デザイナーからもらった画像やアイコンを小さくして欲しいとき(例えばiOSアプリのアイコンで@2xを○ポイント...など)、エンジニアは特別なソフト(Photoshop、Illustrator...など)が要ると思ってたりします。もしそう思っているなら、エンジニアとデザイナーとの会話分がコストとして重なっています。Macについている標準ソフトの「プレビュー.app」は、これを解決する程のポテンシャルのあるツールなのです。
実は「プレビュー.app」では、画像を見る、サイズ調整、カラー調整、 線や文字・図形の書き込みなどができます。ちゃんとAppleのサイトにも編集できる記載がされています。なので、エンジニアはもらった画像やアイコンに文句がある場合は、書き換えてデザイナーに突き返せば良いのです。
プレビュー.appで必要な準備
適当な画像をダブルクリックするか、Finder または Dock のプレビューアイコンにドラッグしてプレビューを開いてください。
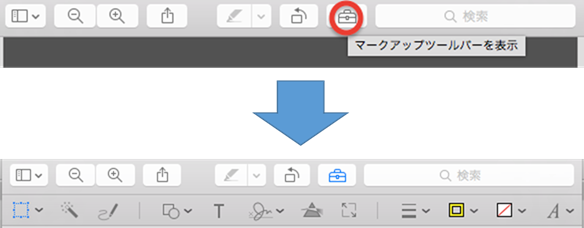
マークアップツールバーを表示する
表示方法は以下の3つの方法のどれかを行えばよいです
-
工具マークのアイコンを押す
-
「表示」→「マークアップツールバーを表示」
-
「Shift」 + 「Command」 + 「A」
たった一つ、これだけです。このマークアップツールバーの存在を知られていないことが、「プレビュー.app」は多くの人に画像を開く・見るツールくらいに認識されている原因で、かなり損をしているツールだと思っています。
マークアップツールバーが表示できれば、もう後は簡単です。ツールバーで表示されているアイコンを使ってTipsを紹介します。
Preview.appのTips
リサイズ
-
ファイルのサイズの確認
- [ツール]⇒[インスペクタを表示]を選択
-
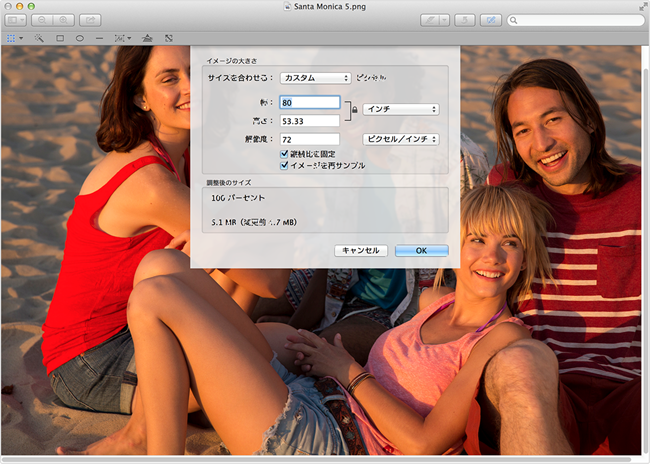
ファイルのサイズの変更
- [ツール]⇒「サイズを調整」を選択
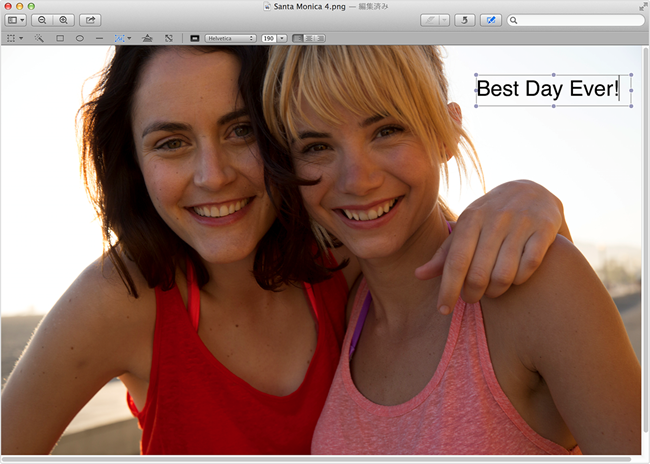
画像にテキスト
- 「テキスト」を選択
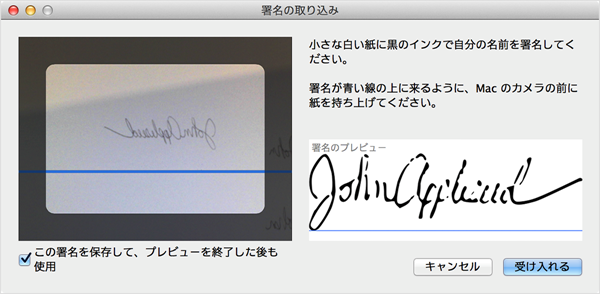
署名
- 「署名」を選択
これで書いた書名をPDFの直筆サイン欄に書くことで、いちいち印刷してペンで書く手間がなくなる
-
PDFとかでサインを書く必要があったとき
-
トラックパッドに書くもよし
-
写真で読み取るもよし
-
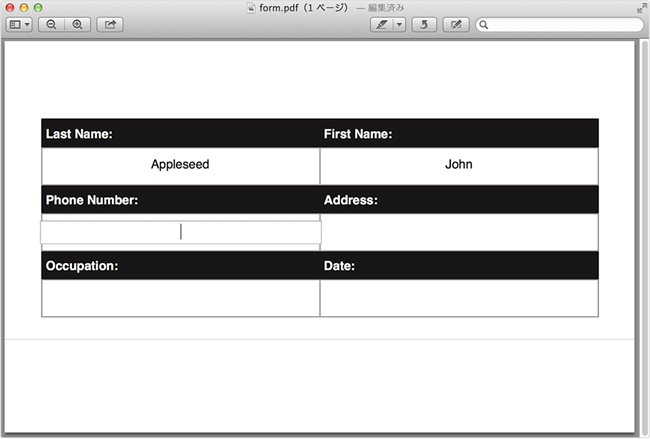
テキストフィールド、チェックボックス
PDFの書類に文字を記入できる
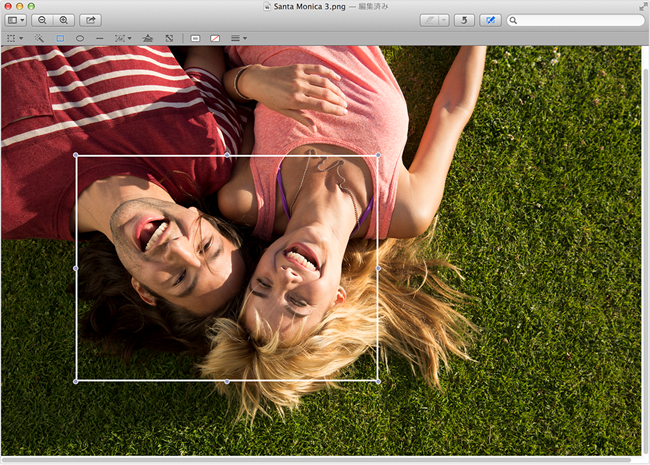
トリミング
-
「選択ツール」
-
範囲を選択
-
切り取りボタンが表示
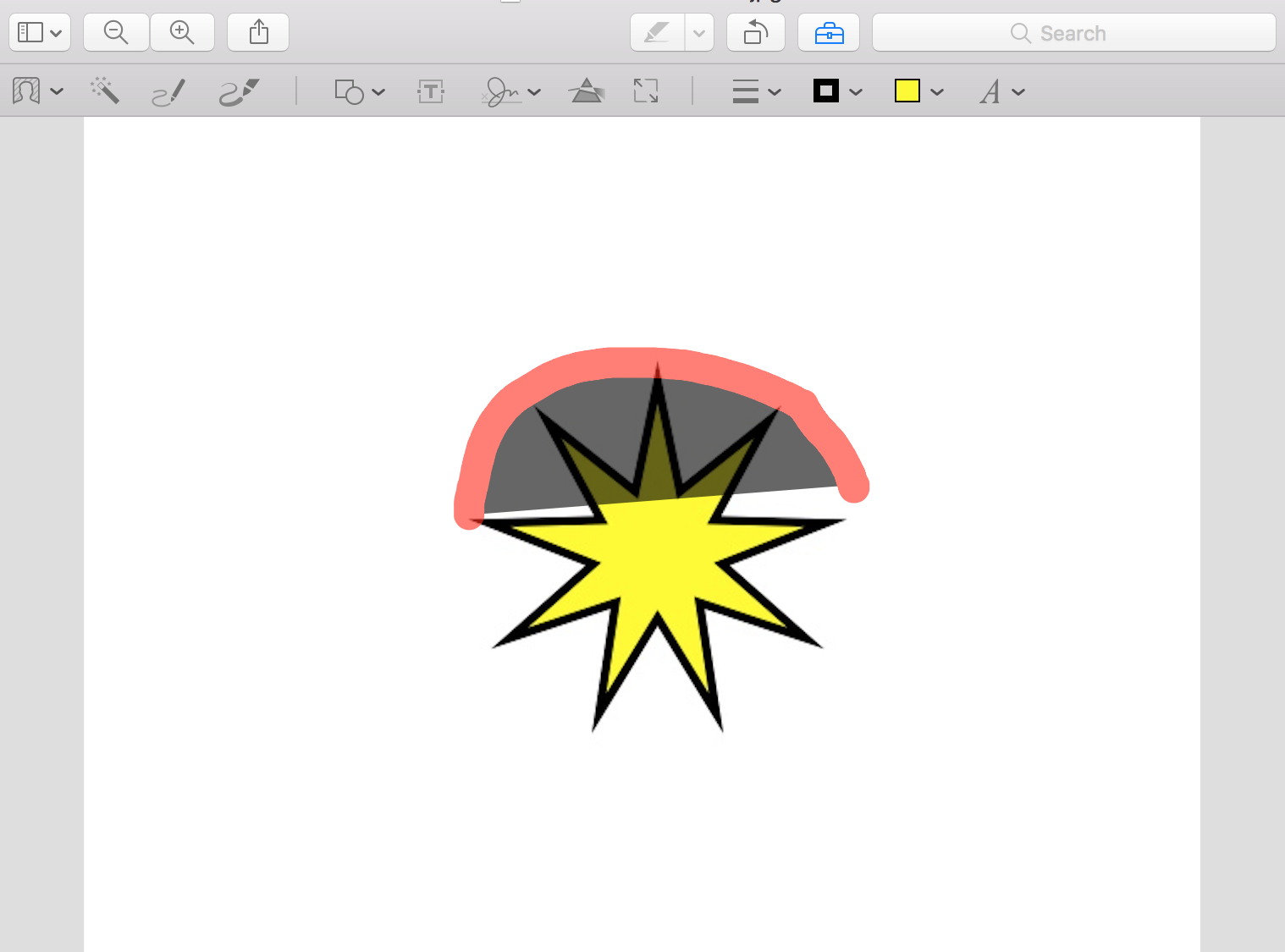
下の画像は「スマート投げ縄」を使っている例
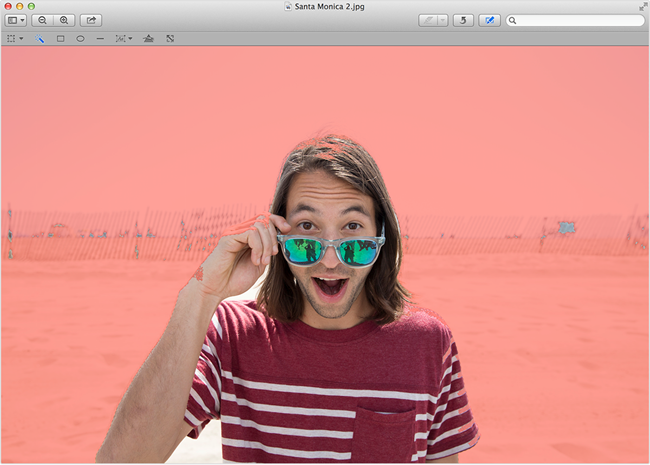
インスタントアルファ
- 画像の背景やその他のオブジェクトを選択して消去できる
- 消去したい領域をクリックする
- 「delete」キーを押すことで透明できる
- クリックしながらポインタをドラッグすることで画像から消去する領域を増減できる
吹き出し
-
「シェイプ」を選択
-
吹き出しの図形を選択
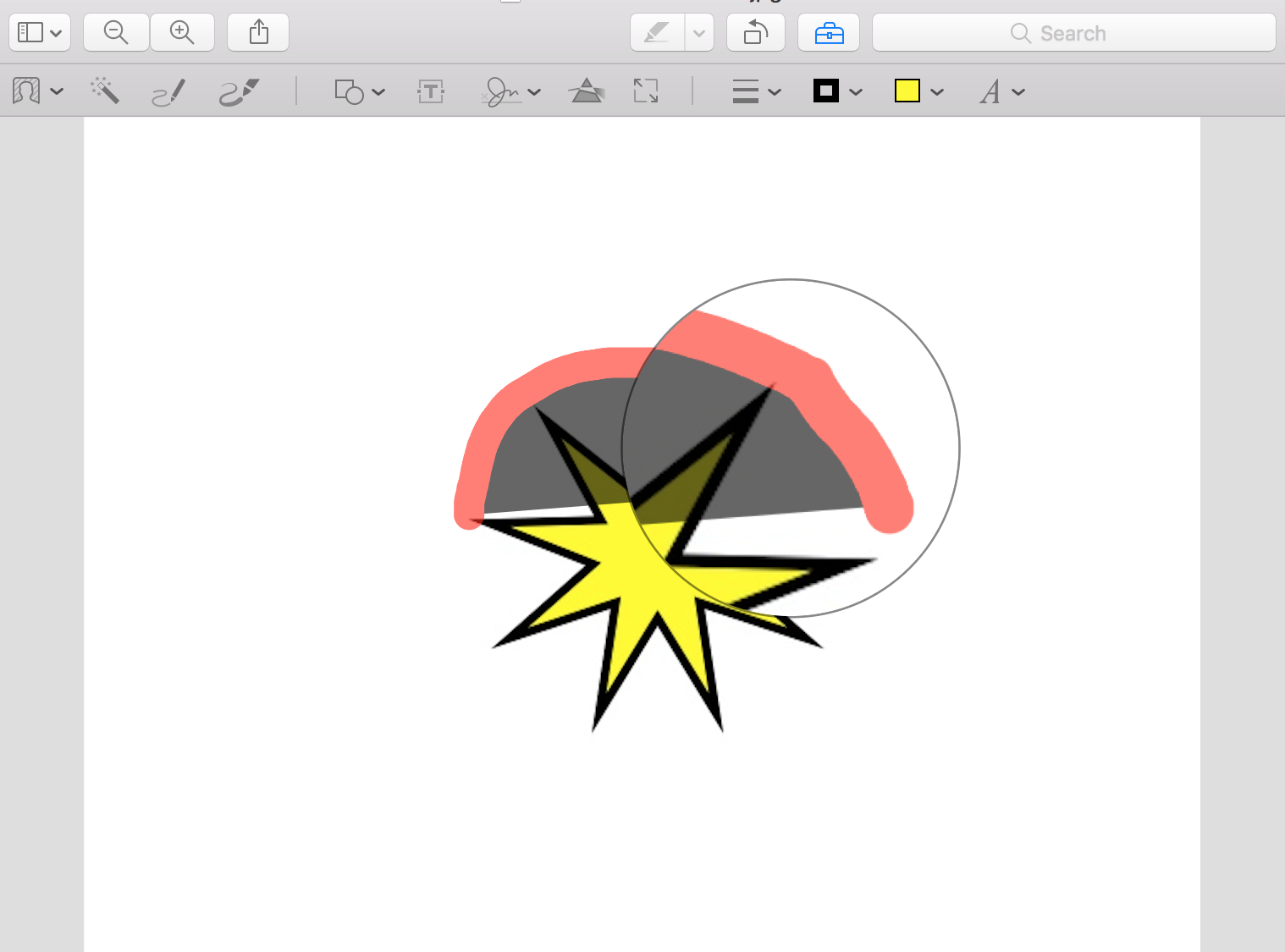
レンズ効果
- 画像を拡大した図形を作成できる
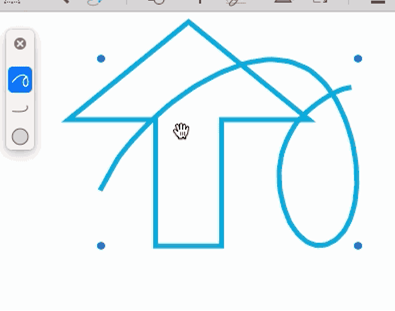
スケッチ
- なぞった線から整形された近い図形の候補が表示され選択できる
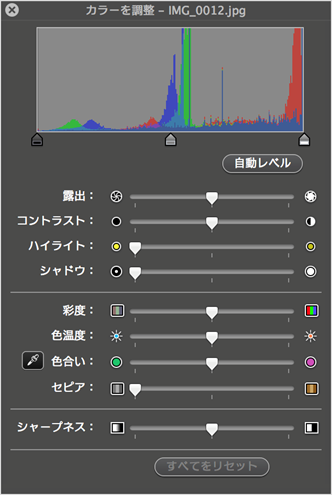
カラー調整
-
「カラーを調整」を選択
-
基本的に上から順に操作すればあまり変にはなりにくい
-
セピアは基本的に使わない
-
まとめ
役立つとき
-
エンジニアとデザイナーのコミュニケーションコスト
- やってほしいことや自分のイメージを文字じゃなく画で伝えられて便利
-
ピッチイベントやハッカソン
- いい資料を作りたいときにサクっと画像編集できる
-
サイトやアプリのストア画像の修正
- 自分で簡単な編集ができる
紹介したTips確認問題
- 簡単なアイコンはプレビューでも作成できる
- 再生プレイヤーでよく使う「早送りボタン」とかは数ステップで作成可能
- 演習問題として試しに以下のようなものを作成してみてください
- 目標時間は15分以内
- 紹介したTipsのみで作成可能
おわりに
頑張れば、もしかしたらアプリアイコンも作成できるかもしれません。アプリアイコンまでっとは思いませんが、プレビュー.appのTipsを上手く使うことで普段のコミュニケーションコストを減らすことに貢献できたら何よりです。
今回のTipsは主にAppleのサイトに紹介されているものになります。すべての機能を紹介できてはいないので、より詳しく知りたい場合は、プレビューの「ヘルプ」メニューから「プレビューヘルプ」を選択することで確認できます。