HTML,CSS高速コーディングマニュアル目次
- 作業環境編
- スライス編(そのうち書きます)
- コーディング編(そのうち書きます)
- デバッグ編(こちらはコーディング編と統一するか、掲載自体省くかもしれません)
はじめに
コーディング作業を効率化するためには、作業環境を先にしっかり整えたうえで、
工程ごとに切り分けて考え、何に時間がかかっているか分析することが必要です。
そのため解説についても作業環境の構築、スライス、コーディング、デバッグなど工程ごとに分けて説明していきます。
コーディングを効率化するためには作業環境の見直しから
コーディング作業を自動化したり、ツールを使ったり、ショートカット等で操作を素早くする工夫をしても、パソコンの動作がそれについてこれないとあまり意味を成しません。そのため作業環境(OSの設定を含む)から見直していく必要があります。
ここでは、業務でメインマシンとして使用しているWindows(OSは7,8,10対象)を例に解説していきますが、macの場合でもこれから説明する作業に相当する最適化を行うことで改善が可能だと思いますので、是非チャレンジしてみてください。
また自動化やデバック環境の構築等を含めここでは説明していきます。
※この記事を書いたのが2年ぐらい前だったので、これ以降たまに古い記述があるかもしれません。(長文書きすぎて原稿チェックが面倒で放置orz)
当時の開発環境がWindows7だったのでWindows10対応に書き換えた箇所もあります。
まずは作業環境を見直す
- マシンのスペックは作業に問題が生じないレベルか
- デュアルディスプレイ/トリプルディスプレイを導入する
- キーボード、マウスの操作性
マシンのスペックに問題があるように感じるものの、買い替えが期待できない場合や少しでも動作を早くしたい場合、後ほど説明する「PCの動作自体を高速化」の項目を参考にしてみてください。
またコーディング作業において複数のディスプレイで作業するのはかなり有効です。作業を早くしたいなら必ず導入しましょう。
デスクのスペースに余裕が無い場合は、iPadなどのタブレット端末を活用したり、ディスプレイを縦置きで配置するのが良いと思います。
例えばデュアルディスプレイで作業することで、以下の様な活用が出来ます。
- デザインのテキストをエディタに流し込み(テキストエディタ:Photoshop)
- コーディングしながらブラウザで確認(テキストエディタ:ブラウザ)
- デザインとコーディングしたサイトに相違がないか確認(Photoshop:ブラウザ)
- 修正原稿と見比べながら確認(Word,Excel,PDF:ブラウザ)
- リニューアル時に、既存サイトと見比べながら確認(ブラウザ:ブラウザ)
- ステージングと本番を見比べながら確認(ブラウザ:ブラウザ)
PCの動作自体を高速化
マシンのスペックをあげることが理想ですが、職場で用意されたPCだったりするとそうも言ってられなかったりするので、動作に不満がある場合は以下を一通り試してみると良いです。
1.システムの詳細設定を最適化
コンピュータを右クリックしてプロパティを選択します。左側に表示されるシステムの詳細設定をクリック。
[詳細設定] > [パフォーマンス] > [視覚効果]まできたら
パフォーマンスを優先する、もしくはカスタムで必要な項目だけチェック。
2.スタートアップの解除
win+rを押して、[ファイル名を指定して実行]のウィンドウを表示。
msconfigと入力。[システム構成] > [スタートアップ]を選択
チェックを外すことで、不要なスタートアップを停止させます。
3.サービスの最適化
[コントロールパネル] > [管理ツール] > [サービス]を選択
こちらを参考に不要なサービスを停止させる。(※)
※誤って必要なサービスを停止させたりした場合、PCが正常に動作しなくなる可能性があるので、自己責任でお願いします。
以下は基本的に無効にしています。(後者2つはセキュリティ対策になるので)
- Windows Error Reporting Service
- Shell Hardware Detection
- Remote Registry
4.ウィンドウズ コンポーネントの無効化
[コントロールパネル] > [プログラムと機能] > [Windowsの機能の有効化または無効化]を選択
またしても、こちらを参考に不要な機能を停止させる。
http://mikasaphp.net/win7p2.html
ガジェット等は個人的に必要ないので無効にしてます。
Windows10の場合はデフォルトで「インターネットインフォメーションサービス」が有効になっているので、チェックを外しておきます。
(後ほど説明するテスト環境の構築に必要)
コーディングに関連する環境設定
1.拡張子と通常表示されないファイルを表示させる
ファイル名のコピペや、ファイル確認等に役立ちます。
[フォルダオプション] > [表示]
詳細設定の各種項目で
ファイルとフォルダーの表示 - 隠しファイル、隠しフォルダーおよび隠しドライブを表示する(選択する)
登録されている拡張子は表示しない(チェックを外す)
2.Thumbs.db(.DS_Store)を生成しないようにする
Thumbs.dbはエクスプローラ上で、サムネイル表示をする際にキャッシュの役割で生成されるものですが、
納品物に紛れ込むとゴミファイルでしかないため(画像だらけのフォルダで生成された場合、2MB超えることも...)、
以下を参考にして初めから生成させないようにします。
Macの場合はThumbs.dbの替わりに.DS_Storeが当てはまりますので、こちらも生成させないようにするか
納品時に紛れ込まないようにしましょう。
レジストリを弄るのは怖いという方は、後述のバージョン管理システムで納品ファイルに入らないようコントロールすることも可能です。
効率化に必要なツール
1.バージョン管理システムの導入
Git,Svnなど環境にあわせて選択してください。
変更点が記録され、バージョンごとのファイル管理が可能です。
導入せずにコーディングする場合、backupファイルの嵐になったり、先祖返りの原因になったりします。
余計な手間が発生する前に必ず導入しましょう。特に複数人で作業する場合は必須です。
差分を抽出したり、データ一式を納品する場合も圧倒的にラクです。
2.効率化ツールの導入
Strokes Plus
OS及びアプリケーションでマウスジェスチャが使用可能
(コレひとつインストールするだけで、エクスプローラや全てのブラウザでマウスジェスチャできるから便利)
Evernote
コーディングTipsの書き止めなど
Sublime Text
メインエディタとしてオススメ
動作が軽量でマルチセレクターが優秀
コーディングタスクの自動化
コーディング関連のタスクは自動化することでかなり作業が捗ります。
タスクランナーの(Grunt, Gulp)を活用しましょう。
Grunt
http://gruntjs.com/
Gulp
http://gulpjs.com/
タスクランナーで出来る事色々
- ファイルの整形やminify
- 拡張メタ言語のコンパイル(Less,Sass,Haml,Slim,Coffee Script,Type Scriptなど)
- ファイルの変更監視
- ブラウザの自動リロード
- 画像ファイルの最適化
- ファイルのコピー、削除
- スタイルガイドの生成
- アイコンフォントの自動生成
ちなみに普段Gulpを使っていますが、拡張メタ言語やテンプレートエンジン関連だと
HTMLはEct, CSSはSass, JSはWebpackを経由してType Scriptという組み合わせで開発しています。
(ただ、HTMLについては修正の段階でディレクターが直接触ったりするケースが多いので、
実際はPHP includeで開発することがほとんどです。またCSSもPostCSSに完全移行したいところですが、
Sassでもいまだにしかめ面されるケースがあるので考え中。)
この辺りは、自分のコーディング環境にあったやり方を模索してみてください。
テスト環境の構築
XAMPPやMAMP等でwebサイトのテスト環境を構築しましょう。
Grunt,Gulp等で静的テスト環境を用意したり出来ますが、phpやデータベースを利用する際に
結局導入することになるので覚えておいて損はないと思います。
ちなみにチームで同一環境で作業したい場合は、Vagrantのほうがいいと思います。
以下を参考にインストールします。
http://www.adminweb.jp/xampp/install/index1.html
以降、\xampp\htdocsにファイルを入れれば、XAMPP Control PanelからApacheをstartした状態で、
http://localhost/にアクセスすることで検証できますが、
これだとルートで切りたい場合、案件ごとに\xampp\htdocsの中身を毎回入れ替える必要があり、
超絶面倒くさいのでバーチャルホストを設定します。(設定方法については解説すると長くなるのでググってください)
バーチャルホストを利用する場合、ServerAliasを利用すると
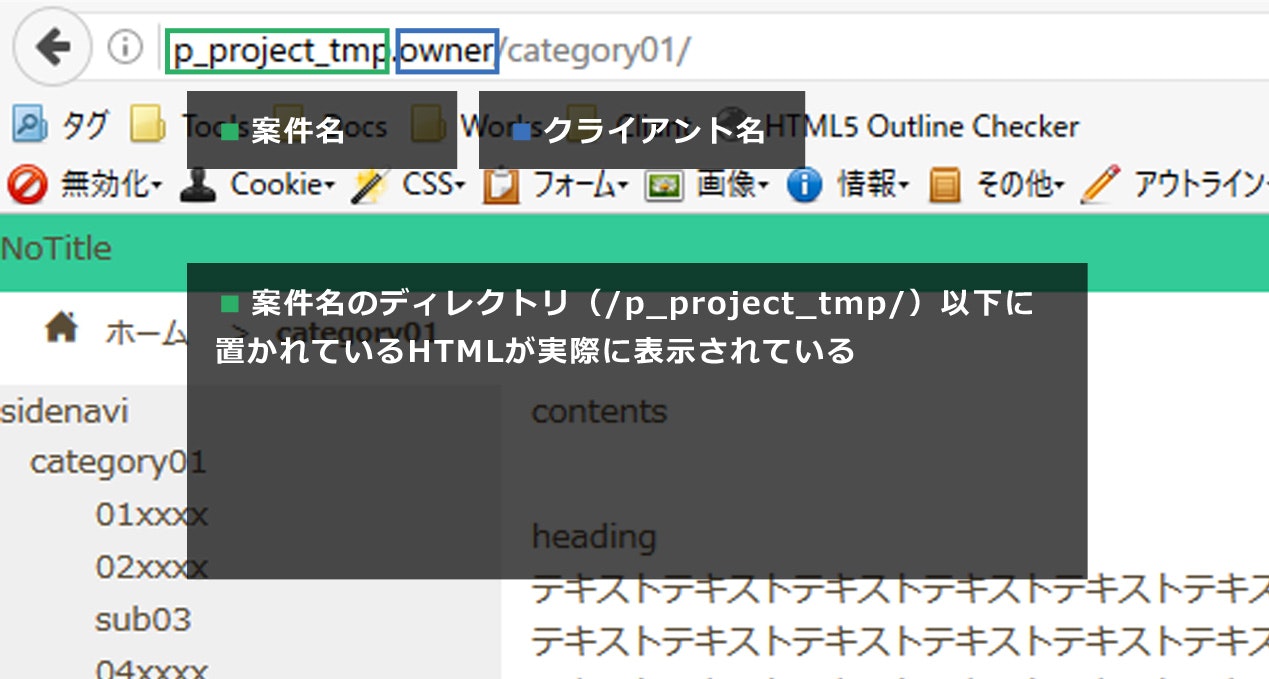
http://案件名.クライアント名/(※)
のようなアドレスで、簡単にテスト環境を構築できるのでオススメです。
※ファイルを保存しているディレクトリ名を引っ張ってくることになるので、
恐らくディレクトリ名に日本語は使えません。
設定後はhostsファイルを開き、
C:\Windows\System32\drivers\etc\hosts
以下のようにhostsファイルに記述を加えます。
127.0.0.1 p_project_tmp.owner
案件ごとにhostsを追加しないといけないので、この辺りが若干面倒です。
何か効率の良い方法があれば教えてください。
Browser Syncを利用して動的ページのライブリロードを行う場合は
以下のように設定してやればOKです。(Gulpでの設定例)
// browser-sync
gulp.task('browser-sync', function() {
browserSync({
proxy: "p_project_tmp.owner", //proxyにURLを指定
port: 8080,
online: false,
ui: false,
files: ["**/*.html", "**/*.css", "**/*.js", "**/*.php"]
});
});
またローカルからフォームテストを行うために、ApacheのSendmailを設定しておきましょう。
Gmailのアカウントでも設定可能です。
デバッグ環境の構築
作業ブラウザ関連
コーディング作業する使用するメインブラウザは
Google Chrome,Mozilla Firefoxのどちらかにします。(その他ブラウザはチェック時に使用)
ブラウザにデバッグやチェック関連のアドオンを導入しましょう。
一通り入れておきたいブラウザアドオンリスト。(※)
・Firebug(もはや説明するまでもない定番、ただし最近はブラウザの開発ツールが充実しているので必要ないかも)
・Web developer(キャッシュ・cookie・js・CSSの無効化、画像のalt等の表示、ウィンドウサイズの変更など色々出来る)
・Html Validator(ブラウザでW3C Markup Validationのチェックが出来る)
・Wappalyzer(サイトで使用している技術の確認が出来る。jQueryからサーバ関連、アクセス解析、CSSフレームワークまで割と何でも)
※リンク先は全てFirefoxのアドオンページです。
Google ChromeでもHtml Validatorのみ名前は違ったりしますが、同様の機能を備えたアドオンが存在します。
各種OS、ブラウザチェック
Internet Explorer
デバッグにはmodern.IEがオススメです。
modern.IE
https://www.modern.ie/ja-jp
初期だとOSが英語で日本語表示出来ないので、まずはメイリオやMSPゴシック等
テストに必要なフォントだけでもインストールしましょう。
仮想環境のホストファイルを同様に書き換えることで、
バーチャルホストで設定した環境をそのまま閲覧することが可能です。
Android
AndroidのデバッグにはAndroid SDK,Genymotionがオススメです。
Android SDK
https://developer.android.com/studio/releases/sdk-tools.html
Genymotion
https://www.genymotion.com/
前者は公式のエミュレータですが、超絶重いのが難点です。
使う場合は覚悟して使いましょう。
おわりに
この記事を書いた理由として、これまで書籍などを通じてコーディング作業の効率化について調べてきましたが(某高速コーディング術も読みました)、ディレクトリ構成・コーディングガイドラインなどといった案件によって左右される可能性があるものがメインになっていたり、効率化に対して漠然とした考え方が含まれてたりするのもあって、いまいちピンと来るものがなかったのがあげられます。
ヒドイと「音楽を聴く、コーヒー飲んで落ち着く」みたいなアドバイスとか。。。そんなアドバイス要らねえ/(^o^)\
というわけで、まだ自分が新人だった頃に、実践的でコーディング環境や実作業にフォーカスしたものが欲しかったという想いがあり、これまでの経験で得たノウハウを文字に起こすことにしました。
次回以降はスライス、コーディング、デバッグといったより実践的な工程に移っていきますので、こちらも効率化の参考にしていただければ幸いです。