SPA作った!けど…
Herokuにデプロイしたらエラーが出て解決策もよくわからなかった。
調べてみるとGitHub PagesでもSPA公開できるみたいだからそっちでやってみようということになりました。
ちょっと詰まったことがあったのでメモとして残しておきます。
間違い等ありましたら教えていただけると幸いです。
環境
Vue CLI v3.3.0
yarn v1.13.0
vue.config.jsの編集
デフォルトでvue.config.jsはないのでプロジェクトディレクトリ直下に作成します。
参考にしたサイト:https://cli.vuejs.org/config/#global-cli-config
vue.config.js
module.exports = {
publicPath: "./",
assetsDir: "",
outputDir: "dist"
}
デプロイ
gh-pagesというツールを使ってデプロイします。
$ yarn add gh-pages --dev
インストール後、package.jsonを書き換えます。
package.json
{
//省略
"scripts": {
"deploy": "gh-pages -d dist" // 追加
}
//省略
}
その後yarn buildしてyarn deployをする。
GitHubで公開設定
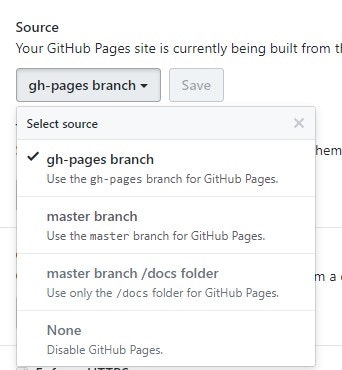
リモートリポジトリの設定画面に行き、画像のようにgh-pages branchを選択する。

これで反映に時間がかかりますが(私の場合)ちゃんと公開することができました。