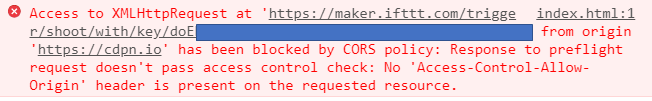
エラー内容
構成
・codepenからaxiosでIFTTTのwebhooksのURLにリクエスト
・LINEnotifyで通知
なんのエラーか
異なるオリジン(ドメイン+ポート番号の情報)で通信することを許可されていない場合に起こるエラー
解決方法
基本的にサーバーサイドでの実装
Access-Control-Allow-Origin: https://trusted-one.co.jp // 特定のサイトを許可する
Access-Control-Allow-Origin: * // 全てのサイトを許可する
Access-Control-Allow-Headers "X-Requested-With, Origin, X-Csrftoken, Content-Type, Accept" // この辺は使うフレームワークにより異なるが許可するヘッダーを定義しておく。
こちらからcodepenもIFTTTのサーバーをさわれないので解決できない。。
入れてみたが変化なし。。
参考
[なんとなく CORS がわかる...はもう終わりにする。]
(https://qiita.com/att55/items/2154a8aad8bf1409db2b)
[CORSについてざっくり理解する]
(https://qiita.com/eshow/items/e47e7214dc12f130f456)
[CORS関連、これだけ知っとけばまぁ大丈夫]
(https://qiita.com/rooooomania/items/4d0f6275372f413765de#cors%E3%81%A8%E3%83%A6%E3%83%BC%E3%82%B6%E8%AA%8D%E8%A8%BC%E6%83%85%E5%A0%B1)
[【CORS】クロスドメインによるエラーを解決する]
(https://developer.yukimonkey.com/article/20200227/)