どうもこんにちは。株式会社mofmofでエンジニアをやっております @tanutanu と申します。
普段はエンジニアをやっているのですが、今回UXリサーチに試行錯誤しながら取り組んだので、その記録をまとめてみたいと思います。(ちなみに、できた成果物はこちらです![]() )よかったら見てくださいね✨
)よかったら見てくださいね✨
UXリサーチに興味があるけれども、やったことはない方の参考になれば幸いです!
この記事の内容
- コーポレートサイト、せっかく来たなら楽しんでもらいたい

- サイトの目的を果たしつつ、ユーザーが欲しい情報を欲しい形で提示したい
- そのためにやったリサーチと、結果のコンテンツを共有します
長いので前後編に分かれます。後編は12/16に公開予定です![]()
ことの始まり:コーポレートサイトを採用の面からなんとかしたい!
ことの始まりは、弊社のエライ人![]() から来たこんな依頼でした。
から来たこんな依頼でした。
「mofmofのコーポレートサイトを採用の面からなんとかしたい」
ふわっとした依頼ですね![]() そして、ちなみにこちらが弊社のコーポレートサイトです。
そして、ちなみにこちらが弊社のコーポレートサイトです。
自社バイアスがかかっているかも知れませんが、なかなか可愛らしいサイトだと思っています![]()
このままでもなかなか素敵なサイトだと思うのですが、さらに改善していきたいとのことなので、掘り下げて調査をしてみることにしました。
調査の前提
今回の調査(以降、**「UXリサーチ」**と呼びます)をするにあたって、以下の3つの情報設計の考え方をお借りしました。
- UXデザインの5段階モデル ... どんな調査をするかの判断
- 情報アーキテクチャの3つの円 ... どんな視点で情報を集めるか
- ダブルダイヤモンド ... どんな順番で調査を行うか
必ずしもこれらの視点を使わなければならないというわけではなく、あくまでも私が今回この考え方の組み合わせを使った、ということでご理解ください。
どんな調査ができるか:UXデザインの5段階モデル
UXデザインをするときの考え方に、「UXデザインの5段階モデル」というものがあります。
具体的にどんなモデルかは、Goodpatchさんのこちらのサイトに情報が充実しています。
簡単に内容を説明すると、
- UXデザインは、企業のビジョンなどの深層からUIなどの表層まで5段階のレイヤーに分かれる
- 表層のデザインだけではより良いUXデザインにならない
- より良いUXのためにはビジネスの目的などのより深い部分から掘り下げて設計をする必要がある
...という内容になっています。
また、Goodpatchさんのブログでは、それぞれの段階でどのような具体的な成果物が出せるかも解説してくれています。
今の段階ではこちらの技法が使えるかしらという判断は、主にこちらのブログの内容から判断しました。
どんな視点で情報を集めるか:情報アーキテクチャの3つの円
どんな視点から情報を集めるのが良いのか、については**「情報アーキテクチャの3つの円」**から判断しました。
「情報アーキテクチャの3つの円」という考え方は、以下の本に載っています。
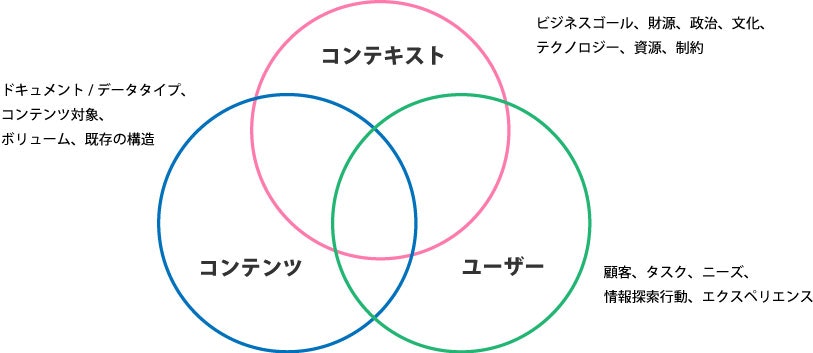
「情報アーキテクチャの3つの円」とは、どんな情報をどう掲載するかを考えるときに、必要になる「ユーザー」、「コンテキスト」、「コンテンツ」の3つの枠組みのことです。
Louis Rosenfeld、Peter Morville、Jorge Arango 著、篠原 稔和 監訳、岡 真由美 訳, O'Reilly Japan, Inc., 『情報アーキテクチャ 第4版――見つけやすく理解しやすい情報設計』 P.34 の図をもとに筆者作成
- ユーザー ... プロダクトをを使う人
- コンテキスト ... ビジネスゴールや時節、制約など
- コンテンツ ... 既存のプロダクトのコンテンツ
WEBサイト等のプロダクトの情報設計はこれら3要素のせめぎ合いから構築されるものであること、また、これら3つの枠組みは情報設計のあらゆる段階で考慮されるものである、というのが先の本の主張です。
調査の深め方:ダブルダイヤモンド
上記の「Xデザインの5段階モデル」と「情報アーキテクチャの3つの円」は、実際に使用するコンテンツを検討する上でどんなことに意識を配っていたか、その考え方の枠組みです。
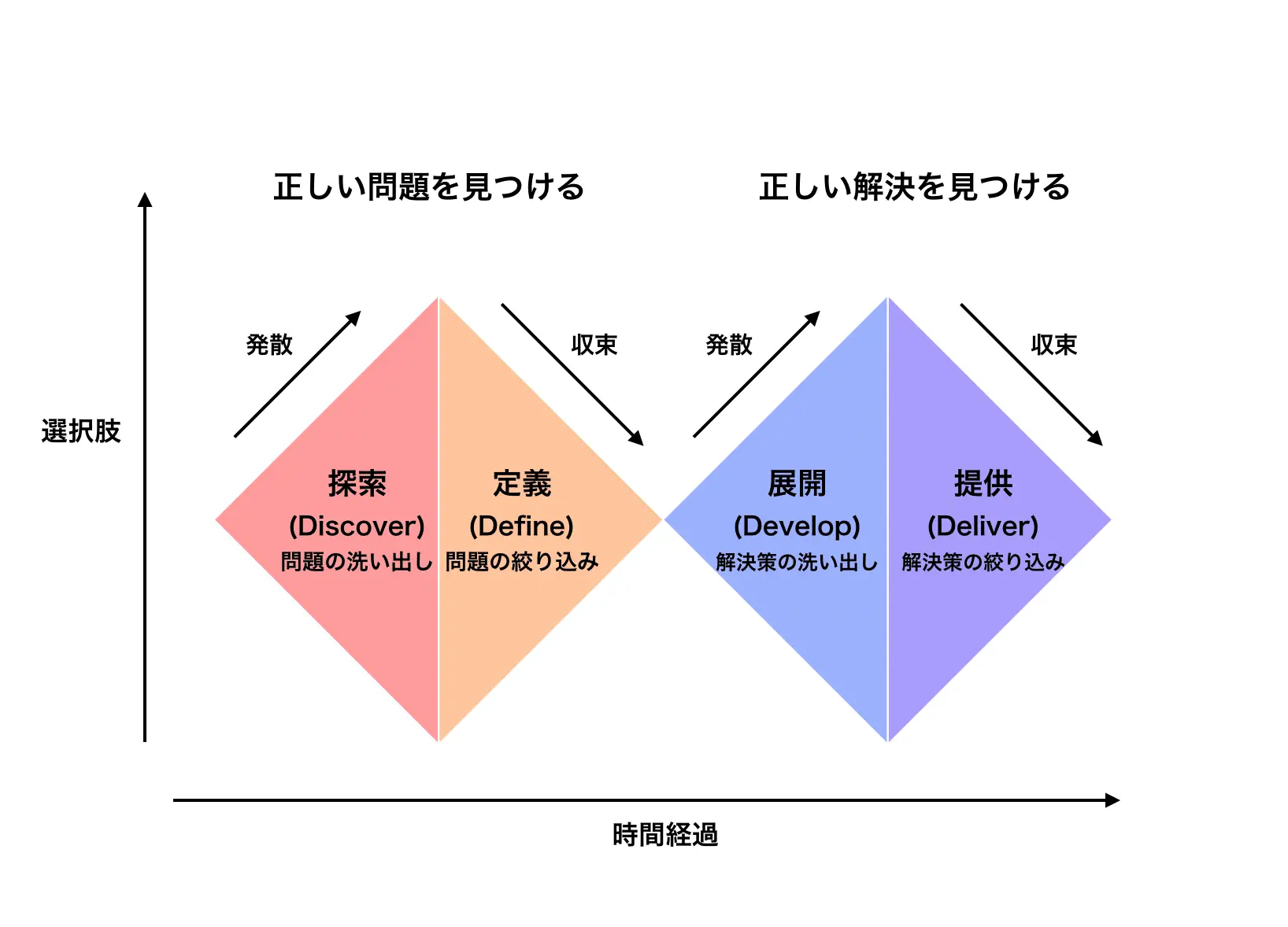
一方で、実際の調査の進め方は。こちらの「ダブルダイヤモンド」と呼ばれる考え方に基づいて構成しました。
画像引用元: UXTIMES | ダブルダイヤモンド Double Diamond, 2021年11月25日確認
「ダブルダイヤモンド」の考え方では、UXリサーチの過程を以下の4つに分けています。
- 探索...課題が何か探す
- 定義...探索で探した課題の中から、解決すべきものを絞り込む
- 展開...絞り込んだ課題の中から、その解決方法を挙げていく
- 提供...課題に対する解決方法を絞り込む
今回も、探索→定義→展開→提供の流れを意識しながら各種調査をどの順番で行うか判断していきました。
これらをどう使うか
私の場合ですが、先にあげたダブルダイヤモンドの全てのフェーズで、「ユーザー」「コンテキスト」「コンテンツ」の3者を念頭に情報を検討するようにしていました。そして、具体的な技法は、**「UXデザインの5段階モデル」**の各フェーズでのアウトプットをもとに選びました。例えば、問題が何か探る「探索」フェーズでは、
- 企業としての目標はこうで(コンテキスト)
- ユーザーの望んでいることはこうで(ユーザー)
- 企業のブランドイメージはこうだから(コンテンツ)
この段階での成果物はこうしよう。これは、5段階モデルの「構造」段階に近いので、技法はこれが使えるのではないか...という感じです。
そして、「ユーザー」、「コンテキスト」、「コンテンツ」の3者について情報が十分になったと思ったら次のフェーズに進みます。
最終的に何をやったか
最終的に、調査した内容はこちらです。
| ステップ | 調査内容 |
|---|---|
| 探索 | ユーザーインタビュー / 行動観察 / 文献調査 / エグゼクティブインタビュー / 競合調査 / 他社のエンジニア採用担当の声を聞く |
| 定義 | ダウンロード / How Might We? 作成 |
| 展開 | アイディエーション / ペルソナ作成 / 構造化シナリオ法 |
| 提供 | プロトタイピング / ユーザビリティーテスト |
今回は**「探索」**の段階が若干手厚くなっています。これは、ニーズが顕在化していない中で作るプロダクトを決定していくというプロジェクトだったためと思われます。
では、実際にやったことについて記載していきます。
長くなってしまうので、今回は「探索」で何をやったかまでを記載して、以降は後編に回したいと思います。
①探索:課題を広げていく
課題の**「探索」フェーズでは、先にあげた情報アーキテクチャの3つの円**(コンテキスト、ユーザー、コンテンツ)を思い出しつつ、以下のことを行いました。
- コンテキスト ... エグゼクティブインタビュー / 他社のエンジニア採用担当の声を聞く
- ユーザー ... ユーザーインタビュー / 行動観察 / 文献調査
- コンテンツ ... 競合調査
実際は、このように綺麗に3つに分かれていたわけではないですが、**「今、何を調査しているのか、この調査の目的は何か」**は常に見失わないようにしていました。
コンテキスト:ビジネス目的に照らし合わせて、課題は何か知る
エグゼクティブインタビュー
[使用技法:半構造化面接]
まず、企業のエライ人に(ビジネス目的や企業のこれからを語れる人)にインタビューをしました。
今回は会社のゴールを達成するためのコーポレートサイト改善なので、まずは会社の目的を明確化にし、成果物が必ずそこに紐づくようにしました。
使用した技法は、半構造化面接です。
インタビューの技法には、
- 構造化面接
- 半構造化面接
- デプスインタビュー
の主に3つがあり(本当はもっとある)、それぞれ以下のような特徴があります。
| 技法 | 内容・特徴 |
|---|---|
| 構造化面接 | 定型の質問を聞いていくスタイル |
| 半構造化面接 | 定型の質問を聞きつつも、状況に応じて深ぼって聞いていくスタイル |
| デプスインタビュー | 定型の質問は持たず、なぜですか?なんでですか?の問いを繰り返して、対象者の考えを洗い出していくスタイル |
インタビューの内容をある程度コントロールするため決まり切った質問を用意しつつも、自分が気づいていないことも知りたかったため、半構造化面接を採用しました。
事前にざっくりとした質問を用意して、そこから質問を深めていきました。(ざっくりとした質問の例はのちに紹介します)
この調査のアウトプットとして、
**「ざっくりとした対象ユーザー象」と「今回のビジネスゴール」**を明らかにしました。
ユーザー:ざっくりと対象に近そうな人の実際を知る
ユーザーインタビュー(技法:半構造化面接)
次に、先に明らかになった**「ざっくりとした対象ユーザー象」**に近そうな人を探して、インタビューを行いました。こちらも、技法は半構造化面接を採用しています。
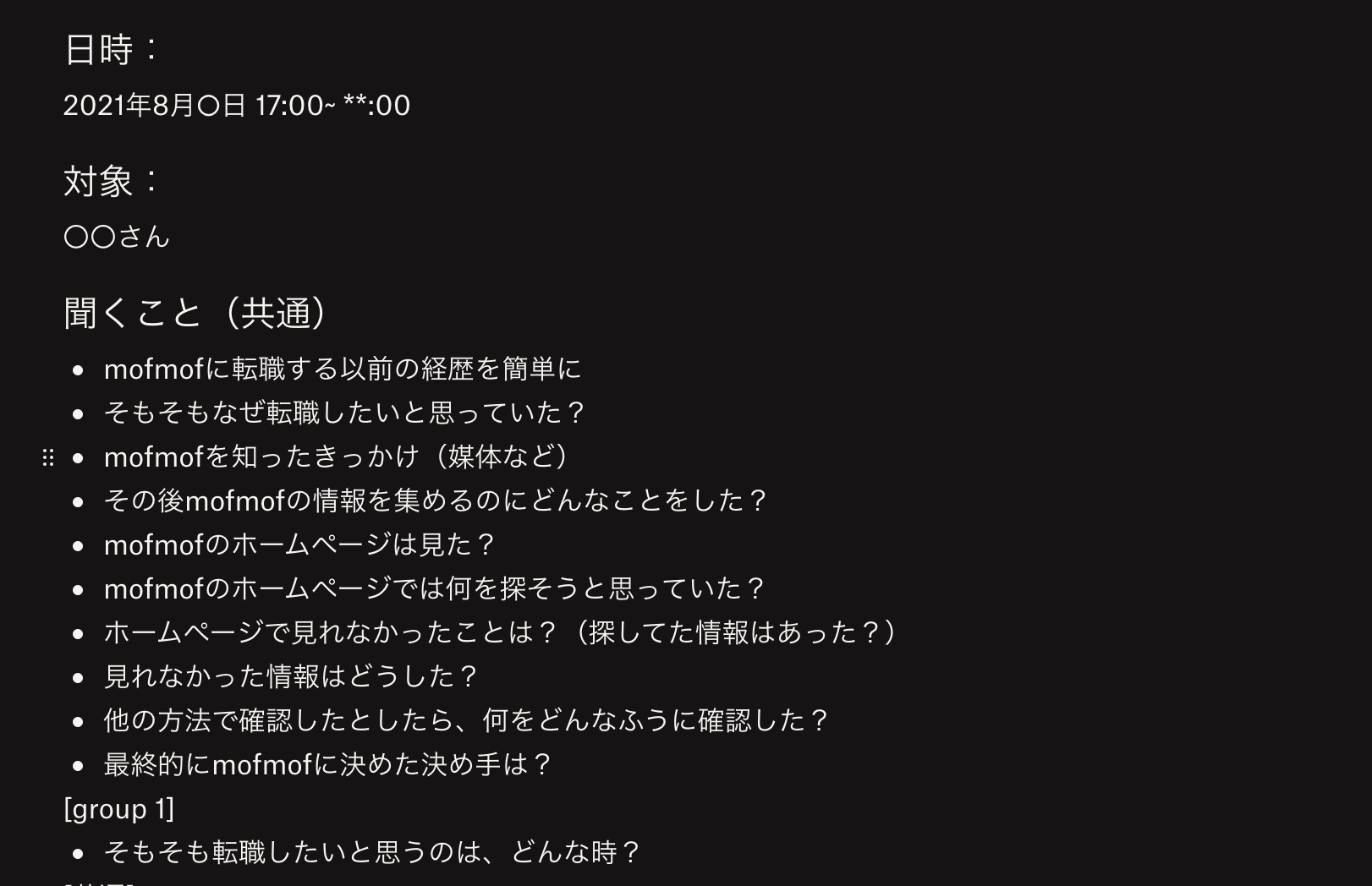
使用した質問のサンプルはこちらです。
▼全員共通で聞いた質問(部分)。これをもとに、必要に応じて質問を深めていきます

なお、ここには載せていませんが、対象者にはインフォームドコンセントを行い、プライバシーが保護されることや話した内容はいつでも取り消せること、話したデータをいつでも破棄できること等をお伝えしています。
行動観察
次に、対象ユーザーに転職活動をした当時になり切っていただきながら、転職活動時の情報収集の過程を再現してもらいました。その様子を画面録画し、のちに分析します。
▼行動観察の様子。ユーザーがタスクをこなす様子を録画、観察する

本当は、転職の情報収集をしているそのときにお話を聞けるのが一番なのですが、今回はそれが難しかったため、対象者には過去の行動を再現してもらうという形で代替しました。
なお、具体的な行動観察の方法は、弊社原田のこちらのブログが詳しいです。(ユーザビリティテストという名前で紹介されていますが、実施している技法は行動観察と同じものです)
コンテンツ:弊社の現状と競合の中での位置付けを知る
最後に、同業他社のホームページを見比べる、mofmofのHPの特徴がどういうものかを知見を集約しました。
こちらは情報掲載は控えさせてください。
その他調べたこと
また、「ユーザー」、「コンテキスト」、「コンテンツ」の3つのカテゴリーには明確に当てはまりませんが、
- 他社の採用担当に話を聞いてみる
- エンジニア採用イベントに参加して、他社の採用動向を知る
などの調査も、自社の立ち位置を知る上で非常に立ちました。
次回予告
...このような形でリサーチを深めていきました。
長くなってしまうので、ここで前半は終わろうと思います。
後半では、コンテンツ作成にあたって実際に行ったUXリサーチのうち、ダブルダイヤモンドの
- ②定義:課題を特定する
- ③展開:解決策を探究する
- ④提供:解決策を収束する
の3つのフェーズで行ったリサーチを紹介したいと思います。
また、コンテンツ作成「まで」のリサーチではないのですが、コンテンツの作成「後」に
- 効果の測定
も行ったので、そちらについてお話ししようと思います。
ここまでお読みくださり、ありがとうございました!![]()
次回は12/16に公開予定です。ご興味のあるかた、ぜひご覧いただけたら嬉しいです。