今年の4月に同僚とハッカソン に出て、
「レストランみえーる5G」という架空のサービスのプロトタイプを作りました。
カメラを向けた方角にあるお店の情報を動画で紹介するというモノで、
昔ガラケーであった「セカイカメラ」という素晴らしいサービスを真似たものです。
このハッカソンは5Gをテーマにしたものなので、位置情報+ARにくわえ、高速大容量通信をいかして、動画で厨房の様子を配信するという目論見でした。
その後、仕事の忙しさが猖獗を極めてぜんぜん完成していないのですが、諦めてはおりません。自分が担当した「位置情報と連動するARアプリ」部分で面白かったところだけ、忘れないようにメモしておきたいと思います。
1. 開発環境
MacOS BigSur (2021/5/1当時の最新バージョン)
Android Studio 4.1.3
動作検証に使った実機
Pixel 5
Unity
Unity Hub
Unity バージョン2020.3.6f1
利用したUnityアセット
最初調べていた時、やりたい事に非常に近い例がありました。
- Unity3DとMapboxを使った例(2017/12/27)
https://www.instructables.com/Placing-AR-Objects-at-GPS-Coordinates-in-Augmented/
説明動画 https://www.youtube.com/watch?v=_Idze_NzDu0&t=47s
これができれば完璧だったのですが。。いかんせん3年以上前で古すぎ、こちらのコードは現行のUnityでは動かず。
その後いろいろ調べて、位置情報マーカーARをスクラッチで実装するのは大変そうだったので、こちらのアセットを購入して使うことにしました。
このサムネイルに映ってるように、指定した緯度経度の場所にいる時だけゾンビがでてくるようなARアプリが作れます。
ゾンビをお店のポップアップに差し替えれば良いのですよ。
iOS/Androidの両方に対応しています。
2. やったこと
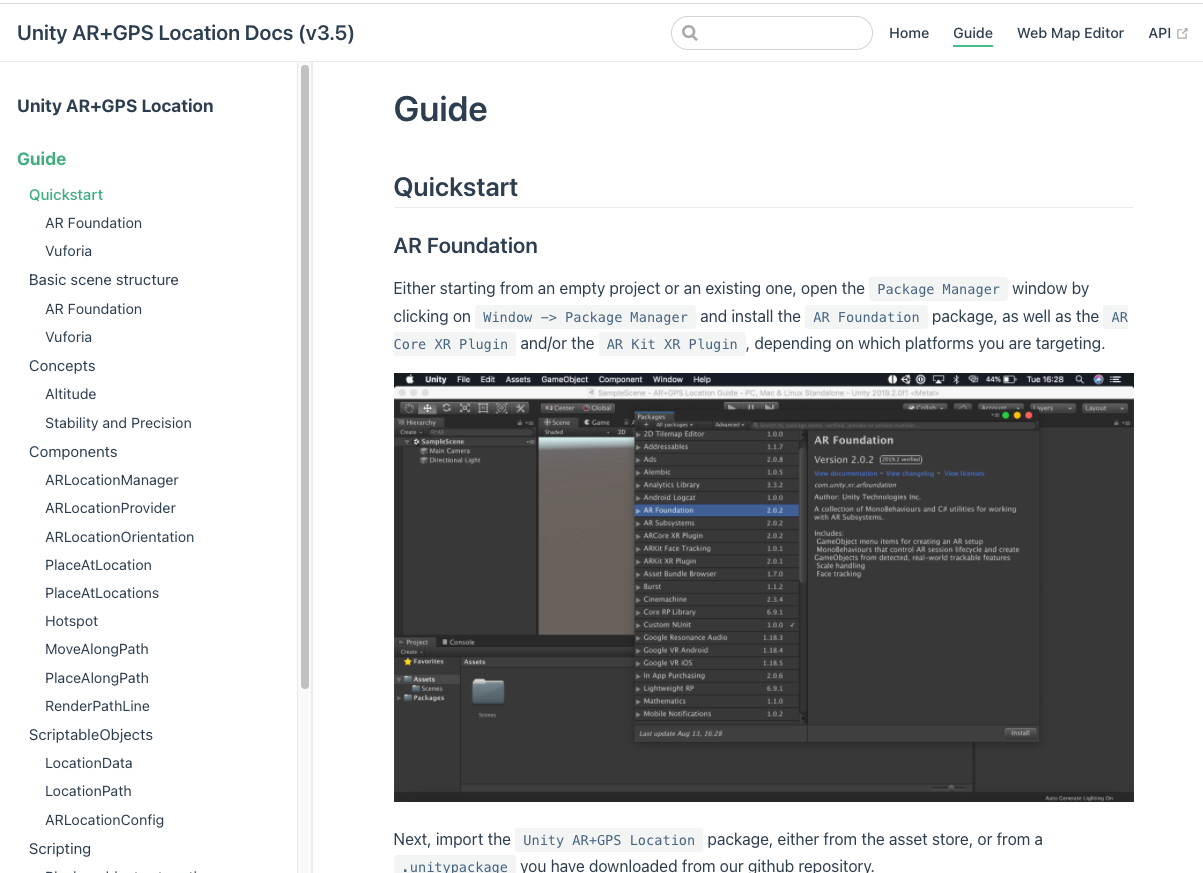
AR + GPS Locationには非常に丁寧な公式リファレンス も用意されており、いたれり尽せりです。
AR FoundationとVuforiaに対応しています。自分はAR Foundationのほうを使いました。
自分がやったのは、Guide > Qwickstart > AR Foundation の中にある、
「Either starting from an empty〜」から「For more information on how to setup AR Foundation, please refer to the AR Foundation manual.」 までです。AR Foundationを使う場合の基本の作り方がわかります。
以下、非常に簡単ですが、プロトを作るうえでの肝の部分だけピックアップして記載しますね。
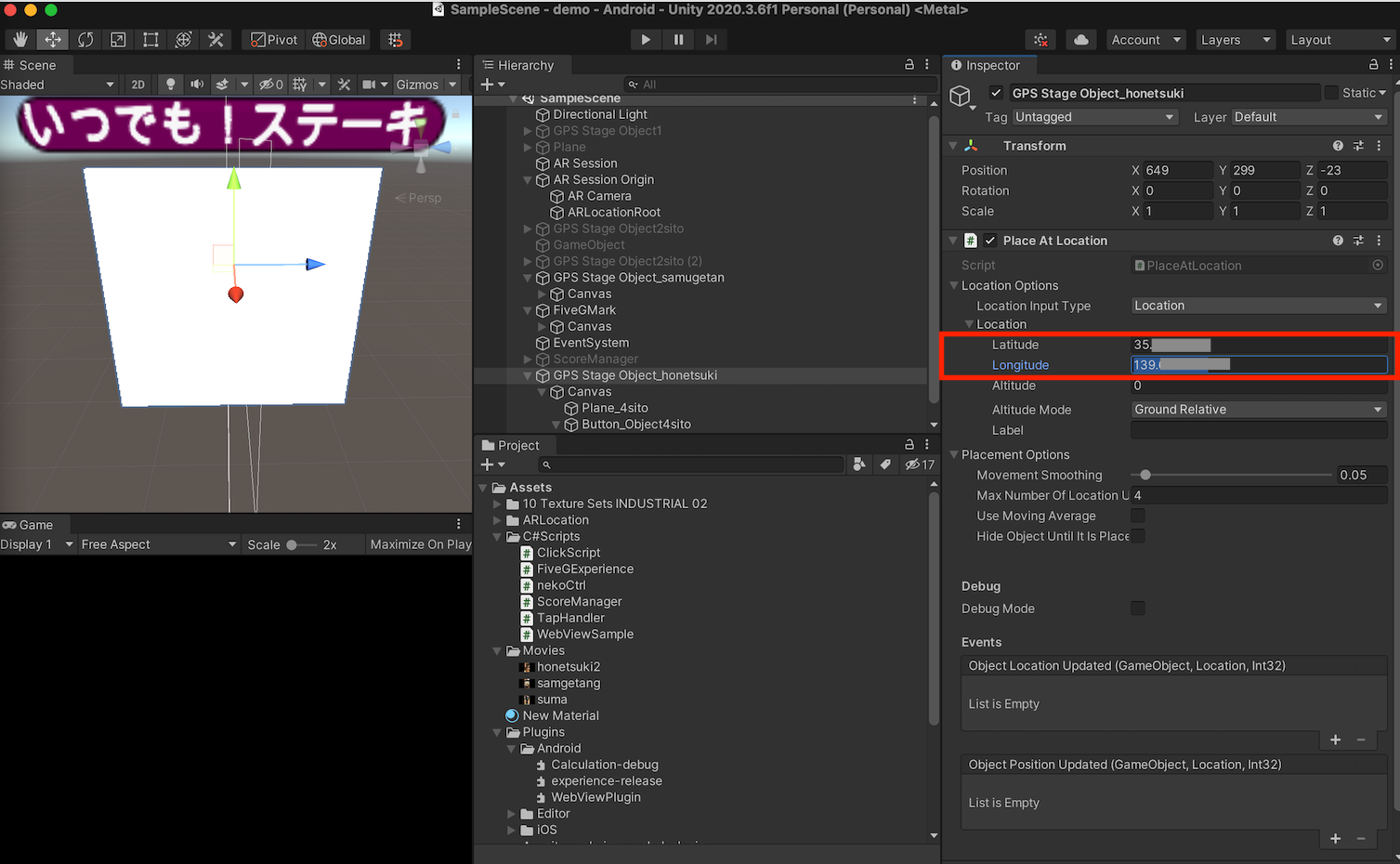
Tips:位置情報マーカーの緯度軽度を指定する方法
「GPS Stage Ofject」内のPlace At Locationに値を直指定するだけで、いとも簡単に位置情報マーカーが作れます!
C#のスクリプトで指定する方法は、リファレンス内のこちらに書かれています。
なお、Altitudeは正確に認識できなかったので、このアプリでは「標高」に関する機能は排除しています。例えばその店舗がビルの何階にあるかなどのデータがあったとしても、アプリ内で高さが正しく表示できないならば、二次元だけに割り切った方が良いかなと。スマホOSの性能によるところだと思うので数年後を期待。
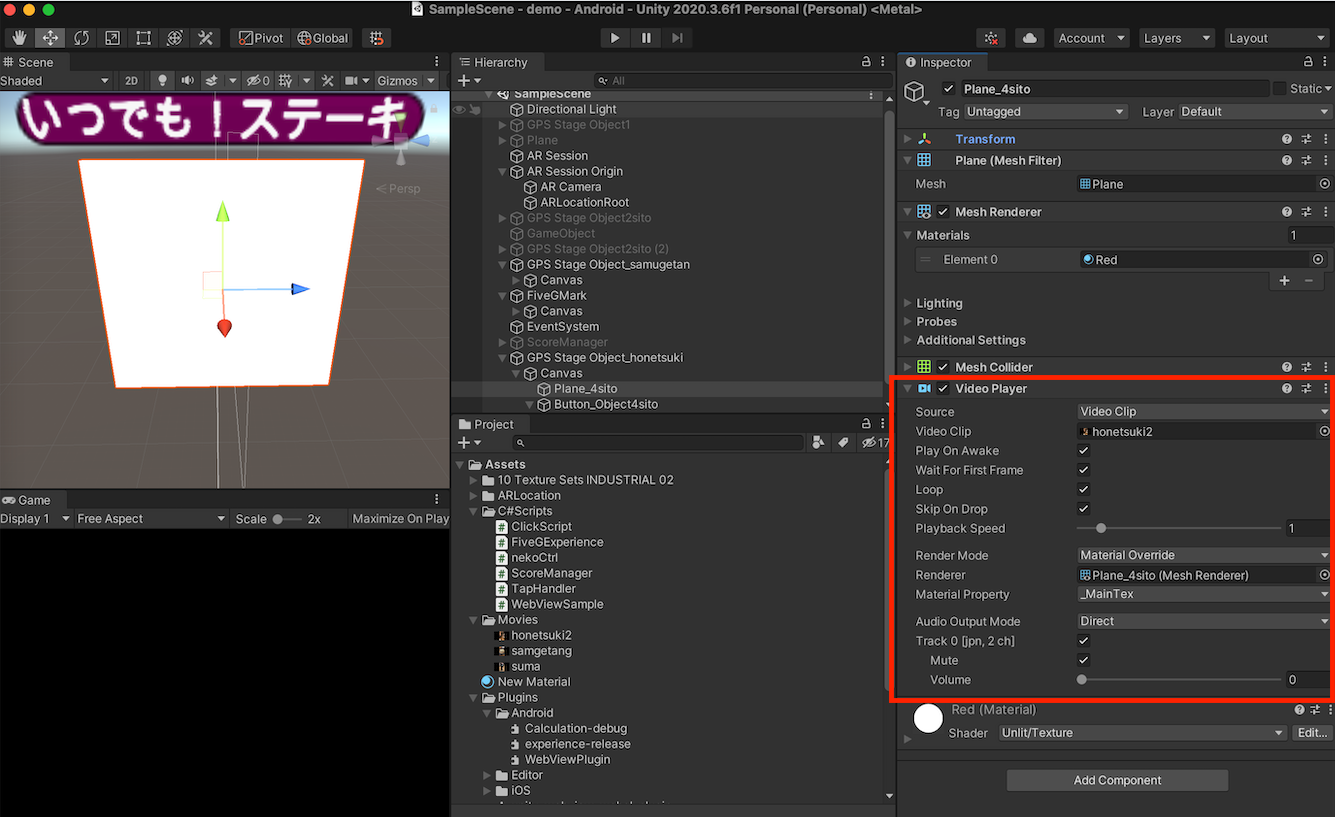
動画を流す方法
これは位置情報ともARとも関係ないのですが、
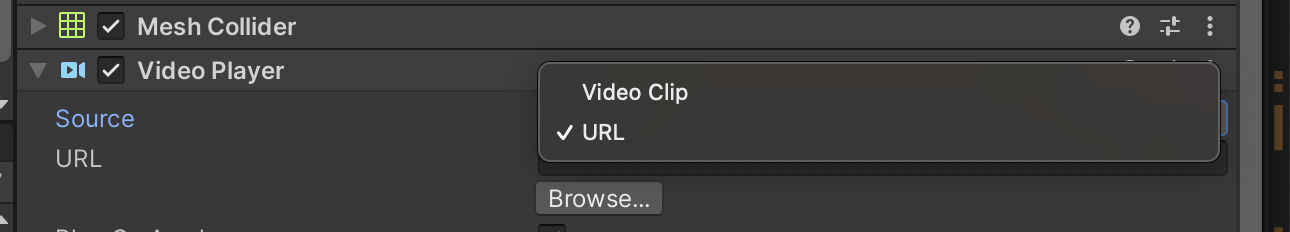
Video Player コンポーネントを追加すると、簡単に動画を再生することができます。
Unity プロジェクト内に動画ファイルを入れてビルドしていましたが、URLを指定することも可能です。
ここも動的に上書きするようにC#スクリプトで制御する必要がありますね.
4.感想
-
今にして思うと、「AR + GPS Location」を使わなくとも、UnityのAR Foundationをうまく使えばできそうな気がします。
-
カメラ+ARを動かし、位置情報をずっと取得しつづけ、動画のループ再生をしているという三重苦で、
バッテリー使用量が爆上がりしてしまい、↓のような結果に。猛省です。
(位置情報ARの王道といえばポ◯モンG◯ですね。私はNianticに位置情報を渡すのが嫌でやってませんが、素手で持てないほど熱くなるという噂は聞いた事ないので、いろいろ工夫しているのだと思います。)
-
このハッカソンの最終日の時、審査員の先生方から、厨房の様子を5Gで配信するのは非常に良いと褒めていただきました。「国をあげてやるべき施策(審査員長)」とも言っていただき、感無量です。逆にお店の方はいかがでしょうね、ニーズってあるもんなんでしょうか?
-
厨房動画を配信したいというのは、一緒にチームを組んだグルメのK谷さんが「お店を選ぶ時にテキスト情報だけだと食欲がわかない」「出来上がる過程が重要。美味しい店かどうかがわかる」と主張しつづけたため入れた機能です。アイデアの勝利!!
-
私も豪快なフランベやスッパーンとしたラーメンの湯切りが見たいです。
-
これはアプリの要素の一部でしかなく、プロダクト化するにはたくさんのハードルがあります。
お店の開店時間、厨房の動画配信サーバー、個店へのカメラの設置などなど。サービス化は大変そうだなぁ。。
以上となります!
自分は位置情報が本業でして、勉強にはもってこいです。来年も仕事の合間にぼちぼちとつくっていこうと思います ![]()