はじめに
このところ、画像生成の AI が話題になっているのは感じていました。
が、機械学習やAIといった分野がメインのエンジニアではないので、おもしろそうだなぁと対岸から指をくわえて眺めること数週間。
そこに Stable Diffusion の話題が!これは潮目が変わるなぁと思い、Google Colaboratory 環境で、いろいろと遊んだので記事にしておきます。
この記事は、text2img は、いくつかのサイトの解説を見て、なんとか Google Colaboratory で動かしてみたが、img2img もやってみたいんよなぁ という次のステップの記事です。(僕の観測範囲では、今のところなかったのでいそぎ書いてみました)
まだ text2img をやっていない、Hugging Face のアカウントって何?🤗な人は、(この記事をブックマークしていただき)まわれ右、"馬に乗った宇宙飛行士" を見てから戻ってきてください。いつでもここで待っています。
結論
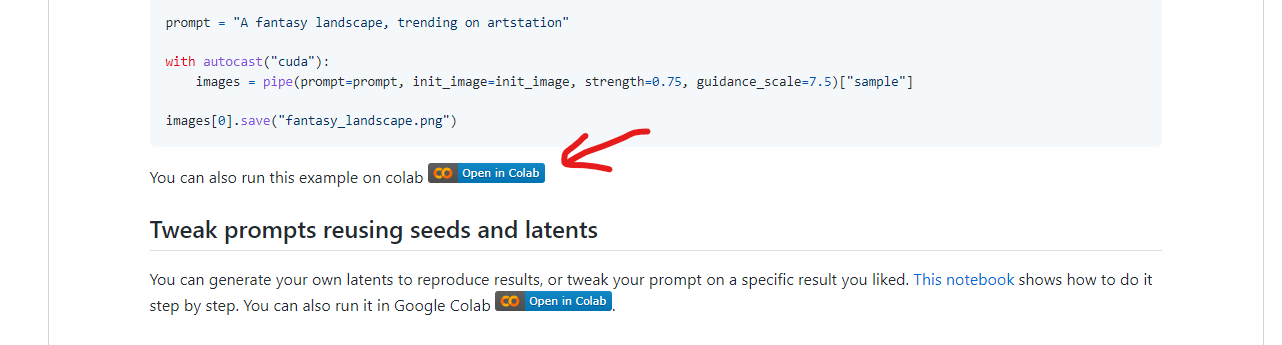
上の diffusers 公式 github の examples/inference ページ readme を下までスクロールします。
スクショにある、一つ目の "Open in Colab" ボタンを押して、上から順番に実行していきましょう。以上! (2022/08/26 現在)
下のスクショの "Open in Colab" ボタンを押して、上から順番に実行していきましょう。以上!

いや、それだけかーい、という感じですが、公式は昨日アップしたのかな?って感じで、img2img の日本語記事でこの Colab を紹介している記事を、僕はみつけられなかった。(ので、いろいろ遠回りをしたな。遠い目)
それだけじゃわからんよ という人向けの補足
結論だけでわかる人は、あとはまぁわかりそうなものなのでね、、、(多分、僕よりおおむね詳しい人は多いはず)まず、大事なところを先に書いておきました。
さて、正直、畑違いなのでよくわかってないことも多いのですが、Google Colaboratory とか Python とかよくわからない!という人も、このビックウェーブで参入してくるのではないかと思っているので、もう少し詳しく書いていこうと思います。
Google Colab って
まず大前提として、僕もわかってなかったのですが、Open in Colab ってリンクで Colaboratory を開くと、誰かが記述したコードなどを "自分用の環境" で動かすことができます。
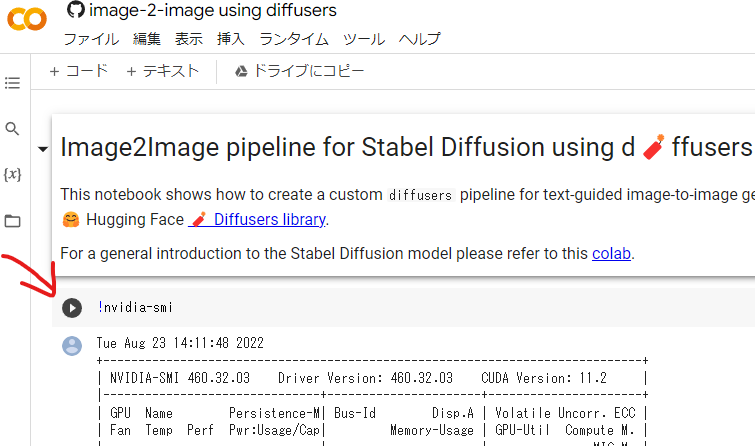
なので、下のスクショのようにクリックして開いたこの画面は好きに実行、書き換えてしまっても OK なようです。

上から実行していくってのは、プログラムが書いてあるボックスの左上、赤い矢印のところを、順にクリックしていくということです。
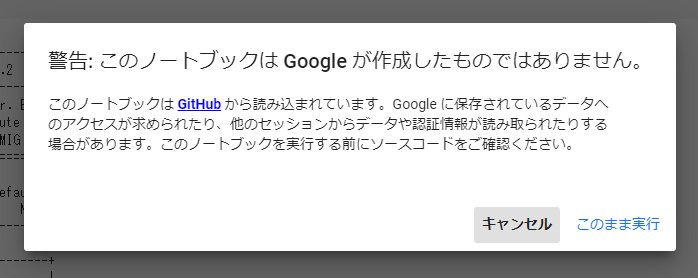
最初の実行時には下のように警告がでます。大丈夫だなと思ったら「このまま実行」です。もう一つアラートでますが、これも確認して OK でいいかと。

Hugging Face
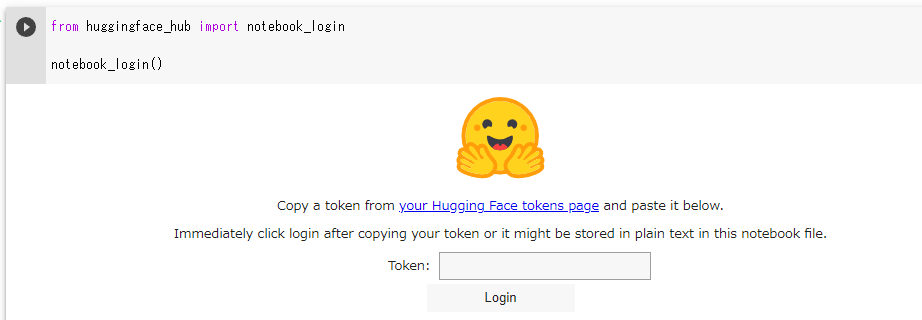
Login を求められたら 取得したトークンを利用してログインします。

いくつかの記事でのチュートリアルなどは pipe を初期化?しているところでuse_auth_token="xxxxxx"として直接記述していました。どちらでも問題なく動きましたので、好きなほうでいいかな?違いは保存したときに、丸見えになるかぐらいですかね?
下絵の変更
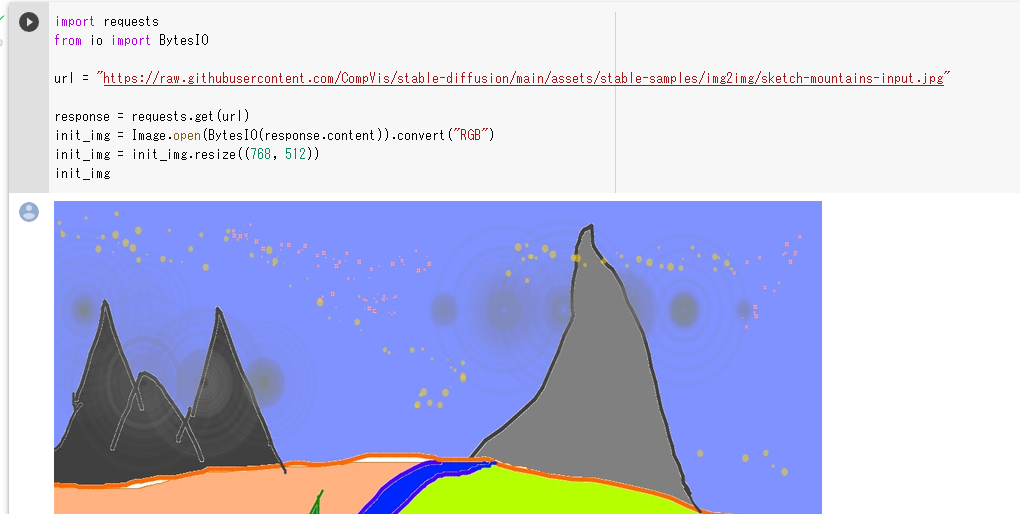
下絵の指定部分はここですね。一番シンプルな方法は url="https://..." の部分に他の画像のURLを入れるでしょうね。


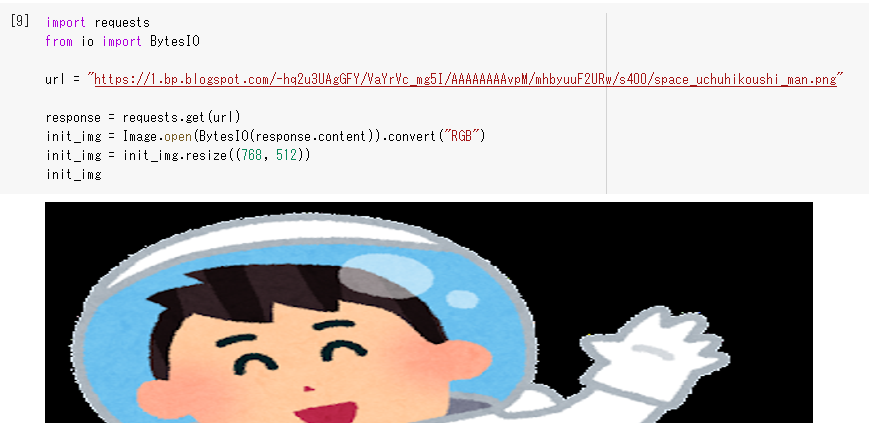
いらすとや さんからお借りしてみました。(が、直リンクのような扱いになるので、これが許されるのかみたいなところはわかってないのであくまで参考としてで、)
見てのとおりですが、比率がちょっと変ですね。
init_img = init_img.resize((768, 512))
読んで字のごとくですが、ここのコードでリサイズしています。
生成される画像もこのサイズになりますので、状況によってこの数値を変えるといいでしょう。
注意点として (512,512) が最小だと思っておいたほうがいいです。これより小さくすると学習している画像も小さいのを使うとかなのか、理由はよくわかりませんが、生成される画像のクオリティがぐっと下がります。
あと大きさすぎると、メモリが足りないよとエラーになります。これについては、別途、まとめようかなと考えています。多分ですが、どちらかのサイズを 1024 にして、もう一方は 512 にするのが、Colab の限界かなぁと考えています。
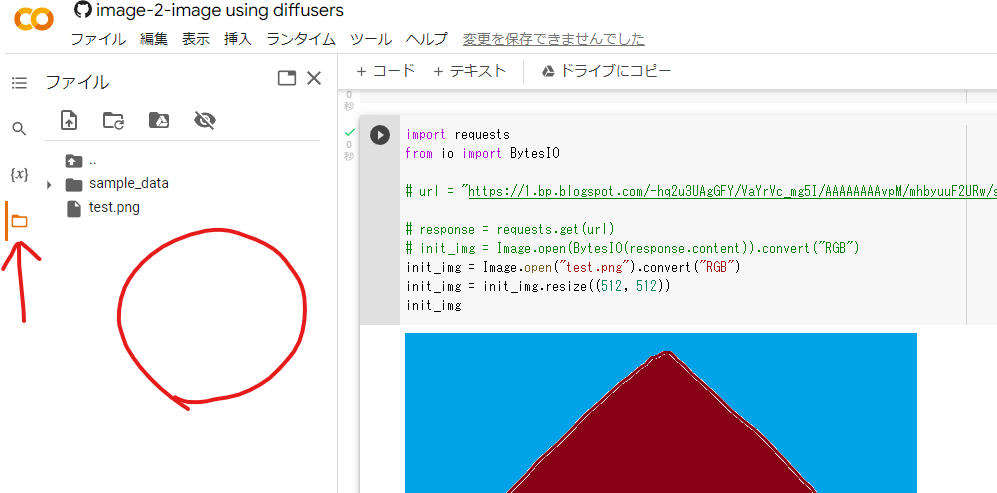
インターネット上の画像を使うより、自分でペイントなどで描いた絵を使うなどのほうが、少しだけ手順が増えますが、やりたいことかなと思います。いくつか方法があるかなと思いますが、ドラッグアンドドロップで環境にアップロードして利用する方法を紹介します。

左のフォルダアイコンをクリックすると、ファイル が表示されます。ここにファイルをドロップすると、環境にアップロードできます。
# init_img = Image.open(BytesIO(response.content)).convert("RGB")
init_img = Image.open("test.png").convert("RGB")
プログラムのBytesIO(...)のところをアップロードしたファイル名に変更して、実行します。
スクショにあるように画像をインターネットからダウンロードしてくるところは使わないので、# を1文字目につけてコメントにしています。(Ctrl+/キー でも、その行をコメントにすることができます)
これで順に実行をしていけば、アップロードした下絵から画像が作れます。

うーん、下絵と prompt にもうひと工夫が欲しいですね。。。
以上、何か情報や気づいた点など、コメントによろしくお願いいたします!