この記事は 「Unityゆるふわサマーアドベントカレンダー 2019 #ゆるふわアドカレ」 の8月13日の記事です。昨日は @dfk_ohnuma さんの 「【Unity】Unity純正オーディオ機能と波形編集ソフトを組み合わせるだけで色々できるよって話」 でした。
VIVE Pro EyeのアイトラッキングをSRanipal SDKでやってみる
もともと別の記事を書く予定でしたが、VIVE Pro Eyeを手に入れたので、前々から気になってたアイトラッキングができるという SRanipal SDK を試してみました。
VIVE Pro Eyeとは
アイトラッキング(眼球の追跡)ができるVRゴーグルです。VIVE Proの後継機に当たります。
SRanipal SDKとは
ユーザーの目と唇の動きを追跡するためのSDKです。ただし、VIVE Pro Eye単体では、唇の動きには対応していません。
HTC VIVE公式Youtubeチャンネルに上がっている GDC 2019の動画 で確認したところ、 SRanipal はどうやら エスアール アニパル と読むようです。
動作環境
以下の環境で確認しました。
- Windows 10 64-bit
- Unity 2018.4.2f1
- SteamVR 1.6.10
- SRanipal SDK 1.0.0.0
SRanipal SDK Eyeをダウンロードする
以下からダウンロードすることができます。
Intro To SRanipal SDK
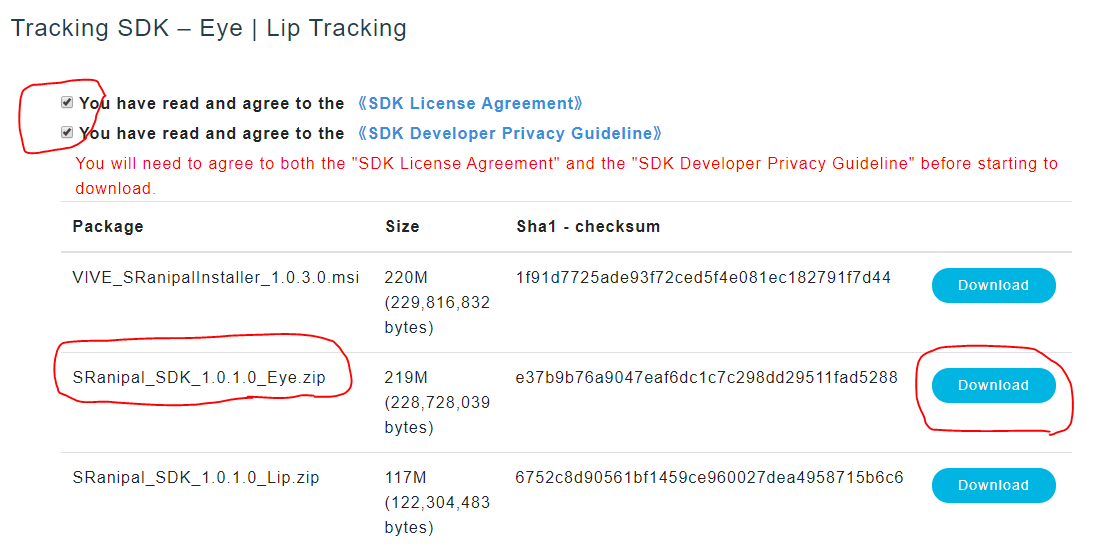
指示に従って進めていくと以下のようなページが表示されます。ここで、 SRanipal_SDK_1.0.1.0_Eye.zip をダウンロードします。(私はここで間違って Lip の方をダウンロードしてしまいましたw)
プロジェクトにSDKを導入する
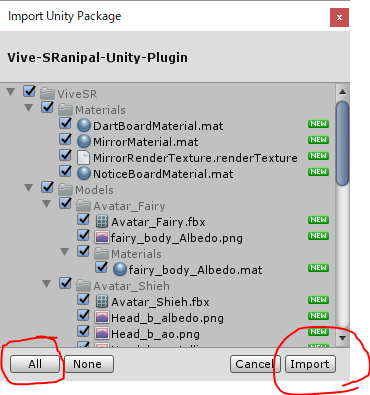
Unityで新規にプロジェクトを作成し、ダウンロードしたZipの中にある 02_Unity\Vive-SRanipal-Unity-Plugin.unitypackage をインポートします。
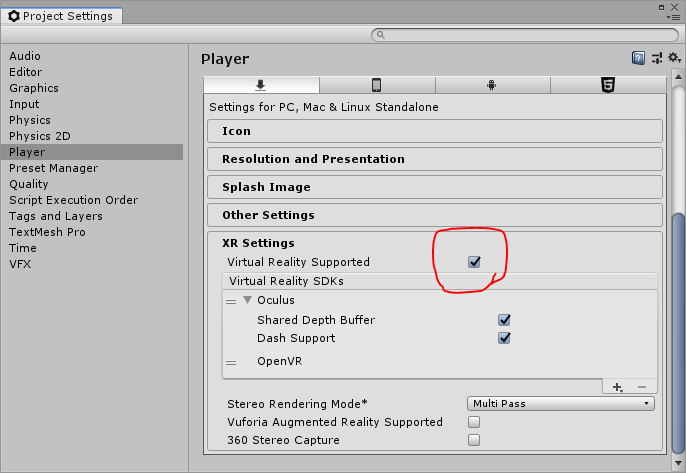
Edit → Project Settings → Player → XR Settings → Virtual Reality Supported をONにします。
アイトラッキングのキャリブレーションをする
Assets\ViveSR\Scenes\EyeSample を開き、シーンを再生します。
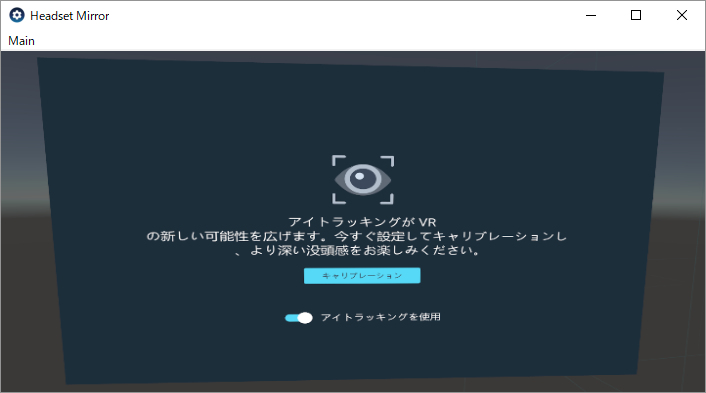
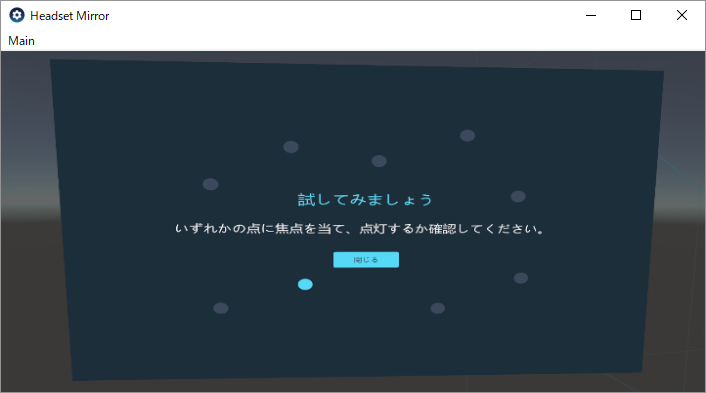
ゴーグルを被ると、以下のようなダイアログが表示されてます。(おそらくキャリブレーションが済んでいない場合のみ)
指示にしたがってキャリブレーションを進めていきます。
目線を向けた方向の点が青く光りました!無事にキャリブレーションは済んだようです。
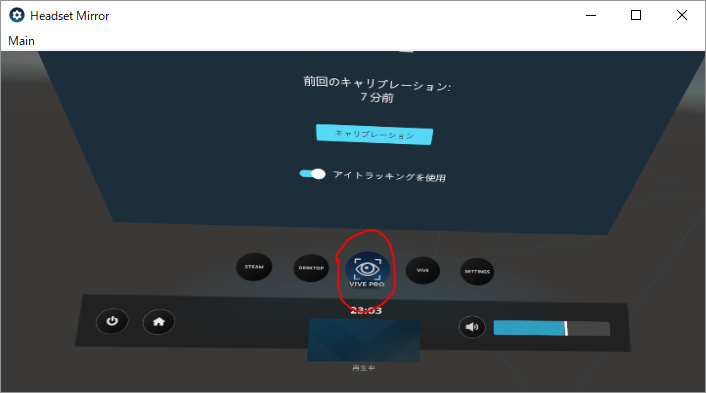
閉じる を選択すると、以下のような画面になりました。
このキャリブレーションは、 VIVE PRO という項目からいつでもできるようです。
サンプルシーンを試す
改めて Assets\ViveSR\Scenes\EyeSample を開き、シーンを再生します。
目の前の鏡にハゲたおっさんが表示されます。アイトラッキングが正常に動作しているのがわかると思います。
SRanipal SDKでおっさんのおめめうごいた。ウィンクもできた。 pic.twitter.com/amdkOuqZlu
— せぎゅ (@segur_vita) August 12, 2019
自力でシーンを作ってみる
サンプルシーンと同じような内容のシーンを自力で作ってみます。今度はおっさんではなく女の人のアバターにしてみます。
Unity 2018でプロジェクトを新規作成した場合、 Assets\Scenes\SampleScene にシーンファイルがあると思うので、それを開きます。(なければ適当なシーンファイルを作ります。)
ゲームオブジェクトをシーンに配置する
シーンに以下を追加していきます。
-
Assets\ViveSR\Models\Avatar_Fairy\Avatar_FairyをMain Camera直下に設置 -
Assets\ViveSR\Prefabs\SRanipal Frameworkをルート直下に設置 - ルート直下に
MirrorCameraという名前の空のオブジェクトを設置 -
MirrorCamera直下にMirrorRendererという名前のQuadを設置
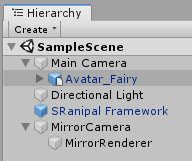
Hierarchy は以下のようになります。
MirrorCameraを編集する
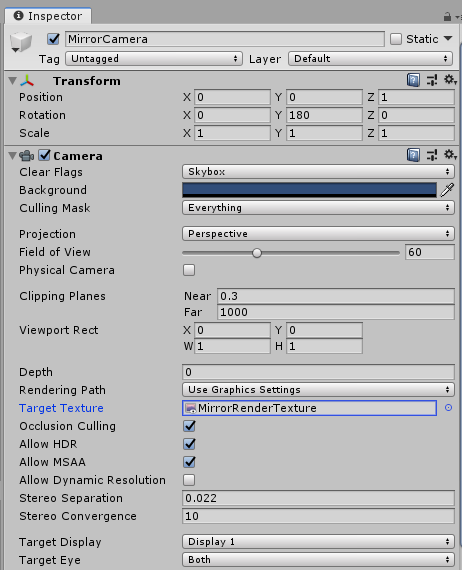
MirrorCamera に SRanipal_MirrorCameraSample_Eye というコンポーネントを追加します。
Camera コンポーネントも同時に追加されるので、 Target Texture に Assets\ViveSR\Materials\MirrorRenderTexture をセットします。
Transform を以下のようにします。y軸で180°回転させることで、アバターの顔を撮影するようにします。
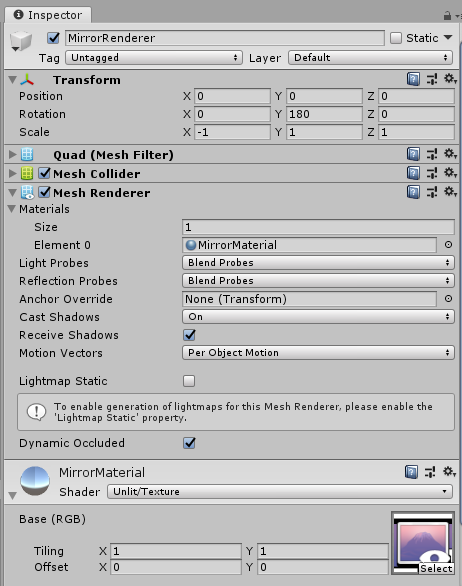
MirrorRendererを編集する
MirrorRenderer の Mesh Renderer の Materials に Assets\ViveSR\Materials\MirrorMaterial をセットします。
Transform を以下のようにします。 Scale の X に -1 を指定することで左右が反転します。
これで鏡が完成です!
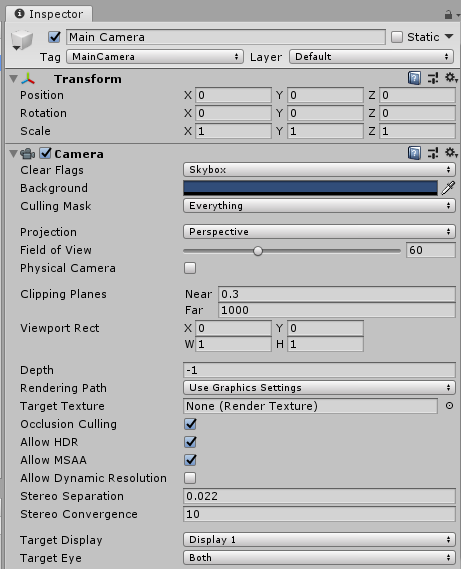
Main Cameraを編集する
Transform を以下のようにします。
Avatar_Fairyを編集する
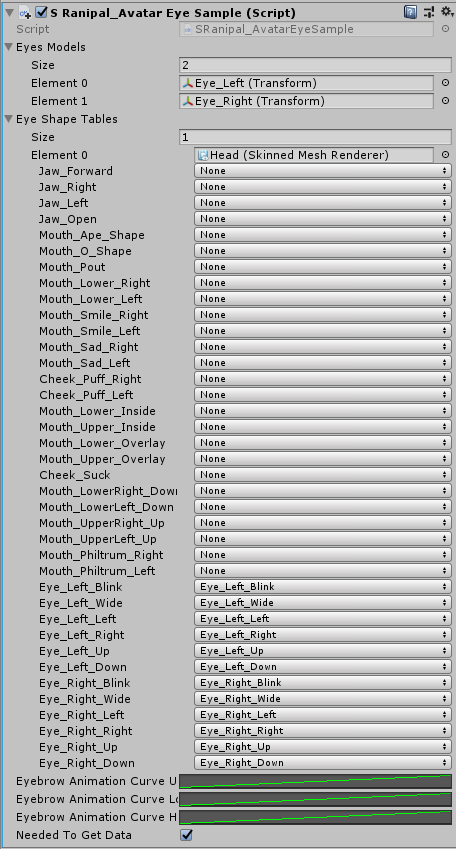
Avatar_Fairy に SRanipal_AvatarEyeSample というコンポーネントを追加します。
Eyes Models の Size を 2 にして、
-
Element 0にAvatar_Fairy/Eye_Left_grp/Eye_Left -
Element 1にAvatar_Fairy/Eye_Right_grp/Eye_Right
を設定します。
Eye Shape Tables の Size を 1 にして、
-
Element 0にAvatar_Fairy/Head
を設定します。
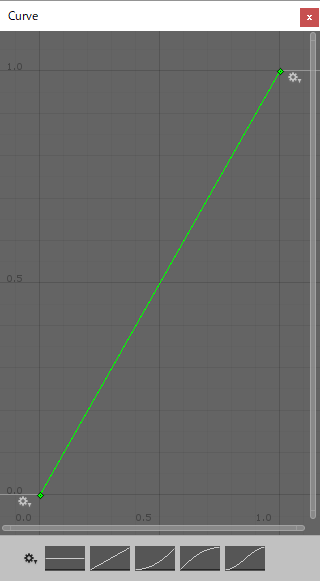
Eyebrow Animation Curve Upper の右側の箱をクリックすると、 Curve ダイアログが表示されるので、適当によさげなカーブを描きます。とりあえず、直線にしてみました。
Eyebrow Animation Curve Lower と Eyebrow Animation Curve Horizontal も同様にやります。
これで完成です!
シーンを再生する
シーンを再生してみるとこんな感じになりました!
目の動きがちょっと怖いかもしれない。。。おそらく Eyebrow Animation Curve を調整すれば、もう少しマシにはなるのかなと思います。
さいごに
なんとかUnity上でアイトラッキングをすることができました。
本記事の作成にあたり、以下を参考にさせていただきました。
- GDC 2019 - The Future of XR Development: SRWorks SDK + SRanipal SDK
- Intro To SRanipal SDK
- [ViveProEye] SRanipal SDKで取得可能な眼球運動情報
- VRMモデルの視線制御(目の可動範囲)の設定方法
「Unityゆるふわサマーアドベントカレンダー 2019」 14日目の担当は @Yuki_Homma さんによる 「AR/VR表現のエフェクトの探し方、あるいは表現集」 です。