この記事は OutSystems Advent Calendar 2021 の4日目の記事です。
※ [2022/03/17 追記・更新] Forgeコンポーネントの Data Grid Reactive は Outsystems Data Grid という名前に変更になりました。本記事のスクリーンショット上ではData Grid Reactiveの表記のままとなっておりますが、最新版ではOutsystems Data Gridという名前に変わっています。また、APIについても変更がある可能性がありますので、ご注意ください。
OutSystems Forgeコンポーネントの Outsystems Data Grid について、基本的な使い方、カスタマイズ方法、利用上の注意点を書きます。
これを読めばあなたもDataGridマスター、一覧表示に関する様々なUI要件に答えることができるようになります。
なお、動画版もあります。基本的には本記事と同じ内容ですが、ハンズオン的に触ってみたい方は動画のほうが追いやすいかもしれません。
DataGrid でできること
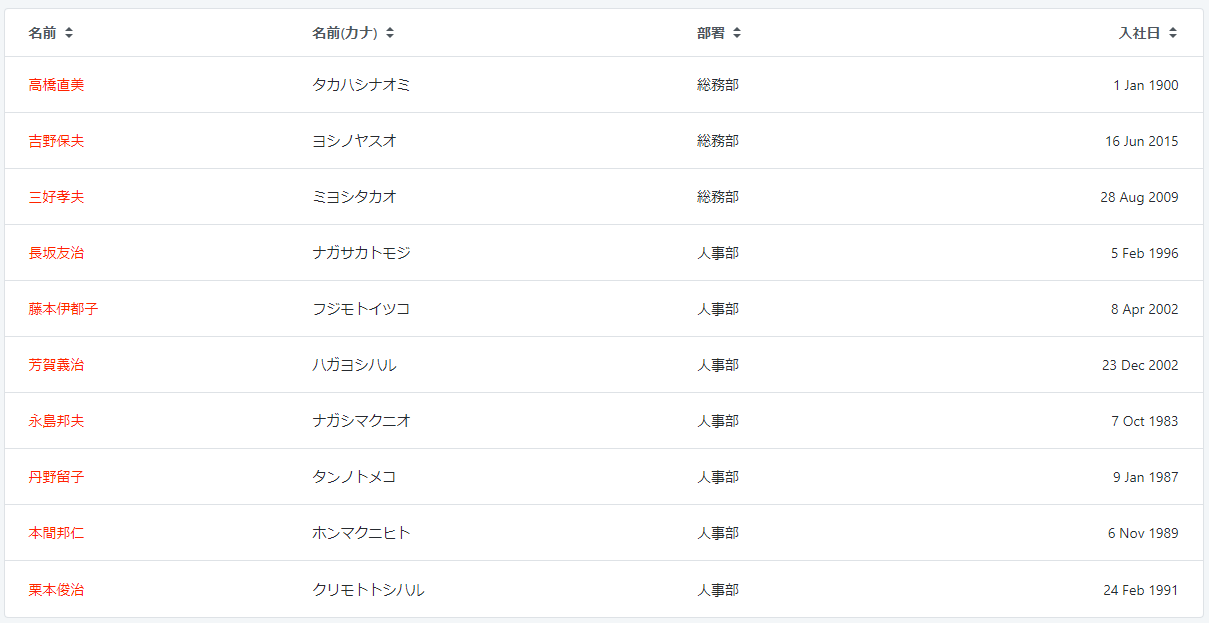
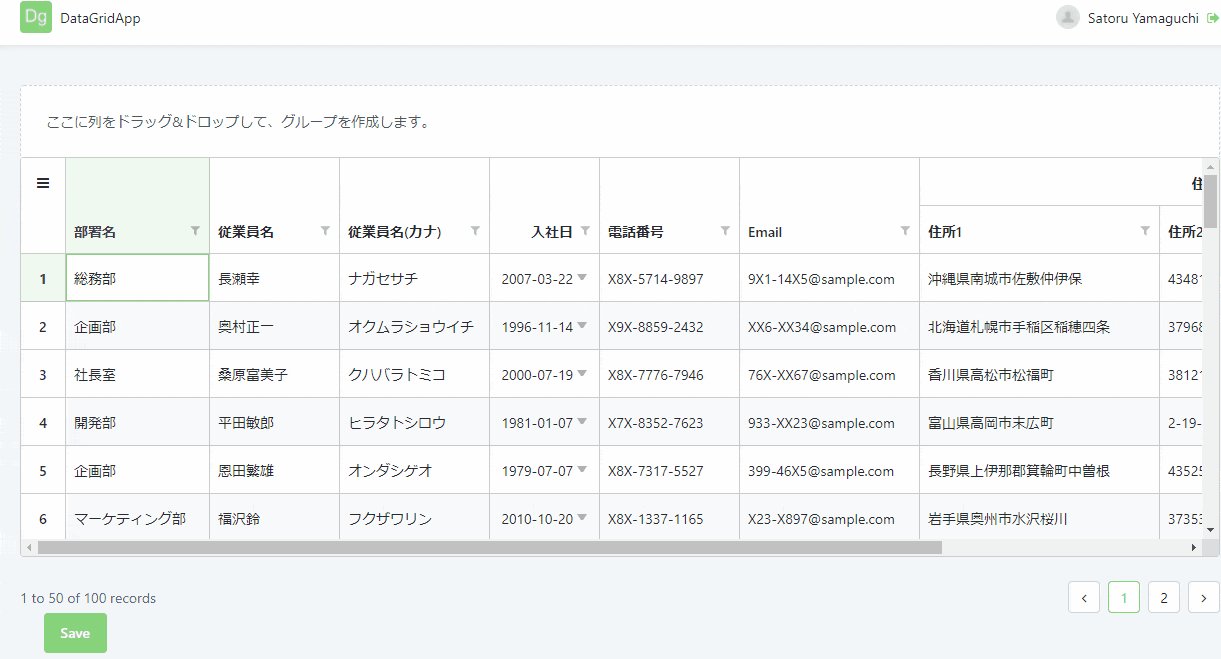
OutSystemsアプリ上でデータの一覧表示を行いたい場合、通常はTable要素を利用します。以下はTable要素に従業員情報を表示する例ですが、できることといえば一覧表示とソート、ページングぐらいです。
Table要素を利用する場合、Excelのように一覧上で直接編集することもできませんし、フィルターやグループ化を行ったり集計結果を表示することもできません。
が、そういった要件を実現したい場合に利用するがDataGrid です。Forgeに公開されている部品で自由に使うことができます。※OutSystems DataGrid はReactive Web App向けの部品ですが、類似の部品でTraditional App向けのDataGrid Webというものがあります。利用方法や機能は似ていますが、若干APIが違うのでご注意ください。
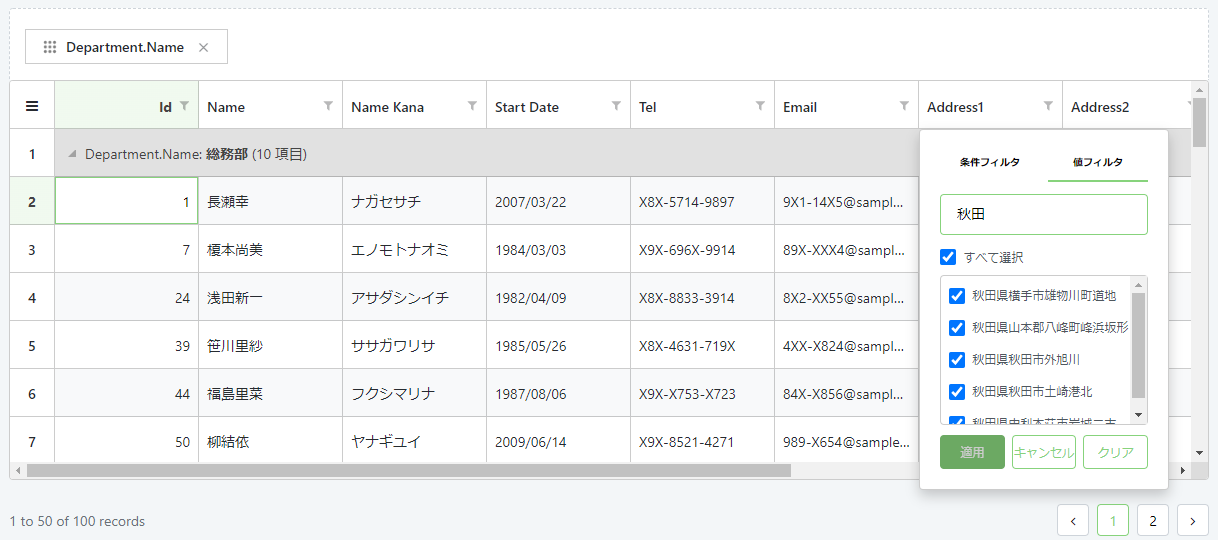
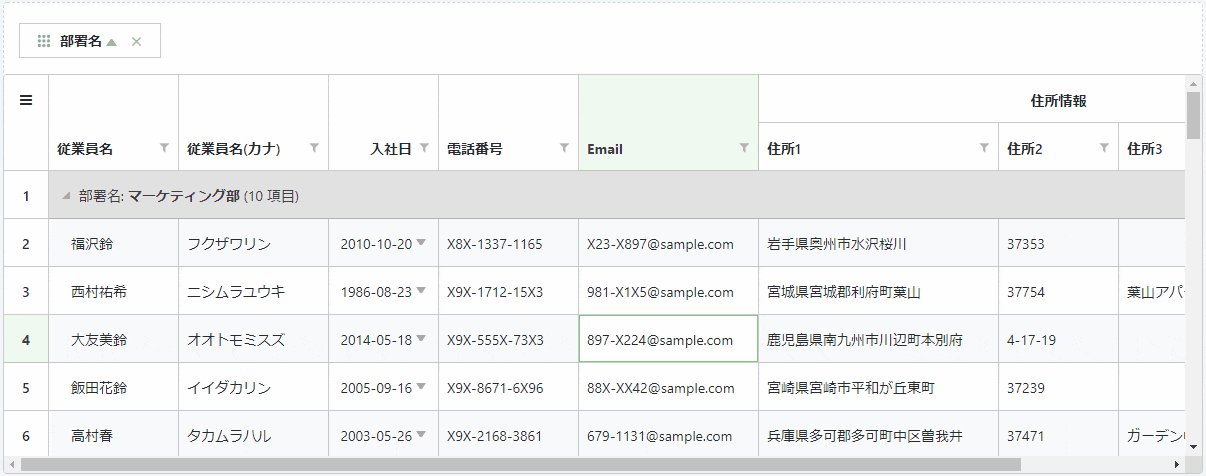
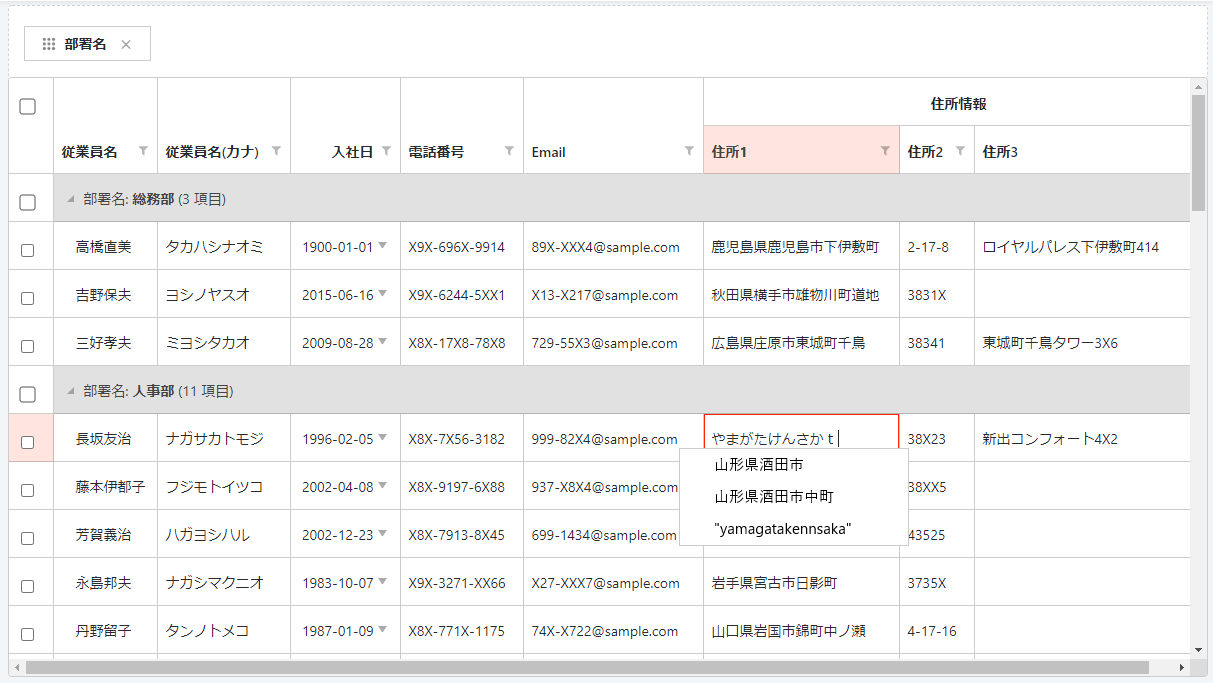
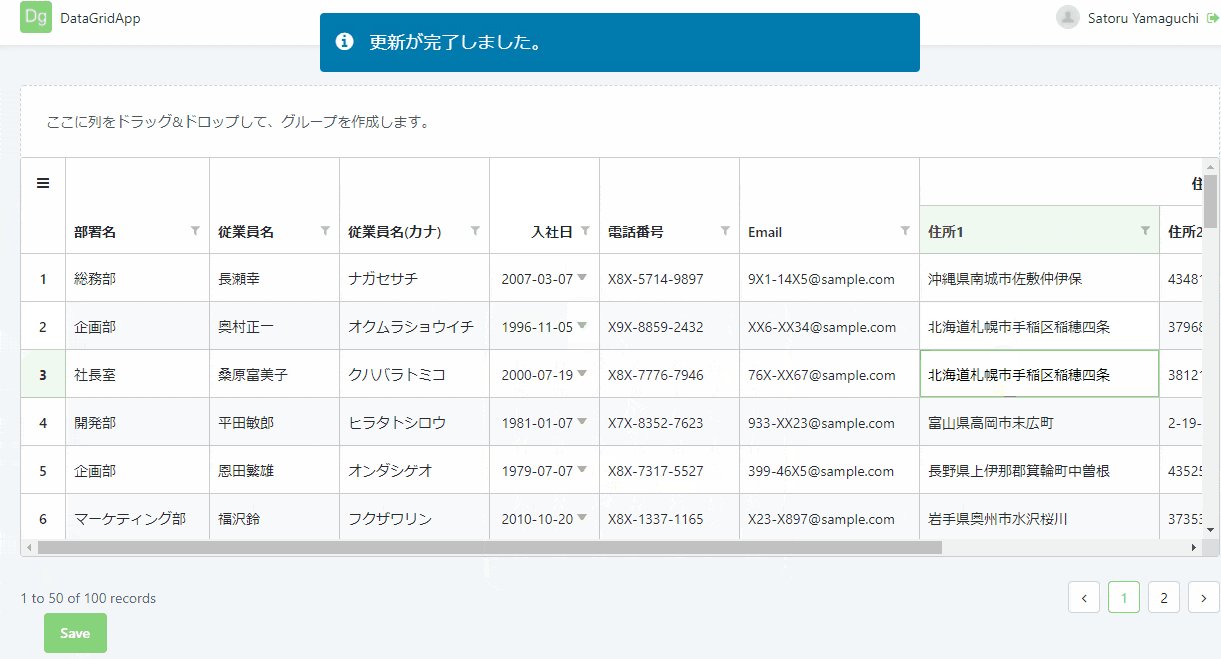
以下はDataGridを使って従業員情報を部署ごとに一覧表示した例です。

こちらはデータ一括更新の様子

具体的には、以下のことが可能です。
- Excelのような一覧上でのセル編集・一括更新
- セルの範囲選択、コピー・貼り付け操作(MS ExcelやGoogle Spreadsheetとのコピー・貼り付けも可)
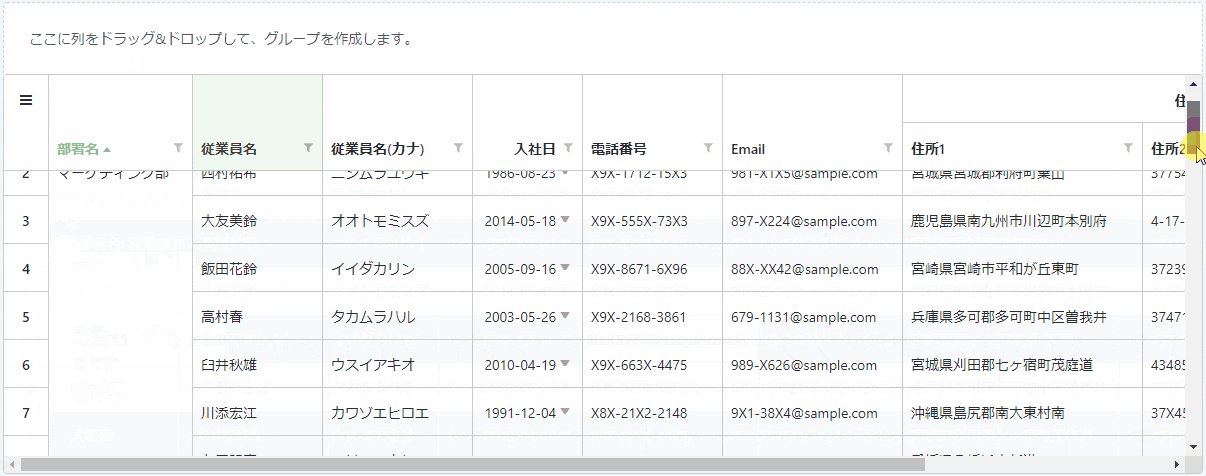
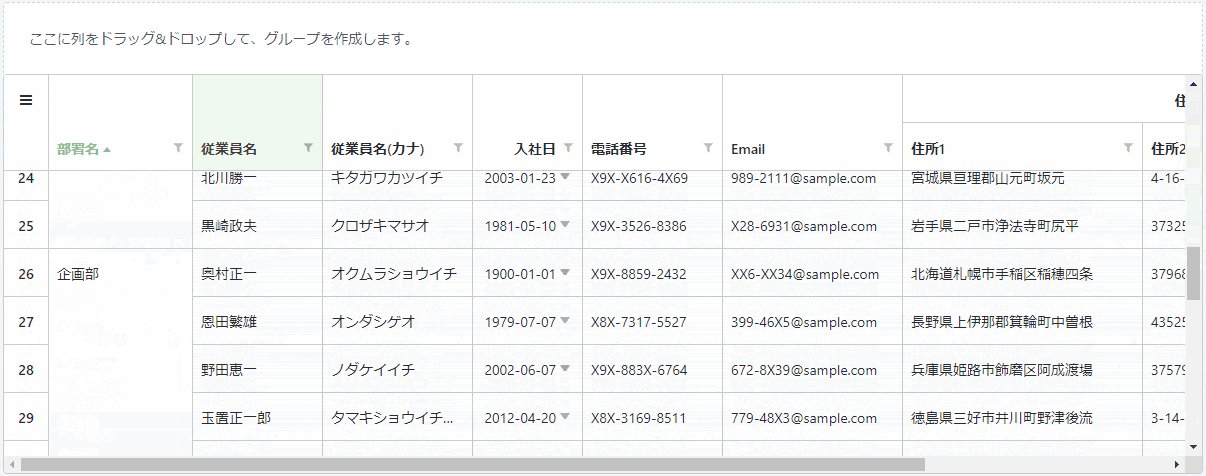
- 列ごとのソート、フィルター、列移動、列の表示/非表示の切り替え、幅変更
- 特定列でのグループ化(上記例では部署名でグループ化済み)、さらに集計表示
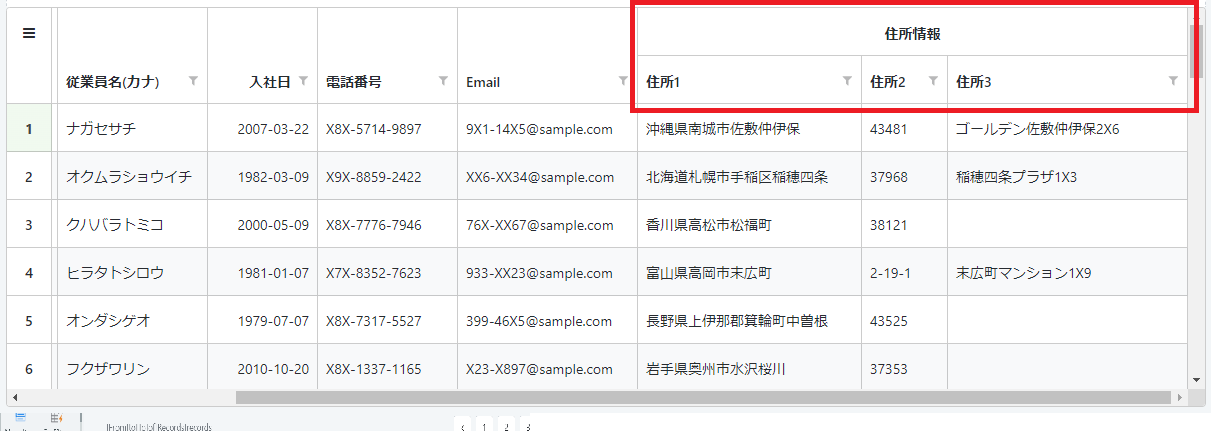
- 列ヘッダ表現(上記例では住所情報というグループ列を設けている)
- 行のチェックボックスによる選択、グループごとや全行の一括選択も可
- セルの結合
- 特定列または行の固定化(非固定部分がスクロールで動く)
細かいものも含めればまだまだありますが、主要な機能はこんな感じです。一番の使いどこはExcelライクな一括編集ができるところになると思います。一度に複数のレコードに修正を加えたい場合、1レコードづつ詳細画面を開くのは効率が悪いので、そういったシナリオが考えられる場合にはDataGridを使って一括更新の仕組みを提供すると良いです。
DataGridリファレンス
Forge上のDataGridのページです。使い方を紹介しているYoutube動画へのリンクが紹介されていますが、少し情報量が少ないです。
OutSytems公式のYoutubeチャネルにDataGridの利用方法をまとめたプレイリストがあるのですが、これはTraditional Webアプリで利用できるDataGrid Webの解説となっており、DataGridは若干利用方法がことなるのでご注意ください↓↓↓
1. 基本的な利用方法
基本的な利用方法を紹介します。※最新版のDataGridとスクリーンショットのイメージが異なる可能性がありますのでご注意くだい。
DataGridを利用するための下準備
Data Gridのインストールと依存関係を追加を行います。
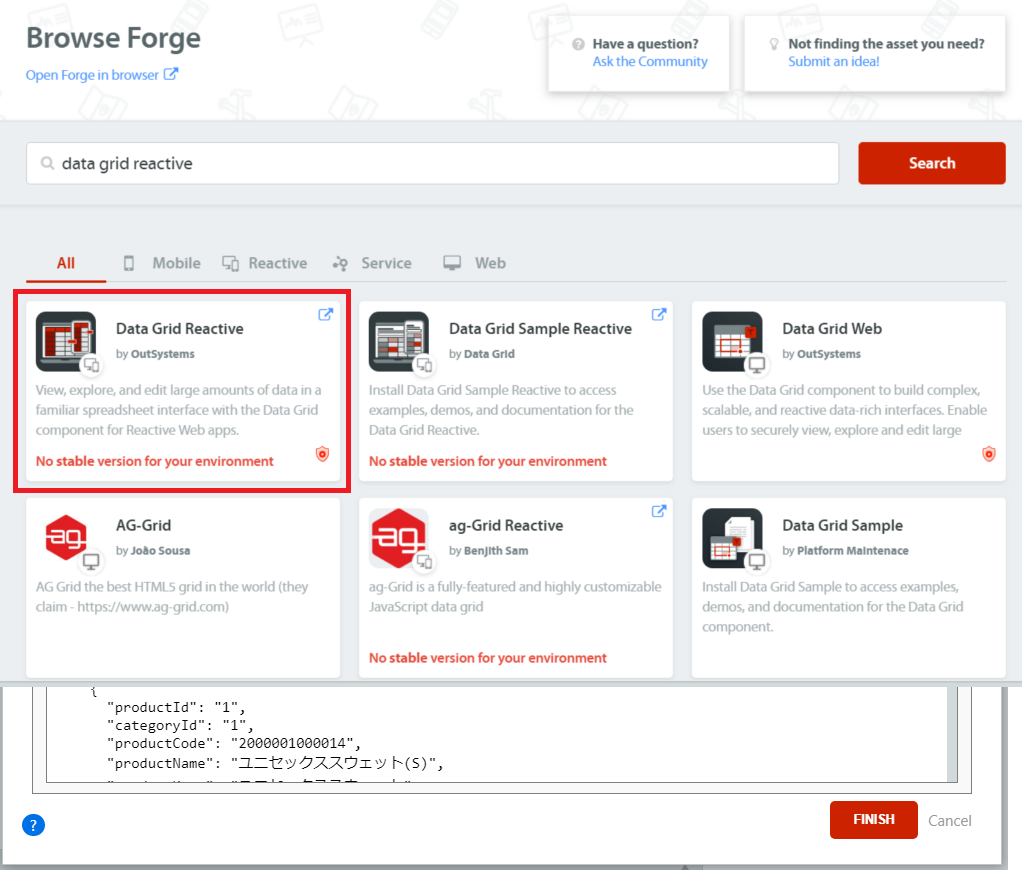
まず、Service Studioを起動してForge上で「Outsystems Data Grid」を検索、選択しInstallします。
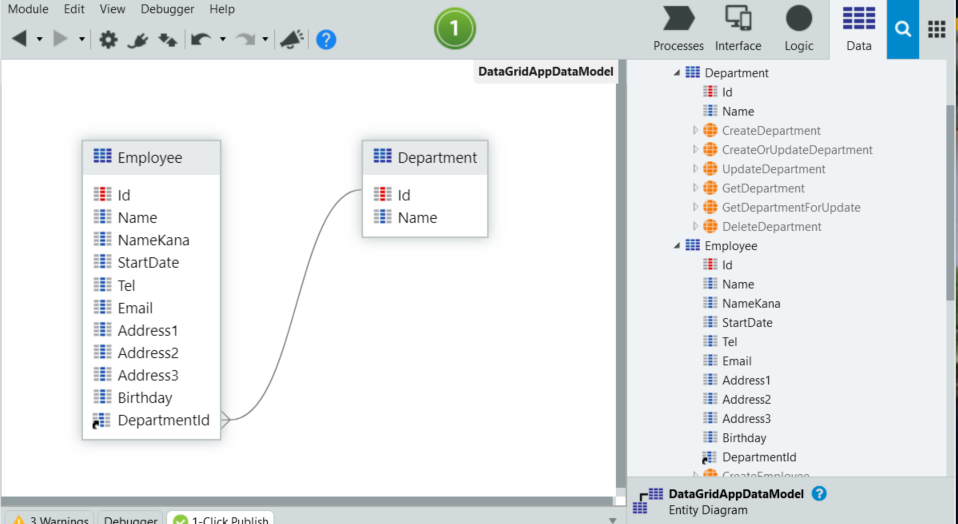
今回、DataGridを組み込むために新規のReactive Webアプリを作成しています。一覧表示するための従業員と部署のデータを既に用意しています。
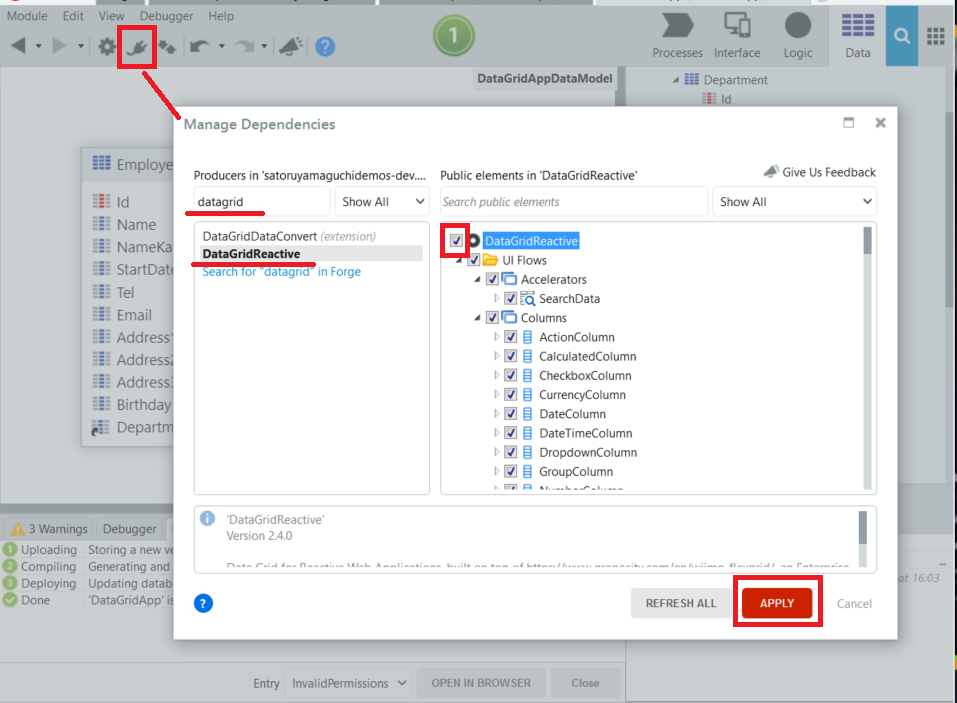
このモジュールにDataGridの依存関係を追加します。
これでDataGridを利用する準備は完了です。
グリッドの配置とデータの取得
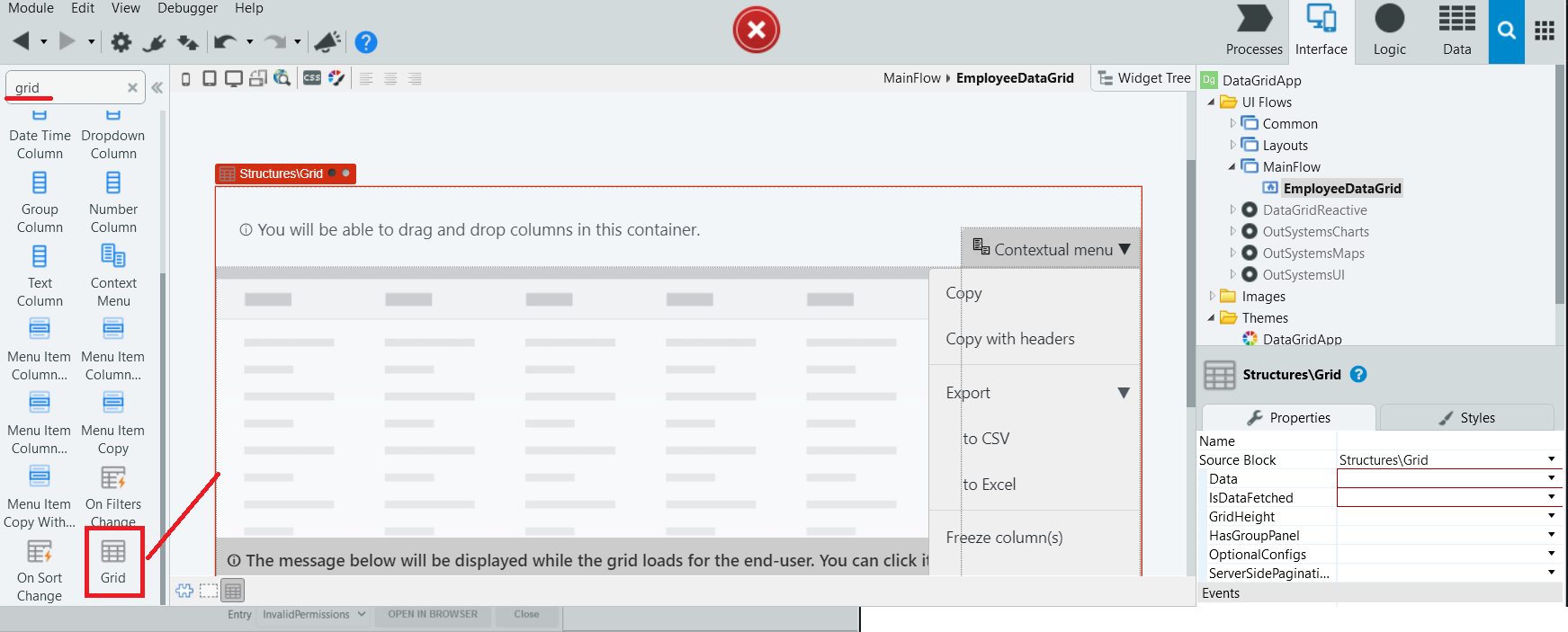
EmployeeDataGridという名前でEmpty Screenを追加し、ツールバーよりGrid要素をMain Contentへ配置します。DataプロパティとIsDataFetchedプロパティが設定されておらずエラーとなりますが、一旦無視します。
DataGridへのデータの受け渡しはJSONフォーマットでJavascriptを経由して行われます。そのため、JSONフォーマットへパースしたテキストデータを変数を用意してグリッドのDataPropertyへ設定する必要があります。
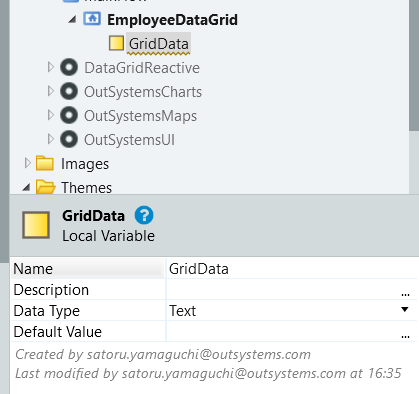
今回は、GridDataという名前のTextタイプの変数を用意しました。
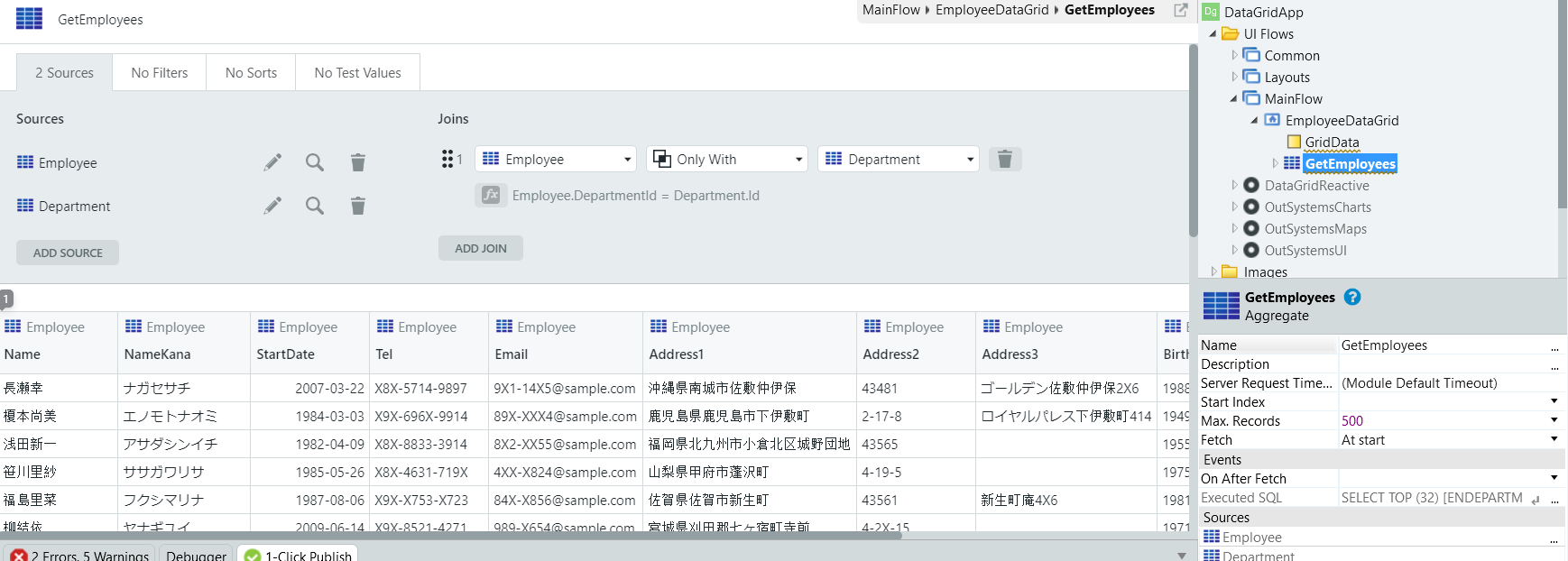
続いて、グリッドに表示したいデータを取得します。今回はEmployeeとOrganizationの情報を取得するAggregateを定義します。
Screenの右クリック => Fetch Data From Database => EmployeeとDepartmentエンティティをドラッグ&ドロップ
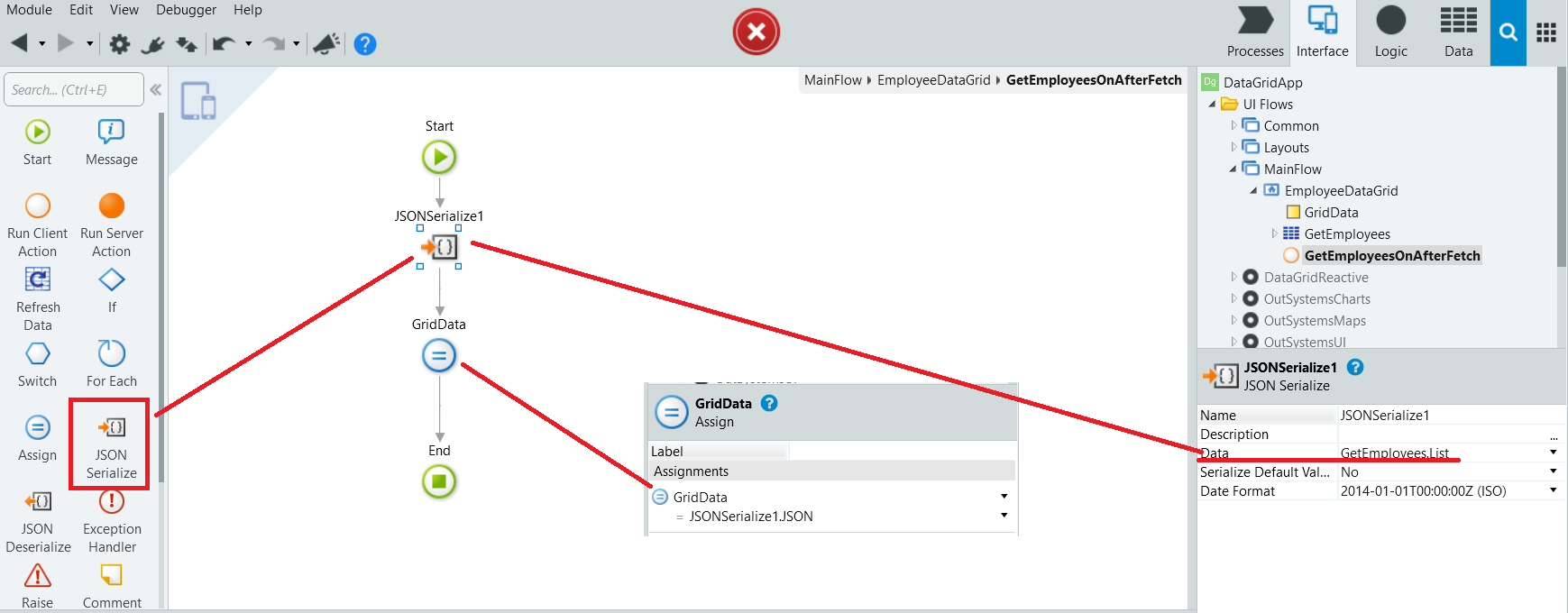
定義したAggregateのプロパティウィンドウからOn After Fetchイベントを新たに定義し、JSON Serializeを利用して先ほど定義したAggregateの取得結果のListをJSONフォーマットにシリアライズし、そのテキストデータをGridData変数へ格納します。
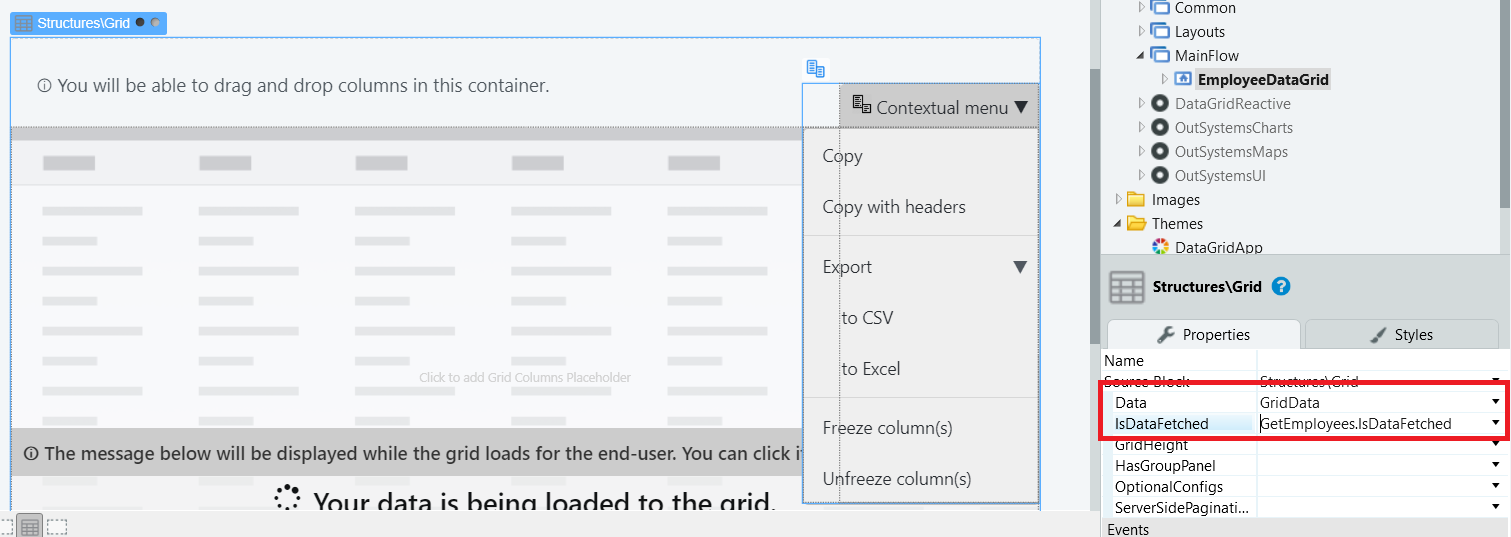
次に、画面に配置したグリッドを選択し、プロパティウィンドウよりDataへGridData変数を、IsDataFetchedに定義したAggregateのIsDataFetchedを設定します。
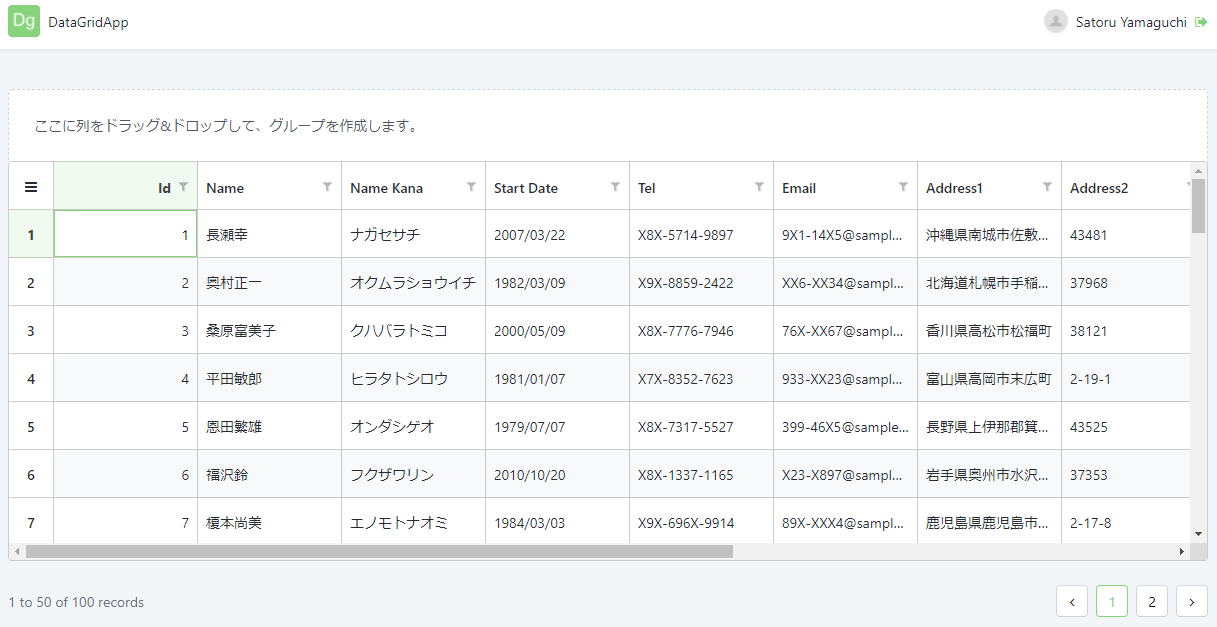
これで準備完了、簡単ですね。One Click Pubslishで実行結果を確認します。
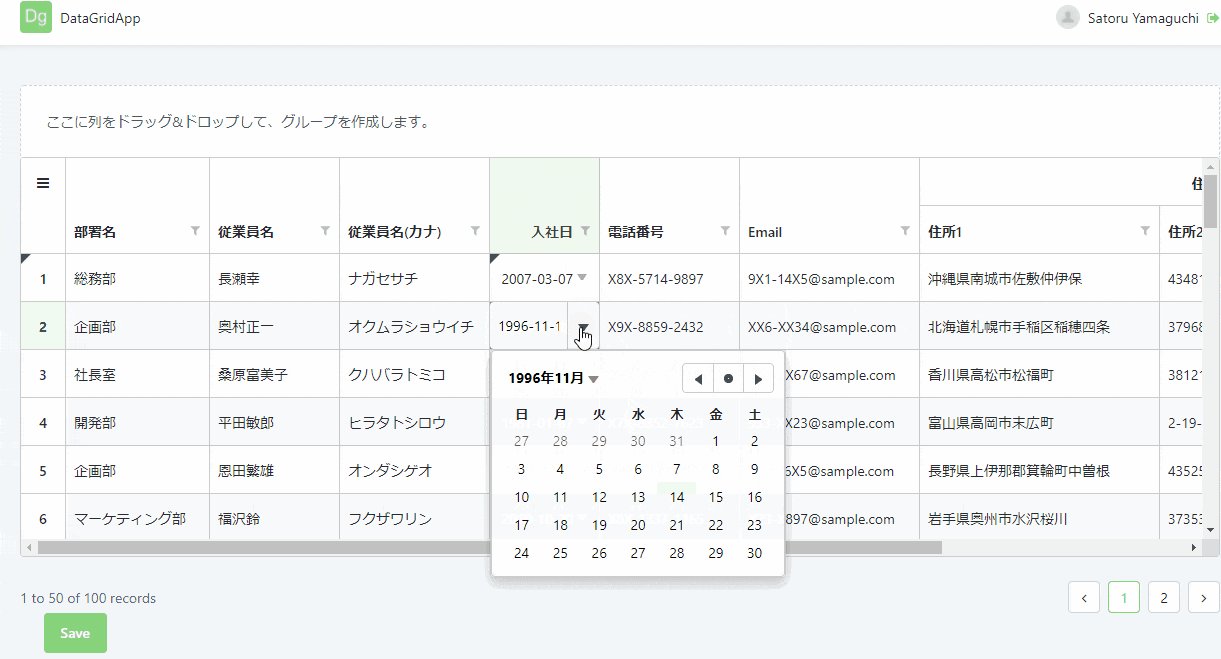
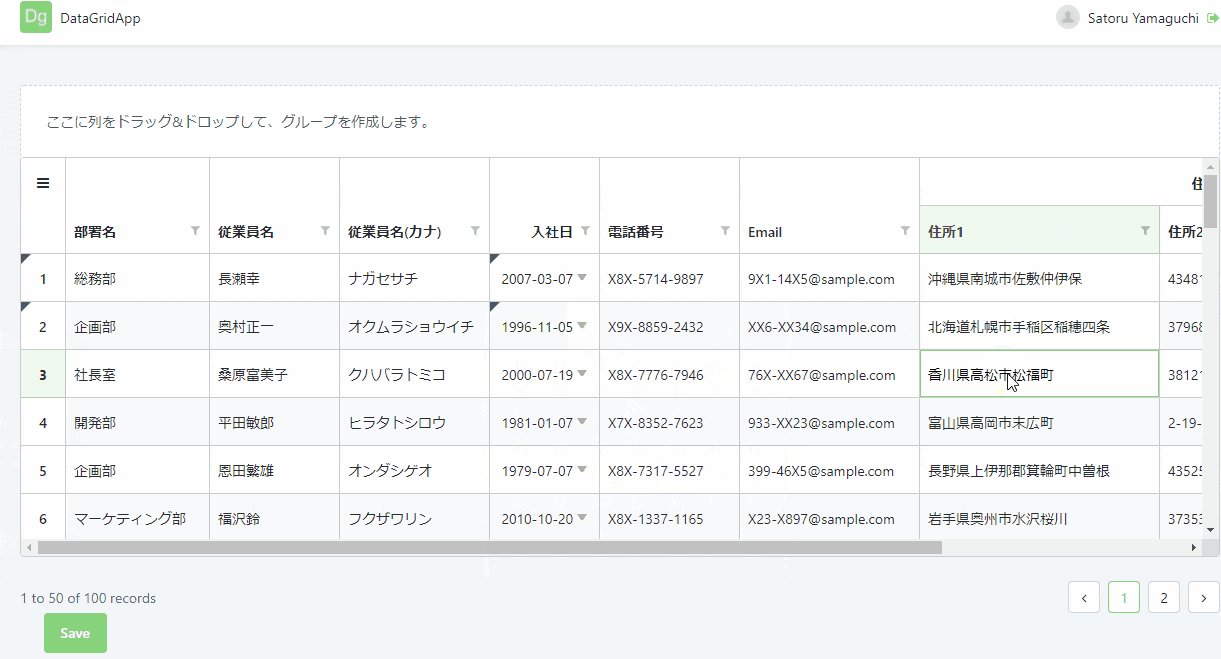
ひとまず一覧表示ができました。グループ化やフィルターなどの機能はデフォルトで有効化されているので既に利用できます。
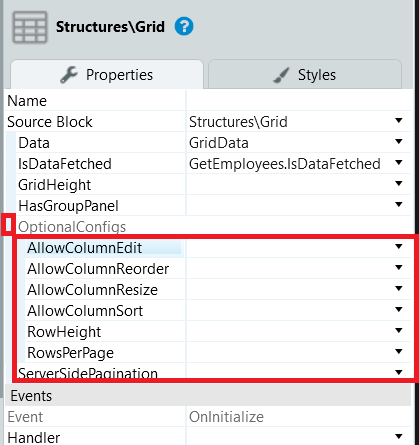
ちなみに、編集させるかどうかや列のソート・移動・幅変更を許可するかどうかの設定は、グリッドのプロパティ(OptionalConfigsを展開すると出てくる)で変更できます。
列の設定
列を指定しない場合、渡されたデータのスキーマ情報をみて勝手に列を定義してくれます。ただしこれでは不要な列を表示してしまったり、列ごとに編集可・不可などの設定が行えないので、実際には列を定義していく必要があります。
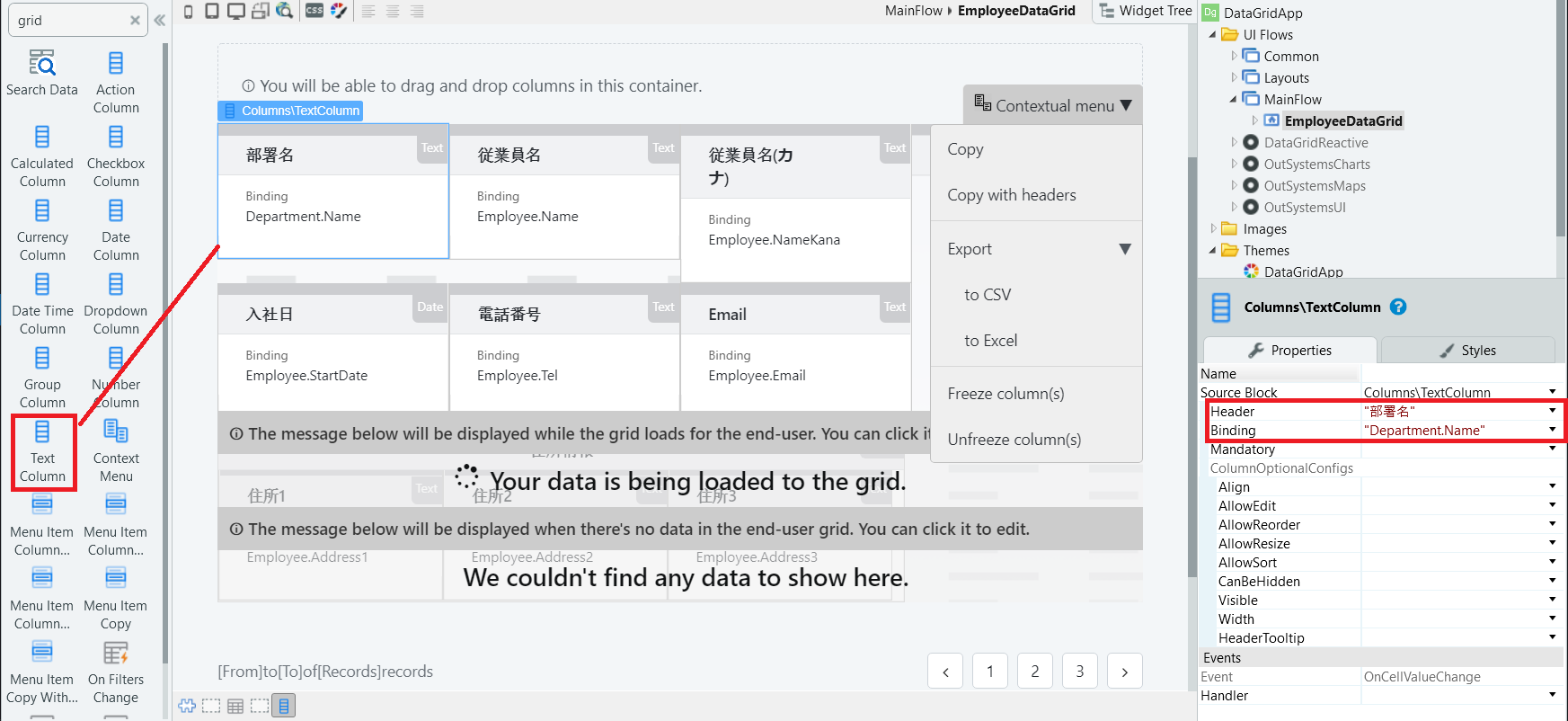
ツールバーより表示したい列のDataTypeにマッチするColumn要素を配置していきます。(Text型ならText Columnを、Date型なら Date Columnを)
各列のBindingプロパティにはDataプロパティに設定されたJSONデータの各カラムへのパスを設定するのですが、"Department.Name"や"Employee.NameKana"といったようにEntity名.Attribute名を設定することとなります。(複雑なJSON構造になっている場合は、バインドするJSONデータの構造をでデバッグで確認するか、console.logなどで出力して確認すると良いです。)
グループ列の設定
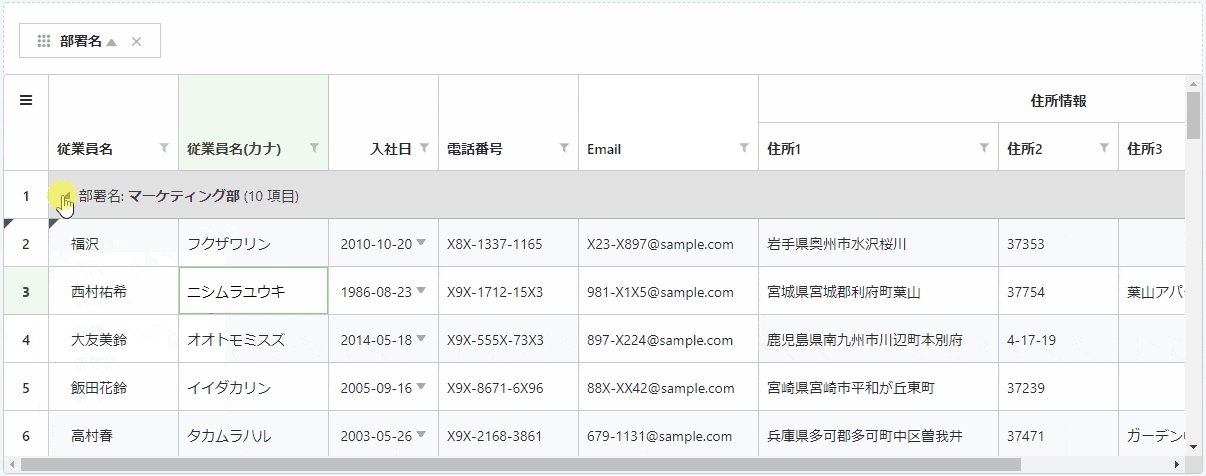
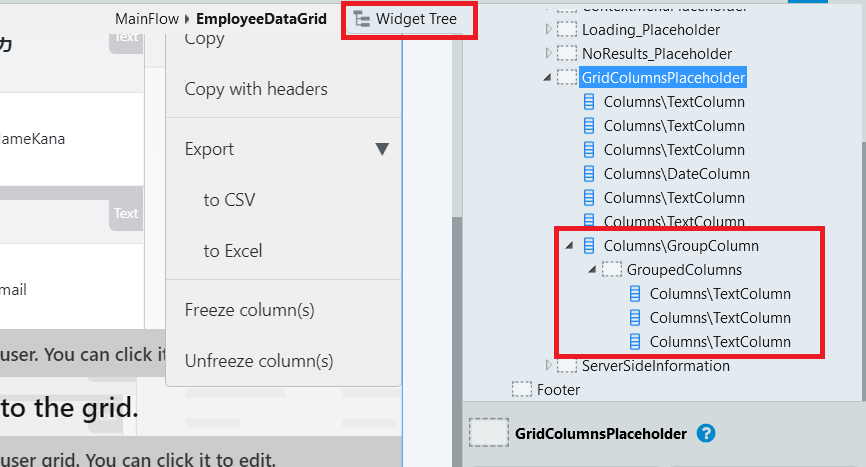
上記イメージのようにグループ列を設定したい場合には、Group Columnを配置します。Group Columnの中にGroupedColumnsというPlaceholderができるので、この中にさらにColumn要素を配置していきます。
以下のようにWidget Tree表示を使うと設定が楽です。

ここまでで、一通り一覧表示に関する設定が完了です。
2. グリッド上での編集と一括更新
Excelライクな一括編集を実現します。やろうと思えば一覧上で新規行を追加したり行削除させることもできますが、処理が少し複雑になるのでここでは既存レコードの更新のみとします。(この仕組みを理解すれば新規追加や削除もできるはず)
セル編集できるように設定
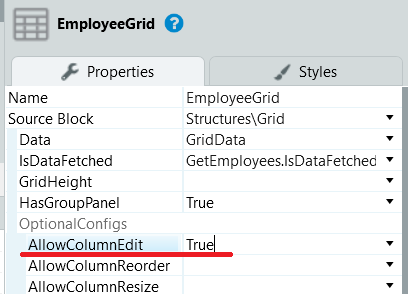
DataGridのOptionalConfigs => AllowColumnEditにTrueを設定します。列によっては変更させたくない場合もあるので、Column要素のAllowEditも必要により設定を変えます。

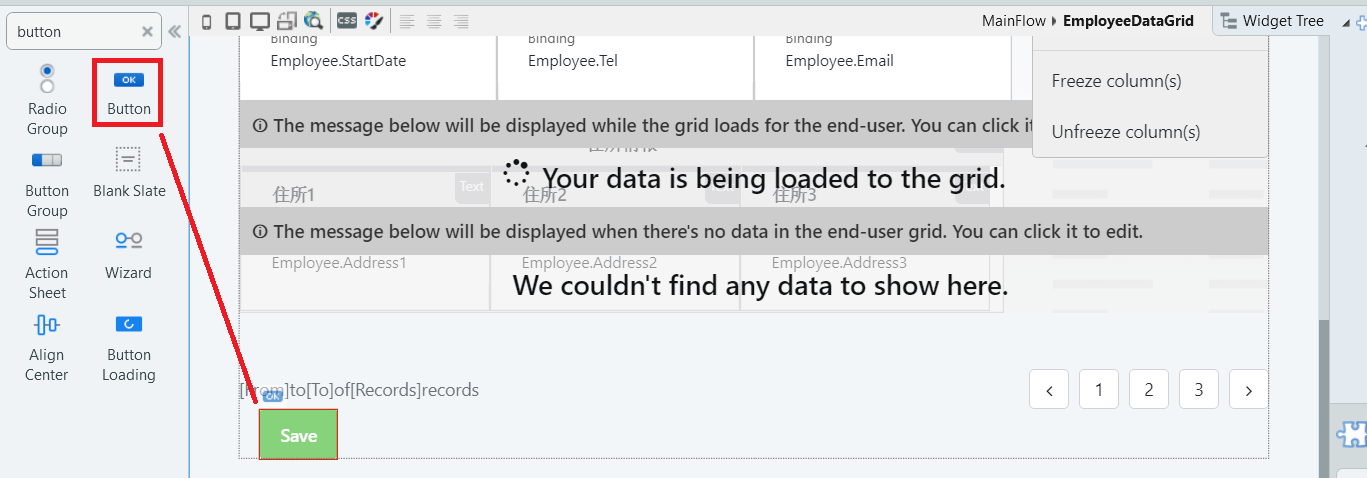
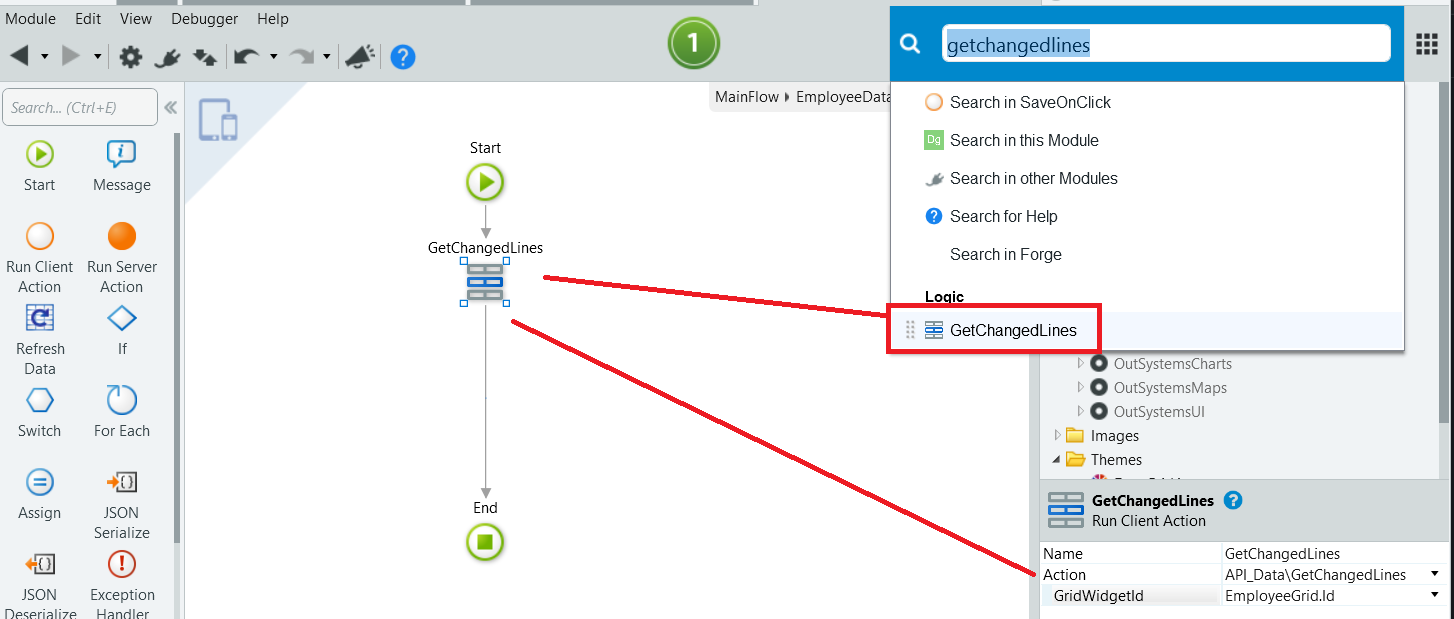
SaveOnClickアクションを開いてデータ更新処理を組みます。ctrl + F でGetChangedLinesメソッドを検索して配置します。もし検索に出ない場合は、DataGridの依存関係を再度確認して、すべての依存家計を追加するようにしてください。

このGetChangedLinesは、DataGridにバインドされているデータの中で変更のあったレコードのみを取得するために利用するロジックです。GridWidgetIdには、配置したグリッド名.Idを設定します。
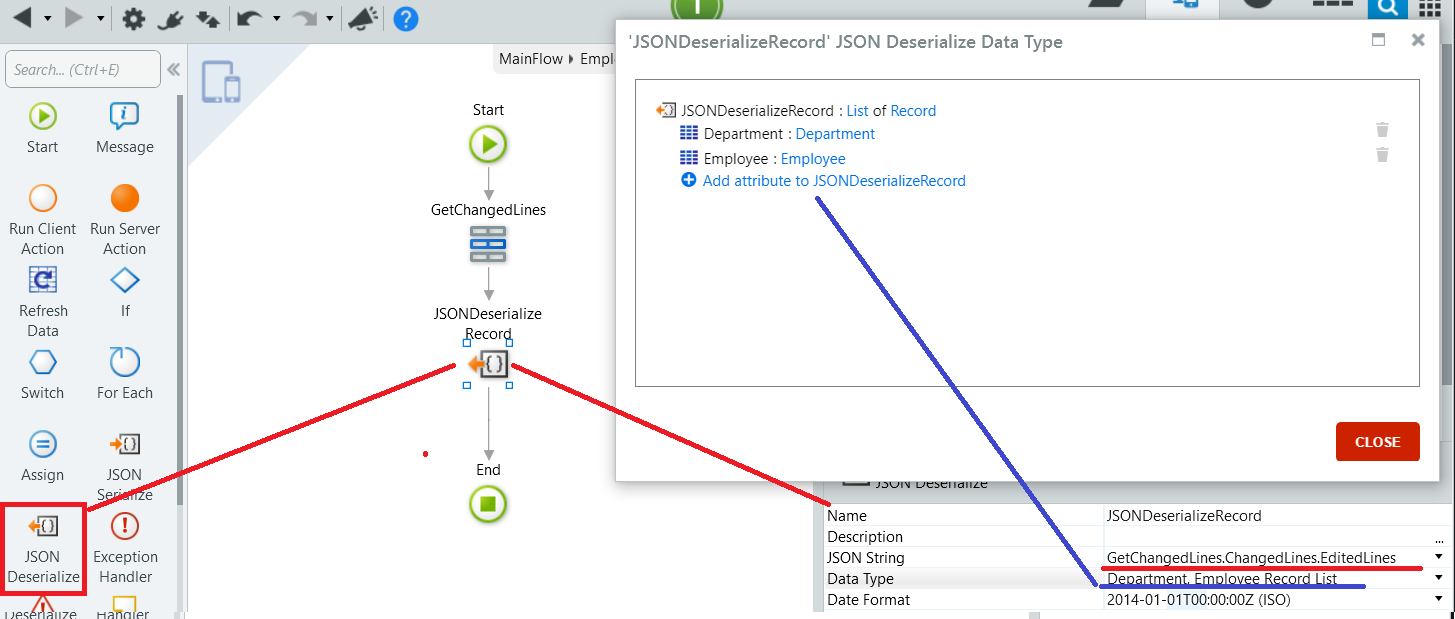
続いて、JSONDeserializeRecordを配置し、DataGrid上で変更のあったレコードデータ(JSON形式)を以下のようにOutSystems上でリスト型で扱えるようにデシリアライズします。JSON StringにはGetChangedLines.ChangedLines.EditedLinesを設定し、DataTypeには以下画像のようにList of Record型を設定します。(※データ取得時に単一Entityから取得している場合は、この型設定が変わってくるので要注意です。)

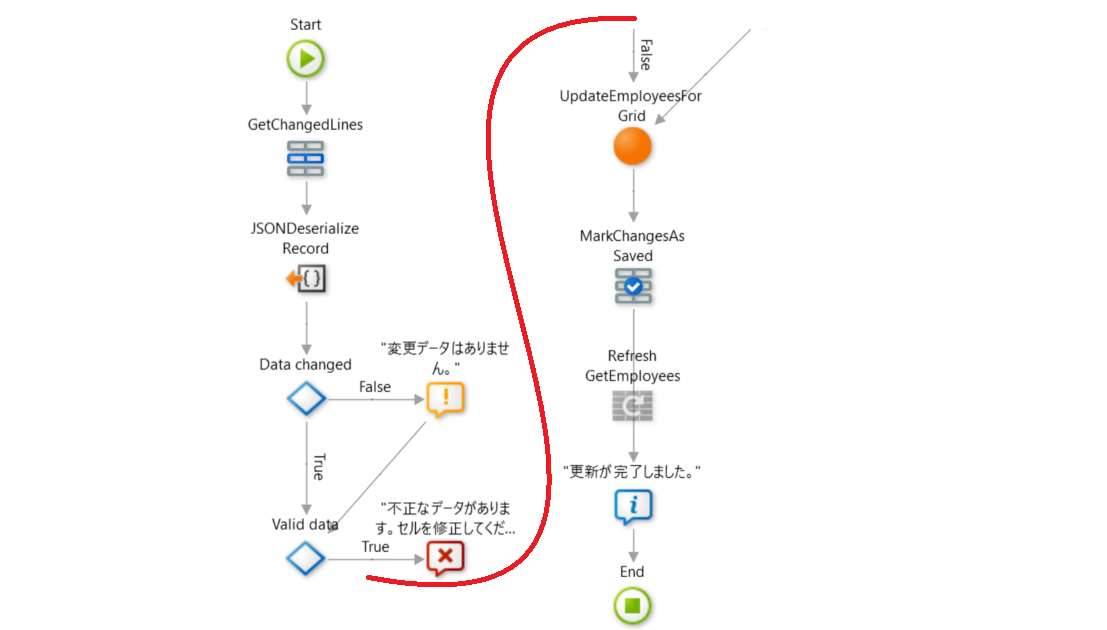
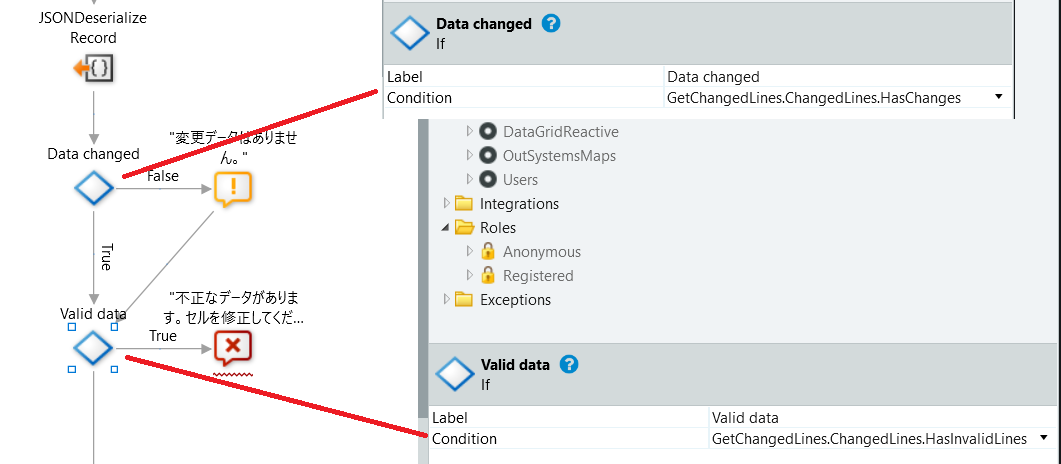
変更データがあったかどうかの確認と、不正なデータがなかったかの確認を以下のように行います。

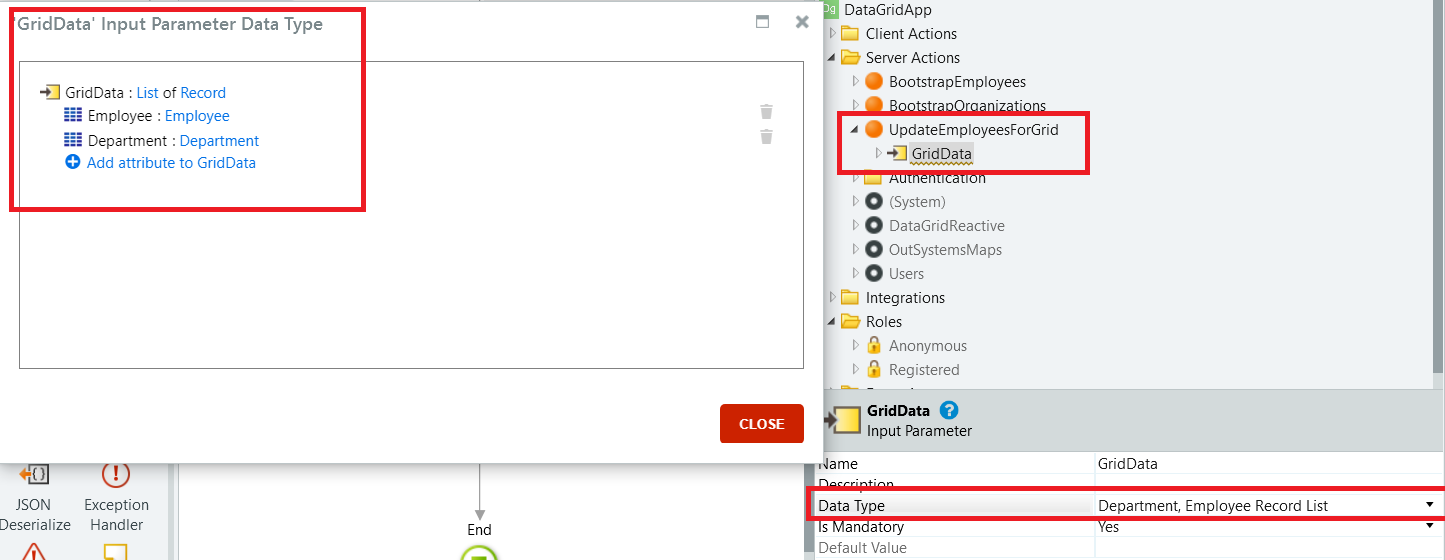
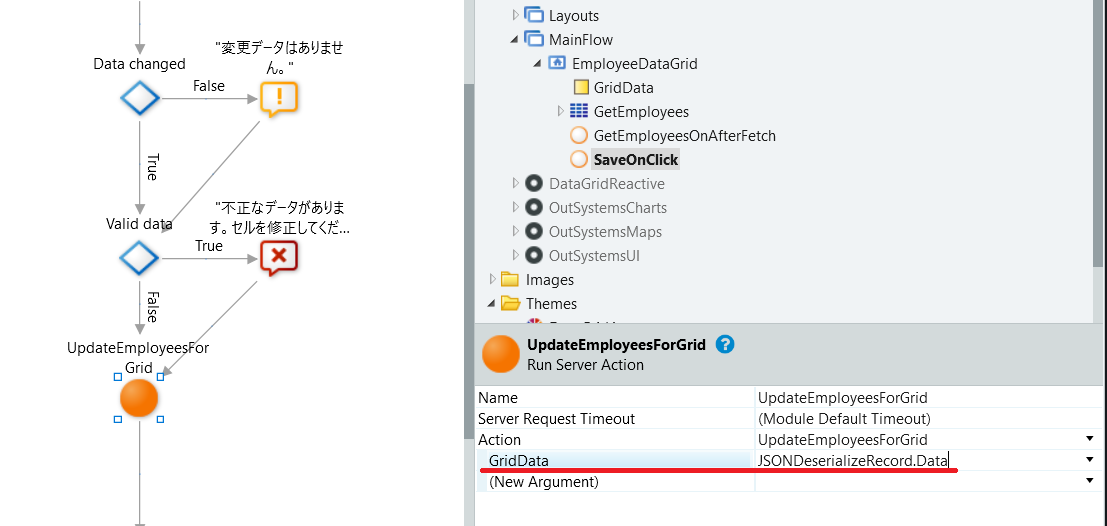
続いて、データを更新するためのサーバーアクションを作成します。ValidationのIF要素の下にRun Server Actionをドラッグ&ドロップして、NEW SERVER ACTIONを選択し、UpdateEmployeesForGridを定義します。更に、作成したサーバーアクションに、デシリアライズしたデータを渡せるように同じ型のInput Parameterを定義します。

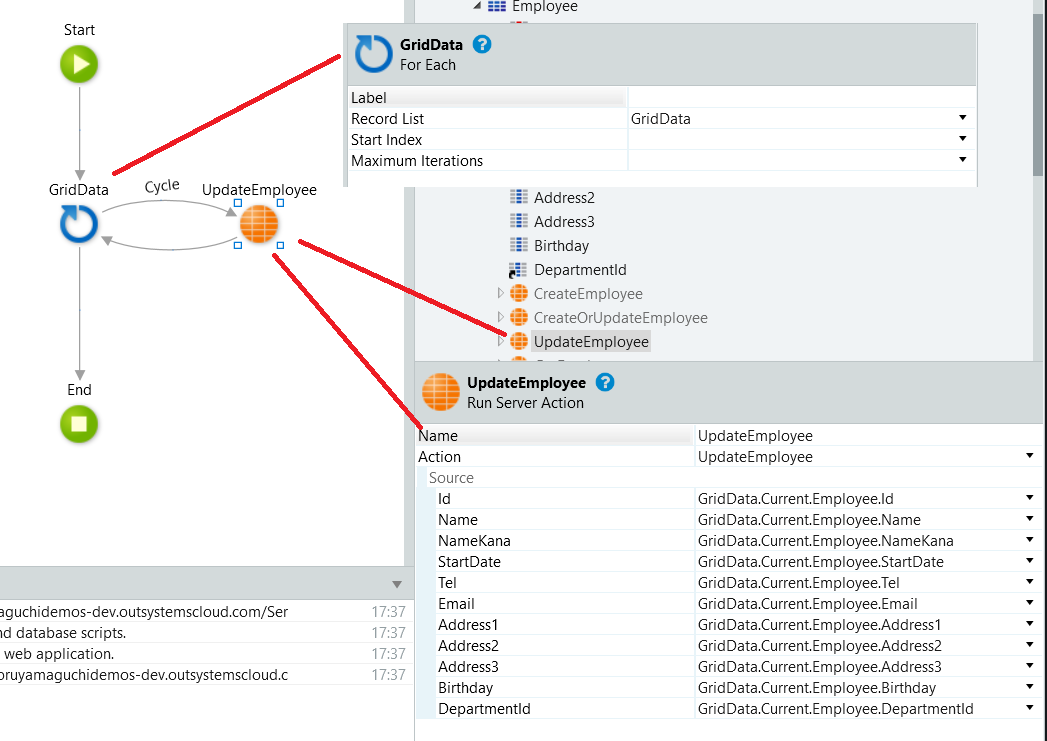
ロジックは引数のリストをループで回してEmployee EntityのUpdateEmployeeを呼び出し、それぞれ対応する値を設定するだけです。

SaveOnClickメソッドに戻って、サーバー処理への引数にデシリアライズされたデータを設定します。

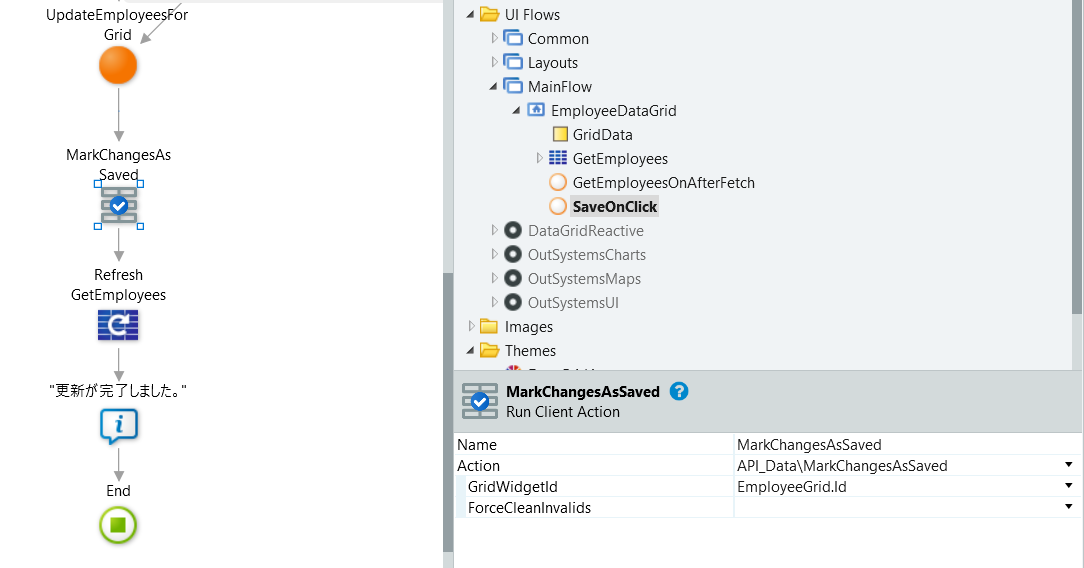
更新処理が終わったら、MarkChangesAsSavedを配置(GetChangedLines同様に検索すると楽です)し、グリッド上の変更データをコミットしします。最後に更新完了のメッセージを出して終わりです。

上記イメージではMarkChangesAsSavedによるグリッド上のコミット処理と、Refresh GetEmployeeによるデータの再取得(この後OnAfterFetchが走るので、つまりはグリッドの再描画)を両方行っていますが、どちらか一方でOKです。
他の誰かが裏でデータ更新した可能性があり、すべてのデータを毎回リロードさせたいのであればRefreshすべきですが、例えばグリッドに1万件のデータを表示しているがグリッドの更新頻度が高く毎回リロードさせたくないといった場合は、Refreshせずに変更データのみを確定させるMarkChangesAsSavedを行うことになります。
結果確認
ここまでコードは1行も書かずにグリッド上での一括更新まで作れました。仕組みを理解できれば30分程でこういったグリッド一括更新の機能を作れてしまします。
一括更新できていますね!
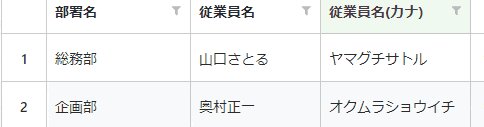
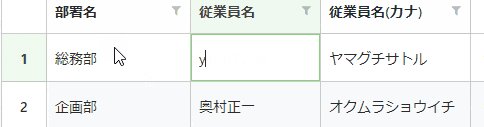
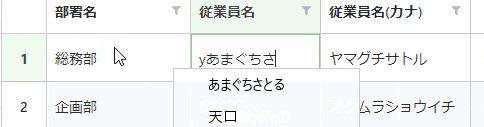
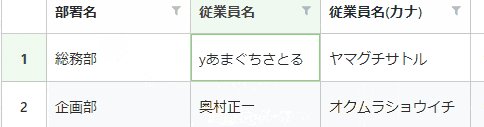
ですが、この時点では1点Excelライクではない部分があります。セルを十字キーやTab/Enterで移動して入力に移る際に、直接日本語入力に入ろうとすると最初にタイプした文字がIME変換対象とならず、そのまま英文字で入力されてしまします。

これを改善するためにDataGridのカスタマイズをコードレベル(Javascript)で行う必要がでてきます。
DataGridをJavascriptでカスタマイズする
DataGridの内部では、FlexGridというコンポーネントが使われています。FlexGridはグレープシティ社が提供しているJavascript開発ライブラリWijmo(ウィジモ)に収録されているグリッドコンポーネントです。DataGridコンポーネントは、OutSystemsチームがこのFlexGridをOutSystemsのUI開発で利用できるようにラップしたForgeコンポーネントなのです。
クレープシティ社もBlog記事で公表しています。
このFlexGridは様々な要件に対応するために多種多様なAPIが用意されています。DataGridの中のFlexGridのAPIに直接アプローチすることで、できることが増えるということです。
以下はFlexGridを含むWijmoの公開サンプルですが、こちらで様々なサンプルコードやAPIの説明を確認することができます。
このサンプルで出来ていることは、ほぼほぼDataGridでも同じことができるということになります。(※多段明細表示(MultiRow)など、追加のライブラリ参照が必要となる一部の機能は利用できません。)
Javascriptの設定
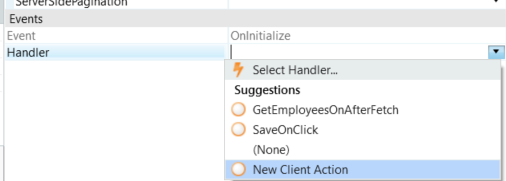
DataGridのOnInitizalizeイベントで新規Actionを作成します。

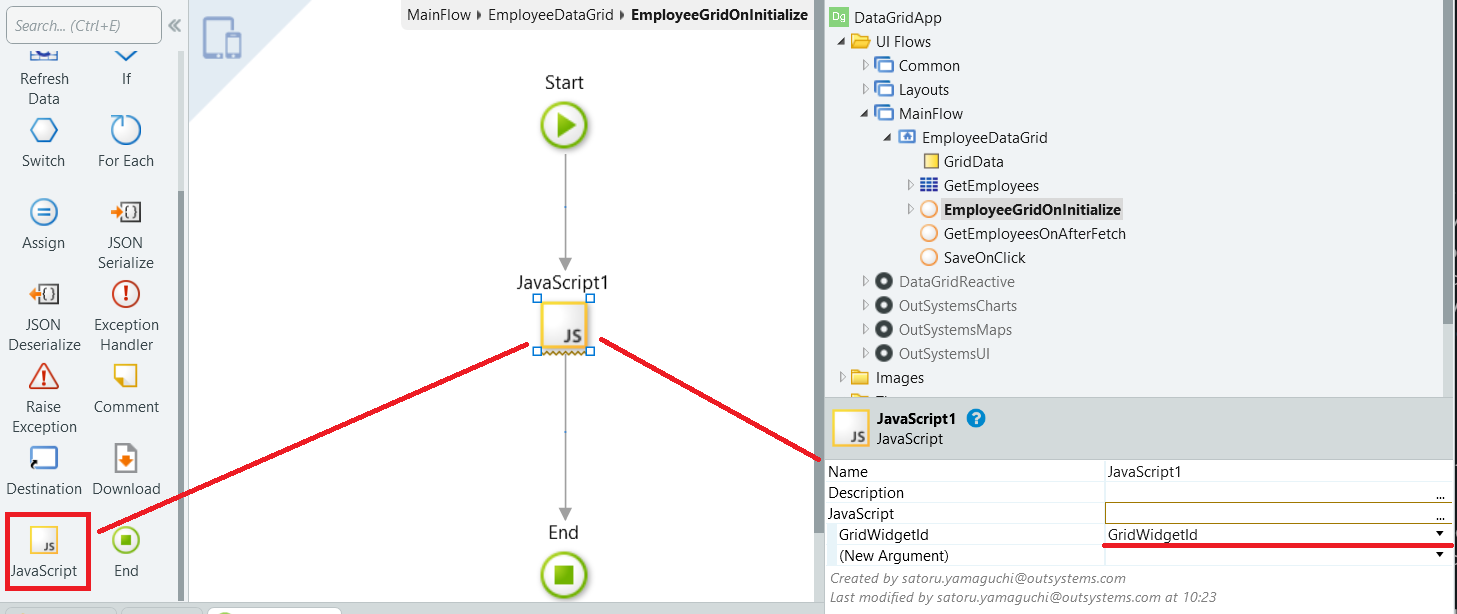
JavaScriptを置いて、引数にGridWidgetIdを設定します。こうすることで、Javascriptの中でグリッドのウィジェットIDを利用することができるようになります。

Javascriptは以下のように設定します。
// GridWidgetIdよりグリッド要素を取得
var grid = GridAPI.GridManager.GetGridById($parameters.GridWidgetId).provider;
//日本語IME直接入力をサポート
grid.imeEnabled = true;
// Department.Nameを初期表示でグループ化
grid.selectionMode = wijmo.grid.SelectionMode.MultiRange;
grid.columns.getColumn("Department.Name").visible = false;
var groups = grid.itemsSource.groupDescriptions;
groups.clear();
groups.push(new wijmo.collections.PropertyGroupDescription('Department.Name'));
// Organization.Nameセル結合
grid.allowMerging = 'Cells';
grid.columns.getColumn("Department.Name").allowMerging = true;
何をやっているのかは、Javascript上のコメントの通りです。Wijmoのサンプルで紹介されているように、IMEの有効化設定 や グループ化の設定 や セル結合の設定 を行っています。
結果確認
セル選択状態からの日本語入力も問題無いし、初期表示での部署でのグループ化表示やセル結合表示もできています。
注意点
DataGridを使うと一覧表示や更新に関わる様々な要件を実現できることは分かりました。非常に便利で使いどころは多そうですが、注意すべき点もいくつかあります。
このコンポーネントはOutSystemsチームが作成している部品ですが、あくまでForgeコンポーネントの一つとして提供されており、システムUIとして提供されているものではありません。そのため、将来的にこの部品がメンテナンスされない可能性もありますし、利用できなくなる可能性もあります。そのため、システムUIとして提供されているTableやその他UI要素を組み合わせて実現できることは、できるだけシステムUIを利用するようにしましょう。
(逆に、システムUIではなくJavascriptの世界で実現されていることなので、OutSystemsプラットフォームの基盤が変わったとしてもJavascriptでカスタマイズできるAPIさえ残れば、引き続きこのアプローチは使えるという考え方もできます。。。
なお、推奨はしませんが、Forgeコンポーネントの中身を開いて自分でメンテナンスを行っていくことも可能ではあります。)
また、今回ご紹介したWijmoのサンプルページをご紹介しましたが、Wijmoはグレープシティ社が提供している有償製品です。ForgeコンポーネントのDataGridを利用する分にはフリーで利用できますが、Wijmoに収録されている他のコンポーネントを利用したりグレープシティ社からサポートを受ける(またはDataGridについて問い合わせをする)ことはできませんのでご注意ください。なお、Wijmoを有償部品として購入して、OutSystemsプラットフォームの中で利用することは可能です。
もっとExcelライクを実現したい方へ
グレープシティ社は「SpreadJS for OutSystems」というOutSystems上でMS Excelのような外観や操作性を実現する有償コンポーネントを提供しています。複雑な条件付き書式の埋め込みや400種類以上の表計算関数が利用できるようです。DataGridでは満足できない方は検討しても良いかも。販売は伊藤忠テクノソリューションズ社からとなっているので、詳細は以下URLリンクよりご確認ください。
まとめ
- DataGridは機能盛りだくさん、一覧UIにまつわる大体の機能要求は実現できる。
- Excelのような一覧上でのセル編集・一括更新
- セルの範囲選択、コピー・貼り付け操作(MS ExcelやGoogle Spreadsheetとのコピー・貼り付けも可)
- 列ごとのソート、フィルター、列移動、列の表示/非表示の切り替え、幅変更
- 特定列でのグループ化(上記例では部署名でグループ化済み)、さらに集計表示
- 列ヘッダ表現(上記例では住所情報というグループ列を設けている)
- 行のチェックボックスによる選択、グループごとや全行の一括選択も可
- セルの結合
- 特定列または行の固定化(非固定部分がスクロールで動く)
- 一部機能はJavascriptを使ったカスタマイズが必要。カスタマイズする場合はWijmoサンプルを参照すると良い。
- 特に注意が必要な部分として、セル編集を有効化して日本語入力をサポートするためにはJavascript経由での設定が必要。
- 機能豊富で便利な一方、OutSystemsプラットフォームのシステムUIではないので、メンテナンスやサポートの観点より、Table要素などシステムUIを活用して実現できることはを可能な限りシステムUIを利用したほうが良い。