UnityEditor拡張勉強会 第1回 ~Prefabを大量に設置したい編~
社内のUnityクリエイター向けに、Editor拡張勉強会というものを実施しました!
せっかくなので、資料を公開します!
今後シリーズ化していく予定です!
本記事の対象
以下の方を対象としています。
- Unityでなにか制作・開発したことがある人
- Editor拡張を触ってみたけど、あまり自信がない人
PrefabをPrefabのまま大量に設置したい!
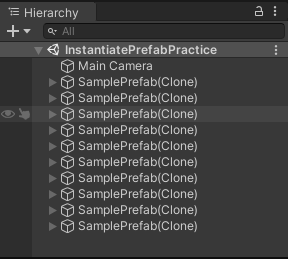
以下のように、1つのPrefabをもとに、大量のGameObjectを一括で設置したい場合があります。
こういうときは、UnityのEditor拡張を使ってみましょう!
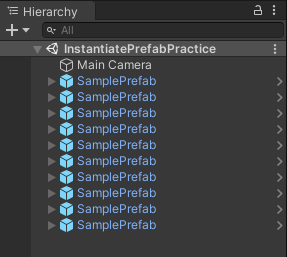
同じような状況で、 Prefabのまま 大量に設置したい場合もあります。
これもEditor拡張でできます!
サンプルコード
今回つくったサンプルコードはこんな感じです。
using UnityEditor;
using UnityEngine;
public class InstantiatePrefabPracticeWindow : EditorWindow
{
private GameObject originalPrefab;
private GameObject parentGameObject;
[MenuItem("Window/Instantiate Prefab Practice")]
public static void InstantiatePrefabPracticeMenu()
{
GetWindow<InstantiatePrefabPracticeWindow>("Instantiate Prefab Practice");
}
private void OnGUI()
{
originalPrefab = EditorGUILayout
.ObjectField("Original Prefab", originalPrefab, typeof(GameObject), false) as GameObject;
parentGameObject = EditorGUILayout
.ObjectField("Parent GameObject", parentGameObject, typeof(GameObject), true) as GameObject;
if (GUILayout.Button("Instantiate as GameObject"))
{
InstantiateAsGameObject();
}
if (GUILayout.Button("Instantiate as Prefab"))
{
InstantiateAsPrefab();
}
}
private void InstantiateAsGameObject()
{
for (var i = 0; i < 10; i++)
{
var clone = Instantiate(originalPrefab, parentGameObject.transform, true);
clone.name = originalPrefab.name + i;
clone.transform.SetSiblingIndex(i);
}
}
private void InstantiateAsPrefab()
{
for (var i = 0; i < 10; i++)
{
var clone = PrefabUtility.InstantiatePrefab(originalPrefab) as GameObject;
clone.transform.SetParent(parentGameObject.transform);
clone.name = originalPrefab.name + i;
clone.transform.SetSiblingIndex(i);
}
}
}
上記のサンプルコードを Editor フォルダー配下に置いてください。
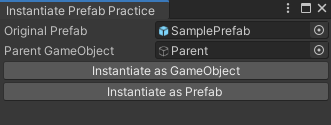
Window > Instantiate Prefab Practice を選択すると、以下のようなウィンドウが開きます。
Original Prefab 欄にお好きなPrefabを設置してください。
Parent GameObject 欄に親となるGameObjectを指定してください。
ボタンの役割は以下の通りです。
-
Instantiate as GameObject: GameObjectとして設置する -
Instantiate as Prefab: Prefabのまま設置する
解説
GameObjectとして設置したい
GameObjectとして設置したい場合はこちらの関数を使いましょう!
var clone = Instantiate(originalPrefab);
以下のようにGameObjectとして設置できます!
Prefabのまま設置したい
Prefabのまま設置したい場合はこちらを使いましょう!
var clone = PrefabUtility.InstantiatePrefab(originalPrefab) as GameObject;
以下のようにPrefabのまま設置できます!
名前に番号をつけたい
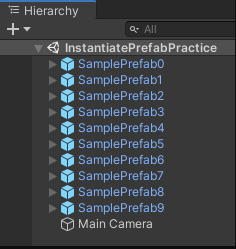
以下のように、名前に番号をつけたいことがあります。
そんなときは、以下のように name をつかえばいいです!
clone.name = originalPrefab.name + i;
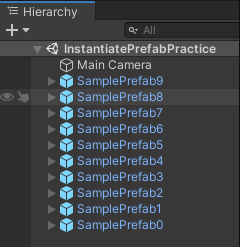
番号順に並ばせたい
以下のように、番号順に並ばなくて困ることがあります。
そういうときは、 transform.SetSiblingIndex() を使えばいいです!
clone.transform.SetSiblingIndex(i);
これで、以下のようにキレイに整列します!
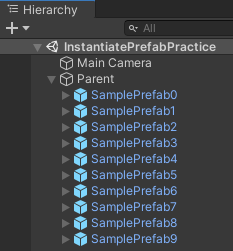
特定のGameObjectの配下に設置したい
以下のように、特定のGameObjectの配下に設置したいことがあります。
そんな場合は、 transform.SetParent() を使いましょう!
clone.transform.SetParent(parentGameObject.transform);
こうすれば、 parentGameObject の配下に設置できます。
ちなみに、GameObjectとして設置する場合は、 Instantiate の引数に親を指定することもできます。
var clone = Instantiate(originalPrefab, parentGameObject.transform, true);
なお、Hierarchy内のGameObjectをEditor拡張のウィンドウで取得するためには、以下のように第4引数を true にする必要があるので、ご注意ください。
parentGameObject = EditorGUILayout.ObjectField("Parent GameObject", parentGameObject, typeof(GameObject), true) as GameObject;
さいごに
今回はここまでです!おつかれさまでした!
本記事作成にあたり、以下のページを参考にしました。
ありがとうございました。