はじめに
FontAwesomeをrailsで導入するってすごく簡単なのに、簡単すぎるせいか、やり方を記載しているものを見つけにくかったので、こちらに記載します。
私はgemをインストールしてみたり、yarn add〜してみたりして2時間ほど潰れました(笑)
※初学者による記載ですので、誤りがあればご指摘願います。
導入方法
まずFontAwesomeのアカウントを作成します。
Font Awesome
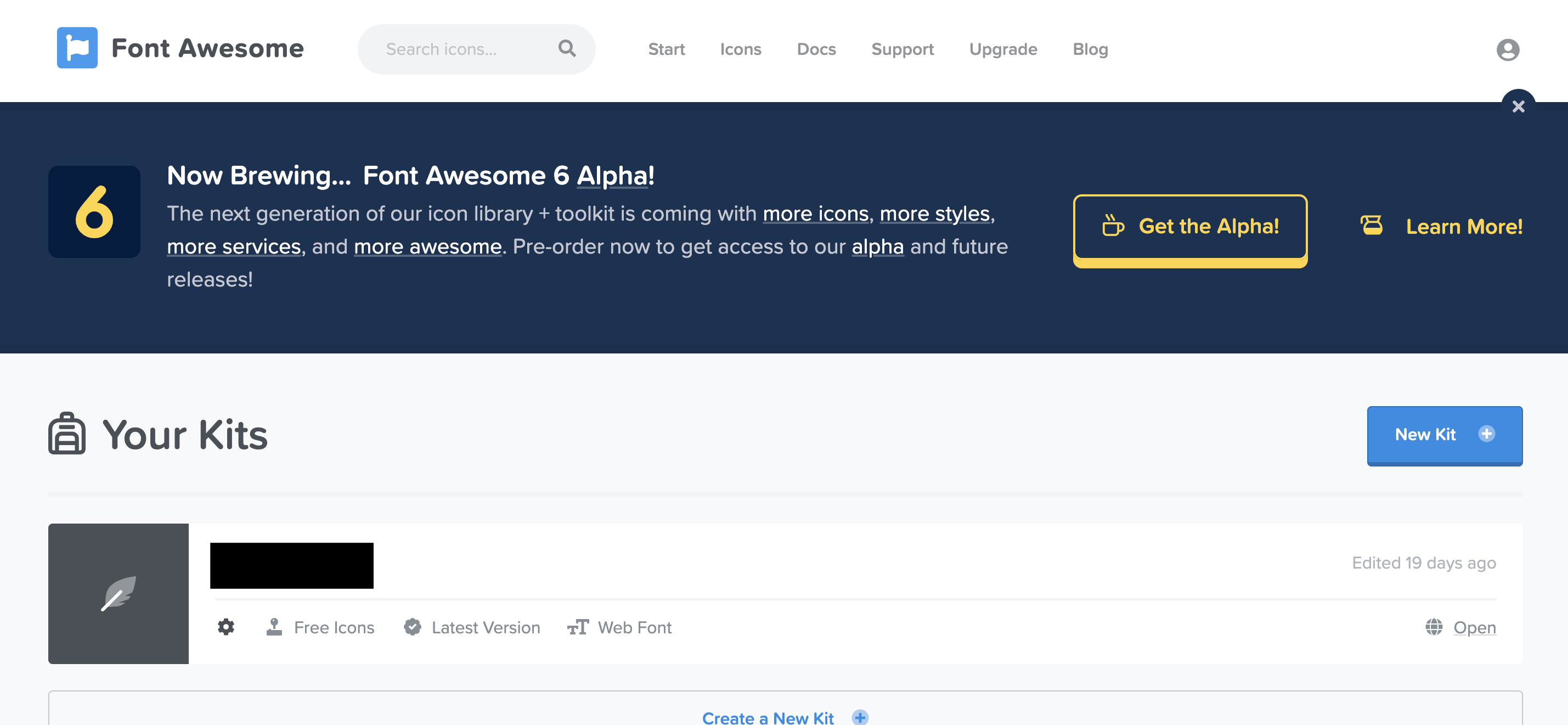
ログインして、下の写真にあるManage Kitをクリックします。
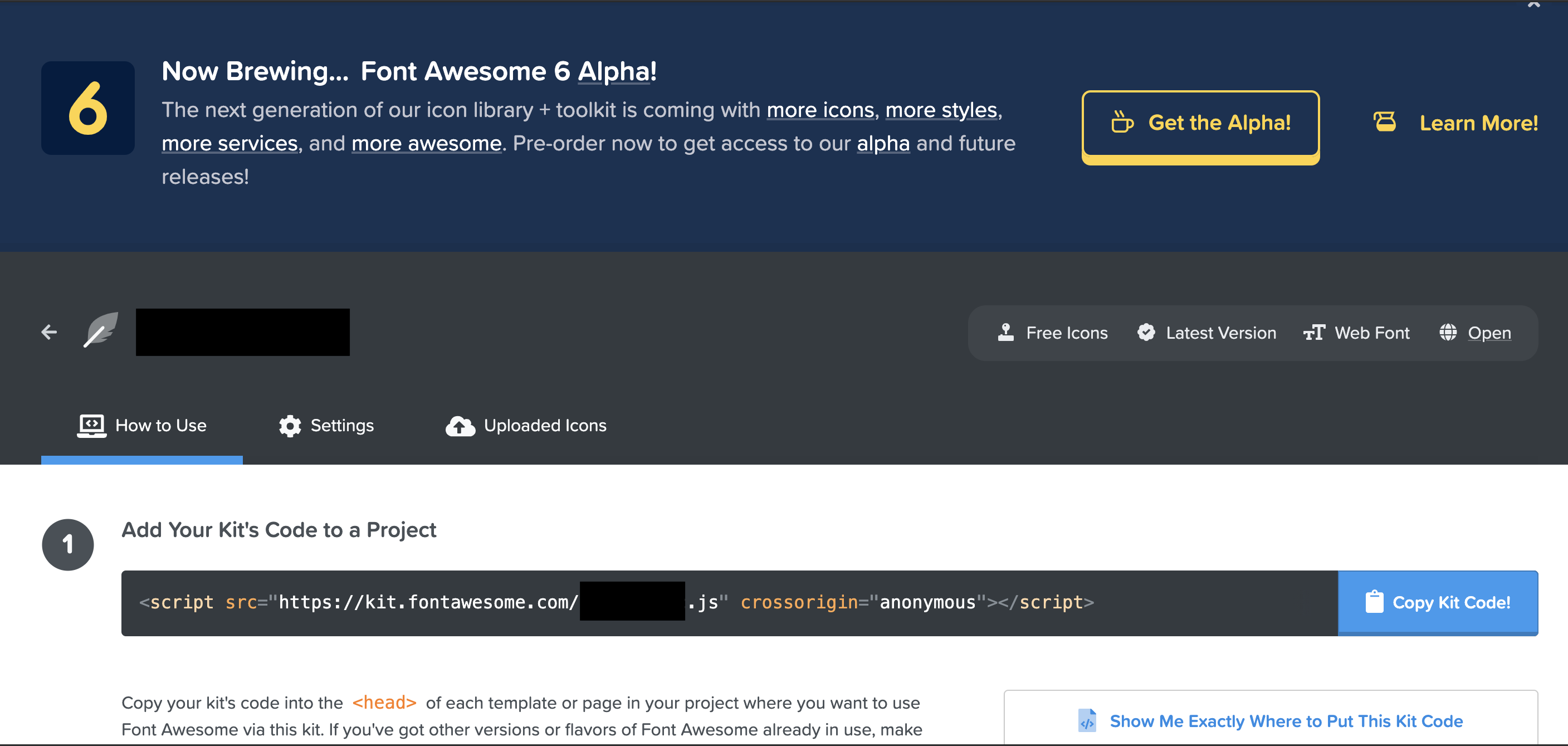
そうすると下の写真のページに行くので、黒く塗り潰してある部分(本来は英数文字が書かれています)をクリックします。

Copy Kit Code!でコードをコピーします。
ここまで完了したら、Railsに戻ります。
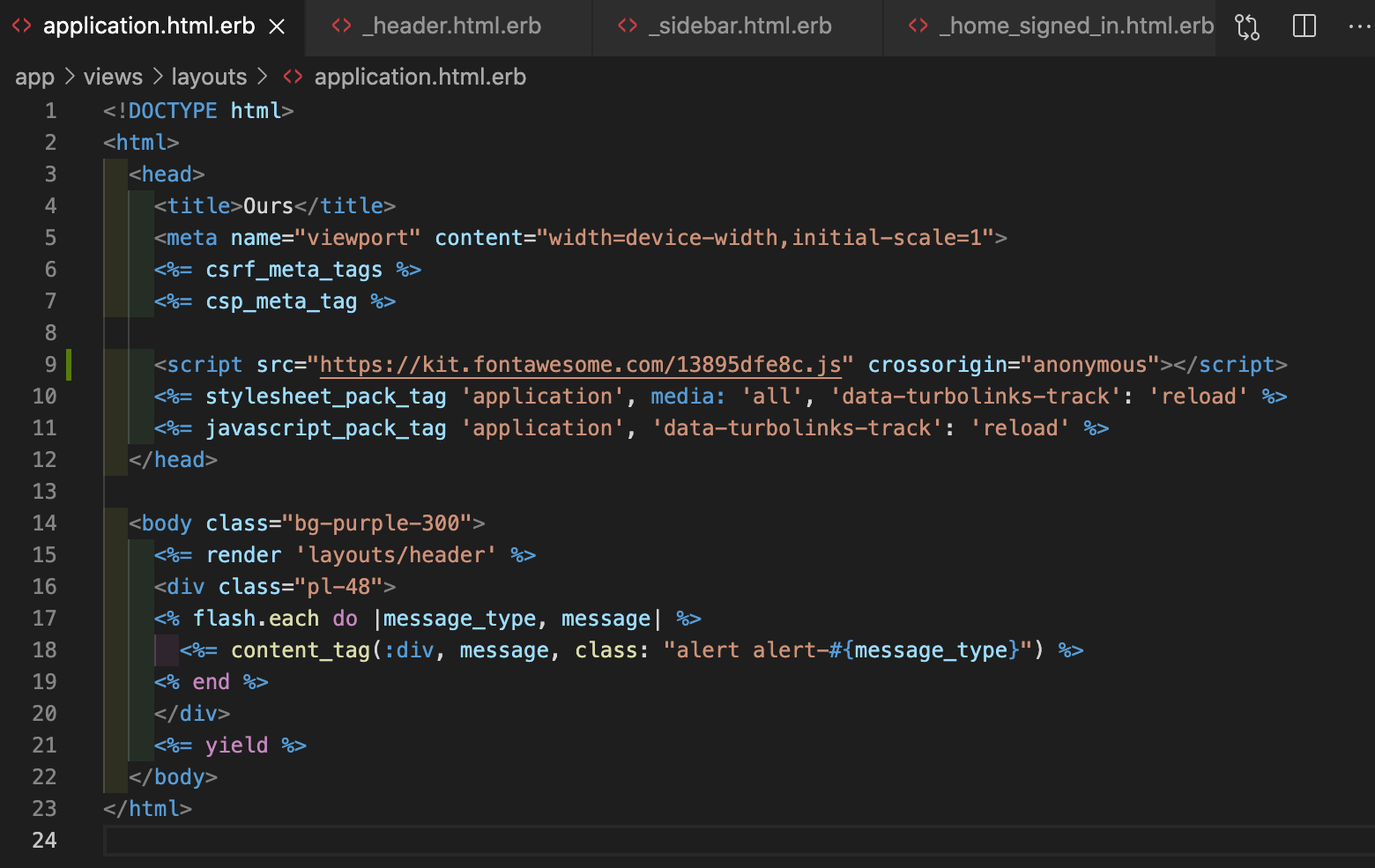
app/views/layout/application.html.erbへ先ほどのコードを記載します。
これでFontAwesomeが動くはずです!
FontAwesomeのコードを記載してみましょう!
【参考】
Qiita: 【無料教材】Tailwind CSS & Rails6でQiitaを模写してみた【バックエンド演習に利用可】
Youtube: 【Ruby on Rails】Font Awesomeをrailsのボタンに導入する Adding Font Awesome to Ruby on Rails