追記
Ionic Japan UserGroupより日本語翻訳がでたのでこれを読むと良い!
概要
Ionic4でカラーを追加する方法です。
Ionic3と方法が変わっていたのでメモ。
Ionic3では?
variable.scssのcolorsに追加すればOKでした。
/theme/variable.scss
$colors: (
primary: #488aff
secondary: #32db64,
danger: #f53d3d,
light: #f4f4f4,
dark: #222,
twitter: #00aced
);
$colorsに追加すればIonicのコンポーネントから利用できるようになります。
<button ion-button color="twitter">Twitterでログイン</button>
Ionic4ではこう書く
クラスに追加すれば使えるようになります。クラス名は".ion-color-{COLOR}"という形式になります。
例えば以下はTwitterカラーを追加するならしたのように書きます。
app.scss
.ion-color-twitter {
--ion-color-base: #00aced;
--ion-color-base-rgb: 0, 172, 237;
--ion-color-contrast: #ffffff;
--ion-color-contrast-rgb: 255, 255, 255;
--ion-color-shade: #0097d1;
--ion-color-tint: #1ab4ef;
}
colorの仕様方法はIonic3と同じ!
<ion-button color="twitter">Twitterでログイン</ion-button>
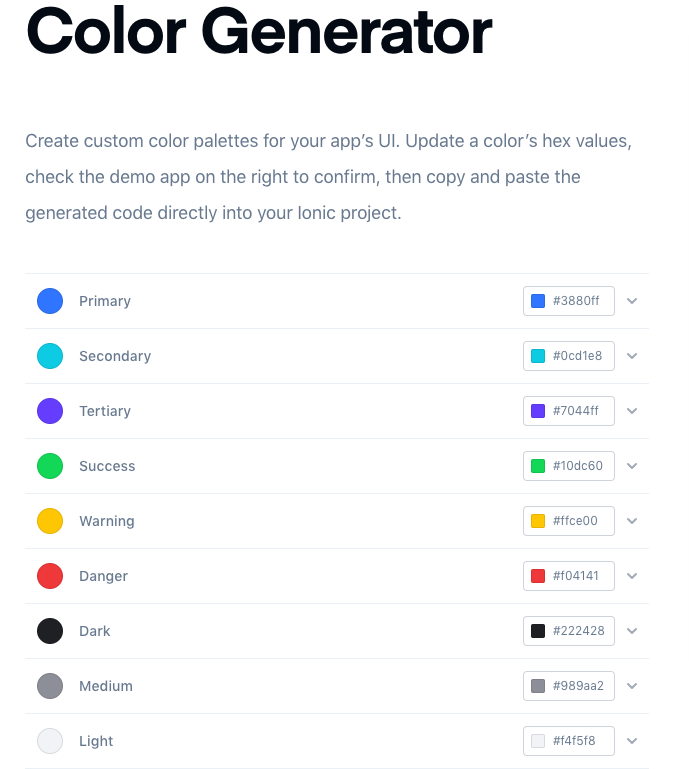
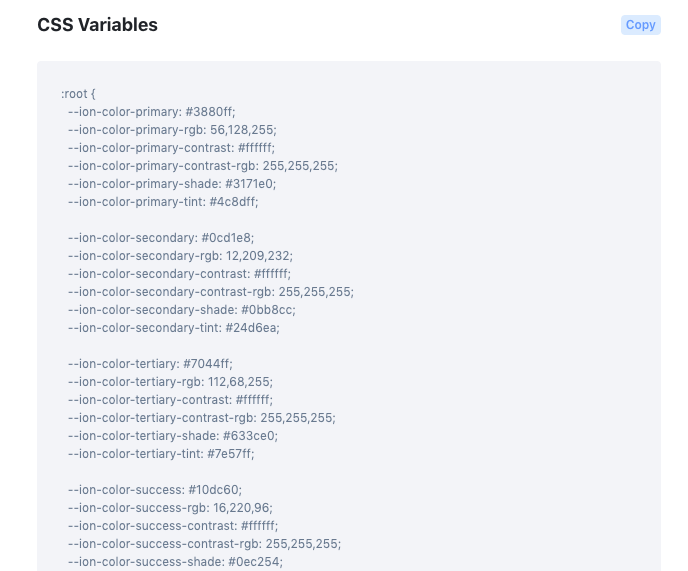
baseかcontrastと書く量多すぎ!って思ったなら公式ドキュメントのColor Generatorを利用しましょう。
メインの色を指定すれば良い感じのCSSを吐き出してくれます。
https://ionicframework.com/docs/theming/color-generator
まとめ
記述方法が変わっても公式でgenerator用意されていますしIonicはDX高いですね!