はじめに
この記事は、Macを使うプログラミング超超初心者が
開発に携わる上で最低限知っておいた方が良いと思う
環境設定について書いています。
bashだ、zshだ、Homebrew入れるだ、VSCodeの拡張機能は
どれが良い…といったことは書いていません。
自社開発している企業に、スクール上がり&実務未経験で入社して約3ヶ月。
開発に携わっていますが、この期間中に
先輩に「なんだこれ?笑」と言わしめた設定の備忘録。
- カーソルの反応速度
- CapsLockキー割り当て
- Touch Barに常にファンクションキーを表示
- デュアルディスプレイ設定
- 時刻+秒も表示
- 通知ペインに電卓表示
開発環境
Macbook Pro + モニタ1台
macOS Catalina
キーボード

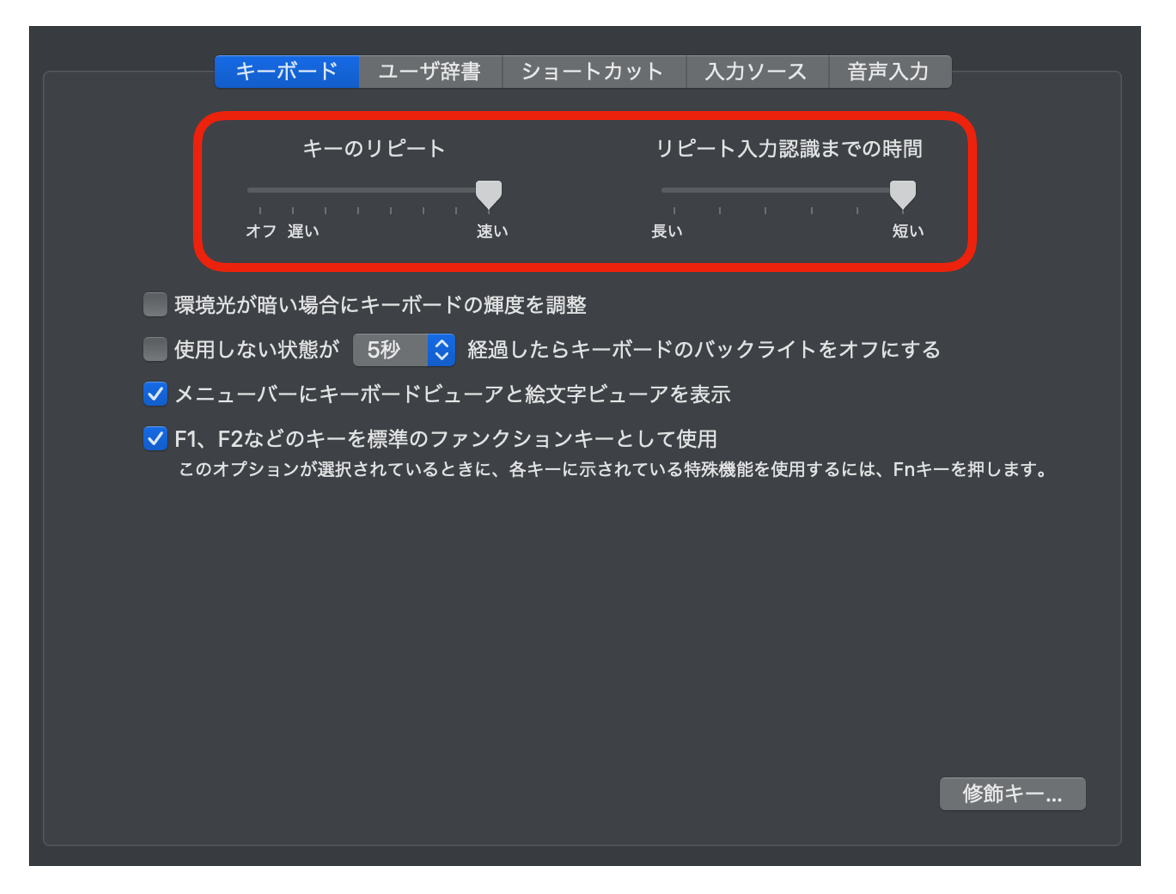
1. カーソルの反応速度
上下左右移動キーでカーソル移動させるときの速度を調節。
とにかく速くしときましょ。
キーのリピート:速い(右端)
リピート入力認識までの時間:短い(右端)

2. 左下のCapsLockキー割り当て変更
キーボードの左下のCapsLockキーを
CapsLockキーとして使った試しがないのであれば
他のキーの機能を持たせましょう。


私は先輩のおすすめ通りにCtrlキーを割り当てました。
他にも、Option、Command、Esc、アクションなしから選択可。
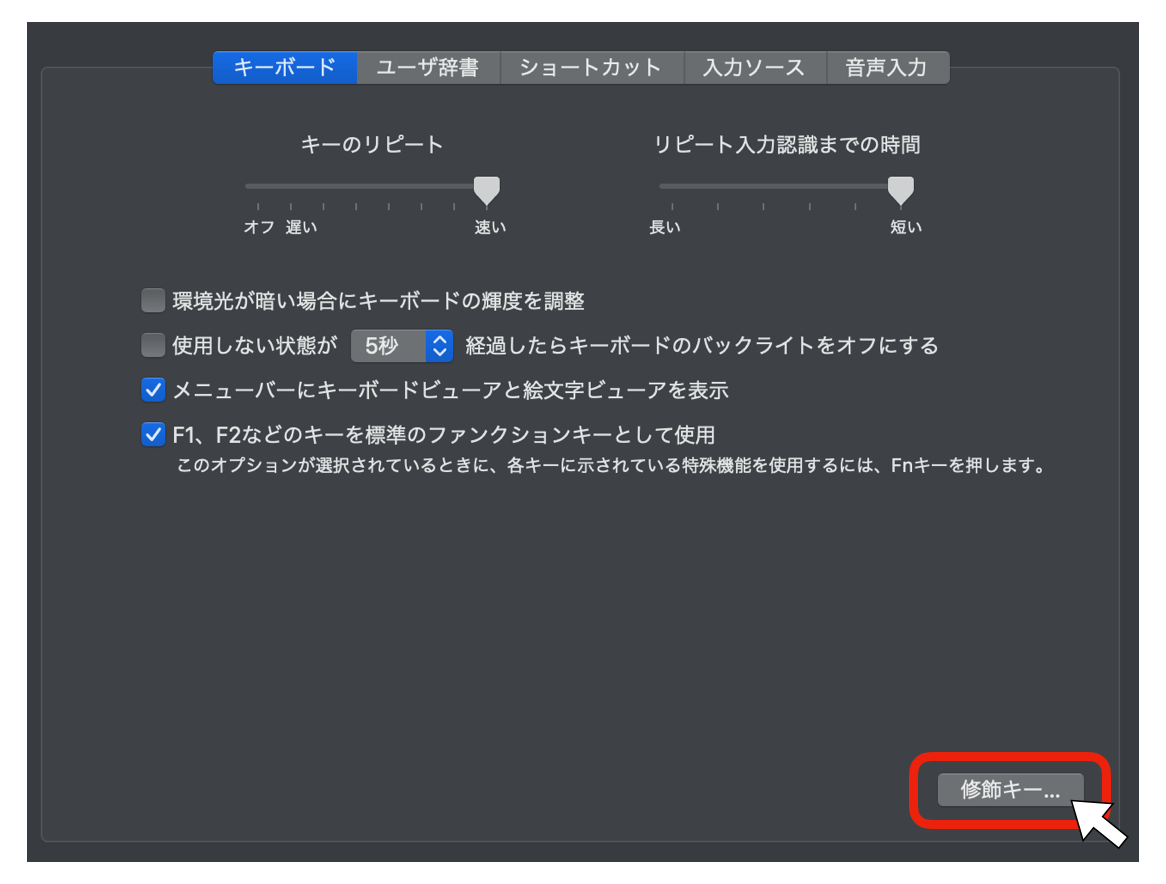
3. Touch Barに常にファンクションキーを表示
Touch Bar 搭載の MacBook Pro でファンクションキーを使う方法
ファンクションキー、けっこう使うのでTouch bar設定を変更しました。
間違えて日本語入力で打ってた! => F10
全角カタカナ変換! => F7
Chromeで開発者ツール出す! => F12
スプレッドシートで関数入力中、範囲選択して絶対参照とか相対参照! => F4
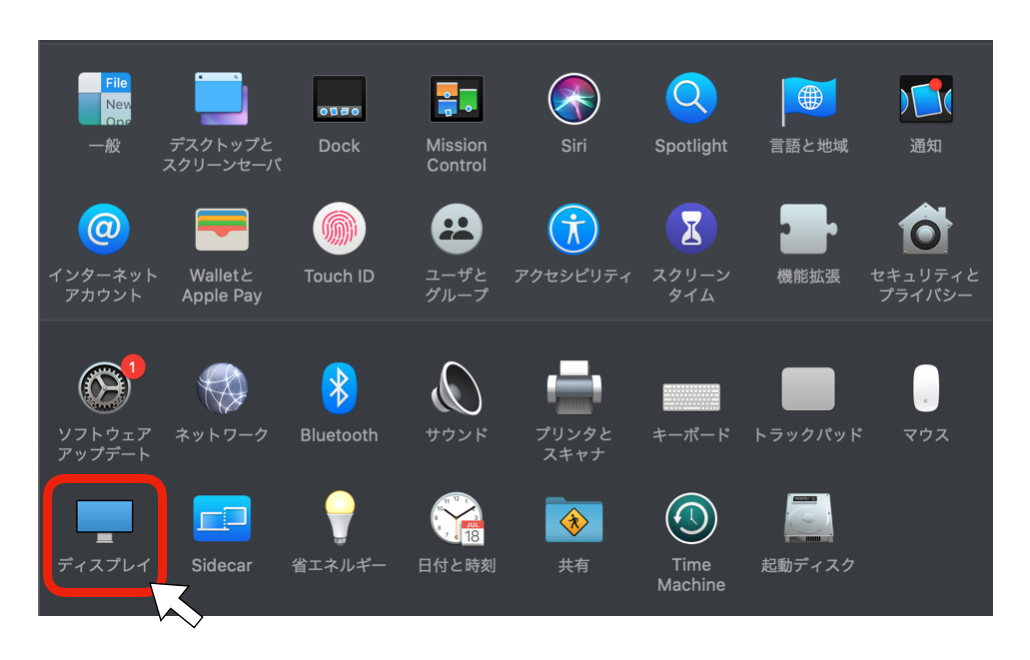
ディスプレイ
デュアルディスプレイで開発する際には、自分の端末と接続するもう一つのモニタの配置を
扱いやすい位置に変更しましょう。
この設定を知らなくてほんとうに恥ずかしい思いをしました。


こうすることでカーソルも移動させたいウィンドウも
(私の環境の場合)2つのディスプレイの中で見たまんま行き来させることができます。
スクールでは、デュアルディスプレイで開発をしたことのなかった私は
「画面2つで操作するってどういうこと!?」状態のまま開発に突入。
↓この状態で操作(実話)

左右にモニタ並べてるわけでもないし
それはそれは先輩にツッコまれ。
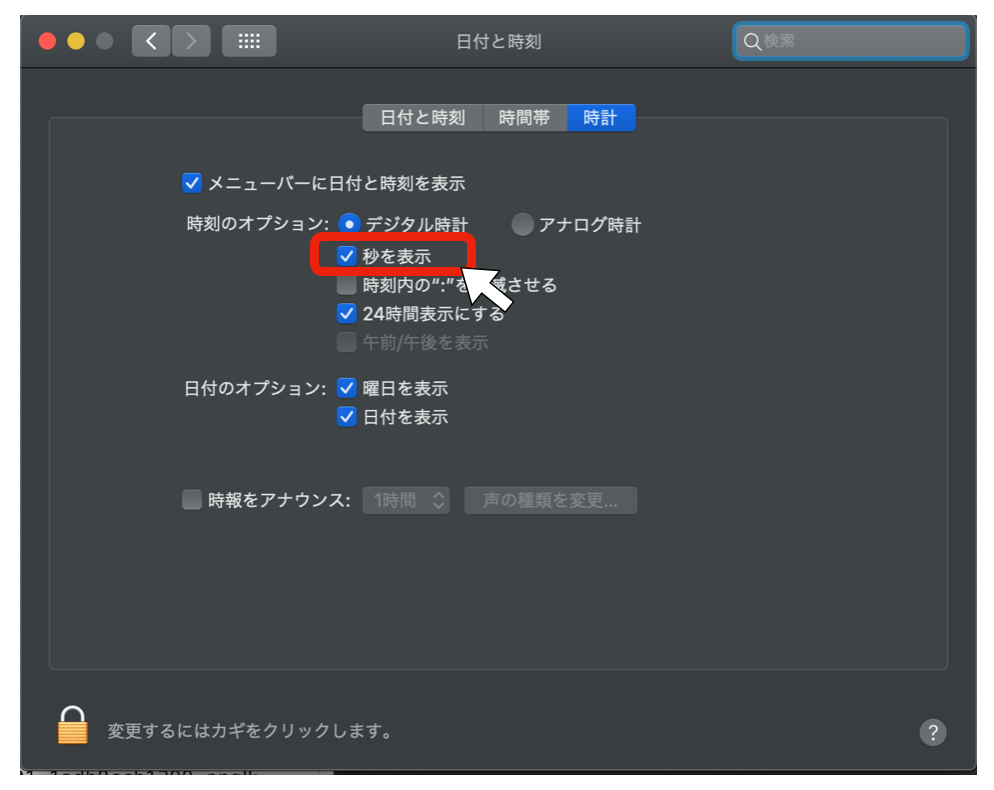
時刻+秒も表示
ログ追いかけたり、ざっくりとした処理時間(秒数)を見たりと
地味に気にすることの多い「秒」も表示させておくと便利。
画面右上の時刻をクリックして『"日付と時刻"環境設定を開く』を選択。

『秒を表示』のチェックを入れるだけで完了。
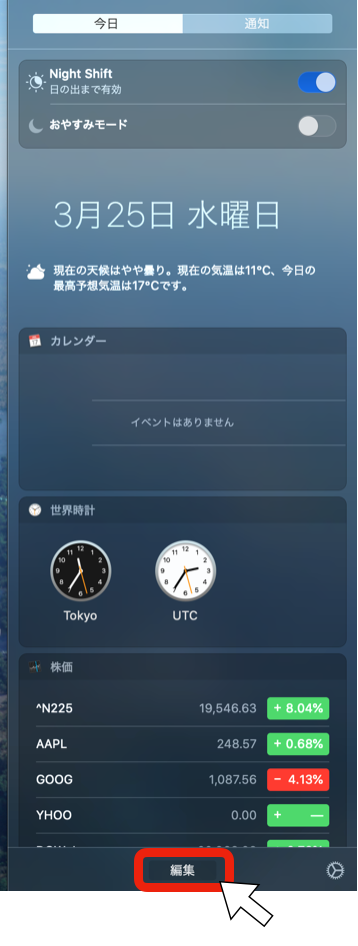
通知ペインに電卓表示
暗算苦手なもので電卓必須です。

通知ペインを開いて一番下にある『編集』を押下。

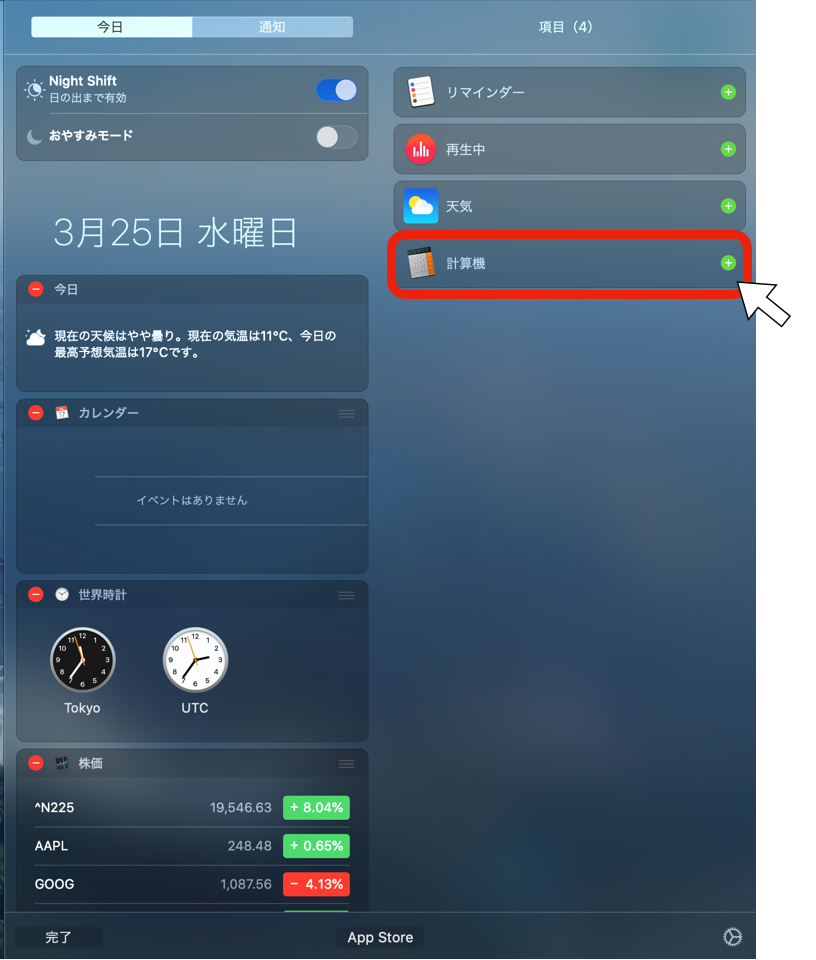
通知ペインの右側に表示される追加ツールから『計算機』を選ぶだけです。

以上です。