この講座について
この連続講座は、「PHP、Mysqlの基礎ぐらいは一通りしっているけど、普段はフロントエンドメイン、しかしCodeigniter をいじる必要がでてきた、またはいじりたい」という方向けの講座です。
今回は、ウェブサイトによくある、メール送信フォームを実装する作業を通じて、Codeigniter の扱いに慣れて頂き、「このフレームワークを使える」という自信をつけてもらうことが目的です。
したがって、他のPHPフレームワークの経験がある方にとっては、少し生易しいかもしれません。
PHPもMysqlもほとんど触った事無い、という方だと難しいかもしれません。
また、筆者はCodeigniter 使用歴が約1年半、プログラマー歴も約2年と、そう大したスキルは持っていません。
所々、間違いがあったり、非主流のやり方で説明されているかもしれません。
以上を承知のうえで、読み進めてください。
目次
いまのところ、4回連載を予定しています。
【第1回】まずはページ表示
【第2回】バリデーション(入力チェック)をつける
【第3回】メール送信をする
【第4回】データベースに格納する
内容は、反響により変わるかもしれません。
それでは、はじめまーす。
Codeigniter とは
「軽量、高速なPHPフレームワーク」と言われています。
自由度が高く、覚えやすいです。
Codeigniter をまだ触った事の無い方、参考リンクを貼るので、基本的な理解、セットアップまでは何とか終わらせましょう(投げやりでスミマセン)!
参考リンク
codeigniter公式ユーザーガイド
http://codeigniter.jp/user_guide_ja/
codeigniter徹底ガイド
http://www.ci-guide.info/
codeigniter入門(slideshare)
http://www.slideshare.net/moobay9/wtm53-php-codeigniter
まずはページ表示
いろいろ吹っ飛ばしてすみませんが、メールフォーム作成を通してCodeigniter に慣れ親しんで頂ければと思います。
とりあえず、ページを表示してみましょう。
View、Controller、Model の役割はなんとなく分かった、という前提で進めます。
Viewの準備
Viewは、「見た目を制御するところ」です。
HTMLを基本に、所々にcodeigniter のコードや、変数を埋め込んでいくイメージです。
とりあえず、スタティックな、普通のHTMLでフォームを作りましょう。
ファイルのパスは、** /application/views/form_step1.php ** で。
拡張子は、.html ではなく .php にするのですよ。
<html>
<head>
<title>Form Step1</title>
</head>
<body>
<h1>Step1</h1>
<form>
<fieldset>
<p class="attention">*は必須項目です</p>
<table>
<tbody>
<tr>
<th>Name<span>*</span></th>
<td><input type="text" id="name" name="name" value="" /></td>
</tr>
<tr>
<th>Kana<span>*</span></th>
<td><input type="text" id="kana" name="kana" value="" /></td>
</tr>
<tr>
<th>Mail<span>*</span></th>
<td><input type="text" id="email1" name="email" value="" />
@
<input type="text" name="email2" value="" /></td>
</tr>
<tr>
<th>Sex<span>*</span></th>
<td>
<label for="male"><input type="radio" id="male" name="sex" value="male" />male</label>
<label for="female"><input type="radio" id="female" name="sex" value="female" />female</label>
</td>
</tr>
<tr>
<th>Prefecture<span>*</span><br />
this is selectable</th>
<td>
<select id="pref" name="pref">
<option value="">---</option>
<option value="08">東京都</option>
<option value="09">茨城県</option>
<option value="10">栃木県</option>
<option value="11">群馬県</option>
<option value="12">埼玉県</option>
<option value="13">千葉県</option>
<option value="14">神奈川県</option>
</select>
</td>
</tr>
<tr>
<th>Favorite<span>*</span></th>
<td>
<label for="f1"><input type="checkbox" id="f1" name="fav" value="f1">Ramen</label>
<label for="f2"><input type="checkbox" id="f2" name="fav" value="f2">Soba</label>
<label for="f3"><input type="checkbox" id="f3" name="fav" value="f3">Udon</label>
</td>
</tr>
</tbody>
</table>
</fieldset>
<p class="submit"><input type="submit" value="submit"/></p>
</form>
</body>
</html>
さて、viewができたので、とりあえず表示はできるだろう・・・と次のURLを入れてみました。
http://localhost/form_step1.php
ところが…
エラーが出て、表示されないのです。
Codeigniter でviewファイルを直接呼び出すことはできません。
必ず、Controller から呼び出さなくてはならないのです。
ということで、次にController を作ります。
Controller の準備
/application/controllers/form.php
このファイルを作ります。
作り方は、デフォルトで入っているcontrollerの、welcome.php からコピペし、2カ所を変更します。
<?php if ( ! defined('BASEPATH')) exit('No direct script access allowed');
class Form extends CI_Controller {
/**
* Index Page for this controller.
*
* Maps to the following URL
* http://example.com/index.php/welcome
* - or -
* http://example.com/index.php/welcome/index
* - or -
* Since this controller is set as the default controller in
* config/routes.php, it's displayed at http://example.com/
*
* So any other public methods not prefixed with an underscore will
* map to /index.php/welcome/<method_name>
* @see http://codeigniter.com/user_guide/general/urls.html
*/
public function index()
{
$this->load->view('form_step1.php');
}
}
/* End of file welcome.php */
/* Location: ./application/controllers/welcome.php */
さて、どこが変更されたかわかりますか?
冒頭の、
class Welcome extends CI_Controller {
この"Welcome" を "Form" にします。
また、最後の方の、
$this->load->view('welcome_message.php');
"welcome_message.php" を "form_step1.php" に変えました。
これで、次のURLを入力します。
http://localhost/form_step1.php
しかし、またエラー!
では、次のURLを入力してください。
http://localhost/index.php/form
どうでしょう?
表示されましたよね!

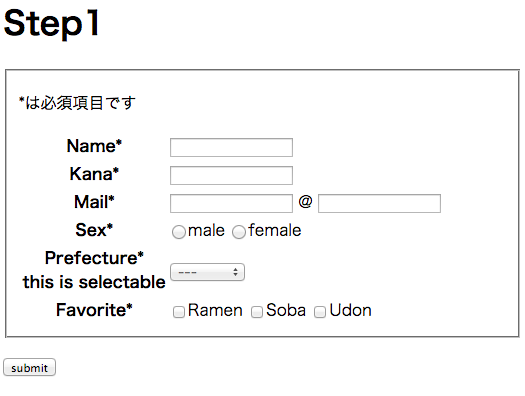
こんな画面になったらOK。
ポイントは、次の2つです。
-
codeigniter は、デフォルトだとルートURLのあとにindex.php を入れないとページが表示されない。
-
index.php のあとには、viewではなく、controller のクラス名を入れる。
1については、index.php を省略する方法もあります。
ユーザーガイドのこちらのページをご覧下さい。
2のクラス名というのは、さっき作ったform.php の、冒頭のclassの右にある単語ですね。
class Form extends CI_Controller {
このクラス名、
必ず頭文字を大文字にしてください !!
なぜか、は気にしないでください。
さて、今回はこれにて終了。
【第2回】バリデーション(入力チェック)をつける
に続きます。