この記事は、Three.js Advent Calendar 2016 22日目の記事です。
Blenderからモデルデータをthree.js用のjsonとしてエクスポートする際に躓いたのでメモとして残しておこうと思います。なので今日の記事は少し軽めです。
three.js用のjson出力ができるようにBlenderが設定できていない場合は以下のサイトが参考になります。
注意点
ここからはBlenderのエクスポーターを使う場合の注意事項を列挙していきます。
1. オブジェクトを選択する
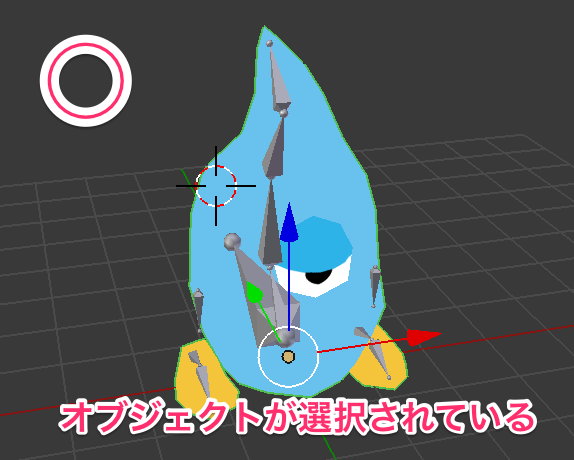
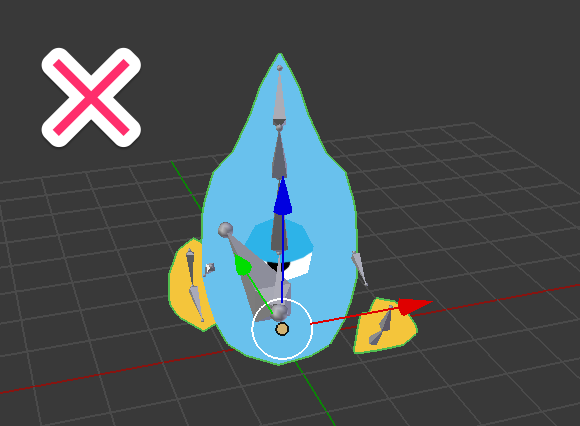
出力前にはオブジェクトを選択されていることを確認してください。

これはダメ。この状態だと出力に失敗します。

これはOK。
2. レストポーズをとらせる
出力前にはレストポーズをとっているかを確認してください。

これはダメ。このまま出力すると頂点の初期位置がこの格好の位置になってしまうためおかしなアニメーションになります。

これはOK。レストポーズをとらせたアクションを予め用意しておき出力前にはレストポーズのアクションを選択すると良いです。
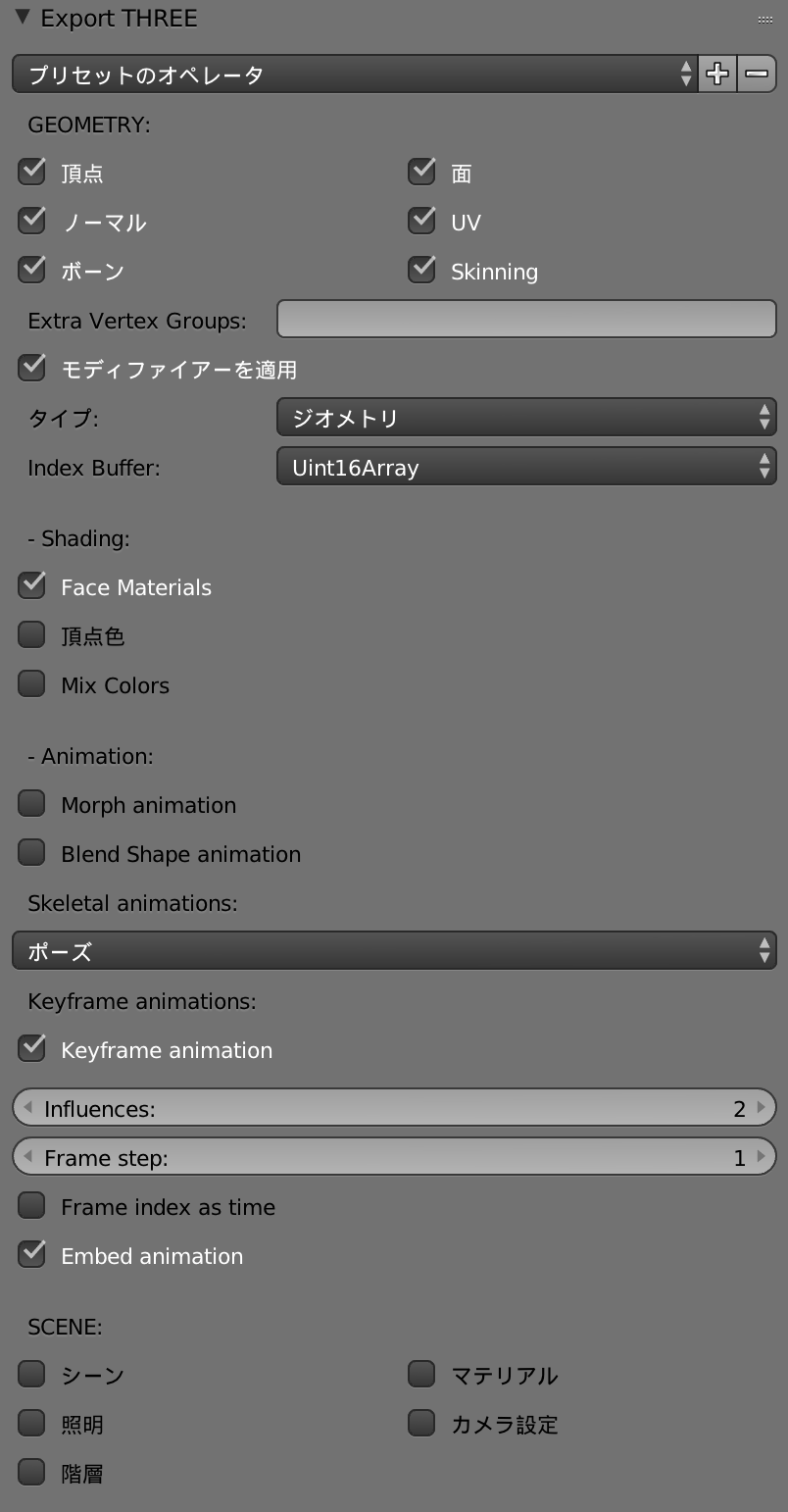
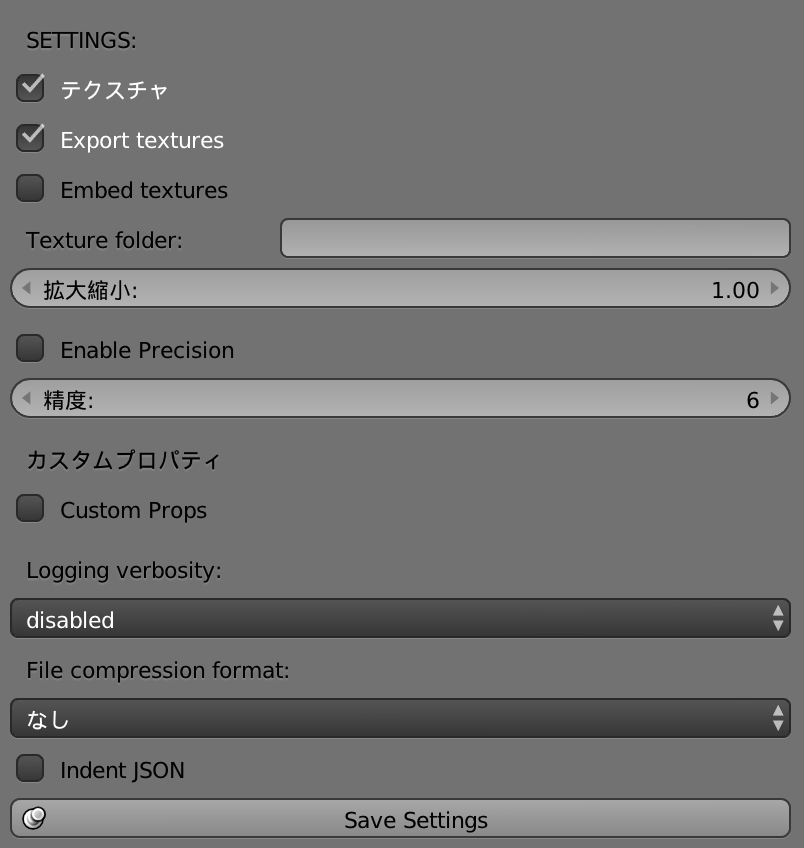
3. 出力設定
出力設定が正しく設定されているかを確認します。下の画像のようになっていればOKです。


最後に
Blenderにも使い慣れていないので意外とこれらを忘れて時間を食うことが多いです。面倒ですがかならず毎回チェックしましょう。今回はこんな感じで許してください。