はじめに
サポーターズさん主催の技育CAMPハッカソンで、GitHubリポジトリを簡単に見つけるサービスを作ったので紹介したいと思います!
アプリURL
GitHubURL
開発のきっかけ
Vueを使ってみたいと思って、Vueで書かれているプロダクトを探したんですよ。ですが、なかなか見つからず…
そこで、指定した言語のリポジトリを簡単に発見できるサービスが欲しいと思ったわけです
ちなみに、Github公式にその機能があると知ったのは後の話()
ただ個人的にGitHub公式の検索機能が使いにくいと思ったのでそのまま作りました
アプリ概要
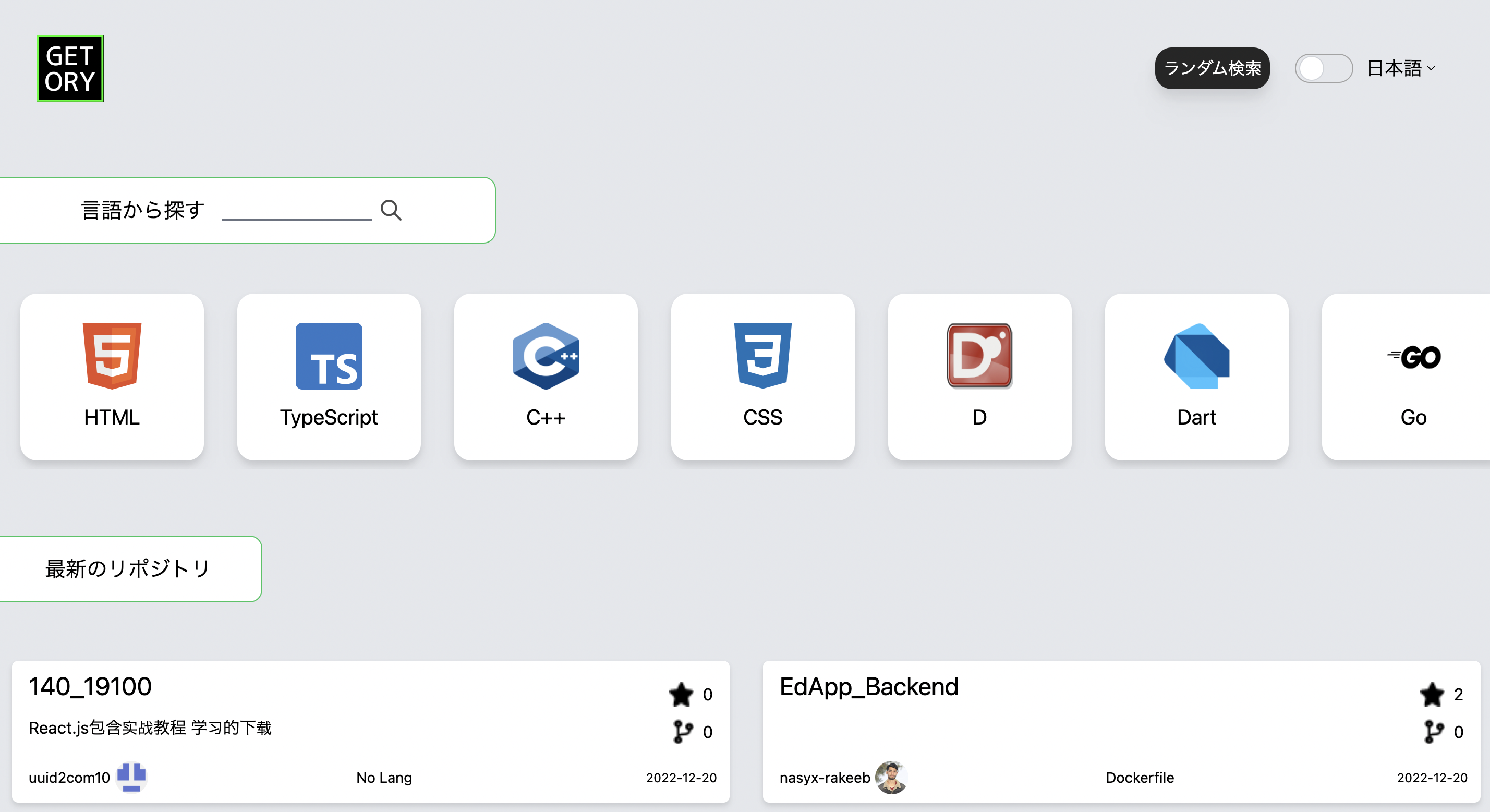
指定した言語で書かれているプロダクトを見つけるサービスです
開発期間
1週間程度
使用技術
- Nuxt3
- TypeScript
- TailwindCSS
- vue-i18n
- Netlify
- Docker
- GithubAPI
期間短かったので今まで使ったことある技術をベースに、今回TailwindCSSを初めて使いました
ローカル環境汚したくないのでDockerは手放せません笑
主な機能
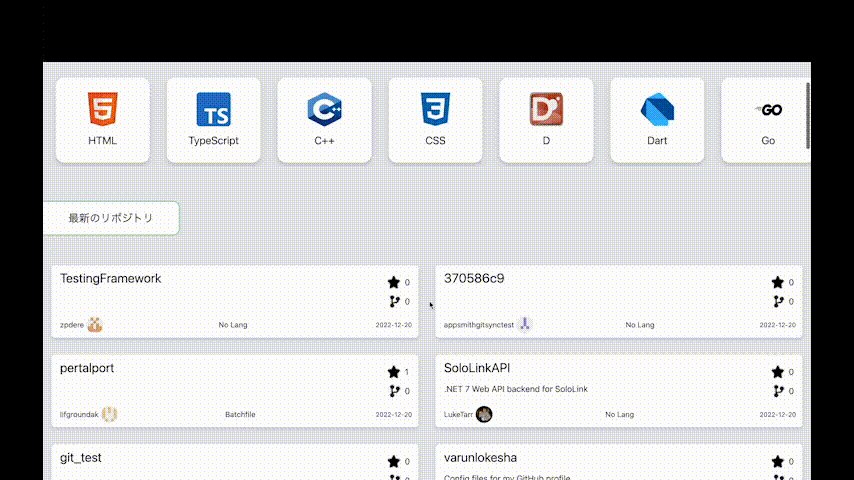
言語による検索
プログラミング言語のボタンを押すことで、その言語が含まれているリポジトリを検索できます

ランダム検索
ランダム検索ボタンを押すことで、ランダムなリポジトリを検索できます

最新リポジトリの表示
多言語対応
ダークモードへの切り替え
こだわり
- 簡単に検索できるように
- シンプルなレイアウトに
1人での開発、また開発期間的に簡単さやシンプルさを売りにするべきと判断
大変だったところ
-
Nuxt3対応していないものが多い
検索の際にNuxt2の情報が出てきたり、そもそもNuxt3の情報が少ない
特にi18nで詰まりました…. -
GitHub API v4の情報があまりない
GraphQLを初めて利用したかつ情報があまりなかったので辛かったです…
公式ドキュメント豊富で良かった -
Vercelでデプロイしようとしてましたが、何故かできずNetlifyですることに
今後
- リポジトリを取得するときに時間がかかってしまい、クリックしたかわからない状態になっている
- ローディング画面を追加する
- レスポンスが返ってくる前にDOMの操作をしておく
- 検索結果が現在新着順しかないので並び順を変更する
- 検索できる言語を増やす
おわりに
1週間で満足いくところまで作り切ることができ、努力賞をいただけました!
プログラミング始めてもうすぐ2年ですが、ようやく始める時に憧れてた人に一歩近づけたのかなあ….と思います。