この記事の内容
こんにちは、株式会社mofmofでエンジニアとして働いている、@tanutanuです。普段はエンジニアとして働いているのですが、今回UXリサーチに試行錯誤しながら取り組みつつ、コーポレートサイトのコンテンツを作成したので、その記録をまとめてみたいと思います。
前後編の2篇で、こちらは後半の記事です。
▼前編はこちら
前回は主に**「どのような思想で調査を設計したのか」に関する話で、
今回は主に「なぜこのような内容になったか」**の話になります。
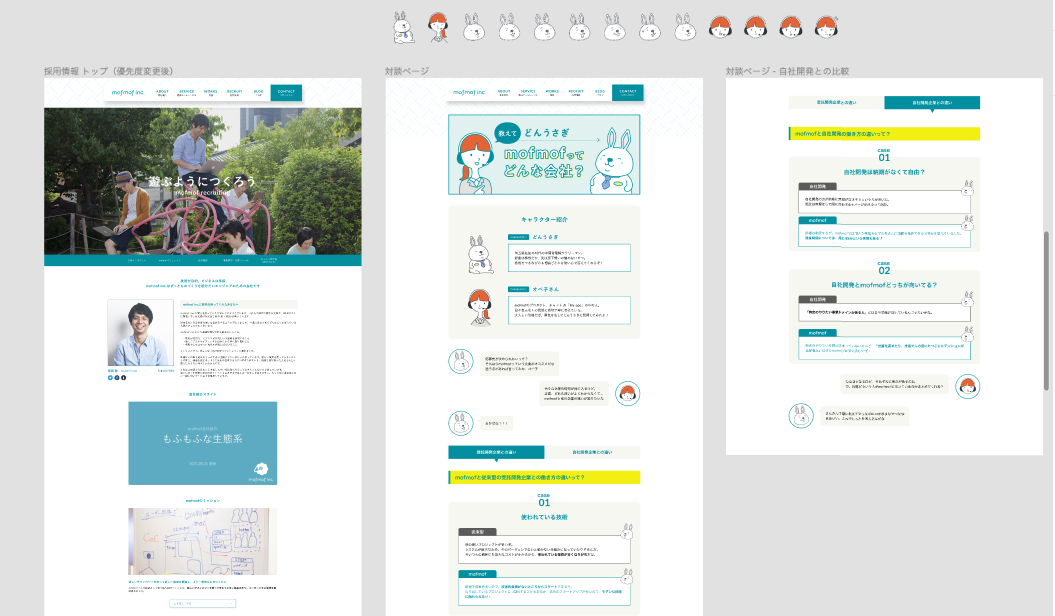
今回作成したのは↓こちらのコンテンツなのですが、ちょっとコーポレートサイトらしくない、かわいらしい・くだけた内容となっております![]()
やみくもにこのようなフランクなコンテンツになったのではなく、調査の結果このような形になっているので、今回はフランクなコンテンツがどのようなリサーチの結果生まれたのかを紹介したいと思います。
ざっくり目次
▼ 前編
- UXリサーチ実施の際の理論的枠組み
- UXデザインの5段階モデル
- 情報アーキテクチャの3つの円
- ダブルダイヤモンド
- 実際の調査
- ①探索:課題を広げていく
▼ 後編(今回ここから)
- 実際の調査
- ②定義:課題を特定する
- ③展開:解決策を探究する
- ④提供:解決策を収束する
- 効果の測定
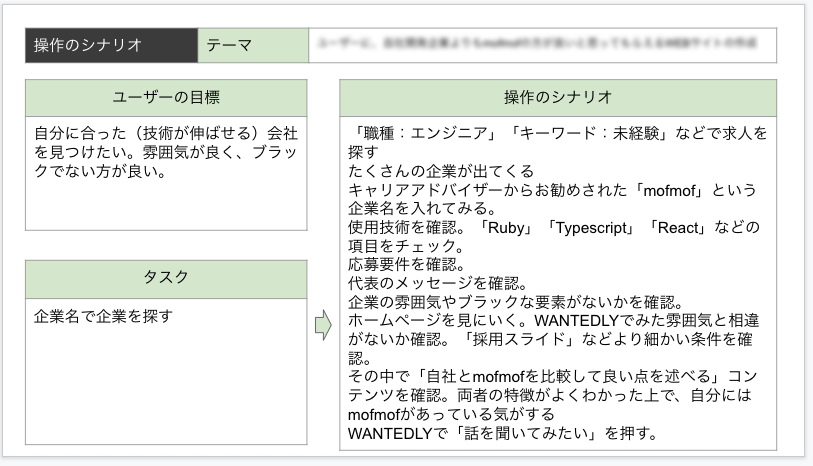
調査の各段階で実施したこと[再掲]
前回は、さまざまな調査を実施し**「課題は何であるか」を広く浅く探しました。
今回は、その中から「深く探究して解決すべき課題」**を定義するところから始めます。
| ステップ | 調査内容 |
|---|---|
| 探索 | ユーザーインタビュー / 行動観察 / 文献調査 / エグゼクティブインタビュー / 競合調査 / 他社のエンジニア採用担当の声を聞く |
| 定義 | ダウンロード / How Might We? 作成 |
| 展開 | アイディエーション / ペルソナ作成 / 構造化シナリオ法 |
| 提供 | プロトタイピング / ユーザビリティーテスト |
②定義:課題を特定する
このフェーズにおける具体的な調査技法は、下記の書籍を参照しました
あとは学術書になりますが、大学院時代に読んだこちらの本も参考にしました。
ダウンロード
まず、調査した内容を複数人ですり合わせるプロセス(ダウンロード)を行います。
複数人で調査を行なっている場合、同じ調査を実施していても調査者の立場や調査対象によって見聞きしたり、感じた内容が違う場合があります。
それらをすり合わせて、前のステップで得られた示唆はなんだったのか共通の見解を作っていきます。
実際にやったこと
ただし、今回は調査者が自分一人だったので、調べた内容をまとめて採用担当者にレポートする。そこからフィードバックをもらうという形を取りました。実際の応募者を何人も見ている人の協力を仰ぐことによって、自分のバイアスをできるだけ排除したつもりです。
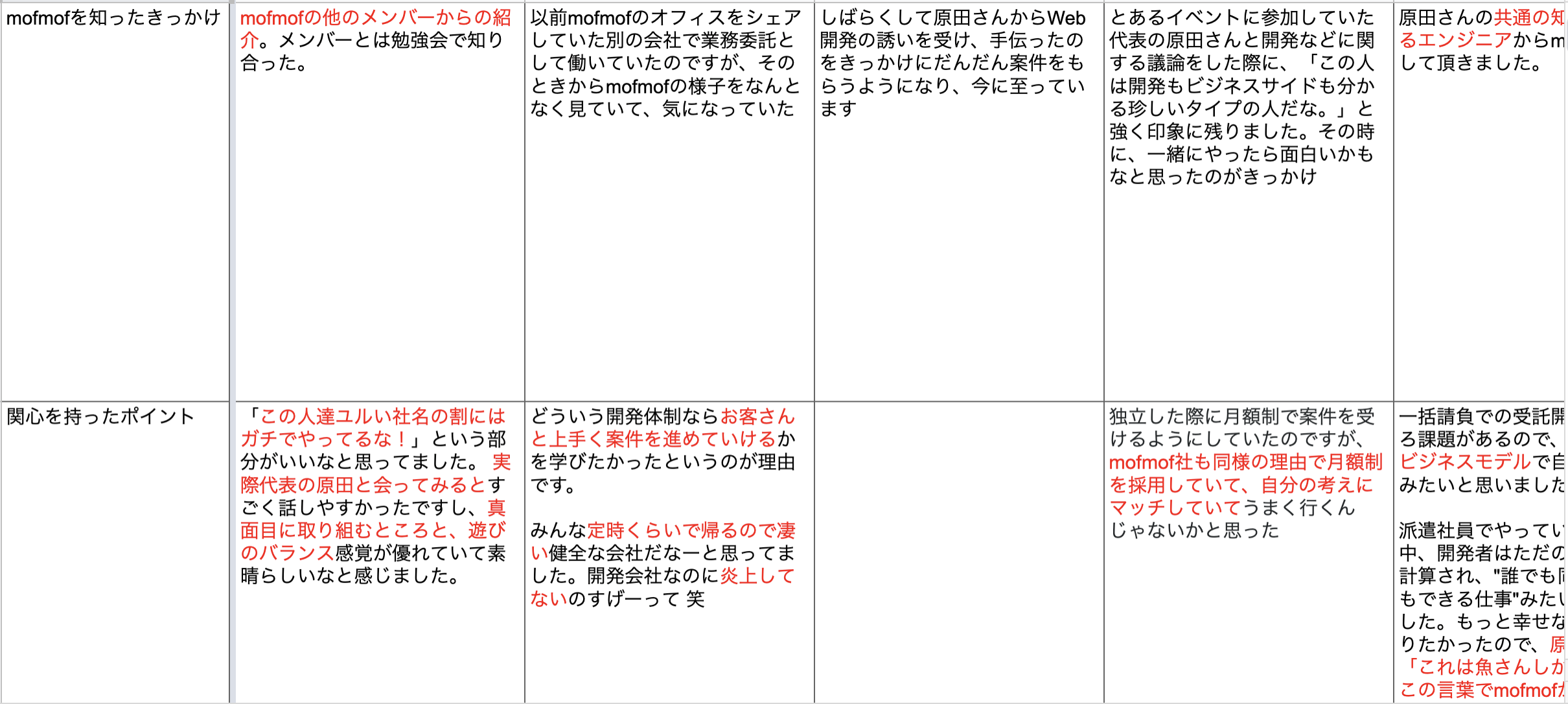
また、文書やインタビューテキストをまとめるときは文章へのタグ付け、それらのカテゴリーによる分類などを行い、できるだけ客観的な情報になるように心がけました。
▼弊社のメンバーインタビューの全記事を分析したときの記録。複数人に共通の事項にマークをし、それぞれにタグをつけた。

▼得られた内容をタグごとにまとめる。下記は「mofmofに入る前に持っていた希望」をまとめたもの。

これらのまとめ作業から得られた内容や傾向を、採用シーンをよく知る人に共有し、実際に見聞きしているユーザー像と相違がないか、またはこんな示唆も得られたなどの補足情報はないか確かめていきました。
HowMightWe?
そして、上記のインサイトから、ユーザーのゴールと、ビジネスの目的を同時に解決できそうな問いを立てます。この問いは、「How Might We?」(もしくは、How Might We Question)と呼ばれるもので、「どうしたら、我々は〜できるだろうか」という形を取ることが多いクエスチョンです。具体的な内容は弊社原田のこちらのブログが詳しいです。
今回は、mofmofの抱えている課題とユーザーの願いは下記の通りでした。(内容は若干ぼかしています)
| 対象 | 願い |
|---|---|
| mofmof(企業) | 応募者が応募活動を通じてmofmofをもっと好きになって欲しい。etc... |
| ユーザー(応募者) | 自分の働く場所をイメージしたい、多くの企業がある中で情報を渉猟するのが大変etc... |
これらの結果を考慮して、以下の問いを立てました。
-
われわれはどうしたら、応募者にmofmofをもっと好きになってもらえるだろうか
(他1件)
今回は、コンテンツを通じて応える問いは上記のものに決めました!(なお、実際には他にも1件問いを立てました。そちらの問いに応えるコンテンツは現在鋭意作成中です![]() )
)
③展開:解決策を探究する
アイディエーション
上記の**How Might We?**で出した問いにどうしたら応えられるか、複数人でアイディア出しをしていきます。
できるだけ多様な人に参加してもらうのがアイディエーションのコツだと先にあげた『デザインリサーチの教科書』には書いてあったため、ここで、私、mofmofのエライ人、の他に外部のデザイナーさんにも参加いただきました。
(実際、社内の人間からはでないアイディアが出てよかったです!)
アイディア出しの時のポイントは多くの書籍等で紹介されている通りで、以下のようなことをルールにしました(他にもあります)。
- 他人のアイディアを否定しない
- 言いながらカードを出す
- 演説しない(一人で何分も喋らない)
- 他人のアイディアに便乗歓迎!
今回、新しく取り入れてよかったのルール(というより手順)は、以下のものでした。
「アイディアの評価軸は事前に決めておく」
実は、これも『デザインリサーチの教科書』に書いてあった内容になります。
出てきたアイディアからアイディアの良し悪しを評価していくと、評価軸が出てきたアイディアに偏ってしまう(それはビジネスの課題解決に本当に貢献できるのか微妙になってしまう)ので、今回は事前に「出てきたアイディアの評価軸」を決めておきました。
アイディア出しの結果を、上記の評価軸で評価しながら参加者で投票し、今回は
「どんうさぎ」と「オペ子さん」の対談コンテンツを作ろう!
ということが決まりました。![]()
どうしてこのコンテンツを作ることにしたのか
**「どんうさぎ」**はmofmofの社内にいるキャラクター、
**「オペ子さん」**はmofmofの自社プロダクトのキャラクターです。
主な選定理由は以下の通りです(他にもありますが一部だけ紹介)。
- 対談という形でわかりやすく自社の魅力を紹介したい! → 硬いページ、似たり寄ったりのページは読む気がしないとユーザーが言っていた
- キャラクターがいる会社はなかなか珍しい → mofmofの雰囲気が出ているし、そんなmofmofの雰囲気に親しみを持ってくださる方にお会いしたい!
- 自主事業もやっていることもアピールできる → 色々なことにチャレンジできるのがmofmofの魅力だとユーザーは語っていた
多方面でユーザーとmofmofの抱えている課題に答えてくれるので、なかなかポテンシャルの高いコンテンツだと思っての選定となりました。![]()
ペルソナ作成
その後、今度はペルソナを作成(厳密にいうと精緻化)しました。
「①探索(前回の記事に記載)」の段階で、ざっくりとしたユーザー像は持っているのですが、
それを実在の人物に近い形に修正しました。今回は、
- 「ユーザーインタビュー」でインタビューした人の情報
- もともと社内にあった採用ペルソナ情報
をもとに、ペルソナ像を採用担当と話し合いながら
「わー、こんな人いそう!」
という人物像になるまで繰り返し改良していきます。
構造化シナリオ法
そ上記で作成したペルソナを利用してシナリオを書いていきます。シナリオを通じてユーザーの価値や行動を追体験し、ユーザーにとって納得感の深いUIを作成していきます。今回は**「構造化シナリオ法」**を利用してシナリオを作成しました。
▼参考にした書籍はこちら
成果物の一部はこんな感じです。ユーザーの探索行動がどのようなものか、納得感を持って、関係者に共有することができましたし、これを元に納得感の強いUIに落としていくことができました。
「③展開」まとめ
個人的に、この段階は最も難易度が高く、上記のリサーチもうまくできていないと思っています。
今年は社外のUXデザイン連続講座も受講して、もう少し知見を深めることができたので、次回があればもう少しプラッシュアプして実施したいところではあります!
④提供:解決策を収束する
シナリオによってUIを作る準備が整ったので、早速プロトタイピングを作ってテストをします。
いきなり実装に入るよりもプロトタイピングを作成して早期に課題を発見し、修正しながらブラッシュアップした方が手戻りが少ないためです。
プロトタイピング
プロトタイピングにはペーパープロトタイピングなど簡易なものもありますが、今回はFigmaを使ってかなり実物に近いものを作りました。
まずはこれらを社内レビューしました。できるだけ初見の人の意見を聞きたかったので、社内の勉強会の時間(※)を使って、**「UXデザインの勉強会兼コンテンツレビュー会」**という形でmofmofメンバーの意見をヒアリングしました。
※ 余談ですが、mofmofでは週に1回メンバーによる自発的な勉強会の時間があります。
この時点で、
- 率直にどう思うか
- ユーザーにとって不快なワーディングがないか
などの課題を洗い出します。実際に、自分たちでは気づかなかった見落としが発見できたり、非常にためになる意見が出ました![]()
あがった疑念
ここで、自分でも意外だったのですが、主役である**「どんうさぎ」**について大きな疑義があがりました。
どんうさぎは「横柄なうさぎ」というキャラクター設定になっており、(詳しくは、「弊社HPメンバー紹介ページ」の下の方を参照してください)、実際、社内Slackではとても表に出せないような口の悪さを発揮しています。
mofmofを好きになってもらうためのコンテンツなのに、ユーザーにかえって不快な思いをさせてしまっては大変です。
そこで、**「このコンテンツを用いることで、mofmofをよく知らないユーザーが、mofmofを好きになってくれるか」**をテストすることにしました。
ユーザーテスト
上記の観点も踏まえて、
- コンテンツがユーザーのmofmofの好感度UPに貢献しているかどうか
- コンテンツそのものに操作上の不具合がないか
を外部ユーザーテストでテストしました。対象ユーザーはご縁のあるプログラミングの学習コミュニティから人づてに紹介してもらいました。
使用技法は前回紹介したユーザーインタビュー、行動観察の調査と同じく、**「半構造化面接」と「行動観察」**です。
▼ 詳細は前回の記事をご参照ください
詳細は省きますが、外部ユーザーテストの結果、
- どんうさぎは不快にならない、むしろmofmofへの好感度をUPさせている
ということがわかったので、晴れてどんうさぎのコンテンツデビューが決まりました![]() (よかったね!どんうさぎ!!)
(よかったね!どんうさぎ!!)
その他、行動観察の結果ユーザーの迷いが大きかったところも修正して、晴れてコンテンツが仕上がりました!
最終的にできたコンテンツ
改めて、最終的にできたコンテンツはこちらです!![]()
また、広報担当に詳しい紹介記事も書いてもらったので、よろしければこちらもどうぞ✨
▼詳しい紹介記事
効果の測定:課題解決に資するコンテンツができたのか?
現在、コンテンツは効果を測定するフェーズに入っています。
効果は、以下のような観点から計測しています。
How Might We?で洗い出した課題が解決しているかを測る
まずはとにかくにもこれですね。**How Might We?**で出した問いに応えるために作ったコンテンツなので、その効果が出ているのかを確認します。
**「教えてどんうさぎ」**については、コンテンツを通じて答えようとした問いと、その裏にある課題はこのようなものでした。
- 問い:われわれはどうしたら、応募者にmofmofをもっと好きになってもらえるだろうか
- ユーザーや企業の願い:(再掲)
| 対象 | 願い |
|---|---|
| mofmof(企業) | 応募者が応募活動を通じてmofmofをもっと好きになって欲しい。etc... |
| ユーザー(応募者) | 自分の働く場所をイメージしたい、多くの企業がある中で情報を渉猟するのが大変etc... |
測定方法
これらをできれば量的に把握したく思ったので、以下の観点と測定方法から測定しています。
| 観点 | 方法 |
|---|---|
| 求職者に目を引くコンテンツとなっているか | コンテンツへの動線のクリック数 |
| 読んだ人が面談に来ているか | 応募者へのアンケート |
| 面談をしていて、課題解決に近づいたと感じられたか | 採用担当者へのヒアリング |
今はまだ始めたばかりなのですが、思った通りだなと思うところもあればそうでないこともあり、結果が楽しみです![]()
今後&まとめ
今後も、弊社採用ページのブラッシュアップは続けていく予定です。
特に現在は、
- 「教えてどんうさぎ」コンテンツの測定結果を反映して、よりブラッシュアップしていく
- HowMightWe?で他にもう一つ上がった問いに応えるコンテンツを作る
に注力しています。
近日中に、新しいコンテンツをコーポレートサイトにアップできると思いますので、その際にはぜひご覧いただけますと嬉しいです。
それでは、長文でしたがここまで読んでくださりありがとうございました!
今回はエンジニアながら提案して色々挑戦でき、とても楽しくお仕事ができました♪
そんな弊社、応募をしてみたい!と思われた方はぜひご応募くださいね![]()
募集はWantedlyから主に受け付けております!
それでは皆様、ハッピーエンジニアライフを〜![]()