発者はマイノリティーである
開発者が普段使っているネット環境は恵まれたものです。ネットが遅かったらイライラして仕事になりませんからね。最低でも光回線で、テスト用のスマホなんかも社内のwifiでサクサクだったりするでしょう。
職場の速いスピードに慣れると、自分のサイトのロードスピードはあまり気にならなくなりますが、そのサイトのユーザーはだいたい、もっと遅い環境で見ています。多分。
そのことを忘れずに。開発者はマイノリティーです。