この記事はIonic Advent Calendar 2017の16日目です。
今年、実務ではないですがIonicでPWAっぽいものを色々作ってみました。
そのなかで、毎回、最後の設定をどのようにしてよいか忘れがちでした。
なので、この機会にデプロイ直前にやることを棚卸しして置こうと思います。
チェックしたいこと一覧
・favicon.ioの設定
・iOS用の「ホーム画面に追加」用アイコンのリンク設定
・cordova.jsのコメントアウト
・manifest.jsonのアイコン設定
・inputタグのフォーカス
・ionic devappでの確認
favicon.ioの設定
Ionic startで作成した状態は以下。このままだと、assetsのfaviconファイルを差し替えてもIonicのロゴが出続けます。
<link rel="icon" type="image/x-icon" href="assets/icon/favicon.ico">
assetsファイルのfaviconを読み込むように少し変更します
<link rel="icon" type="image/x-icon" href="./assets/icon/favicon.ico">
これで、独自に用意したfaviconを使用できるようになります。
iOS版の「ホーム画面に追加(Add Home Screen)」用のアイコンの設定
何故か、デフォルトで記述がないので追加。icon256x256.pngは各自、用意したパスに変更しする必要あります。
<link rel="apple-touch-icon" href="assets/icon/icon256x256.png">
cordova.jsをコメントアウト
デフォルト注意文が出ているとおり、cordova.jsをコメントアウトしておいたほうがよいです。
<!-- cordova.js required for cordova apps (remove if not needed) -->
<script src="cordova.js"></script>
これをやらないと、サイトを開いた際にリンク切れのスプラッシュスクリーンが表示されます・・・。
manifest.jsonので定義するアイコンサイズ
前、私が作ったcalendarのデモアプリのmanifest.json。アイコンサイズの設定大杉!
{
"name": "IonicCalendarDemo",
"short_name": "IonicCalendarDemo",
"start_url": "index.html",
"author": "xiaca",
"display": "standalone",
"icons": [{
"src": "assets/icon/icon48x48.png",
"sizes": "48x48",
"type": "image/png"
},
{
"src": "assets/icon/icon96x96.png",
"sizes": "96x96",
"type": "image/png"
},
{
"src": "assets/icon/icon144x144.png",
"sizes": "144x144",
"type": "image/png"
},
{
"src": "assets/icon/icon256x256.png",
"sizes": "256x256",
"type": "image/png"
},
{
"src": "assets/icon/icon512x512.png",
"sizes": "512x512",
"type": "image/png"
}],
"background_color": "#4e8ef7",
"theme_color": "#4e8ef7"
}
他のサービスを参考にしてみると以下のようになっています。
・Ionic Conference App
512
・Pokedex
48、96、144、196、384
・telegram
16、32、60、64、90、128、196、512、513
※ 細かい(´・ω・`)
・日経新聞
96、144、192、512
なんとなくだけど、512さえ設定されて入れば大丈夫なような気もしてきたので次回以降はそうするかも。
inputタグのフォーカス設定
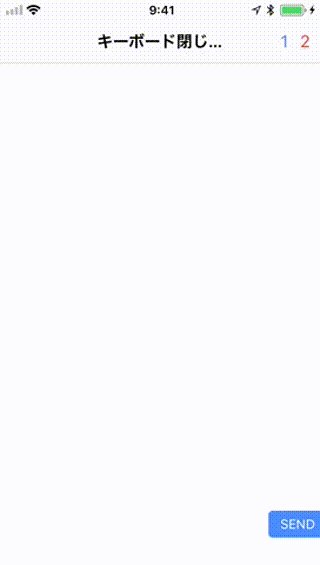
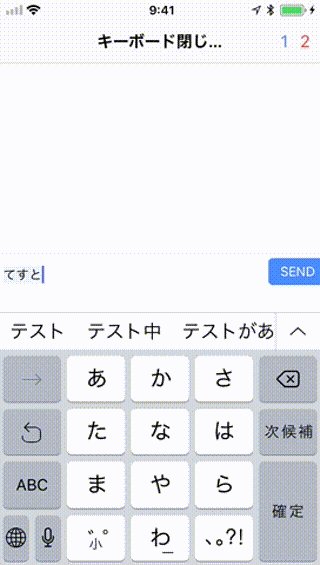
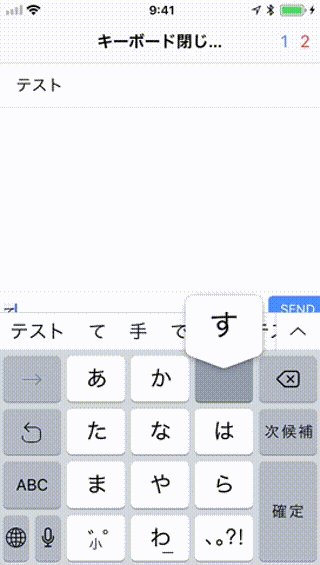
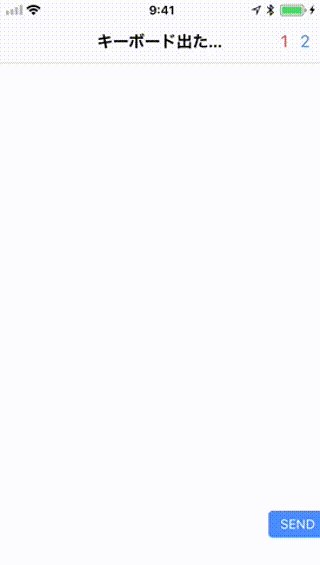
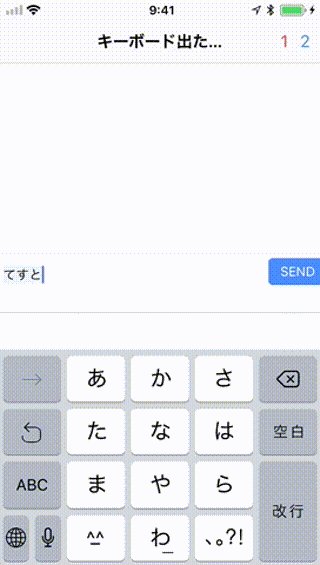
デプロイ前じゃないかも・・・。スマホの挙動として、Inputタグにフォーカスがあたると自動的にキーボードが出現し、外れるとキーボードが消えます。この挙動により、UXを損なう恐れがありあす。
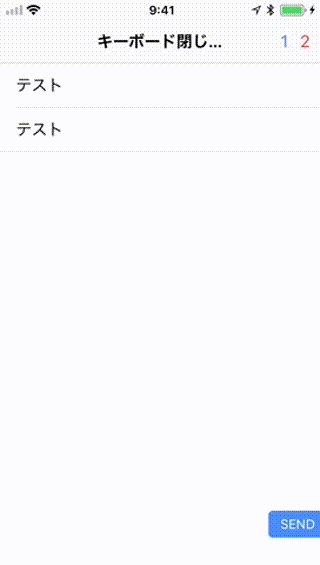
例えば、チャットアプリで、送信ボタンを押した時に、キーボードが閉じたり・・・。
ネイティブアプリだと、キーボードを制御できるため、例えばSlackに代表されるようなチャットアプリは送信ボタン押してもキーボード出しっぱなしです。
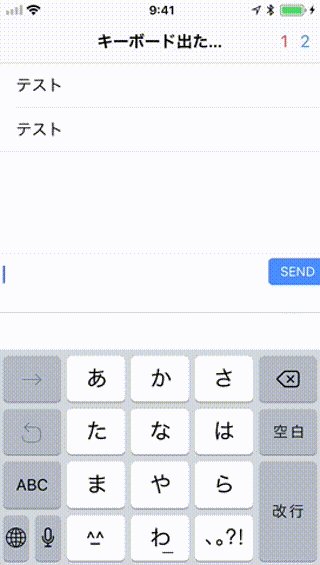
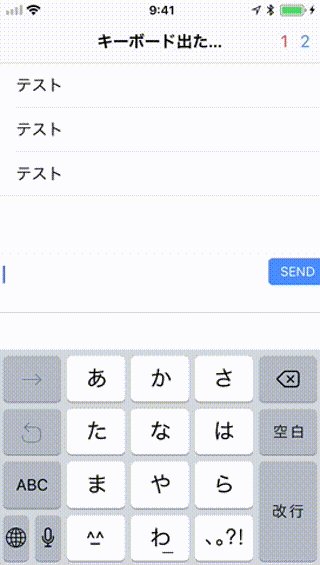
このあたりの解決策は、正解はよくわかっていないんですが、送信ボタン押した時にtextareaにsetFocusするようにすれば一様動きます。ただし、以下に注意点を上げておきます。
・送信ボタン等を押した瞬間は、setFocus()しても効かない。
・送信ボタンが(tap)だと上手く動かない。(click)ならOK。理由はわからぬ・・・。
・focusが当たったエレメントを取得する明確な方法がわからない(私の問題ですけど)
上記を踏まえて、送信ボタンを押したときの処理を書くと以下のような感じになります。
<ion-footer>
<div class="footer-textarea">
<ion-grid no-padding>
<ion-row>
<ion-col col-10>
<ion-textarea #textarea id="ta"></ion-textarea>
</ion-col>
<ion-col col-2>
<button ion-button small class="custom-btn" (click)="submit()">送信</button>
</ion-col>
</ion-row>
</ion-grid>
</div>
</ion-footer>
export class HomePage {
@ViewChild('textarea') ta;
constructor(public navCtrl: NavController) { }
submit(){
for(;;){
this.ta.setFocus();
console.log("loop");
if("textarea" == this.ta._elementRef.nativeElement.ownerDocument.activeElement.type){
console.log("sucess");
this.ta.setFocus(); //念のためのsetFocus()
break;
}
}
}
}
・ソースコードはこちら
https://github.com/scrpgil/submittest
・サンプルはこちら
https://scrpgil.github.io/submittest/
上述したTelegramのPWAはsendボタン押してもキーボードが消えないので、チャットアプリのPWAを作る場合に参考になるはず。AngularJSで動いているようですし。
https://github.com/zhukov/webogram
ionic devappでの確認
Ionic DevAppの登場によりスマホでのUI確認がやりやすくなりました。が、しかし、Ionic DevAppでの動作とPWAでの動作はcordovaプラグインが効いているか否かの違いがあるため、注意が必要です。特にステータスバーとか、スプラッシュスクリーンとか・・・。
まとめ
以上、デプロイ前にチェックすることをまとめました。ここにまとめたことは特に忘れがちで、サーバにアップしてから気づくことが多いです。
アイコンの設定などは、iOS、Android両方で仕様が違うので、設定を忘れがちなことがおおいです。
なるべく本記事に記述した事柄を見直して、何回もデプロイしなおすといったことをなくしたいと思います。
なので、この記事は自分自身がいちばん見返すに違いない。
今までは、EvernoteやOneNoteに書くことがあったが、なるべくQiitaに投稿していきたい。