ITが浸透していない企業ではまだまだ紙文化が根強いのではないでしょうか?
kintone入れたけど、電子印も欲しいみたいな。。。
先日、プロセス管理のフローに連動した電子印の仕組みづくりを作ったのでその記録。
まずは検索。。。そりゃありますよね。
買い切り1ドメイン税込165,000円です!
経費削減を謳ってる企業ではこういうコストの捻出もめんどくさい手続きが必要なのではないでしょうか。
最低限の機能だとなんかできそうな気がするのでやってみる。
参考にしたのは以下
■プロセス管理の状態
■ファイルのアップロード・ダウンロード
■プロセス管理の定義取得
作成までの流れ
- 承認者と印鑑の紐付けを行うアプリ作成
- 押印が必要なアプリ作成
- プロセス管理設定
- javascript適用
- css適用
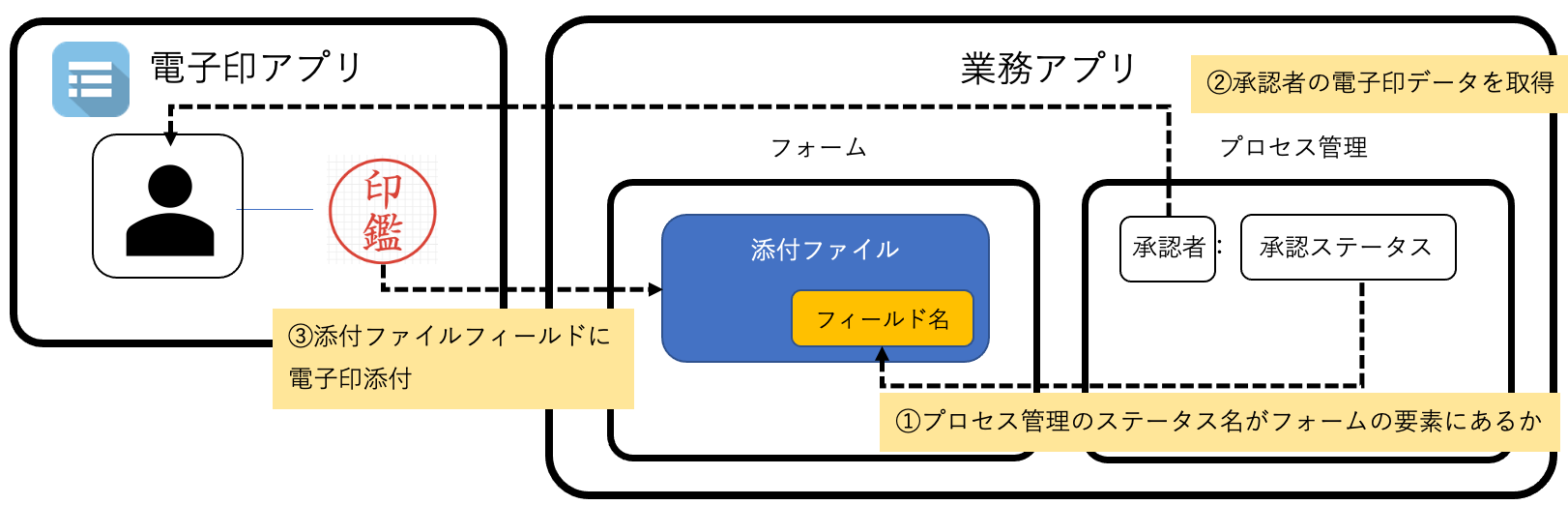
実行時のイメージ
では、作成開始!
1. 承認者と印鑑の紐付けを行うアプリ作成
承認者、承認印の2つを持つアプリを作成する。
| フィールド | フィールドコード |
|---|---|
| ユーザー選択 | 承認者 |
| 添付ファイル | 承認印 |
2. 押印が必要なアプリ作成
出張申請アプリに適用してみる。
プロセス管理を確認
プロセス管理の設定を確認すると、デフォルトでいろいろ設定されている。
今回は、上から2つ目の「承認する」となった段階で電子印を添付する流れとしよう。
電子印を添付する項目をフォームに追加
添付ファイルフィールドのフィールドコードは、「承認(出張費用未申請)」とする。
承認した時の次のステータスに移る際、添付ファイルフィールドに承認印を添付するイメージ。
フィールドコードに全角の括弧は指定できないので、プロセス名を少し変更
承認(出張費用未申請)⇨ 承認・出張費用未申請
設定イメージ
javascript作成
以下のjavascriptの3箇所を実施している環境に合わせる。
- YOUR_DOMAIN
- STAMP_APP_ID
- STAMP_USER_CODE_FIELD_CD
(() => {
"use strict";
/**
* kintoneドメイン
*/
const YOUR_DOMAIN = 'your-domain'; // ← ここ(https://your-domain.cybozu.com/)
/**
* 電子印管理アプリID
*/
const STAMP_APP_ID = 6; // ← ここ
/**
* 電子印管理アプリの承認者を表すフィールドコード
*/
const STAMP_USER_CODE_FIELD_CD = "承認者"; // ← ここ
/**
* 印鑑未登録例外
*/
class UserStampNotFoundError extends Error {
constructor(message = "") {
super(message);
this.name = "UserStampNotFoundError";
}
}
// 印鑑情報を取得する。
const getUserStamp = async (userCode) => {
const query = {
app: STAMP_APP_ID,
query: `${STAMP_USER_CODE_FIELD_CD} in ("${userCode}")`,
};
const stampRecords = await kintone.api(
kintone.api.url("/k/v1/records.json", true),
"GET",
query
);
if (stampRecords.records.length === 0) {
throw new UserStampNotFoundError();
}
return stampRecords.records[0];
};
// プロセス管理アクション実行時
kintone.events.on(["app.record.detail.process.proceed"], async (event) => {
const nStatus = event.nextStatus.value;
// プロセス名に対応する項目がレコードにない場合、処理しない
if (!event.record[nStatus]) {
return event;
}
// 以下、承認印処理
const record = event.record;
// 印鑑情報取得
let stampRecord;
try {
stampRecord = await getUserStamp(record.更新者.value.code);
} catch (usnfE) {
alert('印鑑未登録です');
return false;
}
// ファイルダウンロード
const fileDownloadKey = {
fileKey: stampRecord.承認印.value[0].fileKey,
};
const fileDownloadUrl = kintone.api.urlForGet(
"/k/v1/file",
fileDownloadKey,
true
);
const downloadXhr = new XMLHttpRequest();
downloadXhr.open("GET", fileDownloadUrl);
downloadXhr.setRequestHeader("X-Requested-With", "XMLHttpRequest");
downloadXhr.responseType = "blob";
downloadXhr.onload = () => {
if (downloadXhr.status !== 200) {
return;
}
// ファイルアップロード
const formData = new FormData();
formData.append("__REQUEST_TOKEN__", kintone.getRequestToken());
formData.append(
"file",
new Blob([downloadXhr.response]),
stampRecord.承認印.value[0].name
);
const uploadXhr = new XMLHttpRequest();
uploadXhr.open("POST", kintone.api.url("/k/v1/file", true), false);
uploadXhr.setRequestHeader("X-Requested-With", "XMLHttpRequest");
uploadXhr.responseType = "multipart/form-data";
uploadXhr.onload = async () => {
if (uploadXhr.status !== 200) {
return;
}
const key = JSON.parse(uploadXhr.responseText).fileKey;
const json = {
app: kintone.app.getId(),
id: kintone.app.record.getId(),
record: {
[nStatus]: {
value: [{ fileKey: key }],
},
},
};
await kintone.api(kintone.api.url("/k/v1/record", true), "PUT", json);
// 非同期のため印鑑画像の表示がうまくいかない時があるため、リロードする。
location.reload();
};
uploadXhr.send(formData);
};
downloadXhr.send();
return event;
});
})();
アプリにjavascriptを適用
javascriptに2つ定義を追加する。
- https://cdn.jsdelivr.net/npm/sweetalert2@11
- 作成したjavascriptファイル
動作確認
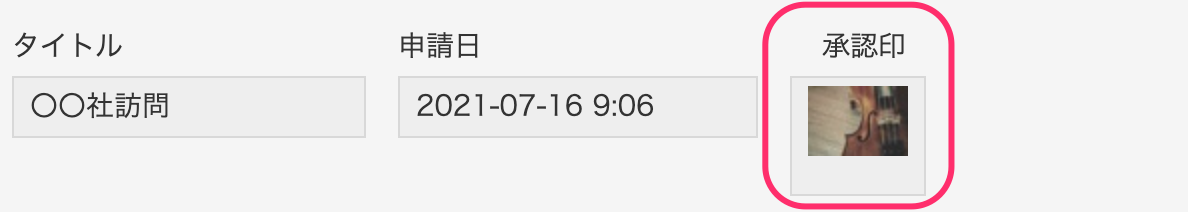
電子印管理アプリに登録した画像が添付できていました!!
承認印の余白が邪魔くさいのでレイアウトを調整します。
3.電子印添付ファイルフィールドのスタイル調整
javascriptファイル修正
以下のコードをjavascriptファイルに追記する。
// 詳細画面、追加画面、更新画面表示時
kintone.events.on(
[
"app.record.detail.show",
"app.record.create.show",
"app.record.edit.show",
],
async (event) => {
// プロセス管理の設定を取得する。
const processDefine = await kintone.api(
kintone.api.url("/k/v1/app/status.json", true),
"GET",
{ app: kintone.app.getId() }
);
if (!processDefine.enable) {
Swal.fire({
icon: "error",
title: "プロセス設定未定義エラー",
html: `プロセス設定が設定されていません。<br>電子印を使用する場合、プロセス設定を行ってください。`,
});
return event;
}
const processNames = processDefine.actions.map((action) => action.to);
// 承認印添付ファイルフィールドにスタイルを適用する。
const attachFileFields = Object.values(
cybozu.data.page.FORM_DATA.schema.table.fieldList
).filter((value) => processNames.includes(value.var));
attachFileFields.forEach((field) => {
const element = document.getElementsByClassName(`field-${field.id}`);
if (element.length === 0) {
return event;
}
element[0].classList.add("approval-stamp-field");
});
return event;
}
);
cssファイル作成
この辺はお好みで適宜変更する。
.approval-stamp-field {
width: 50px !important;
min-width: 67px !important;
}
.approval-stamp-field div {
width: 50px;
}
.approval-stamp-field .control-label-gaia {
margin: 0;
text-align: right;
}
.approval-stamp-field .control-value-gaia {
min-height: 50px;
}
javascriptとcssを再度アプリに登録して動作確認
電子印欄のサイズの変更ができました!
最後に電子印が未登録の場合
javascriptの印鑑情報取得を以下の内容に書き換える。
// 印鑑情報取得
let stampRecord;
try {
stampRecord = await getUserStamp(record.更新者.value.code);
} catch (usnfE) {
Swal.fire({
icon: "error",
title: "電子印取得エラー",
html: `承認者(${record.更新者.value.name})の電子印が登録されていません。<br>印鑑設定で電子印を登録後、再度実行してください。`,
footer: `<a href="https://${YOUR_DOMAIN}.cybozu.com/k/${STAMP_APP_ID}/" target="_blank">印鑑設定はこちら</a>`,
});
return false;
}
cssに以下の定義を追加する。
.swal2-footer {
background-color: #f8d7da;
}
.swal2-footer a {
color: #721c24;
padding-bottom: 15px;
}
動作確認
こんな感じになります。
4.javascript解説
4.1 セットアップ
電子印アプリ設定
/**
* kintoneドメイン
*/
const YOUR_DOMAIN = "your-domain";
/**
* 電子印管理アプリID
*/
const STAMP_APP_ID = 6;
/**
* 電子印管理アプリの社員名を表すフィールドコード
*/
const STAMP_USER_CODE_FIELD_CD = "承認者"; //
4.2 プロセス管理実行時
1. スタートは、kintone.events.on(["app.record.detail.process.proceed"], async (event) => {ここ
2. プロセス管理のフローから電子印対応フェーズかチェックする。
const nStatus = event.nextStatus.value;
// プロセス名に対応する項目がレコードにない場合、処理しない
if (!event.record[nStatus]) {
return event;
}
3. 承認者の電子印を取得する。
// 以下、承認印処理
const record = event.record;
// 印鑑情報取得
let stampRecord;
try {
stampRecord = await getUserStamp(record.更新者.value.code);
} catch (usnfE) {
Swal.fire({
icon: "error",
title: "電子印未登録",
html: `承認者(${record.更新者.value.name})の電子印が登録されていません。<br>印鑑設定で電子印を登録後、再度実行してください。`,
footer: `<a href="https://tiw-k.cybozu.com/k/${STAMP_APP_ID}/" target="_blank">印鑑設定はこちら</a>`,
});
return false;
}
実行している関数
/**
* 印鑑未登録例外
*/
class UserStampNotFoundError extends Error {
constructor(message = "") {
super(message);
this.name = "UserStampNotFoundError";
}
}
// 印鑑情報を取得する。
const getUserStamp = async (userCode) => {
const query = {
app: STAMP_APP_ID,
query: `${STAMP_USER_CODE_FIELD_CD} in ("${userCode}")`,
};
const stampRecords = await kintone.api(
kintone.api.url("/k/v1/records.json", true),
"GET",
query
);
if (stampRecords.records.length === 0) {
throw new UserStampNotFoundError();
}
return stampRecords.records[0];
};
4. 電子印管理アプリから画像をダウンロード、承認画像としてアップロード
// ファイルダウンロード
const fileDownloadKey = {
fileKey: stampRecord.承認印.value[0].fileKey,
};
const fileDownloadUrl = kintone.api.urlForGet(
"/k/v1/file",
fileDownloadKey,
true
);
const downloadXhr = new XMLHttpRequest();
downloadXhr.open("GET", fileDownloadUrl);
downloadXhr.setRequestHeader("X-Requested-With", "XMLHttpRequest");
downloadXhr.responseType = "blob";
downloadXhr.onload = () => {
if (downloadXhr.status !== 200) {
return;
}
// ファイルアップロード
const formData = new FormData();
formData.append("__REQUEST_TOKEN__", kintone.getRequestToken());
formData.append(
"file",
new Blob([downloadXhr.response]),
stampRecord.承認印.value[0].name
);
const uploadXhr = new XMLHttpRequest();
uploadXhr.open("POST", kintone.api.url("/k/v1/file", true), false);
uploadXhr.setRequestHeader("X-Requested-With", "XMLHttpRequest");
uploadXhr.responseType = "multipart/form-data";
uploadXhr.onload = async () => {
if (uploadXhr.status !== 200) {
return;
}
const key = JSON.parse(uploadXhr.responseText).fileKey;
const json = {
app: kintone.app.getId(),
id: kintone.app.record.getId(),
record: {
[nStatus]: {
value: [{ fileKey: key }],
},
},
};
await kintone.api(kintone.api.url("/k/v1/record", true), "PUT", json);
// 印鑑画像の表示がうまくいかない時があるため、リロード
location.reload();
};
uploadXhr.send(formData);
};
downloadXhr.send();
return event;
});
5.css適用
1. スタートは、kintone.events.on( [ "app.record.detail.show", "app.record.create.show", "app.record.edit.show", ], async (event) => {ここ
2. プロセス管理の設定を取得する
// プロセス管理の設定を取得する。
const processDefine = await kintone.api(
kintone.api.url("/k/v1/app/status.json", true),
"GET",
{ app: kintone.app.getId() }
);
if (!processDefine.enable) {
Swal.fire({
icon: "error",
title: "プロセス設定未定義エラー",
html: `プロセス設定が設定されていません。<br>電子印を使用する場合、プロセス設定を行ってください。`,
});
return event;
}
3.電子印を添付するフィールドにclass属性を追加する。
const processNames = processDefine.actions.map((action) => action.to);
// 承認印添付ファイルフィールドにスタイルを適用する。
const attachFileFields = Object.values(
cybozu.data.page.FORM_DATA.schema.table.fieldList
).filter((value) => processNames.includes(value.var));
attachFileFields.forEach((field) => {
const element = document.getElementsByClassName(`field-${field.id}`);
if (element.length === 0) {
return event;
}
element[0].classList.add("approval-stamp-field");
});
return event;
5.さいごに
簡易的な方法ですが、なんとか電子印の添付が組み込めました。
今回のリソース