好きなカラー(色)を選ばせる
<input type="color">で選択したカラーを取得するjQueryの記述となります。
「テンプレートコードを作成したからコピペして使ってくれ」という感じで、システム屋さん以外に渡しても、簡単に色のデザイン(カラー)の変更ができたらなと思いメモ。
<form>
<label>色の選択:
<input type="color" name="color" id="color-button"></label>
<input type="button" class="color-change" value="変更">
</form>
$(function(){
$('.color-change').click(function(){
var data = $('#color-button').val();
console.log(data);
});
});
実行結果
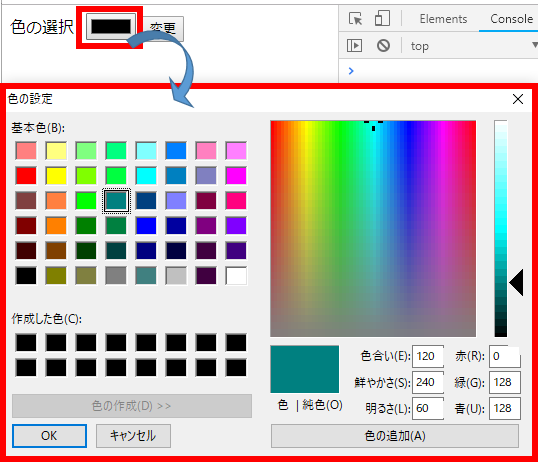
①カラーピッカで色を選択

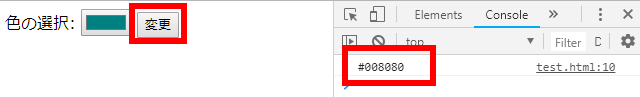
②変更ボタンを押すと、コンソールにカラーコードが表示される

以上