この記事の内容
- 会社で色々実験できる時間があったので、今更だけどTailwindを試してみました
- 結果、私には合わずCSSベタ書きが早いという結論に
- 導入のイチ失敗事例として読んでいただければ
はじめに - どうして使うことになったのか
今勤めている会社には個人開発に使える時間があります。
各人、好きなアプリを作れるのですが、短いサイクルで作る必要があったのもあり、
弊社CTOが提供しているボイラーテンプレート(※)を使って作ることにしてみました。
そちらにTailwindがデフォルトで入っていた感じです。
※ ただ、CTOには申し訳ないのですが、若干ライブラリ等が古いのでforkして使いたい方はアップデートをおすすめします...。
自分について
私自身は、普段はエンジニアをやりつつ週末にデザイナーもやっています(大学は美術系でした)。
CSSはエンジニアの中ではかなり得意な方だと思っています。
作りたいもの
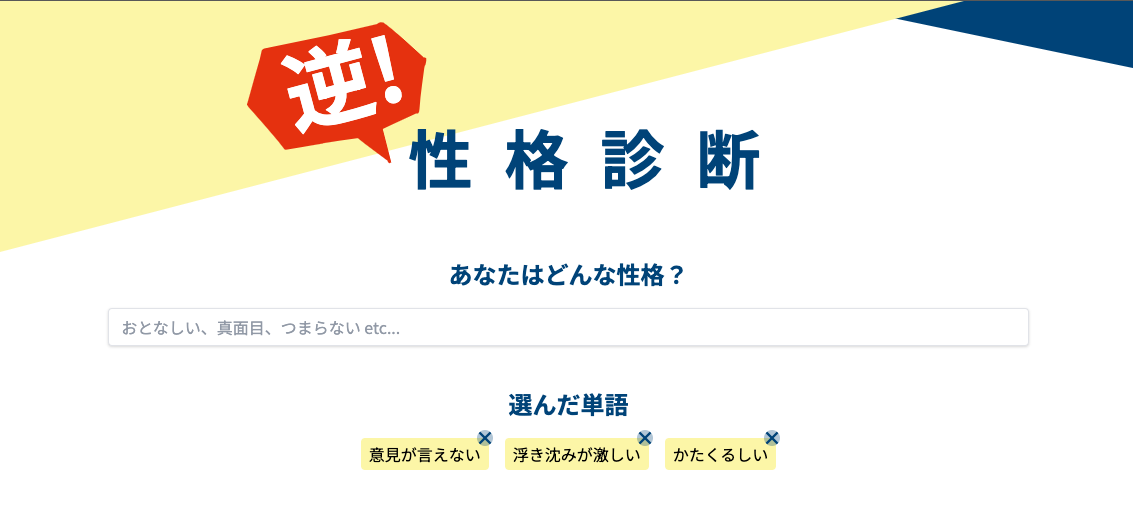
今回作ろうとしていたのはこんな感じのアプリです。割とCSSでしっかりとスタイルを作り込む必要のある画面です。

全体的に何が難しかったか
Tailwindを使ってみて、今までのCSSの書き方を発想から根本的に変えねばいけない感じに見舞われました。
要するに私の頭がTail windについていけなかった。
CSSの書き方の流れを変えようとしたTailwind CSSの開発者の方は素晴らしいと思う。
ただ、私のTailwindへの理解が希薄だったか、愛が足りなかったか、はたまた頭が固かったため、Tailwindの思想についていくことができませんでした。
ペイン① extend, mixinが使いにくい
例えばなのですが、私はよくこんな風にタイトルならタイトルの「基本のスタイル」を作って、状況に合わせてそれにスタイルを追加していく、という書き方をしてきたのですが...
%title-text-base
color: $blue
font-weight: bold
%h1-text
@extend %title-text-base
font-size: rem(64)
text-align: center
%h2-text
@extend %title-text-base
font-size: rem(24)
margin-bottom: 16px
%h3-text
@extend %title-text-base
font-size: rem(16)
margin-bottom: 8px
Tailwindだとそれを実現するのが難しかったです。
おそらくは、全てのh1,h2タグに個別にスタイルをあてなくてはいけないことになりますか?
<!-- 多分こんな感じという予想 -->
<h1 class="text-2xl font-bold text-blue-700 mb-8 text-center">見出し1</h1>
<h2 class="text-xl font-bold text-blue-700 mb-4">見出し2</h2>
<h3 class="text-lg font-bold text-blue-700 mb-2">見出し3</h3>
コンポーネント化して使い回すにしても、h1とh2などのタイトルテキストに共通するスタイルは何で、要素によってどこが違うのかパッと見にはわかりづらいなあと感じてしまいました。
ペイン② before, after要素のスタイルあてるのが面倒くさい
先ほどの画面、例えばこの部分など。before, afterなどの擬似要素を使って実現している要素が画面内にたくさんあります。そして、Tailwindでこれらにスタイルをあてるのが面倒くさかった ![]()
Tailwindで擬似要素にCSSをあてるやり方は調べればすぐに出てくるのですが...、
▼例えばこんな記事
https://blog.to-ko-s.com/tailwind-before-after/
「こんにちはに二重の打ち消し線を引く」のようなCSSでもここまで書かねばいけないということもあって...。非常にわかりにくいと感じました。
<body>
<div class="
w-fit text-4xl relative
before:absolute before:left-0 before:top-7 before:w-full before:h-[2px] before:bg-red-600
after:absolute after:left-0 after:top-4 after:w-full after:h-[2px] after:bg-red-600
">
<h1>こんにちは</h1>
</div>
</body>
出典: 『【tailwindcss】疑似要素 ::before(::after)を使ってみよう!』
こんな風に書いた方が、::before, ::after にそれぞれ何があたっているか一目瞭然で、少なくとも私にはわかりやすかった。(下記は、上で紹介したTailwindのコードをsassにしたらこんな感じかなと想像して書いたコード)
.text
position: relative
%bar
background: $red
content: ''
display: block
height: 2px
left: 0
position: absolute
width: 100%
&::before
@extend %bar
top: 7px
&::after
@extend %bar
top: 4px
ペイン③ クラス名から何作ってるのかわからなくなる
BEMの書き方に慣れていたせいか「クラス名は構造を表す」という形に慣れていたので...。Tailwinddeはクラス名にコンテンツの特徴がないのが辛かったです。だんだん何を作っているのかわからなくなりました。
以下は、Tailwindの公式サイトのトップにあるカードのHTMLです。
<figure class="md:flex bg-slate-100 rounded-xl p-8 md:p-0 dark:bg-slate-800">
<img class="w-24 h-24 md:w-48 md:h-auto md:rounded-none rounded-full mx-auto" src="/sarah-dayan.jpg" alt="" width="384" height="512">
<div class="pt-6 md:p-8 text-center md:text-left space-y-4">
<blockquote>
<p class="text-lg font-medium">
“Tailwind CSS is the only framework that I've seen scale
on large teams. It’s easy to customize, adapts to any design,
and the build size is tiny.”
</p>
</blockquote>
<figcaption class="font-medium">
<div class="text-sky-500 dark:text-sky-400">
Sarah Dayan
</div>
<div class="text-slate-700 dark:text-slate-500">
Staff Engineer, Algolia
</div>
</figcaption>
</div>
</figure>
カードっぽいクラス名、どこにも見受けられず![]()
多分これ、自分ならこういうHTMLにしそうだなと思ったのがこれ。
<figure class="card">
<img class="card__img" src="/sarah-dayan.jpg" alt="" width="384" height="512">
<div class="card__info">
<blockquote>
<p class="dialogue">
“Tailwind CSS is the only framework that I've seen scale
on large teams. It’s easy to customize, adapts to any design,
and the build size is tiny.”
</p>
</blockquote>
<figcaption class="personal-info">
<div class="personal-info__name">
Sarah Dayan
</div>
<div class="personal-info__occupation">
Staff Engineer, Algolia
</div>
</figcaption>
</div>
</figure>
見やすくなる上に「何のパーツのCSSなのか、わかりやすくなるな」と。
人によっては 「さまざまなCSSファイルを見に行かねばならなくなる方が苦痛だ!」という人もいるのでしょうが、あくまでも私はこう感じた、ということで。
まとめ
結局、私は途中からHTMLファイルとCSSファイル両方にスタイルを記述するようになってしまって、結局どこにスタイルが書いてあるのか色々探さなくてはならなくなってしまいました。Tailwindはmarginなどのスペーシング調整に少しだけ使うのに落ち着いてしまった...。![]()
最初にも書いたけれども、流れを変えようとしたTailwind CSSの開発者の方は素晴らしいと思う。
ただ、私のTailwindへの理解が希薄だったか、頭が固かっただけ。
ただ、総合して、少し複雑なCSSをすっきり書きたい人にはあまり向かないんじゃないのかなというのが1ヶ月ほど触ってみた感想でした。
お礼と参考情報
それでは、ここまで読んでくださりありがとうございました。
会社のメンバーも今回の個人開発アプリ企画で色々と面白いものを作っています。
よかったら会社の他メンバーの作品たちもご覧ください。
この記事は、株式会社mofmofの「水曜日の個人開発」の取り組み内で書きました。
https://indie-dev.mof-mof.co.jp