この記事はIonic Advent Calendar 2017の23日目です。
スマートニュースやグノシー、TechFeedなどでよく見るタブメニューのナビゲーションがあるページをion-slidesで実装してみます。
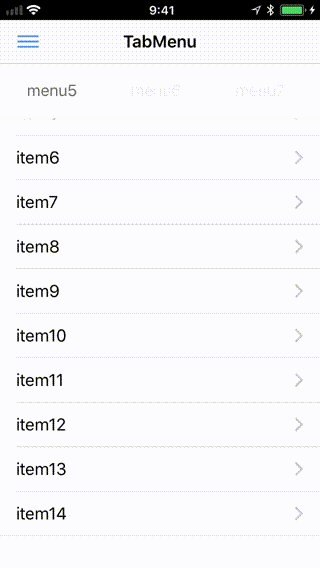
どんなものか?
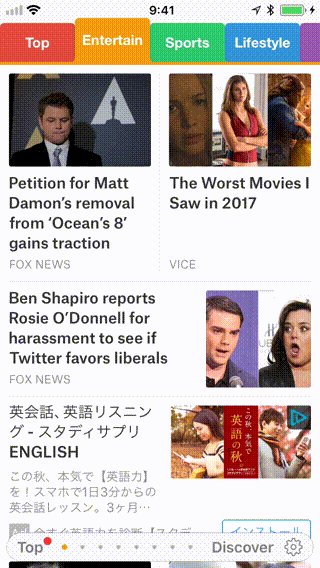
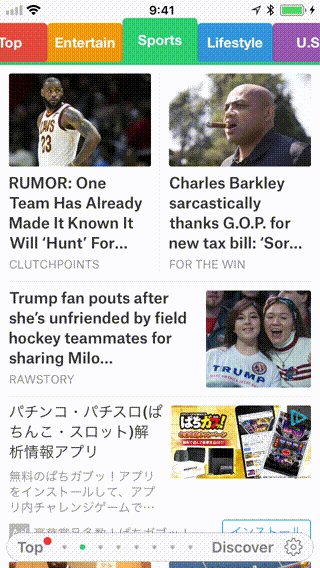
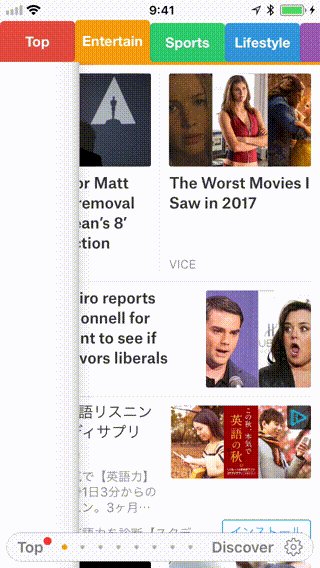
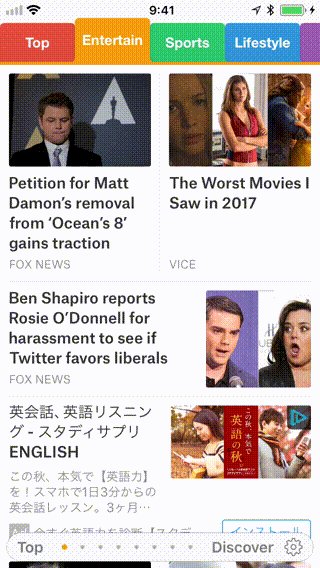
こんな感じのUI(スマートニュースより)です。タブメニューとリストが連動しているUIです。
正式名称わからず。。。
ソースコード
HTMLの記述
大きく分けて、タブメニューの部分と、リスト表示の部分があります。
1.タブメニューは、現在表示中の項目の色を変えるためにngClassでactiveクラスを付与するようにしています。
<button [ngClass]="{'active':idx==activeIndex}" ion-button (click)="change(idx)" clear>{{segment.name}}</button>
(tap)じゃなくて(click)を使用しているのは(tap)だとAndroidでスクロールができなくなったからです。(tap)と(click)の違いについてもうちょっと勉強しておいた方がよいな。。。
2.ion-slidesにionSlideWillChangeを記述してスライド切り替え時に関数onSlideChangeStartイベントが発火するようにしておきます。
<ion-slides (ionSlideWillChange)="onSlideChangeStart()" class="tabmenu-slides" #Slides>
ion-slidesはアウトプットイベントが豊富なので微調整を行いたい時は、他のアウトプットイベントを記述することもできます。
CSSの記述
1.ion-contentのスクロールを止めるために.scroll-contentにoverflow-y:hiddenを設定しています。この設定をしておかないとion-listのスクロール操作がたまに失敗する(画面全体が動く)のであったほうがよいです。
2..tabmenuの横並びはdisplay:flex;を使ってます。記述量少なくてすむし最高ですね。
3.以下は、ion-slides内のリストをスクロールさせるための記述です。
.slide-zoom {
height: 100%;
overflow-y: auto;
}
TypeScriptの記述
1.必要な変数を用意する
export class TabMenuPage {
@ViewChild(Slides) slides: Slides;
@ViewChild('tabmenu') tabmenu:any;
segments:any = [];
activeIndex:number = 0;
// 以下略
ViewChildを使って、slides、tabmenuに参照できるようにしておきます。segmentsはslidesで表示する要素。activeIndexは現在表示中のリストがslideの何番目かを格納しておく変数です。
2.Mockデータを読み込む
ionViewDidLoad() {
this.segments = this.mock.getSegmentItems();
}
ionViewDidLoad内でslidesに表示するMockデータを読み込んでいます。Mockは後々他でも使えるようにProviderにしました。
3.タブメニューを押した時の処理
change(idx){
this.activeIndex = idx;
this.slides.slideTo(this.activeIndex, 500);
}
タブメニューを押したときには、押した番号をactiveIndex変数に格納するのと、slidesを移動する処理を行っています。
slideTo(移動先, 移動スピード)はion-slidesが提供している関数です。第二引数は移動するアニメーションの間隔でmsが単位です。今回は、500msとしています。
4.スワイプした時の処理
onSlideChangeStart(){
let index = this.slides.getActiveIndex();
// しきい値チェック。タブメニューをはみ出してたらリターン
if(this.tabmenu.nativeElement.children.length <= index){
return;
}
this.activeIndex = index;
// タブメニューの移動
let start = this.tabmenu.nativeElement.scrollLeft;
let end = this.tabmenu.nativeElement.children[index].offsetLeft;
let dir = 1;
// 進行方向を決定(1:進む、-1:戻る)
if(start > end){
dir = dir * -1;
}
// 移動量を決める。
let speed = Math.abs(end - start) / 20;
let cnt = 0;
// endの位置に来るまでループ
let obs = Observable.interval(1).subscribe((x) => {
cnt = cnt + (speed * dir);
this.tabmenu.nativeElement.scrollLeft = start + cnt;
// 進む場合
if((start+cnt) >= end && dir == 1){
obs.unsubscribe();
}
// 戻る場合
if((start+cnt) <= end && dir == -1){
obs.unsubscribe();
}
});
}
こちらは、ion-slidesのスライドを移動した時の処理です。
4.1.現在のactiveIndex値を取得します。値の取得はion-slides提供のgetActiveIndex()を使用しています。
4.2.しきい値チェックです。これをやらないと一番右のスライドからさらに右にスライドしたときにエラーになります。
4.3.タブメニューの移動アニメーションをするために各種変数を用意しています。
// タブメニューの移動
let start = this.tabmenu.nativeElement.scrollLeft;
let end = this.tabmenu.nativeElement.children[index].offsetLeft;
let dir = 1;
// 進行方向を決定(1:進む、-1:戻る)
if(start > end){
dir = dir * -1;
}
// 移動量を決める。
let speed = Math.abs(end - start) / 20;
let cnt = 0;
4.4.用意した変数を使ってスクロール位置が適正の場所にくるまでループします。ループには、interval使ってます。時間計測がやりやすかったので。。。
まとめ
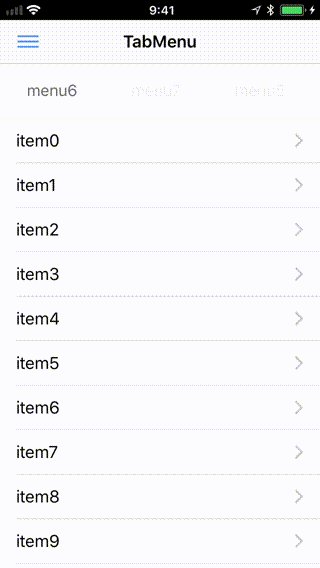
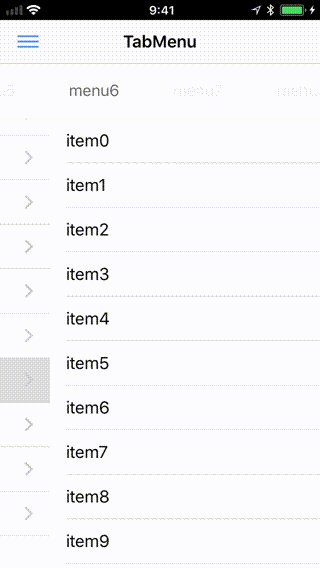
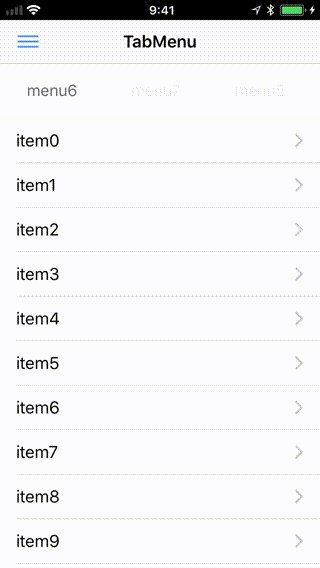
こうして出来上がったのが以下のUIです。
ion-slidesは豊富な機能が豊富なので、使い方しだいで色々なものに応用できると思います。
ケチを付けるなら上のメニューが動くときに少しラグがあります。
あと、表示するアイテムが増えてくると動作が重くなることが予想されるので、なにかしら対策を打つ必要はありそうです。
でも、簡単に思い描いたとおりに実装ができるのは素直に嬉しいです。ブラウザですぐに開発できて、Web版をサンプルとして配布できるのはうれしいですね。
興味ある人は是非つかってみてください。それでは。。。