p5.playの使い方を解説しております。
第1回の記事はこちらにありますのでご参照ください。
スプライトを動かしてみる
setSpeed関数を使うと、スプライトを動かす事ができます。
速度を大きくすると早くなり、角度を入力するとその方向へ向かって動き出します。
スプライト.setSpeed(速度, 角度);
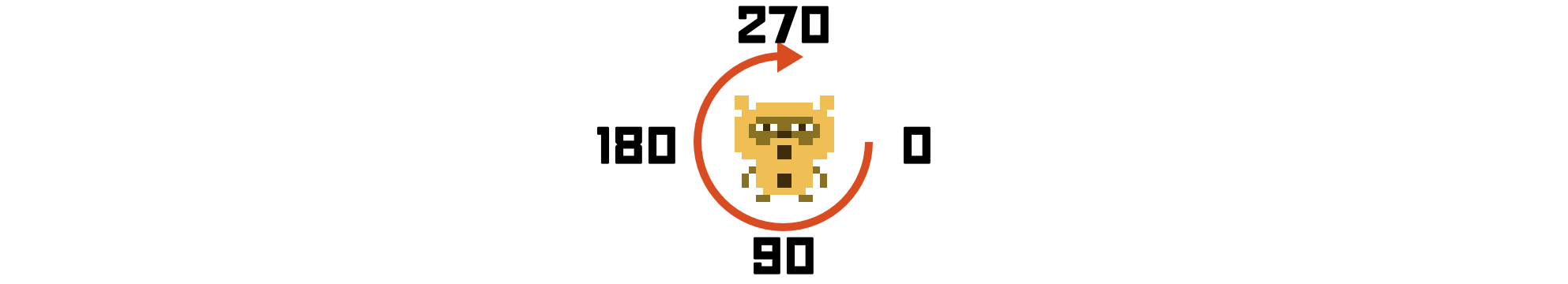
角度の場合、0度は右へ、90度は真下、180は左、270は上方向になるので注意してくださいね。
let img;
function preload() {
img = loadImage("t_tanu.png");
}
function setup() {
createCanvas(windowWidth, windowHeight);
frameRate(32);
noSmooth();
// スプライト
let spr = createSprite(width/2, height/2);
spr.addImage(img);
spr.setSpeed(8, 0);// 右に向かいます
}
function draw() {
background(33);
drawSprites();
}
速度や角度を変えてみて、思う方向に動くか試してみましょう。
クリックをすると向きを変える
スプライトをクリックすると、ランダムで向きを変えるサンプルを作ってみましょう。
let img;
function preload() {
img = loadImage("t_tanu.png");
}
function setup() {
createCanvas(windowWidth, windowHeight);
frameRate(32);
noSmooth();
angleMode(DEGREES);
// スプライト
let spr = createSprite(width/2, height/2);
spr.addImage(img);
spr.onMousePressed = (event)=>{
let deg = random(360);// 1, ランダムで0~360度未満の数字
event.setSpeed(2, deg);// 2, 角度を変える
}
}
function draw() {
background(33);
drawSprites();
}
なんとも落ち着きのない感じが出て良いですねw(挙動不審!!)
このスプライトを放っておくと、次第に画面の端へ寄っていき、
キャンバスの外へ出て行ってしまいますね。
こうなると永遠にスプライトは画面に戻ってきません。(さようなら!!)
キャンバスから出ない様にするには?
スプライトの位置を監視し、外に出たタイミングを捉え、
キャンバスの反対側に移動させる処理を実装してみましょう。
手順としては、下記の通りです。
- スプライトを格納する変数を用意する(グローバル変数ですね)
- スプライトを作り、先ほどの変数に格納する
- キャンバスから出たら反対側の座標に変更する
3の部分では、キャンバスの端(左右上下)の4方向と、
変数sprに格納されているスプライトの座標を監視しています。
具体的には、x座標とキャンバスの左右、
y座標とキャンバスの上下を比較します。
キャンバスから外に出てしまった場合は反対側に座標を変更します。
let img;
let spr;// 1, スプライトを格納する変数を用意する
function preload() {
img = loadImage("t_tanu.png");
}
function setup() {
createCanvas(windowWidth, windowHeight);
frameRate(32);
noSmooth();
angleMode(DEGREES);
// スプライト
spr = createSprite(width/2, height/2);// 2, スプライトを作りspr変数に格納する
spr.addImage(img);
spr.onMousePressed = (event)=>{
let deg = random(360);
event.setSpeed(2, deg);
}
}
function draw() {
background(33);
drawSprites();
// 3, キャンバスから出たら反対側に行く処理を実装する
if(spr.position.x < 0){// キャンバスの左側から出たら
spr.position.x = width;// キャンバスの右側へ
}
if(width < spr.position.x){// キャンバスの右側から出たら
spr.position.x = 0;// キャンバスの左側へ
}
if(spr.position.y < 0){// キャンバスの上側から出たら
spr.position.y = height;// キャンバスの下側へ
}
if(height < spr.position.y){// キャンバスの下側から出たら
spr.position.y = 0;// キャンバスの上側へ
}
}
このスプライトは、画面から永久に出る事ができません。(逃げられませんね)
次回は衝突判定についてのお話です。