環境
- Windows
- Adobe Substance 3D Painter 10.1.2
カスタムパラメータについて
使用方法について
Substance 3D PainterのUIからユーザーの調整値をシェーダーに送るにはカスタムパラメータを使用します。送りたい調整値をuniform変数で定義し、コメントタグ //: param custom{[key]: [value]} を付与します。必須キーについては default のみで、型に合わせたデフォルト値を設定します。
//: param custom {"default": 0.5}
uniform float u_float_sample;
//: param custom {"default": [0.5, 0.5, 0.5]}
uniform vec3 u_vec3_sample;
//: param custom {"default": [0.0, 0.0, 0.0, 1.0]}
uniform vec4 u_vec4_sample;
void shade(V2F inputs) {}

指定可能な設定値について
ラベル
UIに表示する名称を変数名から任意の名称に変更するには label を使用します。
//: param custom {"default": [0.5, 0.5, 0.5], "label": "Color (RGB)"}
uniform vec3 u_vec3_sample;
//: param custom {"default": [0.0, 0.0, 0.0, 1.0], "label": "Color (RGBA)"}
uniform vec4 u_vec4_sample;
void shade(V2F inputs) {}

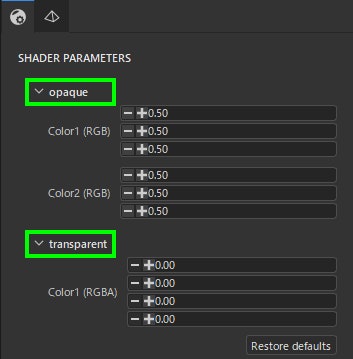
グループ化
各パラメータをグループでまとめたい場合は group を使用します。
//: param custom {"default": [0.5, 0.5, 0.5], "label": "Color1 (RGB)", "group": "opaque"}
uniform vec3 u_vec3_sample1;
//: param custom {"default": [0.5, 0.5, 0.5], "label": "Color2 (RGB)", "group": "opaque"}
uniform vec3 u_vec3_sample2;
//: param custom {"default": [0.0, 0.0, 0.0, 0.0], "label": "Color1 (RGBA)", "group": "transparent"}
uniform vec4 u_vec4_sample1;
void shade(V2F inputs) {}

ツールチップ
マウスオーバー時の説明をつけたい場合は description を使用します。
//: param custom {"default": [0.5, 0.5, 0.5], "label": "Color (RGB)", "description": "opaque color"}
uniform vec3 u_vec3_sample;
void shade(V2F inputs) {}

表示/非表示
UIの表示/非表示を制御するには visible を使用します。
//: param custom {"default": [0.5, 0.5, 0.5], "label": "Color (RGB)", "visible": false}
uniform vec3 u_vec3_sample;
void shade(V2F inputs) {}
ウィジェット
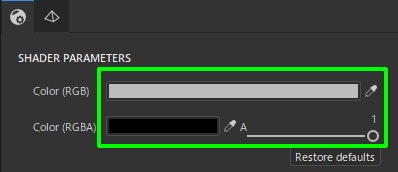
カラーホイール
"widget": "color" で指定します。
//: param custom {"default": [0.5, 0.5, 0.5], "label": "Color (RGB)", "widget": "color"}
uniform vec3 u_vec3_sample;
//: param custom {"default": [0.0, 0.0, 0.0, 1.0], "label": "Color (RGBA)", "widget": "color"}
uniform vec4 u_vec4_sample;
void shade(V2F inputs) {}

スピンボックス
デフォルトのUIのため指定は不要です。
スライダー
widget の指定は不要で、最小値 "min": [value] と 最大値 "max": [value] の設定が必要です。オプションで増減単位 "step" [value] の設定も可能です。
//: param custom {"default": [0.5, 0.5, 0.5], "label": "Color (RGB)", "min": 0.0, "max": 1.0, "step": 0.001}
uniform vec3 u_vec3_sample;
void shade(V2F inputs) {}

チェックボックス
bool値は自動でチェックボックスになります。
//: param custom {"default": true, "label": "Debug"}
uniform bool u_bool_sample;
void shade(V2F inputs) {}

サンプラ
sampler2D については auto ではなく custom を指定するとテクスチャスロットを表示できます。オプションとしてデフォルトテクスチャを default で設定できます。 またテクスチャスロットが空の場合のデフォルト値は default_color で設定出来ます。
//: param custom {"default": "", "label": "Texture1"}
uniform sampler2D u_sampler_sample1;
//: param custom {"default": "checker", "label": "Texture2"}
uniform sampler2D u_sampler_sample2;
//: param custom {"default": "", "label": "Texture3", "default_color": [1.0, 0.0, 0.0]}
uniform sampler2D u_sampler_sample3;
void shade(V2F inputs) {
vec4 color = texture2D(u_sampler_sample3, inputs.tex_coord);
diffuseShadingOutput(color.rgb); // Texture3 のスロットが空のときはデフォルト値の赤 ([1.0, 0.0, 0.0]) になる
}

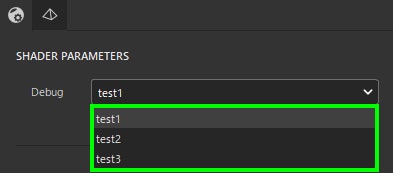
コンボボックス
"widget": "combobox" で指定します。コンボボックスについては選択値であるためvaluesで値の用意も必要です。
//: param custom {
//: "default": 0,
//: "label": "Debug",
//: "widget": "combobox",
//: "values": {
//: "test1": 0,
//: "test2": 1,
//: "test3": 2
//: }
//: }
uniform int u_int_sample;
void shade(V2F inputs) {}