この記事は チームスピリット Advent Calendar 2017 の3日目の記事です。中級以上の
Vimmer にはほとんど関係のない話になります。
Vim のなにがいい?
- 豊富なプラグイン
- 無理のないキーマッピング
- テキストオブジェクトという概念
Vim との出会い
- 大学に入って初回のプログラミング講義が Vim の講座だった。
- 初回講義だけ Vim を使わされた。
Vim への最初の印象
- 言語に沿った補完はない。文法チェックもインスペクターもない。Emmet/ビルド/デバッグ/実行機能もない。
-
H,J,K,Lがどうやったら左下上右と認識できるのか教えて欲しい。 - 入力を終える度に
Escを押しにいくのは面倒くさい。しかも押しにくいキーでもある。 - 便利と言いつつ紹介してきた教授すら操作がもたつく。
- その教授は普段は gedit 使いだったそう。なぜ薦めてきた。
Vim の凄い奴に出会った
- 最初に就職した会社で Vim の凄いやつに出会った。
- 「え!? コーディングに!? Vim!? 大丈夫!?!?(笑)」みたいなノリだったが、華麗なコーディング作業を見て閉口。
- キャレットの移動にほとんど時間を使っていない。 編集する箇所に自由自在にカーソルが飛ぶ。
- 「び、Vim キーバインドじゃなくてもエディタ機能でそれ位できるし!」と心の中で強がる。だがキーバインドを覚えてないし、普段使ってもない。
冷静に考えてみた
- 先程の「機能はたくさんあるけど覚えきれない」は普通のエディタの最大の泣き所。普通のエディタは入力モードしかない上に1入力1操作という原則があるので使えるキーマップが少ない。そうすると操作内容と全く脈絡のないキーにマッピングせざるを得ないのである。
- コーディングというのはコードを書く時間よりも、書かれたコードを読む時間や修正する時間の方が圧倒的に長かったりする。そう考えると、一度入力モードから抜けてから、カーソルの移動を楽に行えるようにするというのは理にかなってる。
Vim を使い始めた
- 最初はシェルで
vimtutorを実行してチュートリアルから始める。 - 普段使っている IntelliJ IDEA や VSCode にプラグインを入れて Vim のキーバインドにしてみる。
- Neovim の設定ファイルをカスタマイズし、仕事に必要な機能(Emmet/構文ハイライト/チェッカー/Linter/フォーマッター/ランナー)や Fuzzy Finder などをプラグインで補う。
Vim を使ってみて分かったこと
-
最初の1ヶ月は進捗が犠牲に。
-
Vim の恩恵を受け始めたのは2ヶ月を超えたあたりから。
-
H,J,K,Lが左下上右にしか見えなくなってきた。 -
テクスト編集系のマッピングは多そうに見えるが、そのほとんどが実は モーション + テキストオブジェクト のマッピングになっているので覚えることはそこまで多くない。
-
ci"-> Change Inner"->"で囲まれた中のテキストを編集 -
da"-> Delete Around"->"で囲まれたテキスト("を含む)を削除 -
dip-> Delete Inner Paragraph -> キャレットのある段落を削除
-
-
Escは押しにくいというのは Vimmer の間でも共通する認識であり、殆どがCtrl-[で代用するかjjにリマップしている。 -
プラグインのほとんどは遅延ロードに対応する設計になっており、とにかく起動が早い!
dein.vimという神器を使いこなすことでプラグインを200個入れても0.7秒程度で起動します。-
dein.vim というプラグインマネージャーは複数のプラグインのファイルを結合して
stateと呼ばれるファイルを生成することで、プラグインのロード時間を爆速にします。 - 0.7秒もそこそこ長いのでシェルで作業するときは
Ctrl+Zで suspend するか画面分割を使います。
-
dein.vim というプラグインマネージャーは複数のプラグインのファイルを結合して
-
使いこなせば便利! しかしカスタマイズが面倒くさい! 最初からプラグイン込みでセットアップされた Vim が欲しい!
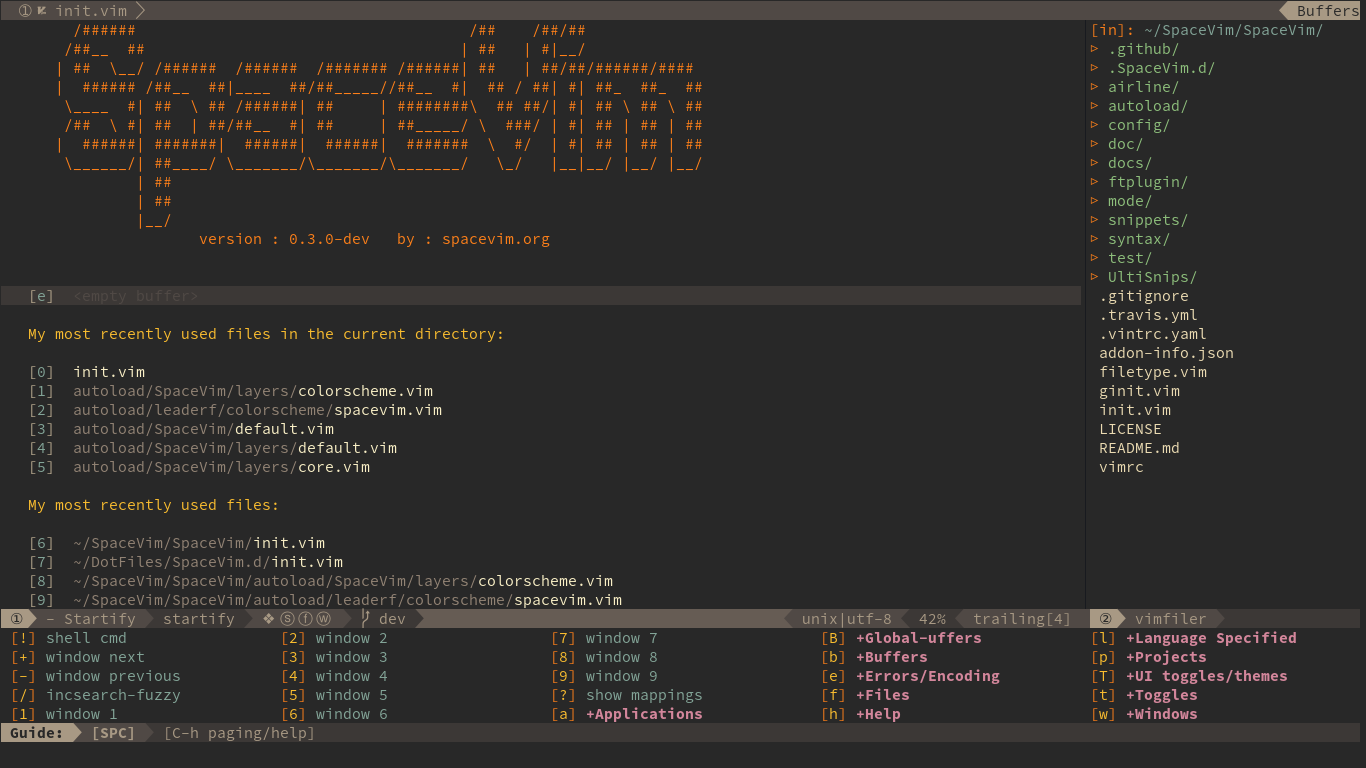
SpaceVim
SpaceVim/SpaceVim: A community-driven vim distribution inspired by spacemacs
- 厳密には Vim ではなく、膨大な Vim の設定ファイルである。Vim と Neovim に対応している。予め200個近いプラグインがインストール&セットアップされている。
- レイヤーという概念があり、ユーザーはプラグイン単位ではなく、利用する機能によってレイヤー単位で使うか使わないかをカスタマイズする。
- キーバインドをど忘れしても、最初のキーを押せばガイドが表示されるので、キャッチアップしやすい!
- 一部 Vim の標準キーバインドを上書きするので賛否両論がある。
SpaceVim を使ってみて分かったこと
- とにかく便利機能が多い!
- ドキュメントが圧倒的に少ない&古い!
- ドキュメントが少なすぎてソースコードを直接読む -> PR で小さな修正を送り続ける -> いつの間にか SpaceVim のコミュニティ入りに。
- 使おうと思ってる機能が既にセットアップされているのは嬉しい! が、今の所キーマッピングを調べる時間で相殺されている。
SpaceVim 結論
- SpaceVim は正直言ってポテンシャル採用している部分はある。
- Vim 全体に言えることだが、やはりプラグインの組み合わせではIDEの言語機能の品質を完全には到達できないというのが現状。
- Vim はすぐに使えるという反面、ワークスペースやプロジェクトの情報を殆ど与えられていない。
- 複数のプラグインで実現したとしても、プロジェクトのコードを解析するデーモンがプラグイン別に2つ走ったりするので効率もよろしくない。
- しかし Language Server の普及により、近い将来的に IDE 並の言語機能が Vim から扱えるようになると思っている。
- 多くの人が同じような
.vimrcを記述するのに時間を費やすのは無駄だよね、というモチベーションで支持しているし、たまにPRを送る。
おしまい。