初投稿です。2020年11月から独学でPHPの勉強をはじめました
- 自分のアウトプットのため
- 他の未経験の方の少しでも参考になれば嬉しいです
ポートフォリオ
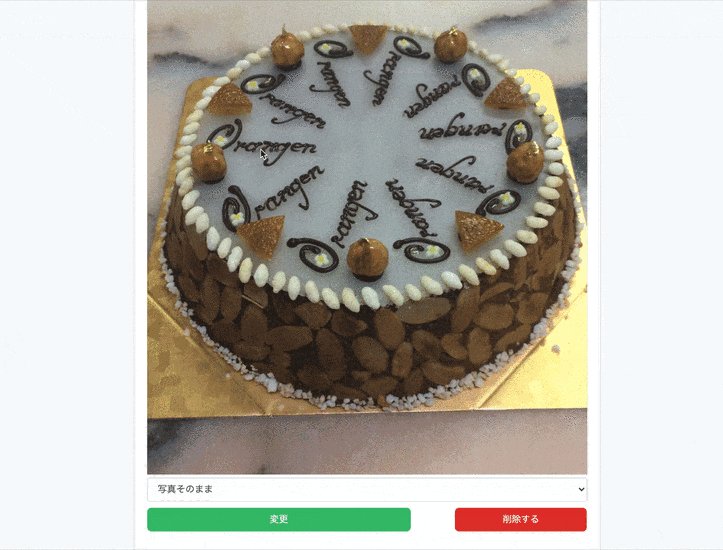
パティシエの従業員間レシピ共有アプリです
(Rezept:レツェプトと名付けました:ドイツ語でレシピという意味 : google翻訳)


概要
-
何ができるのか?
- このwebアプリの中でポジションを持たせ、ポジション間でレシピを共有できるというものです
-
どんなポジションがあるのか?
-
[製造長]
ゲストパスワードを作成して、従業員、研修員とレシピを共有できます -
[従業員]
製造長のレシピを閲覧、編集、追加できます。自分のレシピ作成可 -
[研修員]
製造長のレシピを閲覧できます。自分のレシピ作成可
-
[製造長]
作成経緯
-
僕がもともとパティシエだったから
- 20歳から25歳の約五年間札幌のドイツ菓子屋で働いていて
その時で働いていた経験を元にこういうのが欲しかったなあというものを作りました
- 20歳から25歳の約五年間札幌のドイツ菓子屋で働いていて
-
お菓子業界に少しでも貢献したい
- やめて2年近く経ってるので変わってるかもしれないですが
お菓子屋の中でレジやオーブンなどのハードウェア以外にITが入り込める余地がなく、
お菓子のもつ凄さを広めてる人の少しでも力になればと思い作りました
- やめて2年近く経ってるので変わってるかもしれないですが
機能
-
[ユーザー登録機能]
- SNS連携
- googleのアカウントでログインできる
- 認証メール送信
- 仮登録完了時、本登録用のメールが自動送信される
- SNS連携
- [ログイン機能]
-
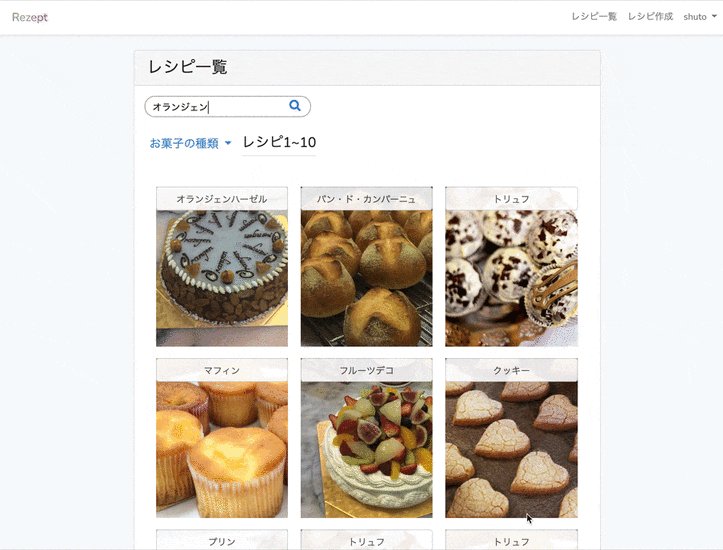
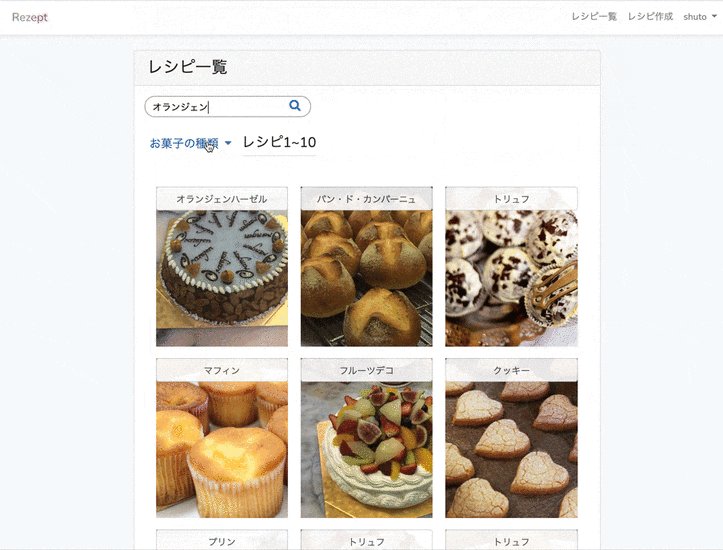
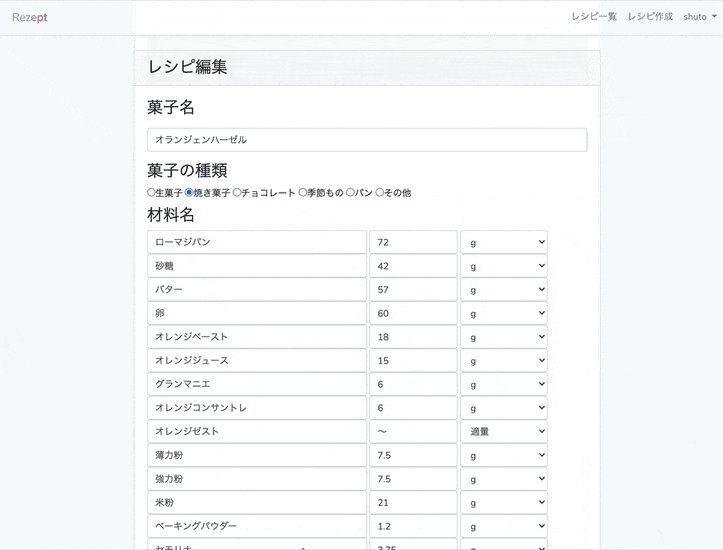
[レシピ作成]
- 作成
- 菓子名、材料名、作り方、写真
- 削除
- 編集
- 作成
-
[ポジション権限]
- 製造長権限
- ゲスト用パスワード何度でも設定(メール送信機能つき)
- 製造長、従業員、研修員共通権限
- 自分のレシピ閲覧、作成、編集
- 自分のレシピを検索できる
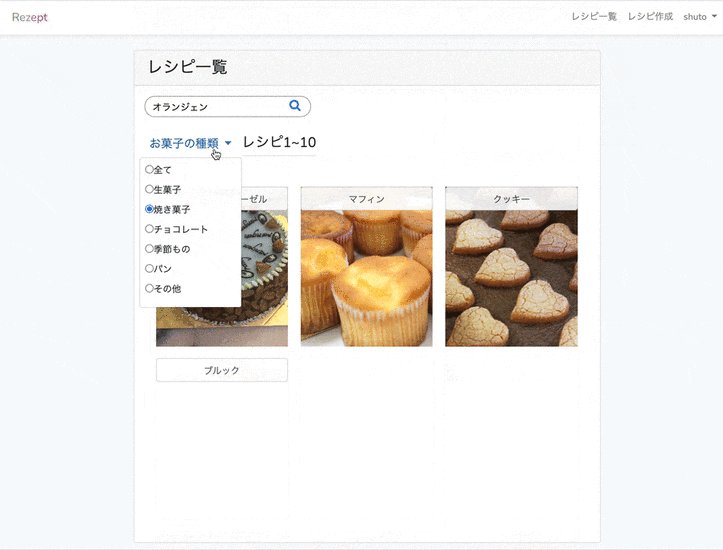
- 状態も変化して確認できる(焼き菓子や生菓子など)
- 従業員、研修員権限
- 製造長のレシピ参照機能
- 製造長の名前、作成したゲストパスワード
- 一度登録したらワンタップでログインできる
- もしゲストパスワードが変わっていたら自動的にhomeにリダイレクトされて再入力
- 製造長権限
その他
- git 2.17.1
- Linux基礎コマンド
- Github(Pull Request, Issuesを使用)
こだわった点
- APIの導入(googleAPI)
- Docker/AWSの使用
- サーバーの冗長化
- 実際に現場(お菓子屋)の方に使ってもらいたいという意味を込めて、ALBを導入しサーバーを冗長化させることで障害に強くしました。
- webサーバー、DBサーバー(RDS)ともに2台ずつ作り、普段は一台ずつの稼働で動かしてます
-
シンプル、共有できる、安全であるの3点を意識して作りました
- シンプル--実際に使う時、なるべくわかりやすいような動線を意識しました
- 共有できる--決めたユーザーに対してのみ参照できたり、閲覧できること
- 安全--パティシエの人たちにとってレシピは宝ですので、SSL化、ゲストパスワードの作成時のバリデーション(8文字以上、英数字、!や?などもつける)
使用技術
- バックエンド
- PHP 7.3 /Laravel 8.12
- composer 2.0.11
- フロントエンド
- JavaScript/ HTML/ CSS
- インフラ
- Docker
- AWS EC2/ VPC/ Route53/ ALB/ ACM/ S3/ RDS
今後の開発予定
- テストコードの追加(phpunitの導入)
- 動画も載せれるようにする(作業の動画を載せたらよりイメージしやすくなる)
- SQLクエリのN+1問題の改善
- レシピを写真を撮ってテキスト化するOCR機能
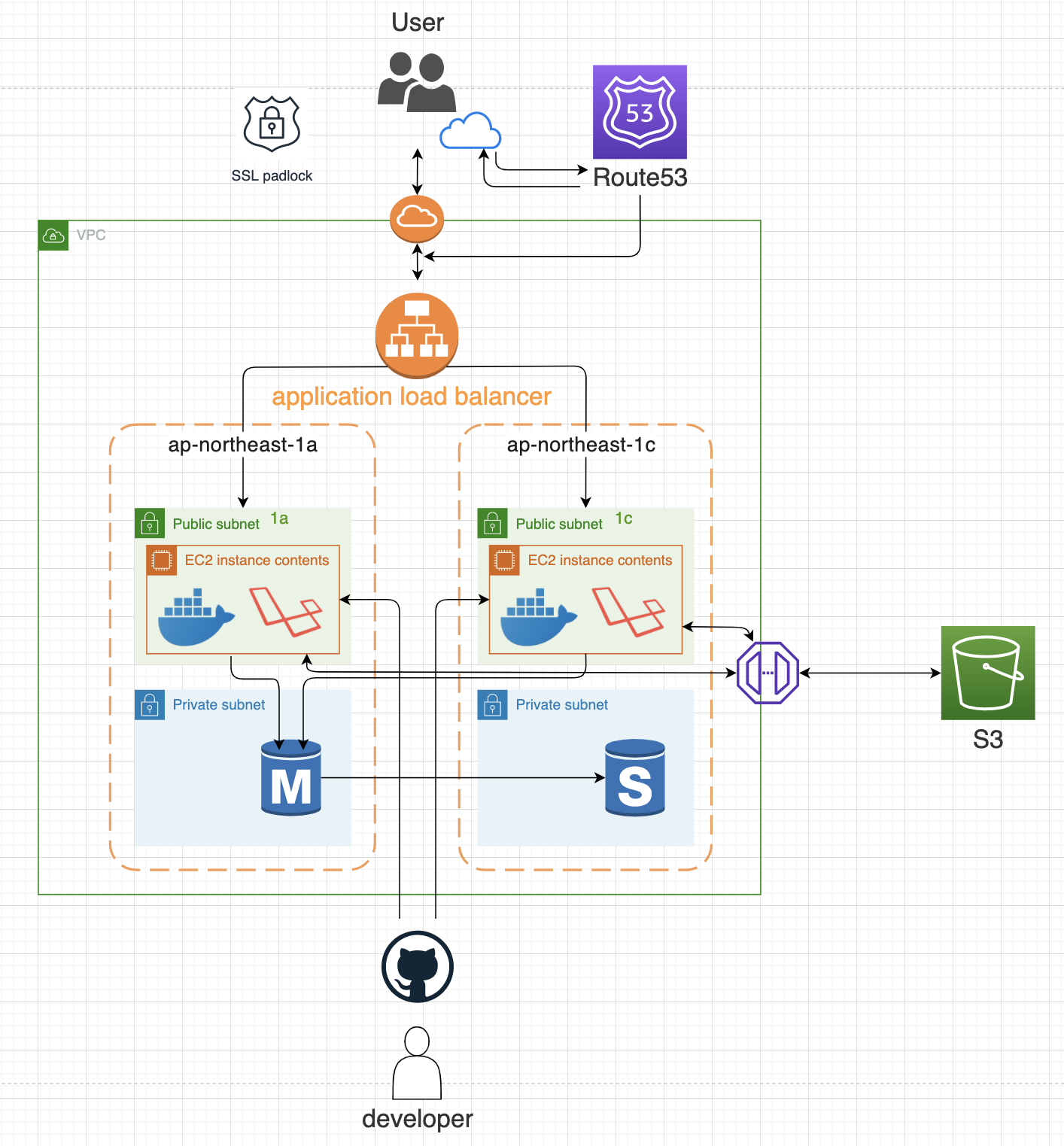
ネットワーク構成図
draw.ioで作成しました
[https://www.draw.io/]

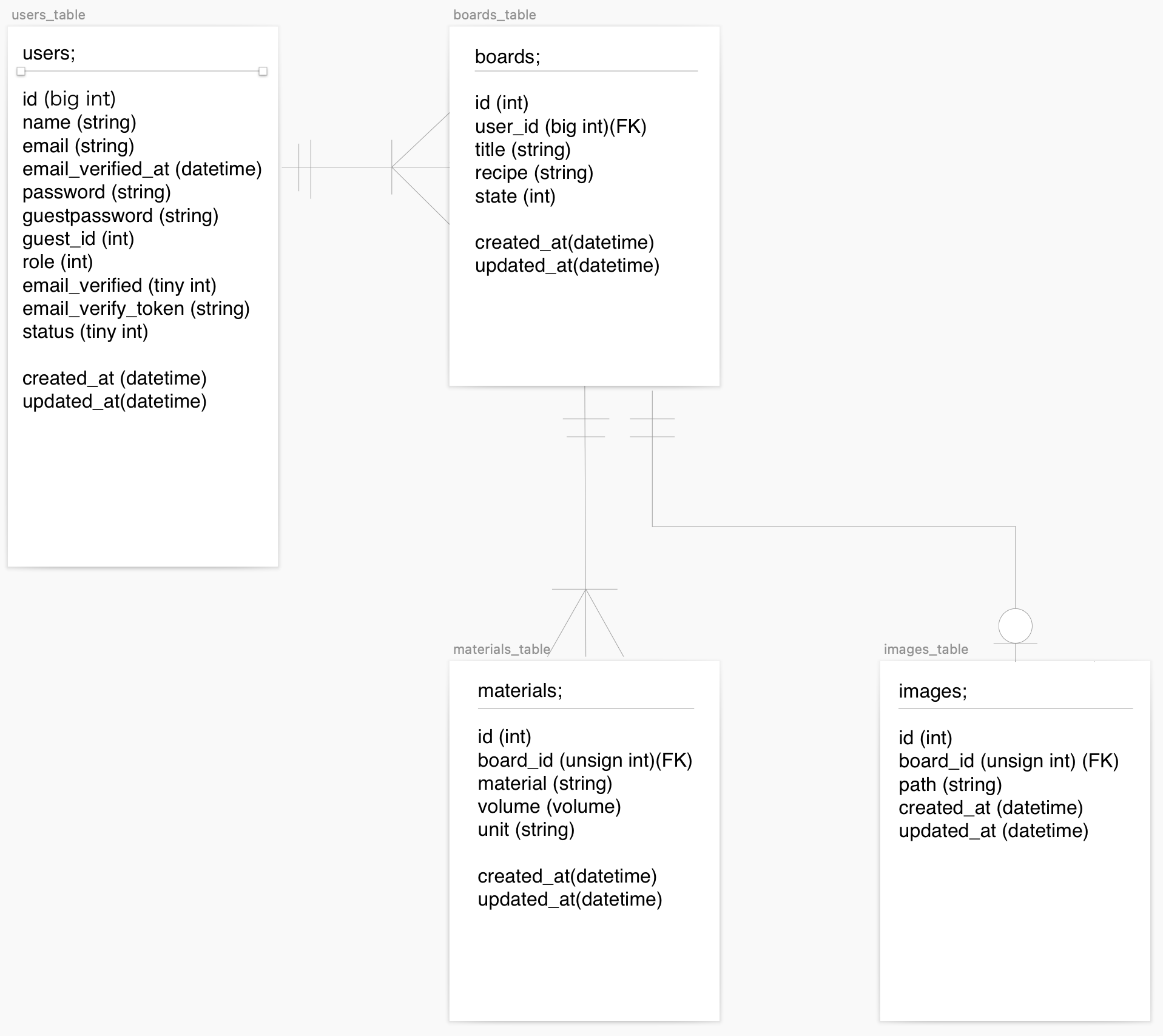
ER構成図
sketchで作成しました
[https://www.sketch.com/]

ポートフォリオURL
https://rezept.work
Github URL
https://github.com/shutochikamura/rezept
なぜPHPを選んだのか
- 最初入りたかった大阪の企業がPHPを使っていたので
- 2020年11月から独学を初めてその時Rubyが多いと思ったので同じ土俵だと転職を目指すとき、勝ちめが薄いと思いPHPを選択
ポートフォリオ作るまでにかかった期間
11月 スタート独学エンジニア
12月 メンターさんお願いする
2月ごろまで Laravelを勉強
2月〜3月 ポートフォリオ作成
3月〜 転職活動開始
ポートフォリオ作るまでの参考教材
| 書籍やサイト | 特に参考になったもの | 内容 |
|---|---|---|
| progate | ⭐︎ | とりあえず一通りやってみる |
| 独学エンジニア(サイト)山浦さん | ⭐︎⭐︎⭐︎ | 3月12日現在は無料ですが有料級です!! |
| プログラムはこうして作られる(書籍)平山尚さん | ⭐︎⭐︎⭐︎ | 超初心者にはとてもありがたい内容、考え方を学べる |
| Laravel青本(書籍)掌田津耶乃さん著 | ⭐︎⭐︎ | 本だけでは変わってる部分あるのでサイト見ながら |
| リーダブルコード | ⭐︎⭐︎ | 良いコードを書くための教科書。一番最初に読み、わからないなりに後から思い出して「こういうことか!」となったのでとても参考になる |
| 達人プログラマー | ⭐︎⭐︎⭐︎ | まるでガッシュベルの魔本のような存在。自分の成長具合によって読み取れる内容が変わる、と思いました |
| プリンシプルオブプログラミング | ⭐︎⭐︎ | 原則をまとめた本、完璧に理解!に至らなかったのでこれもきっと魔本の一つ |
| web系エンジニアになろう勝又健太さん | ⭐︎⭐︎ | エンジニアって何?レベルな人でもわかりやすく解説してくれています |
| 安全なwebアプリケーションの作り方(徳丸浩さん) | ⭐︎ | むちゃくちゃ分厚い、少し読むのに勇気が入ります汗実際に業務に取り掛かるときに初めて必須になると思いました |
| udemy | ||
| AWS:ゼロから実践する〜(山浦さん) | ⭐︎⭐︎⭐︎ | AWSを解説しながら実際に動かしていくのでとてもわかりやすい |
| Git:もう怖くない(山浦さん) | ⭐︎⭐︎⭐︎ | これもわかりやすかったです。これを最初に見て実際に手を動かしていくと理解が深まります |
| youtube | ||
| くろかわこうへいさん | ⭐︎⭐︎ | AWSといえば!の方です山浦さんと合わせてみると理解が深まりました |
| サングラマーさん | ⭐︎⭐︎⭐︎ | リアルなエンジニア情報を教えてくれる。心の中ではサングラマー兄貴と呼ばせていただいてます |
・あとは公式のサイトをみたりyoutubeなどで情報収集したりエラー解決してました
英語がわからないのでとにかく無理矢理読んでアレルギーをなくしていきました
わからない→単語をスマホで調べる→繰り返す
今は英語イヤダとはならなくなりました
むちゃくちゃありがたい発信者の方々
ーーとてもお世話になってますーー
(エンジニアのリアルな現実を教えてくれる)
・モローさん
・サングラマーの兄貴
・山浦さん
独学エンジニア[https://dokugaku-engineer.com/]
・よーすけ@採用担当web系エンジニア
(転職するに至ってとても有益な情報を発信してくれています)
・壮さん
・モロボシダンさん
・ゆーき@転職クエスト運営者
(Laravelでの技術的な情報)
・ゆーたろーさん
・ucanさん
・棗@フリーランスさん
・本庄マサノリさん(Laradock,EC2でデプロイするときにむちゃくちゃ参考にさせてもらいました)
- 参考サイト[https://laraweb.net/tutorial/6578/]
・久保すこひさん(Laravelで誰もやってないような時は久保さんがブログでもうすでにやってる)
自分のポートフォリオの決め方
元パティシエなので自分が欲しかったなあというものを作ろう!ていうのは決めていました
そこで箇条書きにして(技術的にできるできないは一回考えず)
その中でこれはできそうというものを選びました
自分の欲しいなあと思ったもの
・原価計算できるwebアプリ
・洋菓子辞典のアプリ化
・雑誌を全てデータにする
・簡単にスマホなどでやり取りするアプリ(自分が働いていたとこがお店と工場と別れていたので)
・siriなど音声でレシピを操作できる(パティシエ業務中あまりスマホなど触りたくないので)
・A4サイズの付箋(これはwebアプリじゃないですが、しかも実際にあります)
・スペシャリストの思考をマインドマップにしてわかりやすくして共有できる(これはすでに迫さんがやってるようなもの)(パティシエの方々でオーナーやってる人は皆スペシャリストでそれぞれ芯に強く持ってるものがあるのでそれをみんな共有できたらなと思ってます)
・レシピを写真でスキャンしてテキスト化できるOCR機能のもの
・レシピ共有アプリ
洋菓子辞典のアプリ化は著作権的にだめでした(,,当たり前ですが、、出版元に確認済み)
なのでこの中でできそうなレシピ共有アプリを作ろうとなりました
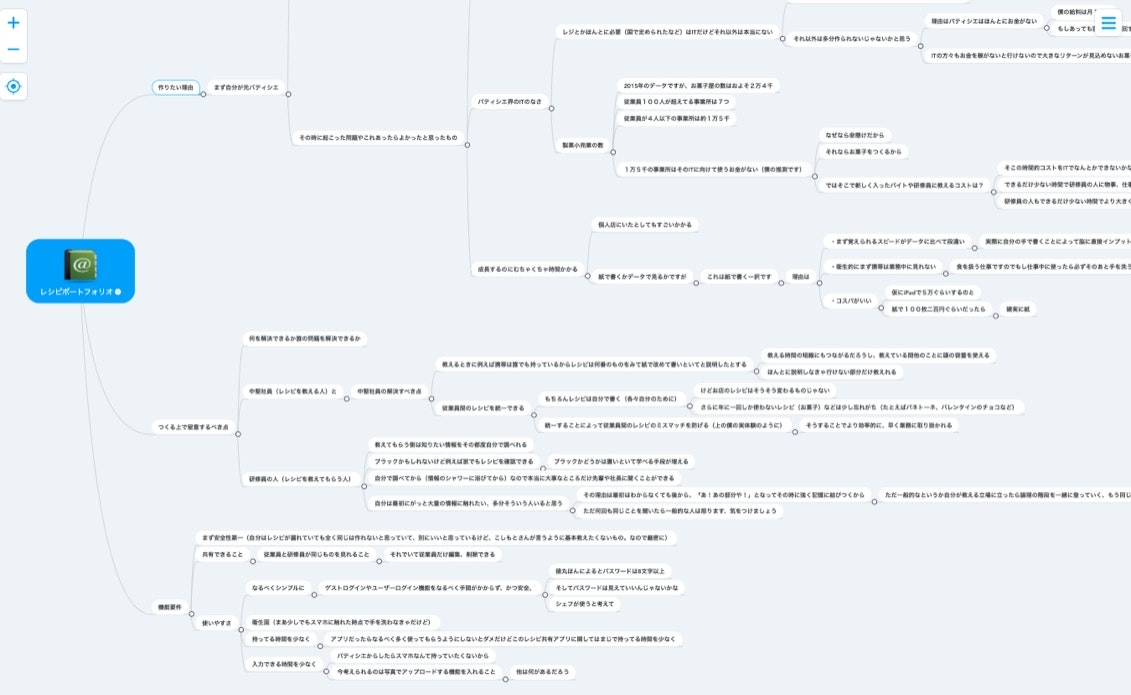
これは余計な工程かもしれませんがまず機能要件やDB設計の前に
なんでこれを作りたいかを自分の中でマインドマイスターで整理しました
これをやると自分のモチベーションが上がりますし、何を重点的におくかが明確になると思います
一番苦労した点
・CSS
見た目の処理が本当にわからなくて、苦しい、、となりました
Laravelのpublicのapp.cssでこのLaravelの処理が行われてるみたいだ、となり
1行ずつ全て見ました
(途中でVisual Studio Codeの⌘+Fで検索できることに気づきました、、)
一回寝たらすんなりできること多数
ぬがああぁぁぁと何度もなりました
その他
・作ってみてサーバーサイドと前職だったお菓子を作る処理は少しだけ似てるとこがあると思うと不思議と理解が早くなりました
お菓子もむちゃくちゃ失敗してきたんですけど必ず失敗に原因の理由があるし、
そしてなぜか成功するパターンはあまり価値がないなと思えたこと
・自分では実際に使って欲しい思いで作ったのですが、いろんな方が言うように現場の人からしたら未経験の人はほとんどみんな同じレベルだと思います,
なので何より現場にでて自分のレベルをあげるのが何より一番大事かなと思ってます
・転職するとき会社の採用の人からしたら何より「こいつは使えるのか」のことが大事だと思うのでその部分を説明できればなんとかアピールできればと思ってます
※wantedlyで応募してるのですが、返事ってマジで来ないですねorz
最後に
読んでくださりありがとうございました
今転職活動中なので一度自分のやってきたことを整理しようと思ったので
投稿しました
これが未経験の方の少しでも一つの情報として参考になれば嬉しいです