はじめに
今回はAPI側(Faceboook)の設定をしていきますね。
そもそもAPIとはなんですかという話なのですが、
「API」とは、「Application Programming Interface」の略で簡単にいうと、
「「アプリケーション」と「プラグラム」を繋ぐもの」という認識でいいと思います。(間違っていたら教えてね(笑))
今回は「Facebook」とプログラムを繋ぐ設定をしていきます。
API側の設定
では、やっていきましょう。
まず、
https://developers.facebook.com/
にアクセスします。
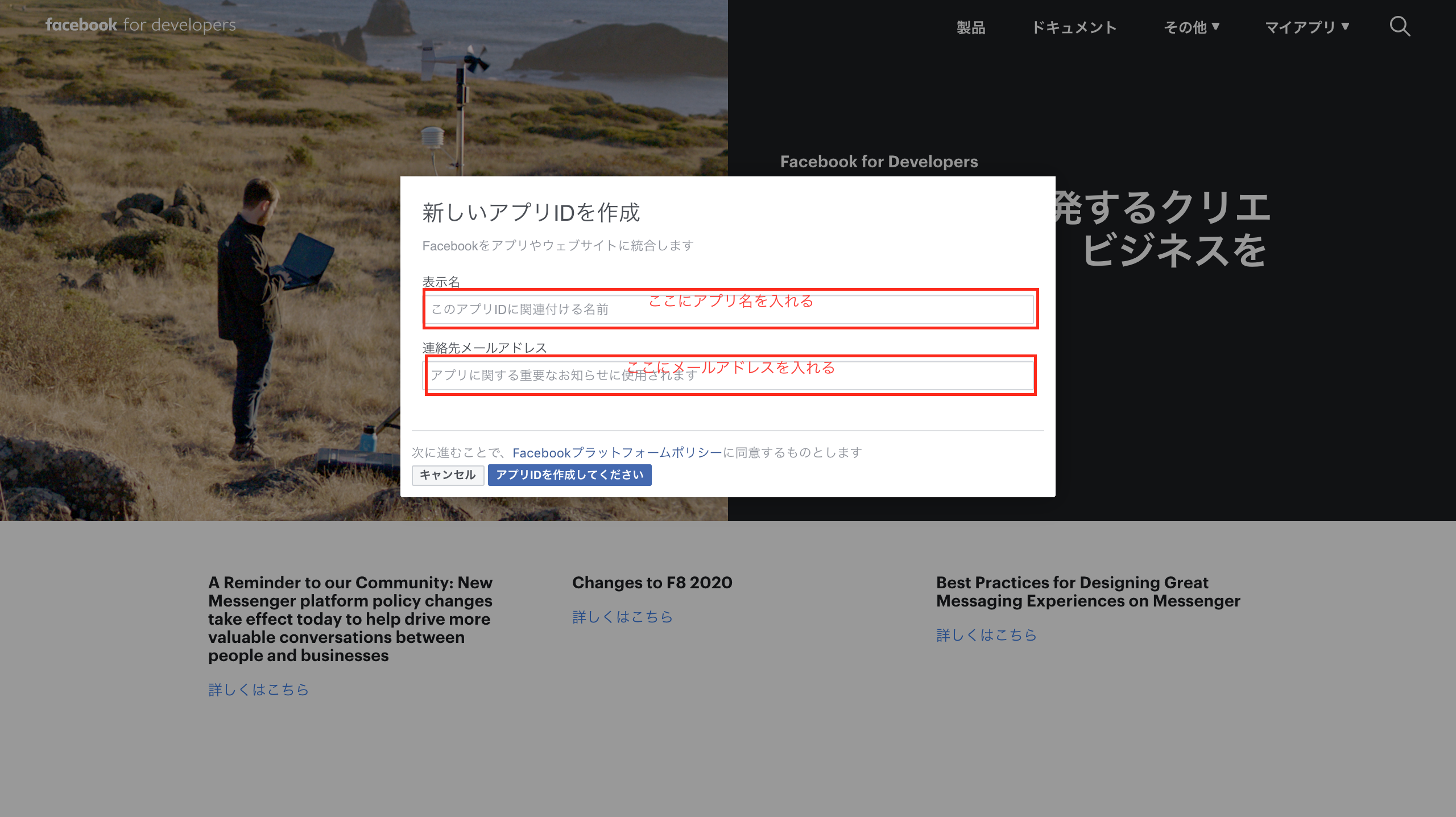
アクセスしたら、facebookへログイン後、ナビバーの[マイアプリ]メニューをクリックし、[新しいアプリを追加する]をクリックすると、以下フォームが表示されます。
表示されたら以下に従い、アプリ名とメールアドレスを記入し、記入し終えたら[アプリIDを作成してください]をクリックします。

画面左の[設定]を選択し[ベーシック]をクリックします。すると[アプリID]と[app secret]がそれぞれ記載されてるページに移動します。両方とも後で使います。コピーしてメモ帳などに記載しましょう。

画面下にスクロールし、[プラットフォームを追加]をクリックしてください。すると以下のような画面が表示されますので、[ウェブサイト]の欄を選択しましょう。

以下のような入力欄が表示されますので、[サイトURL]の部分に自分のアプリのURLもしくはローカル環境なら、http://localhost:3000/を記入し[変更を保存]をクリックします。

以上でFacebookの開発者サイト上の設定は終了です。
次回はGoogleのAPI側設定を投稿します!!