はじめに
Parallels DesktopでmacOS Mojaveの仮想マシンを作ったのですが、その仮想マシンでVisual Studio Codeを使うと画面が乱れてしまい少し工夫が必要だったため、その手順をまとめます。
私の環境
今回試した私の環境です。
| 項目 | 環境 |
|---|---|
| ハード | Mac mini(Late 2012) |
| ホストOS | macOS Mojave バージョン 10.14.6 |
| 仮想化基盤 | Parallels Desktop 15 for Mac Pro Edition バージョン 15.0.0 (46967) |
| ゲストOS | macOS Mojave バージョン 10.14.6 |
このゲストOSにVisual Studio Code Version 1.39.2を入れています。
Visual Studio Codeのインストール
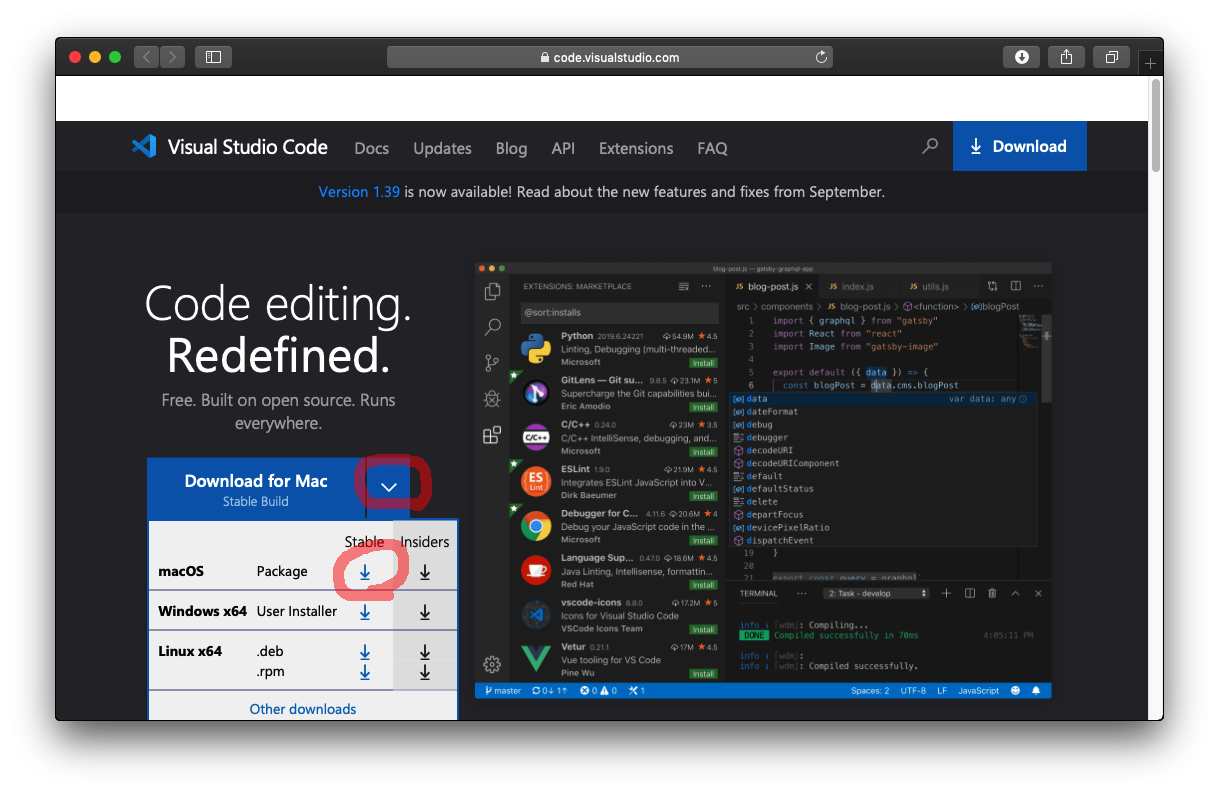
Visual Studio Codeは、仮想マシンで普通に公式サイト(https://code.visualstudio.com)へアクセスしてzipファイルをダウンロードし、展開した「Visual Studio Code」をアプリケーションフォルダなどの好きな場所に移動すれば完了です。場所は、こだわりがなければアプリケーションフォルダが良いでしょう。

ただ、これで普通に起動すると画面が正しく表示されません。文字が欠けたりチラついたりします。

下が正しい画面です。上は文字が欠けてしまっているのが分かるかと思います。

画面が乱れる原因
Parallels Desktopのサポートフォーラムで、VS Code UI broken in Mojave VMという投稿があり、そのやり取りをざっと見てみると(英語が苦手なのでざっとしか見れない![]() )、Visual Studio Codeが使っているElectronというフレームワークの中のChromiumというブラウザのランタイムと、Parallels Desktopの仮想化GPUとの相性が悪そうなことが分かりました。
)、Visual Studio Codeが使っているElectronというフレームワークの中のChromiumというブラウザのランタイムと、Parallels Desktopの仮想化GPUとの相性が悪そうなことが分かりました。
そこでVisual Studio CodeにGPUを使わせない方法を探したところ、stack overflowでHow can I disable GPU rendering in Visual Studio Codeという投稿があり、ざっと見たら(こちらも英語なので![]() )Visual Studio Codeが使うElectronの起動オプションで、GPUを無効にできることが分かりました。
)Visual Studio Codeが使うElectronの起動オプションで、GPUを無効にできることが分かりました。
これを参考に、「ターミナル」で以下の起動オプションを指定してVisual Studio CodeのElectronを起動したところ、Visual Studio Codeが起動して画面が正常に表示されました。なお、アプリケーションフォルダ以外に入れた場合は、適宜パスを変更してください。
/applications/Visual\ Studio\ Code.app/Contents/MacOS/Electron --disable-gpu
起動アイコンを作る
テキストエディタでこの1行を記述して拡張子.commandで保存し、chmod +xで実行権限を付けてあげればダブルクリックで実行できるようになりますが、これだとターミナルの画面が残ってしまい邪魔です。そこで今回はAutomatorを使い、このコマンドを実行するだけのアプリケーションを作ることにしました。以下、ざっと手順をまとめます。なお、詳しくはていねいな説明がネットにたくさんありますので、「automator シェルスクリプト」などでググってみてください。
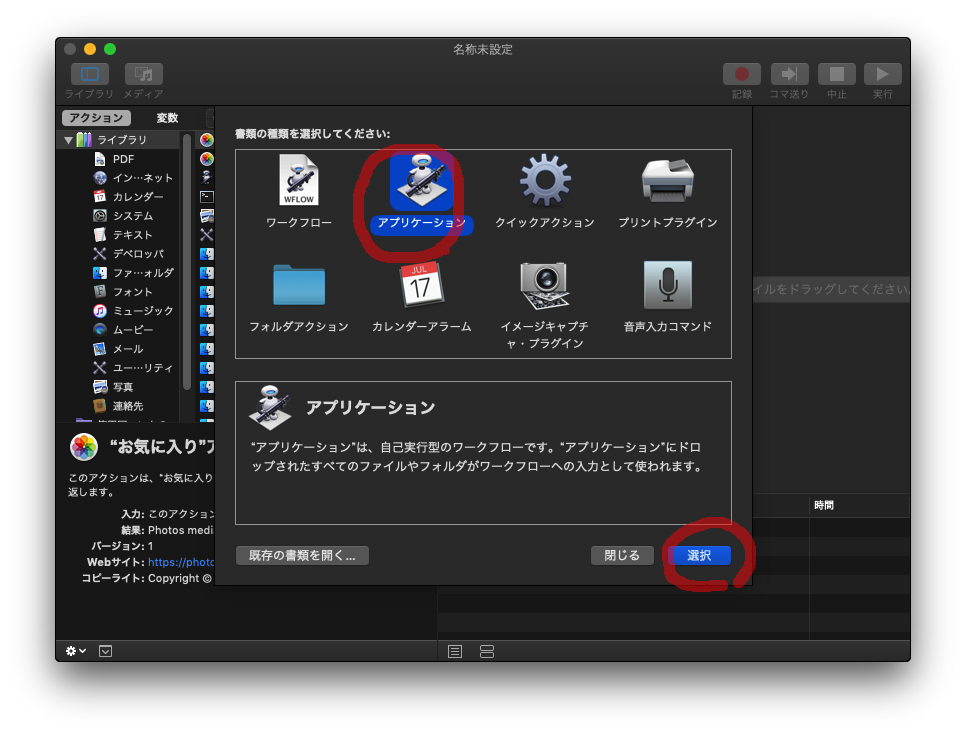
まず、Automatorを起動して、「アプリケーション」を「選択」します。

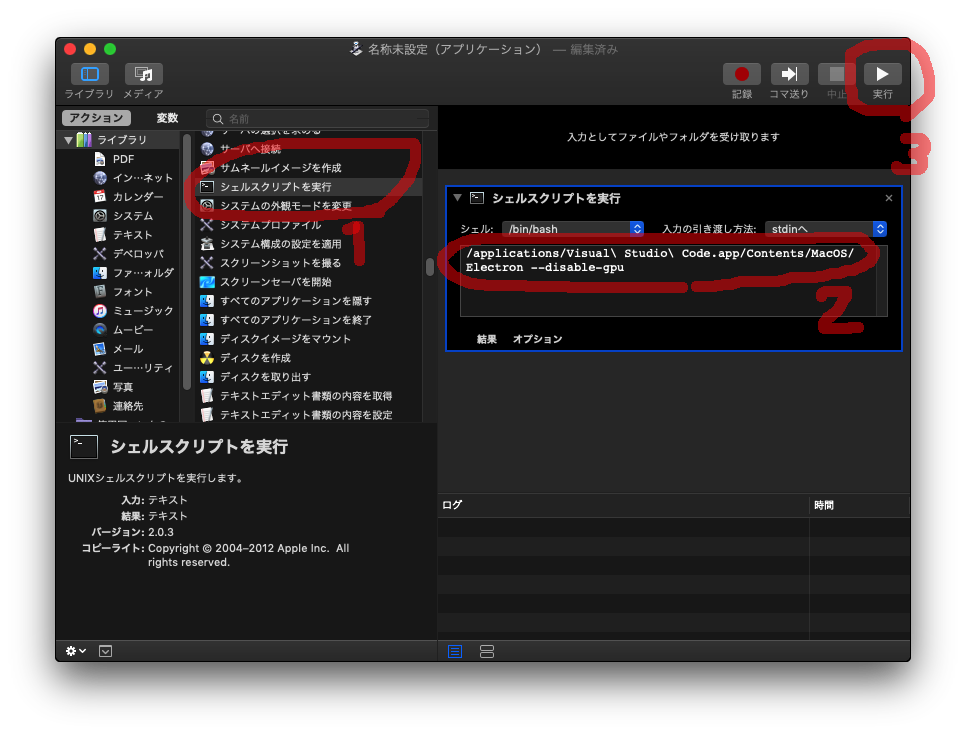
続いて左から2番目の一覧にある「シェルスクリプトを実行」をダブルクリックします。そうすると右側に実行するシェルスクリプトの入力欄が出てくるので、次の1行(前述のものと同じです)を貼り付けます。
/applications/Visual\ Studio\ Code.app/Contents/MacOS/Electron --disable-gpu
右上で「実行」して、Visual Studio Codeが画面の乱れなく起動することをテストしてください。

問題なければ、今作ったアプリケーションを保存します。名前はなんでも良いのですが、私は「Visual Studio Code(GPU disabled)」としてみました。

アプリケーションフォルダに入れるとこんな感じになりますが、Automatorのロボットアイコンなのがちょっと気になりますね。

macOSではアイコンをコピペで簡単に変えられます。使いたいアイコンのファイルを選んでCommand+iで情報画面を表示し、左上のアイコンを選択してコピーします。そして、変えたいアイコンのファイルでも同じように情報表示して、アイコンを選んでペーストすればOKです。間違った時は、アイコンを選んでカットすればオリジナルに戻ります。

オリジナルのアイコンをコピペすれば、見た目が同じになって良い感じになります。Dockに入れるとこんな感じです。

手順は以上です。
余談ですが、今回使ったAutomatorは昔からmacOSに標準で付いているアプリケーションで、最近ブームのRPAみたいなことまでできるのに、あまり知られていないツールです。画像やPDFやメールの操作などもできますので、興味のある方はぜひ触ってみてください。
いまいちな点
残念ながら今回の方法は、現時点で2つの問題に気づいています。この投稿のタイトルが「とりあえず」なのはこのためです。
1つ目は、ソースコードのファイルをダブルクリックしてVisual Studio Codeを起動すると、画面が乱れる形で起動してしまう点です。今回作ったアイコンで先に起動しておけば大丈夫ですので、ここは運用で回避しましょう![]()
もう1つは、Dockの右の方に追加される最近使ったアプリケーションとして、画面が乱れる本物のアイコンが追加されてしまう点です。

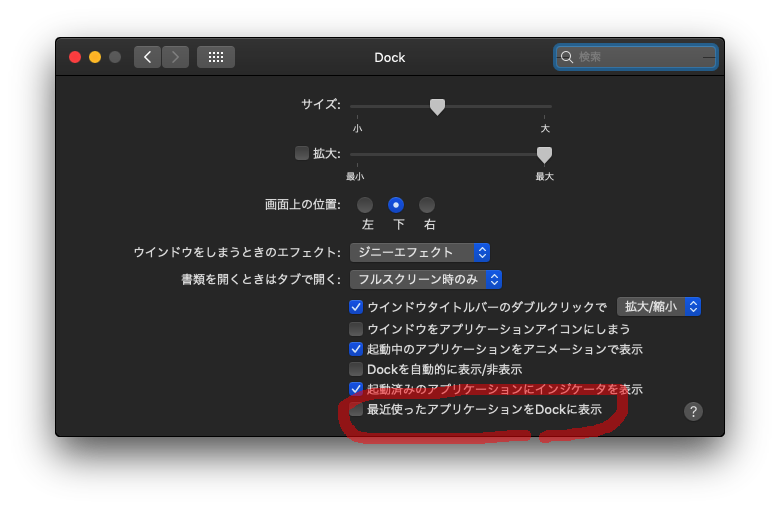
なお、最近使ったアプリケーションの表示そのものが不要であれば「システム環境設定」の「Dock」で無効にできますので、この際無効にしてしまいましょう。問題が1つ解消します![]()

まだVisual Studio Codeは使い始めたばかりなので、他にも問題が見つかるかも知れませんが、あらかじめご了承ください。新たに分かったことがあれば追記します。
みなさんの参考になることがあれば幸いです。