この記事では、自分が作った 『Noveler』 を参考に、Flutter製アプリを誰でも0から開発できるように解説していきます。
『Noveler』 のプログラムはこちらも置いておきます。
前編ではプロジェクトの立ち上げから画面を表示するところまでを解説します。
目次
- ベースの設定
- AndroidStudioを用いたFlutterプロジェクトの作成
- ファイル構成
- 画面に表示する
- 「こんにちは」を画面中央に配置する
- メモを書ける画面を表示する
1. AndroidStudioを用いたFlutterプロジェクトの作成
基本はこの記事をベースに作成すれば作れます。が、今回一部違うところあるのでそこだけ注釈します。
Project nameは任意のプロジェクト名を記述してください。今回はnovelerのcopyということでcopy_novelerと命名してます。
Project locationはStudioProjects配下にProject nameを設定すればokです。
Organizationは、com.exampleでも問題ないです。ただ、アプリをリリースするときにcom.exampleだとリリースすることができないです。
Project name: copy_noveler
Project location: ~/StudioProjects/copy_noveler
Organization: com.hiragi.noveler
2.ファイル構成
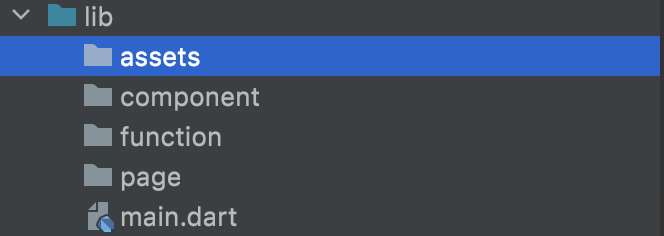
以下のように4つのファイルを作ります。
前編では、page とmain.dart しか利用しませんが、将来的なことを考えて、assets、component、function を作成しておきます。

各ファイルに保存するものは以下のようになります。
// assets : 画像
// componets : dialog等の部品
// function : ページ内で使用する関数
// page : スマホに表示される画面
3.「こんにちは」を画面中央に配置する
一旦 "~/main.dart" と "~/page/edit.dart" を作成しましょう。
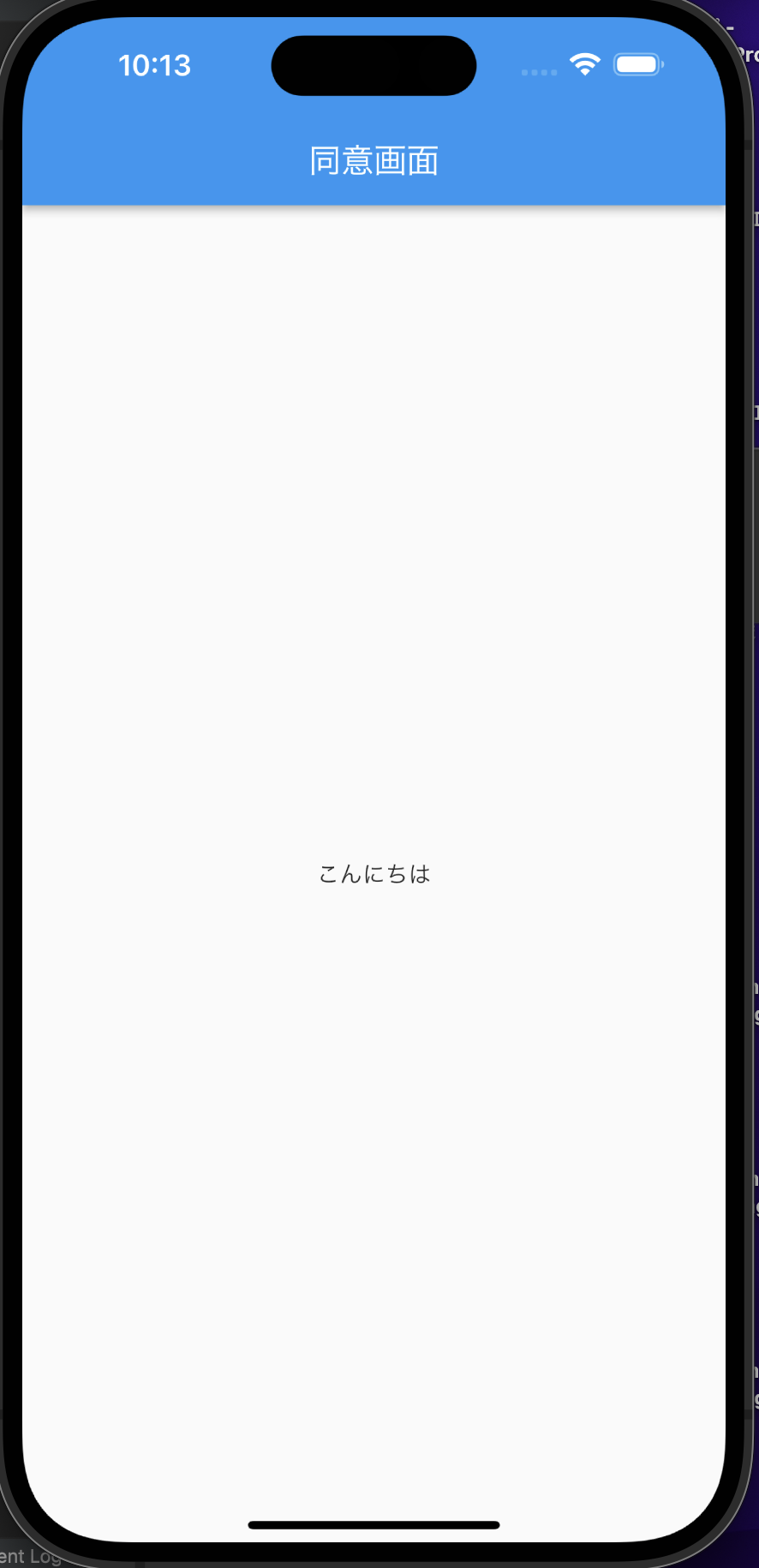
目標は「こんにちは」と画面中央に表示することです!!
~/main.dart
import 'package:flutter/material.dart';
import 'page/consent.dart';
void main() {
// 一旦おまじないとしてスルーしてもらって大丈夫です
WidgetsFlutterBinding.ensureInitialized();
//これによってFlutterプロジェクトを起動する
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
//デバックのバーを削除
debugShowCheckedModeBanner: false,
title: 'Noveler',
theme: ThemeData(
//テーマカラー : 青
primarySwatch: Colors.blue,
),
// 初期画面に表示するページの指定
home: Consent(),
);
}
}
~/page/edit.dart
import 'package:flutter/material.dart';
class Consent extends StatefulWidget {
@override
_ConsentState createState() => _ConsentState();
}
class _ConsentState extends State<Consent> {
@override
Widget build(BuildContext context) {
return Scaffold(
//画面上部に表示されるバー
appBar: AppBar(
title: const Text("同意画面"),
),
//画面中央に表示するためのウィジェット
body: Center(
child: Text("こんにちは"),
),
);
}
}
ここまで実装すると、「こんにちは」と画面中央に表示されたと思います!!
4. メモアプリの画面を実装する
先ほどの画面では、画面の中央にただ「こんにちは」と表示されているだけの味気ない画面でしたよね。
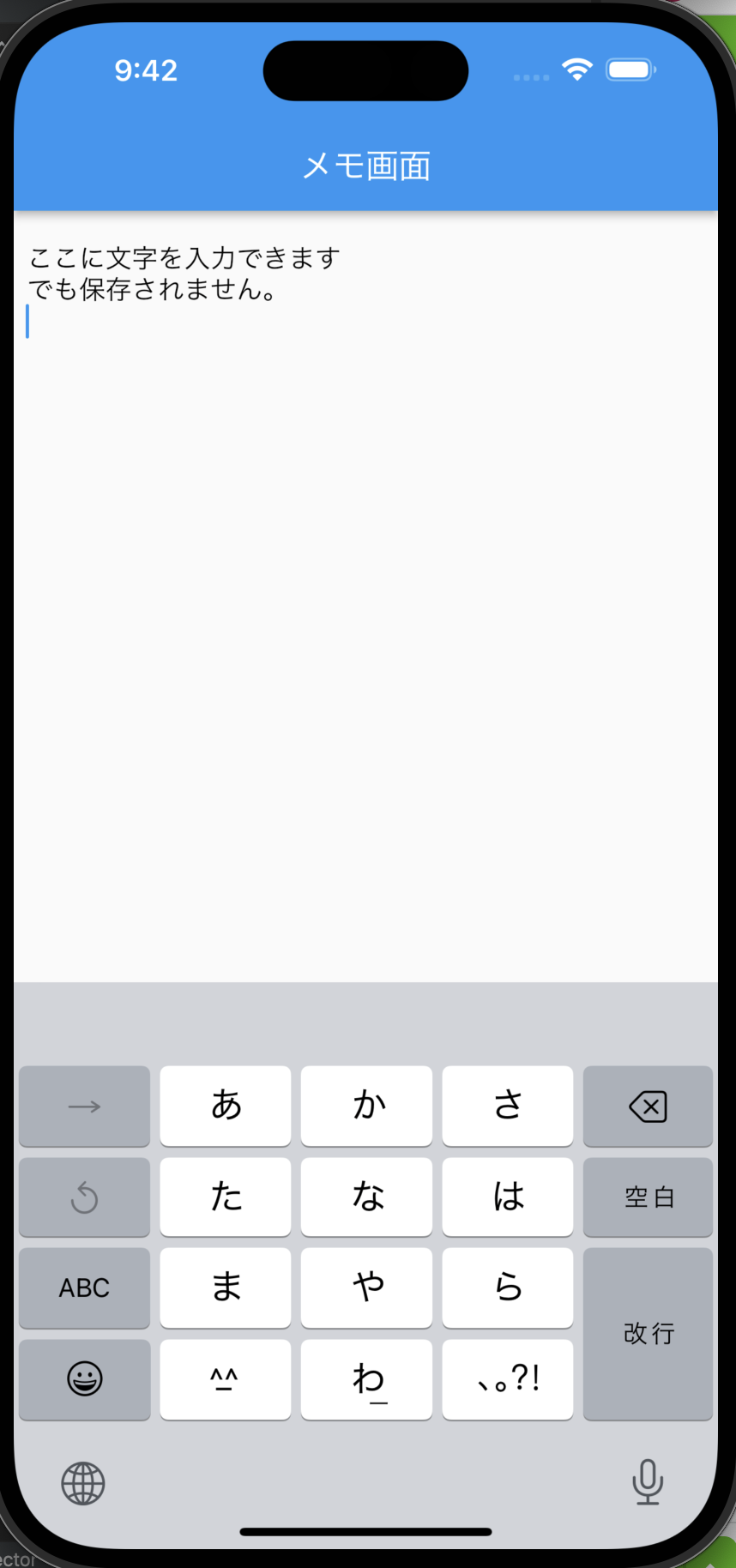
それでは、メモ画面を実装していきましょう。
そこで先ほどのedit.dart を少し書き換えていきましょう。
~/page/edit.dart
import 'package:flutter/material.dart';
class Edit extends StatefulWidget {
@override
_EditState createState() => _EditState();
}
class _EditState extends State<Edit> {
String current = "";
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("メモ画面"),
),
//画面が縦方向にスクロールするようになる
body: SingleChildScrollView(
padding: const EdgeInsets.all(8.0),
child: Column(
children: <Widget>[
//入力できるウィジェット
TextFormField(
controller: TextEditingController(text: current),
maxLines: 999,
style: const TextStyle(
color: Colors.black,
),
onChanged: (text) {
current = text;
}),
],
),
),
);
}
}
作成した画面
今回は画面を表示するところまで実装できましたね。では後編では、実際に複数ページのルーティングや文章の保存といった部分を実装していきましょう。