前回までで作ったものですが、天気予報なので、どうせなら定期的に通知してやりたいなー、と思ったのでやってみました。
Heroku
Pythonが無料で動くサーバーサイドのサービスって何があるんだろ、と調べたら真っ先に出てきたのがHerokuでした。
非常に簡単にPythonアプリをディプロイできるということでやってみます。
ちなみに、無料でできる範囲の情報が色々ネット上で錯綜していますが(というかころころプランが変わった様子)、定期的なスリープがなくなって稼働時間制限のみになってるようです。アプリ数関係なく1アカウントで月1000時間。
アカウント作成
まずはアカウント作成。
ここで登録します。
https://signup.heroku.com/login
パスワードは英数だけでなく1文字以上の記号が必要なので注意。
Primary Development Languageに使用する言語を書きます。
今回はもちろんPython
(けど複数使う場合もあるだろうから、別に関係ないのかな?)
HerokuCLIのインストール
Heroku自体にはgitを介してディプロイします。
- ローカルで開発
- gitでHerokuサーバーにプッシュ
- Herokuサーバーが最新ソースを元に環境をセットアップ
という順序で動作するようです。
この辺りのもろもろを用意した専用のHerokuCLIが用意されています。
ここのリンクからHerokuCLIをダウンロードしてインストールします。
https://devcenter.heroku.com/articles/getting-started-with-python#set-up
色々なOSに対応しております。(Standaloneってなんだ?)
開発環境の準備
適当にローカルでフォルダを切って開発環境を準備、ターミナルでアクセスします。
HerokuCLIがインストールされていれば、herokuコマンドが使えるようになっているので、登録したアカウントでログインします。
$ heroku login
Enter your Heroku credentials.
Email:
Password:
認証通ったら、今回作るアプリを作成します。
$ heroku create
特別に名前を決めたい場合は、createの後に名前を入れます。
自分は入れてないので、適当な名前が勝手に割り振られました。
(やったことないですが、名前は被っちゃいけないらしいので、気を付けましょう)
これでHerokuサーバーに空のアプリが作成されました。
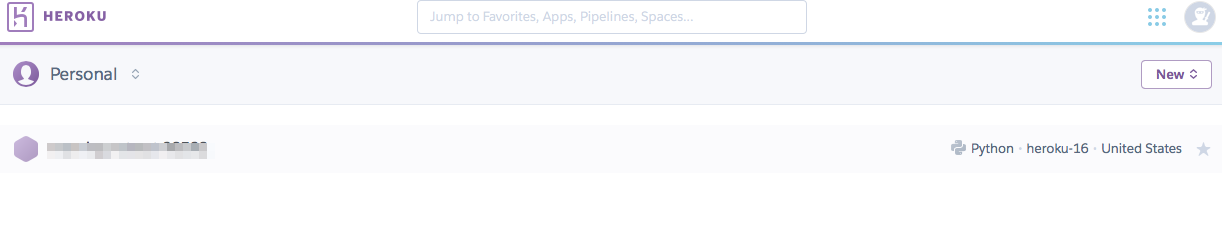
Webでコンソール画面を見にいくと作成されたアプリが確認できます。
開発したソースをプッシュ
前回までに開発したPythonソースを開発フォルダに突っ込みます。
自分の用意したファイル構成は以下のような感じです。
root/
├ line/
│ ├ __init__.py
│ └ linenotify.py
├ weatherhacks/
│ ├ __init__.py
│ ├ primary_area.py
│ └ weatherhacks.py
├ main.py
├ requirements.txt
└ runtime.txt
適当に前回までの処理をファイルに切っています。
注意としては、以下です。
-
依存関係のある外部モジュールは
requirements.txtに記述する- 今回でいうと
emojiとxmltodictがそれです。 -
pip freezeを実行するとリストが作成できます。pip install > requirements.txtでファイル出力もできます。 - なのですが、仮想環境じゃないとpipでローカルにインストールした全部が出力されてしまうので注意。
- 今回でいうと
-
Pythonのバージョンを
runtime.txtに記述する- Heroku標準で使用するPythonのバージョンは
3.6.4です。 - ですが、自分が開発したのは
2.7.10です。 - 一応Herokuでは
2.7.14が使用できるようになっており、runtime.txtを用意してプッシュすると自動的に環境を変更してくれるそうです。 -
runtime.txtにpython-2.7.14を書いて置いておきましょう。
- Heroku標準で使用するPythonのバージョンは
ソースの準備ができたら、適当にコミットします。
$ git add ./
$ git commit -m "Initial Commit"
これで準備完了。
Herokuサーバーにプッシュします。
$ git push heroku master
むにゃむにゃ〜とログが出てきて、成功すれば
remote: Verifying deploy... done.
To git@heroku.com:lit-bastion-5032.git
* [new branch] master -> master
みたいに出力されます。
エラーの場合は内容が出力されるし、コンソールでも確認できるので焦らず対処してください。
環境変数の準備
今回LINE Notifyのトークンを環境変数に設定したままプッシュしたので、この状態ではまだ動かせません。
Herokuの環境変数は以下で用意できます。
$ heroku config:set LINE_TOKEN="xxxxxxx"
みたいな感じです。
heroku configすると一覧が見れるので確認もできます。
動作確認
準備完了しましたが、WebアプリでもなくただのPythonソース置いただけでどうやって動かすねん、ですよね。
それが以下のように打つと簡単に実行できるんすよ。
$ heroku run python main.py
ずばっとLINE Notifyが飛んでくるのかが確認できました。
使い勝手が全然ローカルと変わらんやんけ。
定期実行設定
Herokuの定期実行で一番メジャーなのは、heroku schedulerとのこと。
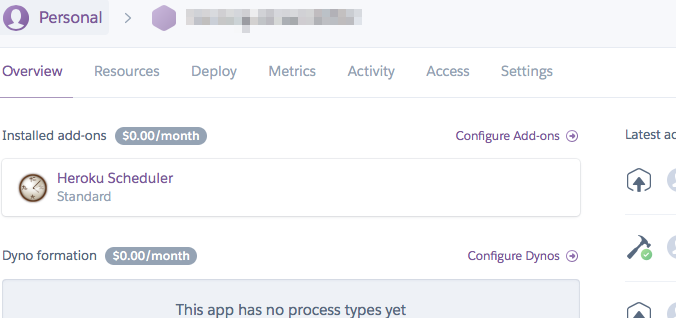
アドオンとして提供されているもので、簡単にセットアップできてコンソールでも使用できます。
(ただし、いくつかのアドオンに有料プランが存在するため、アドオンを使用する場合にはクレカの登録が必須となっています)
$ heroku addons:add scheduler:standard
で追加されます。
あとはコンソールから設定可能。
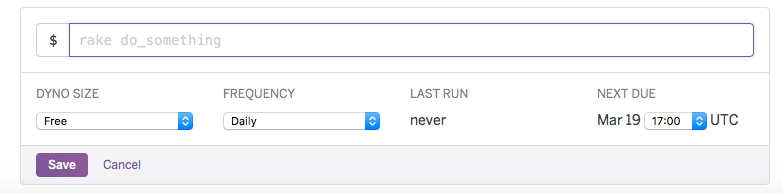
Add new jobすると以下の画面が表示されます。
実行する処理、今回で言えばpython main.pyを入力します。
あとはスケジュールタイムを入力してSaveします。
時間はUTCなので日本人の我々は9時間足します。
これで完了。
時が来るのを待ちます。

無事22:00にセットしたのが来ました!
まとめ
Herokuのセットアップは思いの外、というレベルでないぐらいめちゃくちゃ簡単でした。
無料なんだから使わないともったいないぐらい。
git管理というのが少し理解しづらい感じですが、Pythonの実行方法などはローカルとなんら変わりないので「本当にサーバーで動いてんの?」という感覚で操作できます。
面倒な部分はコンソールでも確認できるので、その辺りも充実しています。
一度触って見て損はないのではないでしょうか?
問題は無料枠で使えるストレージとかがなさそうな部分でしょうか。(DBはあるようですが、微々たるもの、、、)
今回のようなAPIラッパーみたいなのに使うのが良さそうです。
以上でした。