今後も継続的にアップデートしていく予定で自他共に参考になる
備忘録になれば良いと考えての記事になります。
Chart.js関連で参考になったサイト
・Chart.js公式サイト
https://www.chartjs.org/
・Chart.js日本語ドキュメントサイト
https://misc.0o0o.org/chartjs-doc-ja/
・vue-chart.js公式
https://vue-chartjs.org/guide/
・Chart.jsドキュメント翻訳
https://tr.you84815.space/chartjs/index.html
・Chart.jsで線グラフと棒グラフの美しい雨温図を実装する
https://code-database.com/knowledges/84
・Chart.js でX軸の軸ラベル(ticks)を「縦書き」にする一撃必殺技
https://qiita.com/kd9951/items/c324424528358a457a5c
・chart.js で複数軸の複合グラフを描く
https://qiita.com/kd9951/items/aece80abe0bd42b3b5d3
・Chart.js 軸ラベル等の設定(対象:棒グラフ、折れ線グラフ)
http://www.kogures.com/hitoshi/javascript/chartjs/scale-label.html
・chart.js 棒グラフ オプション色々
https://qiita.com/masatatsu/items/a311e88f19eecd8f47ab
・Vue.js+Chart.jsプロジェクト
https://qiita.com/yoshi0518/items/25d7f7a1568b2cb5c8b4
・とほほのChart.js入門
https://www.tohoho-web.com/ex/chartjs-params.html
Chart.js 及び vue-chart.jsの取り掛かり時のポイント
・Vue.jsでChart.jsを利用する為に用意されたvue-chart.jsは、コンポーネント化されてWrapされているだけなので、基本的にはvue-chart.jsはほとんど意識せずにChart.jsのdatasetsとoptionsだけを意識すれば自然に実装できる。
・Chart.jsはdatasetsとoptionsの構造を理解すれば、それでほぼ使いこなせる感じ
・xAxiesとyAxiesを理解する(Axisは軸という意味Axiesは複数形)
・実際に軸を設定する場合はxAxes,yAxesと複数形なのでデータは配列!オブジェクトではない!最初地味にハマった。。
・複合グラフはy軸が複数ある為、IDを設定して区別する(yAxisID)
・特に設定しないと基本のデータ軸(Y軸)は0からスタートしないのでticks: { beginAtZero: true}を設定する。
・渡されたデータに振り回されず軸の刻み幅を固定にしたい場合はticks: { min: 0, max: 100, stepSize: 10}などのように指定する。
ticksはxAxesかyAxesの配列内に含まれるAxisオブジェクトのプロパティ
・グラフのグリッドを非常時にする(Y軸非表示の場合) yAxes: [{gridLines: {display: false}}]
悩んだポイント及び解決方法記録
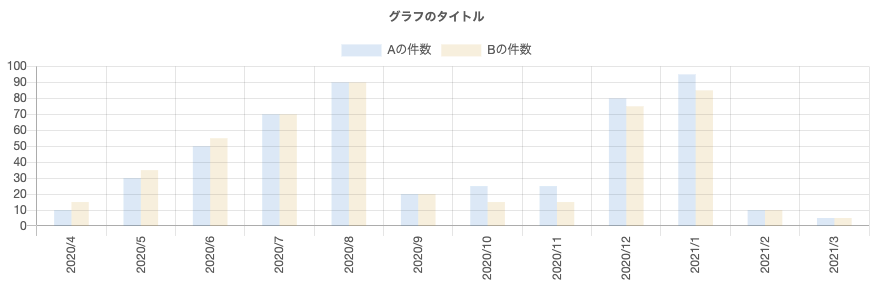
- 複合棒グラフの表示間隔調整(間隔0で隣接させる)
barPercentageは棒グラフの横幅の割合。1だと隣と隣接する。デフォルトは0.9
categoryPercentageはカテゴリの中で棒グラフを描画する領域の割合で
例のようにそれぞれをカテゴリ内での割合を0.5と設定することで複合棒グラフが隙間なく隣り合う。
datasets: [
{
type: 'bar',
label: 'Aの件数'
data: [10, 30, 50, 70, 90...],
barPercentage: 1,
categoryPercentage: 0.5,
},
{
type: 'bar',
label: 'Bの件数'
data: [15, 35, 55, 75, 95...],
barPercentage: 1,
categoryPercentage: 0.5,
}
]
2.Y軸の各ステップの値に単位をつける
複合棒グラフのサンプルのように0から始まって、10刻みで100までのようにステップを刻みたい場合はoptionsのscaleにticksで設定する。
options: {
scales: {
ticks: { min: 0, max: 100, stepSize: 10},
}
}
3.ラベルの表示を90度回転して表示させたい
同じく複合棒グラフのX軸方向に展開する年月のラベルのようにラベルの向きを回転させる為には、以下の例のようにscalesのxAxesのticksのminRotationプロパティを指定して実現する。
options: {
scales: {
xAxes: [
{
ticks: {
minRotation: 90,
}
}
]
}
}
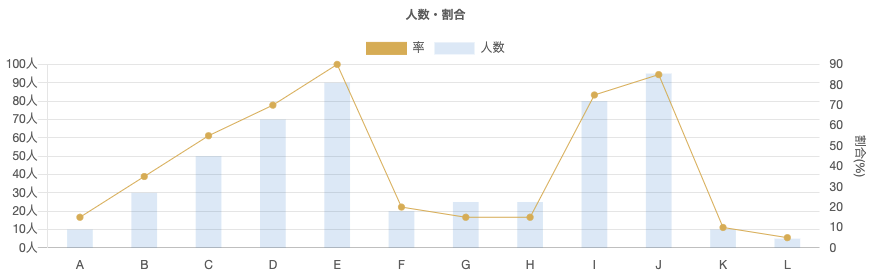
4.軸全体に割合(%)のようなラベルを設定したい
複合グラフ(折れ線&棒グラフ)イメージ

上記の棒グラフと折れ線グラフの複合グラフの例のように割合(%)というようなラベルを設定するには
scalesのyAxesの配列内のAxisオブジェクトのscaleLabelのdisplayをtrueに設定した上で、labelStringを設定することで実現できる。
options: {
scales: {
yAxes:[
{
scaleLabel: {
display: true,
labelString: '割合(%)',
}
},
]
}
}
5.step毎に単位を設定したい
同じく上記の棒グラフと折れ線グラフの複合グラフの例のようにstep毎日に人のような単位を表示させたい場合はticksのcallback関数にて実現できる。
options: {
scales: {
yAxes:[
{
ticks: {
callback: (value) => `${value}人`,
}
},
]
}
}
5.vue-chartjsで複合グラフを利用する際に継承するグラフのタイプ(ついでにY軸複数例)
インポートし、継承する型にする方のグラフの種類のoption値がデフォルト値として利用される為、適切なoption値を上書きするようにすれば、継承そのものはBarを継承してもLineを継承しても問題はなく、datasetsの配列内で表示させたい種類をtypeとして指定すれば実現できる。
以下は例示の為にpropsのdefault値として値を設定しているが、本来は呼び出し元にて値を渡すイメージである。
import Vue from 'vue'
import { Bar } from 'vue-chartjs'
export default Vue.extend({
name: 'BarLineChart',
extends: Bar,
props: {
chartdata: {
type: Object,
default: () => ({
labels: labels: ['A', 'B', 'C', 'D', 'E', 'F', 'G', 'H', 'I', 'J', 'K', 'L'],
datasets:[
{
type: 'bar',
data: [10, 30, 50, 70, 90, 20, 25, 25, 80, 95, 10, 5],
label: '人数',
barPercentage: 0.5,
yAxisID: 'y-axis-1',
order: 2,
},
{
type: 'line',
data: [15, 35, 55, 70, 90, 20, 15, 15, 75, 85, 10, 5],
label: '率',
borderWidth: 1,
fill: false,
lineTension: 0,
yAxisID: 'y-axis-2',
order: 1,
},
}),
},
options: {
type: Object,
default: () => ({
title: {
display: true,
text: '人数・割合',
},
scales: {
xAxes: [
{
display: true,
gridLines: {
display: false,
}
},
],
yAxes: [
{
id: 'y-axis-1',
ticks: {
beginAtZero: true,
callback: (value) => `${value}人`,
}
},
{
id: 'y-axis-2',
type: 'linear',
ticks: {
beginAtZero: true,
},
position: 'right',
scaleLabel: {
display: true,
labelString: '割合(%)',
},
gridLines: {
display: false,
}
},
],
}
}),
},
},
mounted(){
this.renderChart(this.chartdata, this.options)
}
})
6.折れ線グラフを90度回転させたグラフを実現する。
一般的?に折れ線グラフを90度回転させたようなグラフはあまり見かけないようで、要望があったので調査してみたのですが、標準機能では実現できそうになく、自分でカスタムグラフとして拡張を作る必要がありそうで、断念しました。
あまり需要はなさそうですが、こうすればできるよ!と方法をご存知の方がいらっしゃったら、コメントなどいただけるとありがたいです。