概要
Firebaseのサーバレスアプリ(Webアプリ)をとりあえず作ってみました。
背景
地元の財団法人に在宅で勤めることになり、Web開発経験が一切ない自分(44歳)が、時空を超えてサーバレスアプリに挑戦しました。これから何かを始めるオッサン達を勇気づける話です。
コーディング規約等は一切無視しているため、ソースコードの見本としては参考にしないでください。
詳細
細かい話は抜きにして、ソースコードを貼り付けます。
[説明]
HTML中にJavaScriptを埋め込み、データベース(Firebase)から読み出したデータをグラフ表示させました。
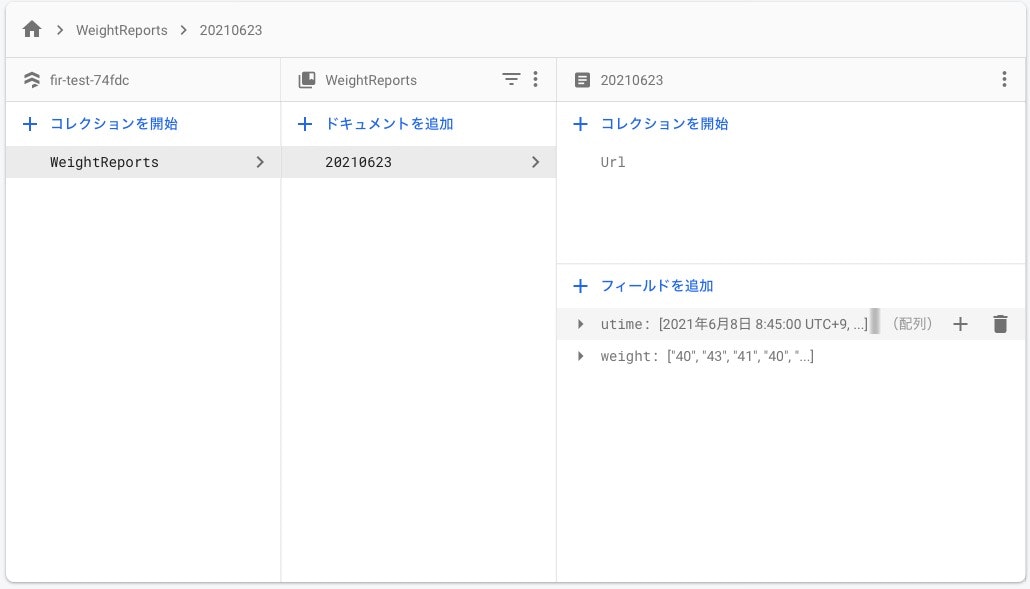
[データ構造]
[個人的に感動したこと]
- ネットワークの知識が一切必要ない(サーバに接続している感じがない)
- JavaScriptの知識も必要ない(コピペでできる)
- サーバレスアプリの知識も必要ない(難しい知識はいらない)
- 何も必要ない(手ぶらでできる。ただし、PCは必要)
[ソースコード(ローカル環境)]
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>Sample</title>
<!-- The core Firebase JS SDK is always required and must be listed first -->
<script src="https://www.gstatic.com/firebasejs/8.6.8/firebase-app.js"></script>
<!-- TODO: Add SDKs for Firebase products that you want to use
https://firebase.google.com/docs/web/setup#available-libraries -->
<script src="https://www.gstatic.com/firebasejs/8.6.8/firebase-analytics.js"></script>
<script src="https://www.gstatic.com/firebasejs/8.6.8/firebase-firestore.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.7.2/Chart.bundle.js"></script>
</head>
<body>
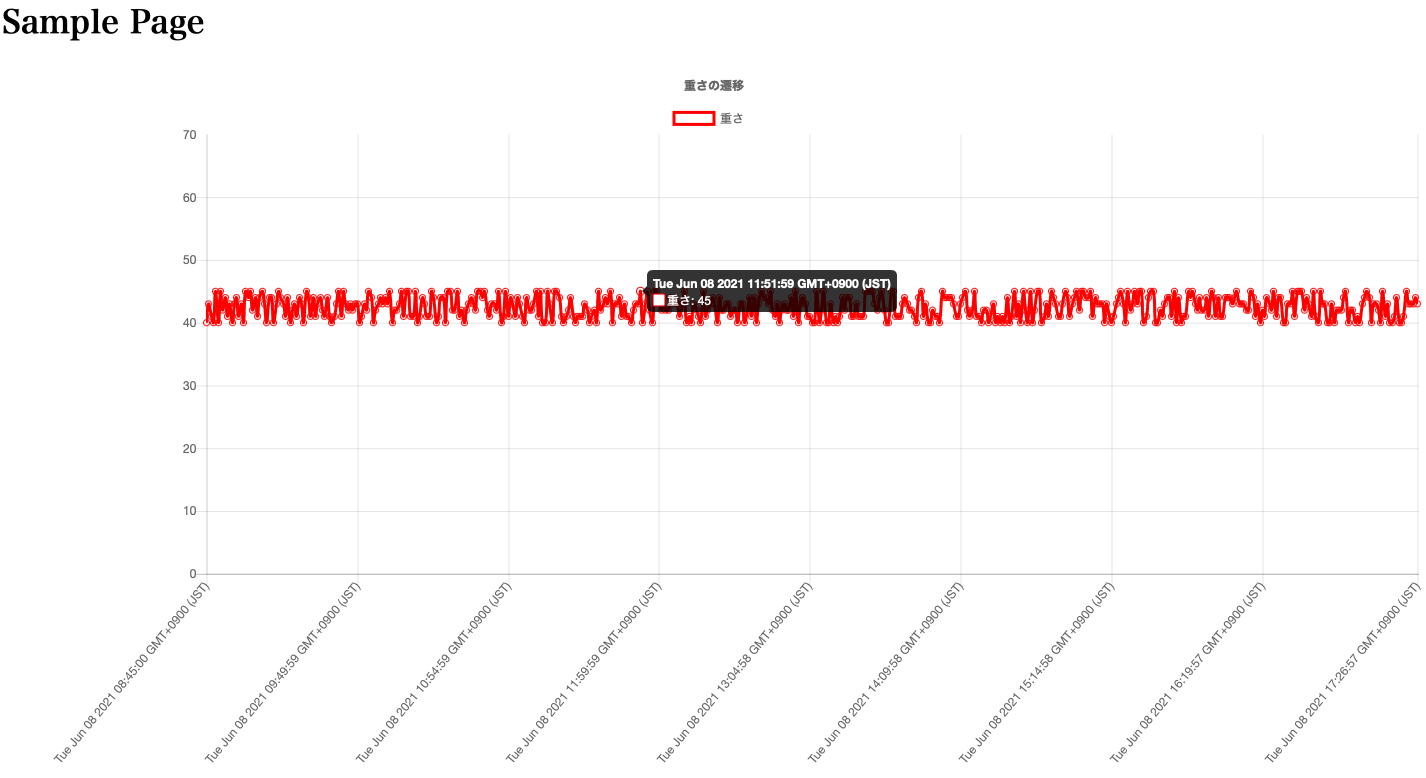
<h1> Sample Page</h1>
<canvas id="myLineChart"></canvas>
<script>
// Your web app's Firebase configuration
// For Firebase JS SDK v7.20.0 and later, measurementId is optional
var firebaseConfig = {
//Firebaseに登録して取得
};
try {
fbase = firebase.initializeApp(firebaseConfig);
} catch(e) {
console.log(e);
}
console.log(fbase.name);
var db = firebase.firestore();
var docRef = db.collection("WeightReports").doc("20210623");
var henDate = [];
var henWei = [];
docRef.get().then((doc) => {
if (doc.exists) {
for(var i = 0; i < doc.data().utime.length; i++)
{
henDate[i] = doc.data().utime[i].toDate();
henWei[i] = doc.data().weight[i];
}
var ctx = document.getElementById("myLineChart");
var myLineChart = new Chart(ctx, {
type: 'line',
data: {
labels: henDate,
datasets: [
{
label: '重さ',
data: henWei,
borderColor: "rgba(255,0,0,1)",
backgroundColor: "rgba(0,0,0,0)"
}
],
},
options: {
title: {
display: true,
text: '重さの遷移'
},
scales: {
yAxes: [{
ticks: {
suggestedMax: 70,
suggestedMin: 0,
stepSize: 10,
callback: function(value, index, values){
return value
}
}
}]
},
}
});
} else {
console.log("No such document!");
}
}).catch((error) => {
console.log("Error getting document:", error);
});
</script>
</body>
</html>
[補足]
プロジェクト概要 → 「アプリ追加>」又は「デプロイ前アプリ>」→ プロジェクトの設定
で進むと以下の画面にキー情報が表示される

黒塗り(下)の部分を上記ソースコードの下記の箇所にそのままコピペ
//Firebaseに登録して取得
結果(ローカル環境)
[ソースコード(デプロイ)]
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>Sample</title>
<!-- The core Firebase JS SDK is always required and must be listed first -->
<script src="/__/firebase/8.7.0/firebase-app.js"></script>
<script src="/__/firebase/8.7.0/firebase-firestore.js"></script>
<script src="/__/firebase/8.7.0/firebase-analytics.js"></script>
<!-- TODO: Add SDKs for Firebase products that you want to use
https://firebase.google.com/docs/web/setup#available-libraries -->
<script src="/__/firebase/init.js"></script>
</head>
<body>
<h1> Sample Page</h1>
<canvas id="myLineChart"></canvas>
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.7.2/Chart.bundle.js"></script>
<script>
function loaded() {
var db = firebase.firestore();
var docRef = db.collection("WeightReports").doc("20210623");
var henDate = [];
var henWei = [];
docRef.get().then((doc) => {
if (doc.exists) {
for(var i = 0; i < doc.data().utime.length; i++)
{
henDate[i] = doc.data().utime[i].toDate();
henWei[i] = doc.data().weight[i];
}
var ctx = document.getElementById("myLineChart");
var myLineChart = new Chart(ctx, {
type: 'line',
data: {
labels: henDate,
datasets: [
{
label: '重さ',
data: henWei,
borderColor: "rgba(255,0,0,1)",
backgroundColor: "rgba(0,0,0,0)"
}
],
},
options: {
title: {
display: true,
text: '重さの遷移'
},
scales: {
yAxes: [{
ticks: {
suggestedMax: 70,
suggestedMin: 0,
stepSize: 10,
callback: function(value, index, values){
return value
}
}
}]
},
}
});
} else {
console.log("No such document!");
}
}).catch((error) => {
console.log("Error getting document:", error);
});
}
</script>
</body>
<body onload="loaded()">
<div id="app"></div>
</body>
</html>