UIについて
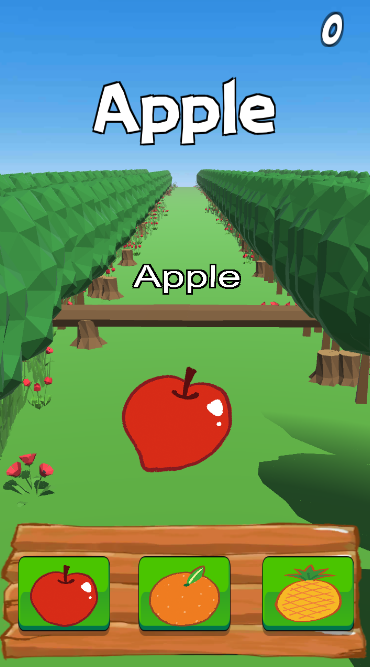
実装したゲーム画面です。企画時、上空にある文字はなかったですが、テストプレイで流れてくる文字を読み取るのが難しいことに気が付きました。そのため、次に出てくる文字を上空に表示するようにしました。テストプレイは大切で個人でゲームを開発するには何度も自分でテストプレイを行い、楽しいと思う要素を追加していくやり方がおすすめです。
またUIについては、森やくだものということで、丸太をモチーフにしたものにしました。
ゲームを作るとUIの難しさに気が付きます。一般的に市販されていゲームのUIは開発者ではない人は気にも止めないことも多いですが、この気にならないを作り出すことに技術が必要です。今回はシンプルなゲームなので簡単に作られていますが、それでもメインの果物の邪魔にならない彩度を調整しています。少しボタンの彩度を下げています。またボタンらしく作ることで、これは押せるのだと認識させています。
#ゲームバランスについて
ゲームは人の感情をより大きく動かすことが大切です。そのために難易度に波があると面白く感じます。

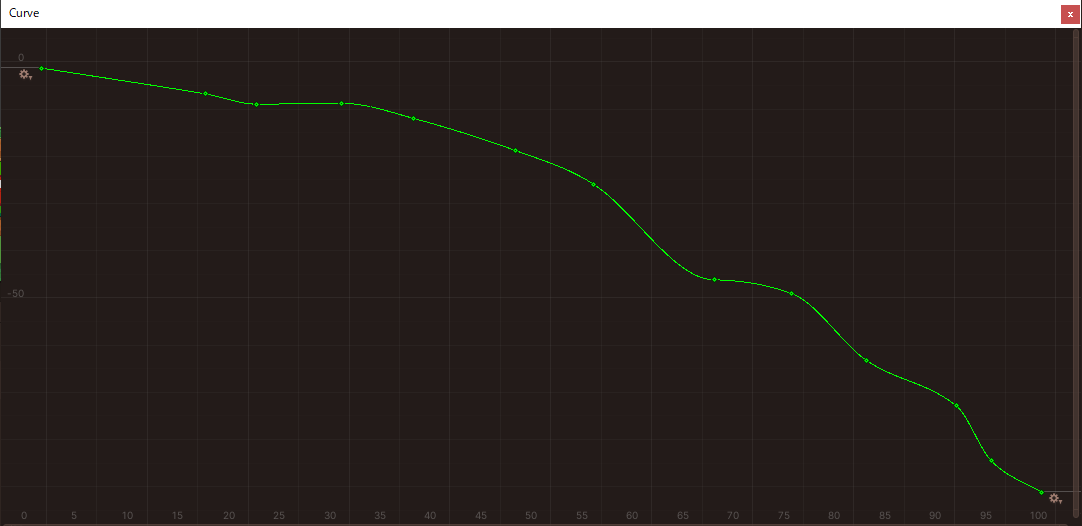
これは果物の速度変化を表した曲線です。始めは一定に速度がありますが、途中で変わらなくなります。ここでプレイヤーはゲームに慣れることができます。そのあとまた速度は上昇し、その後また、変わらなくなります。体験してみるとわかりますが、難易度に波を作ることでゲームが面白くなります。