概要
SD版のユニティちゃんをUnrealEngineにどこまで組み込めるかを試してみました。結果としてキーボード入力でモーション付きで動かすことができるようになったので、その変遷を記事にしていきます。
Part1は下記リンクよりご参照ください。
Part1 ユニティちゃんをUnrealEngineへお出迎え(インポート)
この記事でカバーしていること
Part2ではSD版ユニティちゃんのアニメデータを俯瞰し、UE側へ歩く・走る・アイドリングモーションを別個の形としてインポートしていくところを行います。
環境
- UnrealEngine 4.10系
- Unity 5.2系
Part1と同じです。ベースとなるプロジェクトはPart1のものを引き続き使用します。
SD版ユニティちゃんのアニメーションデータ
ユニティちゃんが歩いたり走ったりするアニメーションデータは「SD_unitychan_motion_Generic.fbx」ファイルの中に全て入っています。この「全てのアニメーションが1ファイルに入っている」というのがミソです。実際に何も考えず該当ファイルをUEへインポートすればユニティちゃんの一連のアニメーションを確認することができます。
アニメーションデータを何も考えずにインポートしてみる
※この節は確認程度なので実際に試さなくても大丈夫です。
ただし、FBXインポートオプションに関しては以後の節でも使用します。
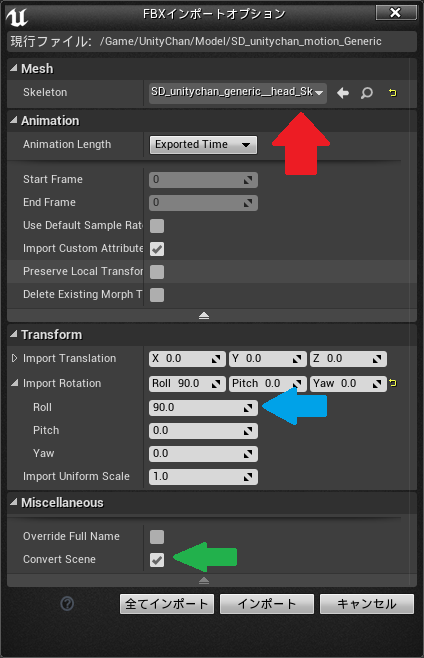
今までユニティちゃんモデルやテクスチャをインポートした時と同じく、インポートボタンを押して「SD_unitychan_motion_Generic.fbx」ファイルを選択します。オプションは下図のような感じになりました。
注意点は下記3点です。
- 赤矢印:Part1で指定したユニティちゃんのモデルデータが選択できるようになっているはずなのでそれを指定
- 青矢印:「Roll」には「90」を指定。こうしないとユニティちゃんが床に埋まる形で寝そべってしまいます。
- 緑矢印:「Convert Scene」にはチェックを入れる
インポート後、例によってワーニングダイアログが出ますが無視して閉じてしまってください。
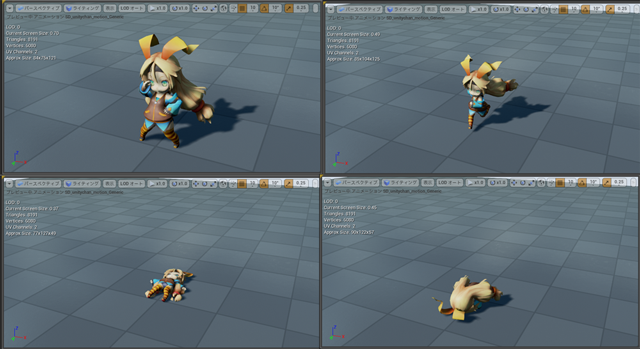
インポートできたら、UnrealEngine内でインポートしたファイルをダブルクリックしてみましょう。
走ったりノックアウトしたりうなだれたりするユニティちゃんを見ることができると思います。

可愛いですね
しかし、これらアニメーションデータは一連のものとして垂れ流されていると思います。ユーザー入力でユニティちゃんを動かすことを考えると、ここから任意のアニメーションを取り出せる必要があります。
更にいうと、UEのテンプレートプロジェクトでは立ちや歩きなどの各アニメーションを別ファイルとして取り扱って管理しています。今後テンプレートプロジェクト内の仕組みを流用していきますのでこのままの状態だと都合が悪いです。
ユニティちゃんのアニメーションデータ構成を俯瞰する(Unity側)
任意のアニメーションを取り出すためには、アニメーションがどのフレーム間で再生されるかを知る必要があります。しかし、UE側でアニメーションを見ていても各アニメーションがブレンディングされてしまいよくわかりません。例えばアイドリングモーションを指定したいとしても、どのフレームからどのフレームまでが該当のアニメーションを表しているのかがよくわかりません。ユニティちゃんのアニメーションデータはどういう構成になっているのでしょうか?
Unity側でユニティちゃんのアニメーションデータを再生してみる
ここでPart1でUnityで作成したSD版ユニティちゃんプロジェクトを開いてみましょう。そして「Assets/UnityChan/SD_unitychan/Scenes」の中にある「SD_unitychan_Generic.unity」シーンを開いてみましょう。
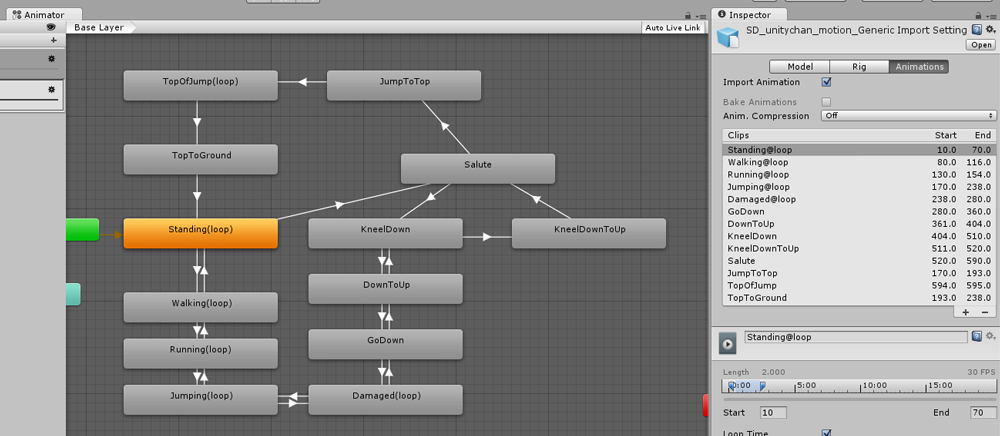
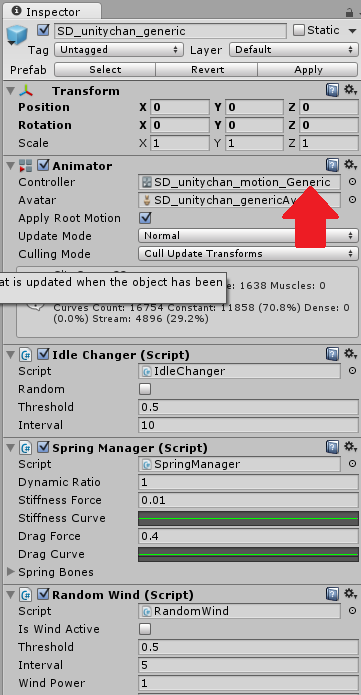
そこからさらに、Hierarchy上にある「SD_unitychan_generic」というゲームオブジェクトを選択してみましょう。するとInspectorにユニティちゃんモデルにひっついているコンポーネントが確認できます。その中のAnimatorから赤矢印部分をダブルクリックします。

Animatorウィンドウが開き、ユニティちゃんのアニメーション遷移図を確認することができると思います。こちらの遷移図はUnityで書かれたものなのでそのままでは使用することができませんが、使用しているパラメータに関してはUE側で指定する形で流用することができます。
更にいずれかのステートをダブルクリックしてみましょう。今回は「Standing」部分をダブルクリックしてみました。するとInspectorに一連のステート一覧が表示されました。こちらに設定されているStartとEndの数字が各モーションの開始フレームと終了フレームになっているようです。
今後バージョンアップなどで設定値が変わってしまうかもしれませんが、現状自分が確認した限りでは以下の様な設定になっているようです。
| Clips名 | モーション種類 | 開始フレーム | 終了フレーム |
|---|---|---|---|
| Standing | 立ち | 10 | 70 |
| Walking | 歩き | 80 | 116 |
| Running | 走り | 130 | 154 |
| Damaged | ダメージ | 238 | 280 |
| GoDown | ノックバック | 280 | 360 |
| DownToUp | ノックバックから復帰 | 361 | 404 |
| KneelDown | 膝から崩れ落ちる | 404 | 510 |
| KneelDownToUp | 崩れ落ちた状態から復帰 | 511 | 520 |
| Salute | ユニティちゃんポーズ!! | 520 | 590 |
| JumpToTop | ジャンプ開始~頂点まで | 170 | 193 |
| TopOfJump | ジャンプ頂点 | 594 | 595 |
| TopToGround | ジャンプ頂点~着地 | 193 | 238 |
ユニティちゃんのアニメーションデータをUE側にインポート
ユニティちゃんのアニメーション構成も分かったので、必要なアニメーションデータのみをUE側へインポートしていきましょう。
フレーム幅を指定してアニメーションデータをインポート
再びUE側のプロジェクトに戻ります。今までと同じように「SD_unitychan_motion_Generic.fbx」ファイルをインポートします。ここまでは何も考えずインポートした時と一緒ですが、オプションの指定の仕方を一部変更します。
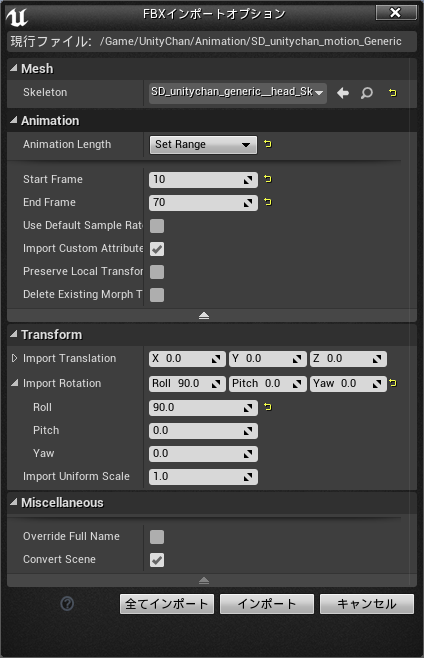
何も考えずインポートした時に加えて、下記2点のみ新たに設定が必要になります。
- 「Animation Length」に「Set Range」を指定する。
- 「Start Frame」と「End Frame」の値が設定できるようになるので、前節のアニメーション名を書いたテーブルを元に開始フレームと終了フレームを指定する。(下図はStandingアニメーションのフレーム数を指定しています)
例によってワーニングダイアログは無視ししてください。
すると立ちモーションだけのアニメーションファイルをインポートすることができます。
可愛いですね
同じように歩きモーションや走りモーションも必要に応じて適宜インポートしていきましょう。Start FrameとEnd Frameを適宜変更してあげれば同じようにインポートできるはずです。
一度インポートしたアニメーションファイルは一回UE内で分かりやすい名前でリネームしてあげましょう。(IdlingとかWalkingとか)さもないと同じファイルをインポートした状態になるので、同じように違うモーションをインポートしようとすると上書きになってしまいます。(確認ダイアログ出るので気づくと思います)
フレーム幅を指定してモーションをインポートすることに関して
今回はフレーム幅を指定して各モーションを別々に読み出して使用しましたが、個人的にはモーションファイル1個をインポート後、UnrealEngine側でフレームを指定して各モーションを取り出す方法があるんじゃないかと推測してます。(じゃないと都度フレーム範囲を指定してインポートするの面倒くさいですし…)AnimeMontageという機能を使えばイケるんじゃないかと思い試行錯誤しましたがどうにもうまくいかなかったので今回はフレーム幅を指定して都度インポートする形に落ち着きました。
この辺りもし詳細な方法をご存知の方がいらっしゃいましたらコメントいただけるとすごく嬉しいです。
おわりと次回の予告
Part2でユニティちゃんのアイドリング・歩き・走りのアニメーションデータをUnrealEngine側にインポートまで行いました。次回はこれらインポートしたアニメーションデータを使用して、いよいよユニティちゃんをキーボード操作で動かそうと思います。基本的にはガチでプログラミングするというよりも、元々テンプレートプロジェクトとして設定されているデータや処理をユニティちゃんのデータに差し替えて動かす方針です。
ライセンス表記
本記事はユニティちゃんライセンス条項(© UTJ/UCL)に従います。
http://unity-chan.com/contents/guideline/
ライセンスに関して誤った認識をしている部分等ございましたらご指摘いただけると助かります。